Opetusohjelma: Muotoiluasetusten lisääminen Circle Card -visualisointiin
Kun luot visualisoinnin, voit lisätä vaihtoehtoja sen ominaisuuksien mukauttamiseen. Seuraavassa on joitakin mukautettavia kohteita:
- Title
- Tausta
- Border
- Varjostus
- Värit
Tässä opetusohjelmassa opit:
- Lisää muotoiluominaisuudet visualisointiin.
- Visualisoinnin pakkaaminen
- Mukautetun visualisoinnin tuominen Power BI Desktop- tai Service-raporttiin
Edellytys
Tässä opetusohjelmassa kerrotaan, miten voit lisätä visualisointiin yleisiä muotoiluominaisuuksia. Käytämme esimerkkinä Circle Card - visualisointia. Lisäämme mahdollisuuden muuttaa ympyrän väriä ja paksuutta. Jos sinulla ei ole pyöreä kortti -projektikansiota, jonka loit tässä opetusohjelmassa, tee opetusohjelma uudelleen ennen jatkamista.
Muotoiluasetusten lisääminen
Siirry PowerShellissä pyöreä kortti -projektikansioosi ja käynnistä pyöreä kortti -visualisointi. Visualisointi on nyt käynnissä, ja sitä isännöidään parhaillaan tietokoneessasi.
pbiviz startValitse Power BI:ssä Muotoilu-ruutu.
Sinun pitäisi nähdä yleiset muotoiluasetukset, mutta et visualisoinnin muotoiluasetuksia.

Avaa tiedosto Visual Studio Codessa
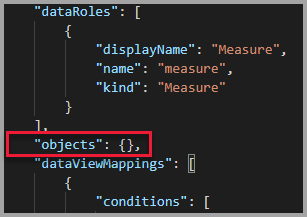
capabilities.json.Lisää objektit ennen dataViewMappings-matriisia.
"objects": {},
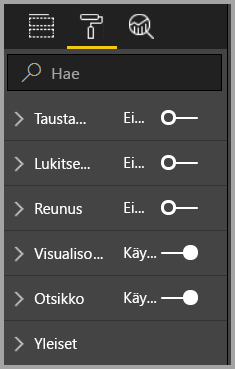
capabilities.jsonTallenna tiedosto.Tarkista Power BI:ssä muotoiluasetukset uudelleen.
Muistiinpano
Jos et näe muotoiluasetusten muuttuvan, valitse Lataa mukautettu visualisointi uudelleen.

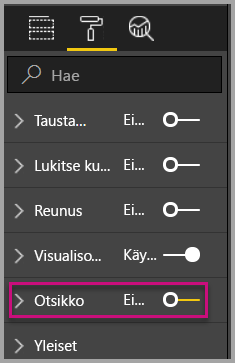
Valitse Otsikko-asetukseksi Ei käytössä. Huomaa, että visualisointi ei enää näytä mittarin nimeä vasemmassa yläkulmassa.


Mukautettujen muotoiluasetusten lisääminen
Nyt lisätään uusi ryhmä nimeltä Väri , jonka avulla määritetään ympyrän ääriviivan ympyrän väri ja paksuus.
Pysäytä mukautettu visualisointi painamalla PowerShellissä Ctrl C-näppäinyhdistelmää+.
Lisää Visual Studio Codessa -tiedostoon
capabilities.jsonseuraava JSON-koodiosa objekteihin merkittyihin objekteihin."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Tämä JSON-koodiosa kuvaa ympyrä-nimistä ryhmää, joka koostuu kahdesta muuttujasta: circleColor ja circleThickness.
capabilities.jsonTallenna tiedosto.Siirry resurssienhallintaruudussa src-kansioon ja valitse settings.ts. Tämä tiedosto edustaa aloitusvisualisoinnin asetuksia.
Korvaa tiedostossa
settings.tstuontirivit ja kaksi luokkaa seuraavalla koodilla.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Tämä moduuli määrittää kaksi luokkaa. Circle Asetukset-luokka määrittää kaksi ominaisuutta, joiden nimet vastaavat capabilities.json-tiedostossa määritettyjä objekteja (circleColor ja circleThickness), ja asettaa oletusarvot. Visualisointi Asetukset luokka määrittää ympyräobjektin tiedostossa
capabilities.jsonkuvattujen ominaisuuksien mukaan.settings.tsTallenna tiedosto.Avaa
visual.ts-tiedosto.visual.tsTuo tiedostoon :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";ja lisää Visual-luokkaan seuraavat ominaisuudet:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Tämä ominaisuus sisältää viittauksen visualisointi Asetukset objektiin, joka kuvaa visualisoinnin asetuksia.
Lisää Visual-luokkaan seuraava konstruktorin ensimmäisenä rivinä:
this.formattingSettingsService = new FormattingSettingsService();Lisää Visual-luokkaan seuraava menetelmä päivitysmenetelmän jälkeen.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Tätä funktiota kutsutaan jokaisen muotoiluruudun hahmonnon kohdalla. Sen avulla voit valita, mitkä objektit ja ominaisuudet haluat näyttää käyttäjille ominaisuusruudussa.
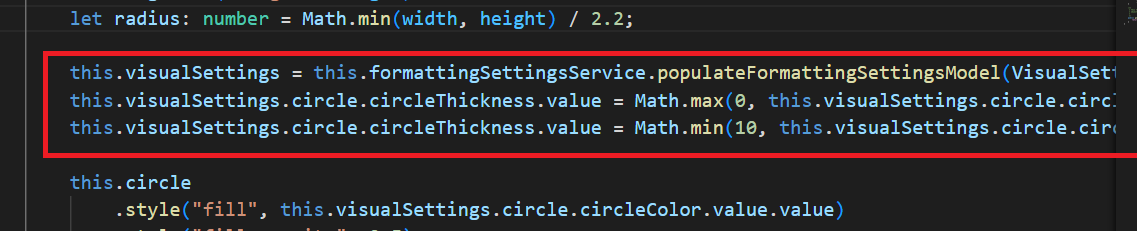
Lisää seuraava koodi päivitysmenetelmään sädemuuttujan esittelyn jälkeen.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Tämä koodi noutaa muotoiluasetukset. Se säätää mitä tahansa circleThickness-ominaisuuteen välitettyä arvoa ja muuntaa sen luvuksi nollan ja 10 välillä.

