Opetusohjelma: Muotoiluasetusten lisääminen Circle Card -visualisointiin
Kun luot visualisoinnin, voit lisätä vaihtoehtoja sen ominaisuuksien mukauttamiseen. Seuraavassa on joitakin mukautettavia kohteita:
- Nimike
- Tausta
- Raja
- Varjo
- Värit
Tässä opetusohjelmassa opit
- Lisää muotoiluominaisuudet visualisointiin.
- Visualisoinnin pakkaaminen
- Mukautetun visualisoinnin tuominen Power BI Desktop- tai Service-raporttiin
Ennakkoehto
Tässä opetusohjelmassa kerrotaan, miten voit lisätä visualisointiin yleisiä muotoiluominaisuuksia. Käytämme esimerkkinä Circle Card -visualisointia. Lisäämme mahdollisuuden muuttaa ympyrän väriä ja paksuutta. Jos sinulla ei ole tässä opetusohjelmassa luomaasi Circle Card -projektikansiota, suorita opetusohjelma uudelleen ennen jatkamista.
Muotoiluasetusten lisääminen
Siirry PowerShellpyöreä kortti -projektikansioosi ja käynnistä pyöreä kortti -visualisointi. Visualisointi on nyt käynnissä, ja sitä isännöidään parhaillaan tietokoneessasi.
pbiviz startValitse Power BI
Muotoile-paneelin Sinun pitäisi nähdä yleiset muotoiluasetukset, mutta et visualisoinnin muotoiluasetuksia.

Avaa
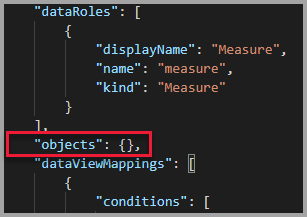
capabilities.json-tiedosto Visual Studio Code.Ennen dataViewMappings -matriisia lisää -objektit.
"objects": {},
Tallenna
capabilities.jsontiedosto.Tarkista muotoiluasetukset uudelleen Power BI.
Muistiinpano
Jos et näe muotoiluasetusten muuttuvan, valitse Lataa mukautettu visualisointi uudelleen.

Määritä
Title -asetukseksi Ei käytössä. Huomaa, että visualisointi ei enää näytä mittarin nimeä vasemmassa yläkulmassa. 

Mukautettujen muotoiluasetusten lisääminen
Nyt lisätään uusi ryhmä nimeltä väri ympyrän ääriviivan värin ja paksuuden määrittämistä varten.
Pysäytä mukautettu visualisointi kirjoittamalla PowerShellCtrl+C.
Lisää
Visual Studio Code tiedostoon seuraava JSON-koodiosa-objektiin, jossa . "circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Tämä JSON-koodiosa kuvaa ryhmää nimeltä circle, joka koostuu kahdesta muuttujasta : circleColor ja circleThickness.
Tallenna
capabilities.jsontiedosto.Siirry Explorer -ruudunsrc -kansioon ja valitse sitten settings.ts. Tämä tiedosto edustaa aloitusvisualisoinnin asetuksia.
Korvaa
settings.ts-tiedostossa tuontirivit ja kaksi luokkaa seuraavalla koodilla.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Tämä moduuli määrittää kaksi luokkaa. CircleSettings -luokka määrittää kaksi ominaisuutta, joiden nimet vastaavat capabilities.json tiedostossa määritettyjä objekteja (circleColor ja circleThickness) ja määrittää oletusarvot. VisualSettings -luokka määrittää ympyräobjektin
capabilities.jsontiedostossa kuvattujen ominaisuuksien mukaan.Tallenna
settings.tstiedosto.Avaa
visual.tstiedosto.Tuo
visual.ts-tiedostoon :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";ja lisää Visual -luokkaan seuraavat ominaisuudet:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Tämä ominaisuus tallentaa viittauksen VisualSettings -objektiin, joka kuvaa visualisoinnin asetuksia.
Lisää Visual -luokkaan seuraava -konstruktorin ensimmäiseksi riviksi:
this.formattingSettingsService = new FormattingSettingsService();Lisää Visual -luokkaan seuraava menetelmä Päivitä -menetelmän jälkeen.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Tätä funktiota kutsutaan jokaisen muotoiluruudun hahmonnon kohdalla. Sen avulla voit valita, mitkä objektit ja ominaisuudet haluat näyttää käyttäjille ominaisuusruudussa.
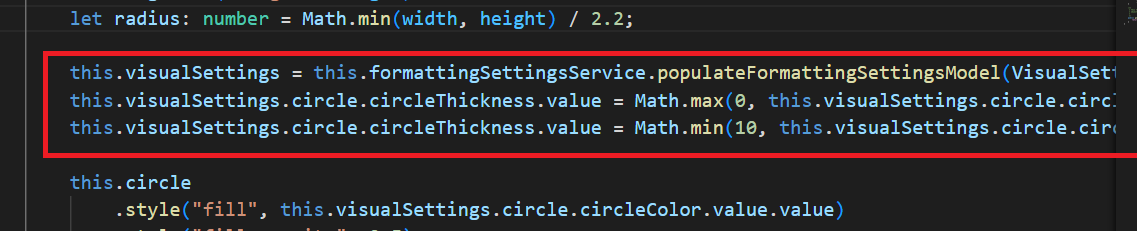
Lisää update -menetelmässä seuraava koodi sen jälkeen, kun säteen -muuttuja on esilause.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Tämä koodi noutaa muotoiluasetukset. Se säätää mitä tahansa circleThickness -ominaisuuteen välitettyä arvoa ja muuntaa sen luvuksi nollan ja 10 välillä.

