Mallipohjaisen sovelluksen lomakkeen tapahtumakäsittelijöiden määrittäminen
Power Apps-lomakkeiden tapahtumakäsittelijät voidaan määrittää seuraavilla lomakkeen alueilla:
| Elementti | Tapahtuma | Kuvaus |
|---|---|---|
| Lomake | OnLoad |
Tapahtuu, kun lomake latautuu. |
OnSave |
Tapahtuu, kun tiedot tallennetaan. | |
| Sarkain | TabStateChange |
Tapahtuu, kun välilehti laajennetaan tai tiivistetään. |
| Column | OnChange |
Tapahtuu, kun sarakkeen tiedot muuttuvat eikä ohjausobjekti ole enää aktiivinen. |
| IFRAME | OnReadyStateComplete |
Tapahtuu, kun IFRAME-kehyksen sisältö latautuu. |
Tapahtumakäsittelijä sisältää viittauksen JavaScript-WWW-resurssiin ja toimintoon, joka on määritetty kyseisessä verkkoresurssissa ja joka suoritetaan tapahtuman tapahtuessa. Kussakin elementissä voi olla määritettynä enintään 50 tapahtumakäsittelijää.
Tärkeä
Tapahtumakäsittelijän virheellinen määritys voi johtaa komentosarjavirheisiin, jotka voivat aiheuttaa lomakkeen latausvirheen tai virheellisen toiminnan. Jos et ole komentosarjan kehittäjä, varmista, että tiedät täsmälleen, miten komentosarjan asetukset on määritettävä.
Älä määritä komentosarjan tapahtumakäsittelijää kirjastolla, joka ei ole peräisin luotettavasta lähteestä. Komentosarjoilla voidaan suorittaa mikä tahansa toiminto, jonka käyttäjä voi suorittaa. Niinpä huonosti laadittu komentosarja voi heikentää merkittävästi lomakkeen toimintaa.
Varmista aina tapahtumakäsittelijän asianmukainen toiminta testaamalla se määrittämisen jälkeen.
Tapahtumakäsittelijän määrittäminen
Seuraavassa toimintosarjassa käsitellään lomakkeen tapahtumakäsittelijän määrittämistä. Vastaavien ohjeiden mukaan voidaan määrittää välilehden, sarakkeen tai IFramen tapahtumakäsittelijä.
Kirjaudu Power Appsiin, avaa taulukko ja avaa sitten lomakkeiden suunnitteluohjelmassa lomake, jossa tapahtumakäsittelijä määritetään.
Valitse kirjaston tilan mukaan jokin seuraavista:
- Jos kirjasto, joka sisältää tapahtumakäsittelijäksi määritettävän funktion, on jo käytettävissä, valitse oikeassa ominaisuusruudun Tilin päälomake -kohdassa Tapahtumat-välilehti ja siirry sitten vaiheeseen 3.