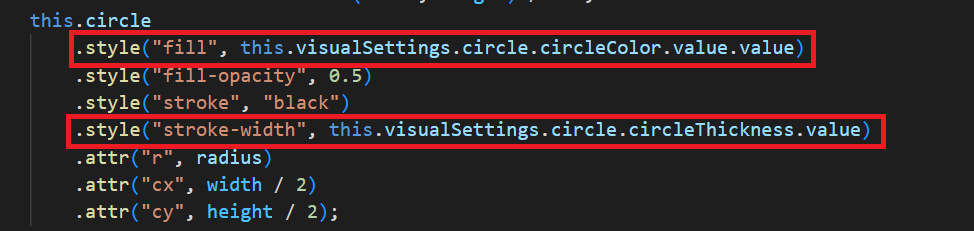
Muokkaa täyttötyyliin ja viivanleveystyyliin välitettyjä arvoja ympyräelementissä seuraavasti:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
visual.tsTallenna tiedosto.Käynnistä visualisointi PowerShellissä.
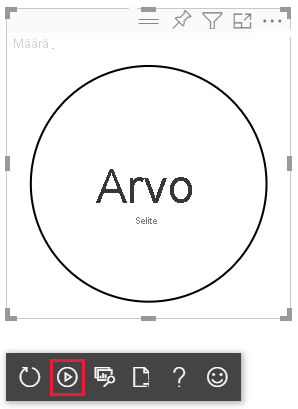
pbiviz startValitse Power BI:ssä visualisoinnin päällä olevalta irrallvalta työkalurivilta Automaattinen uudelleenlataus käytössä tai ei käytössä.

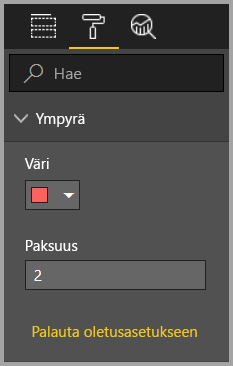
Laajenna Ympyrä-kohta visualisoinnin muotoiluasetuksissa.

Muokkaa väri- ja paksuusasetusta.
Muokkaa paksuusasetuksen arvoksi on pienempi kuin nolla ja arvo, joka on suurempi kuin 10. Huomaa, että visualisointi päivittää arvon sietämättömään vähimmäis- tai enimmäisarvoon.
Virheenkorjaus
Lisätietoja mukautetun visualisoinnin virheenkorjauksesta on virheenkorjauksen oppaassa.
Mukautetun visualisoinnin pakkaaminen
Nyt kun visualisointi on valmis ja valmis käytettäväksi, on aika pakata se. Pakattu visualisointi voidaan tuoda Power BI -raportteihin tai -palveluun muiden käytettäväksi ja nautittavaksi.
Kun visualisointi on valmis, noudata ohjeita kohdassa Power BI -visualisoinnin pakkaaminen ja voit halutessasi jakaa sen muiden kanssa, jotta he voivat tuoda sen ja nauttia siitä.