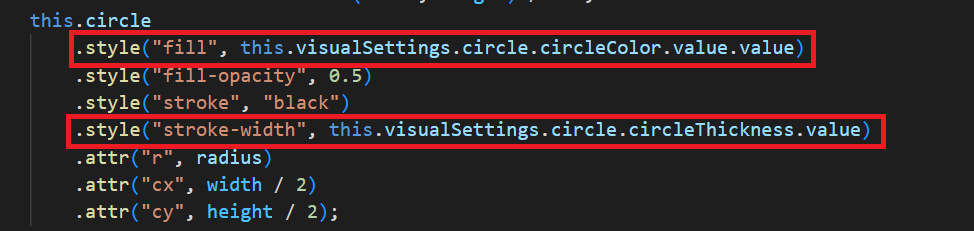
Muokkaa ympyräelementintäyttötyyliin välitettyjä arvoja ja viivanleveystyyliä seuraavasti:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Tallenna
visual.tstiedosto.Käynnistä visualisointi PowerShell.
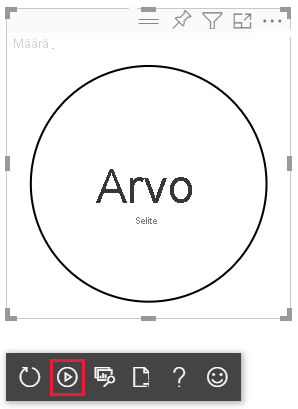
pbiviz startValitse Power BI visualisoinnin päällä olevalta irrallpuolelta Automaattinen uudelleenlataus.

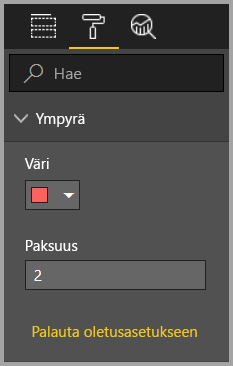
Laajenna Circlevisualisointimuodon-asetuksista.

Muokkaa värin ja paksuutta vaihtoehtoa.
Muokkaa paksuutta asetus arvoon, joka on pienempi kuin nolla ja arvoon, joka on suurempi kuin 10. Huomaa, että visualisointi päivittää arvon sietämättömään vähimmäis- tai enimmäisarvoon.
Virheenkorjaus
Lisätietoja mukautetun visualisoinnin virheenkorjauksesta on virheenkorjausoppaassa.
Mukautetun visualisoinnin pakkaaminen
Nyt kun visualisointi on valmis ja valmis käytettäväksi, on aika pakata se. Pakattu visualisointi voidaan tuoda Power BI -raportteihin tai -palveluun muiden käytettäväksi ja nautittavaksi.
Kun visualisointi on valmis, noudata ohjeita kohdassa Pakkaa Power BI -visualisointi ja jaa se sitten, jos haluat, muiden kanssa, jotta he voivat tuoda ja nauttia siitä.
Aiheeseen liittyvä sisältö
- Lisätietoja uudesta Muotoilu-ruudun
- Power BI -palkkikaaviovisualisoinnin luominen
- Opi luomasi Power BI -visualisoinnin virheenkorjaus
- Power BI -visualisointien projektirakenteen