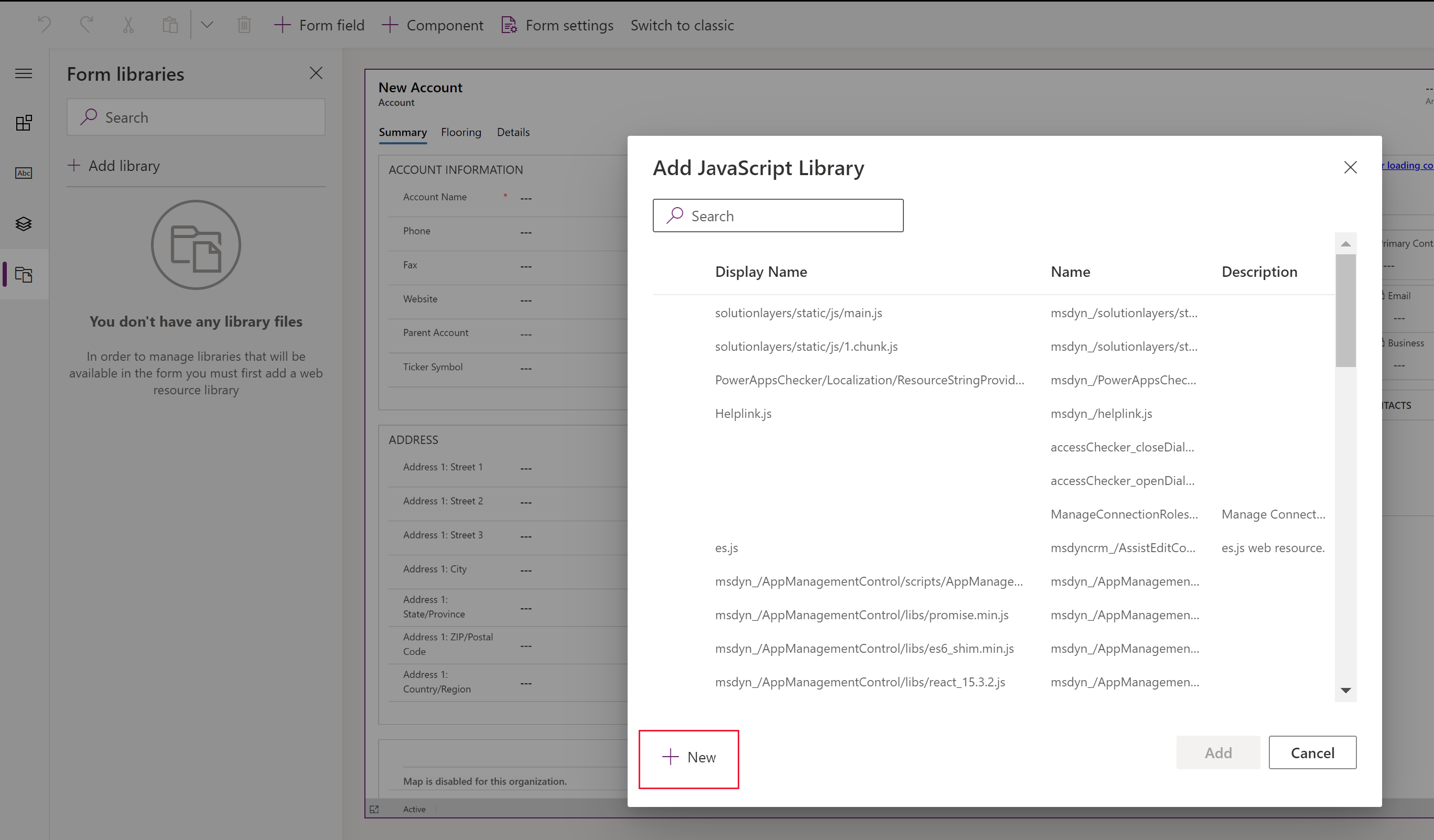
- Jos toivotun funktion sisältävä kirjasto ei ole käytettävissä, valitse vasemmassa siirtymisruudussa Lomakekirjastot ja valitse sitten Lisää kirjasto.
- Valitse Lisää JavaScript-kirjasto -sivulla Uusi.

- Luo JScript-verkkoresurssi täyttämällä uudessa selainvälilehdessä ominaisuudet ja valitse sitten ensin Tallenna ja lopuksi Julkaise. Lisätietoja: JavaScript-verkkoresurssin luominen
- Sulje selainvälilehti ja palaa Lisää JavaScript-kirjasto-luetteloon.
- Valitse luettelossa ensin JavaScript-verkkoresurssi, sitten Lisää ja lopuksi Tapahtumat-välilehti.
Huomautus
Luettelo päivittäminen voi edellyttää, että ensin on valittava Peruuta ja sitten Lisää kirjasto.
- Valitse Lisää JavaScript-kirjasto -sivulla Uusi.
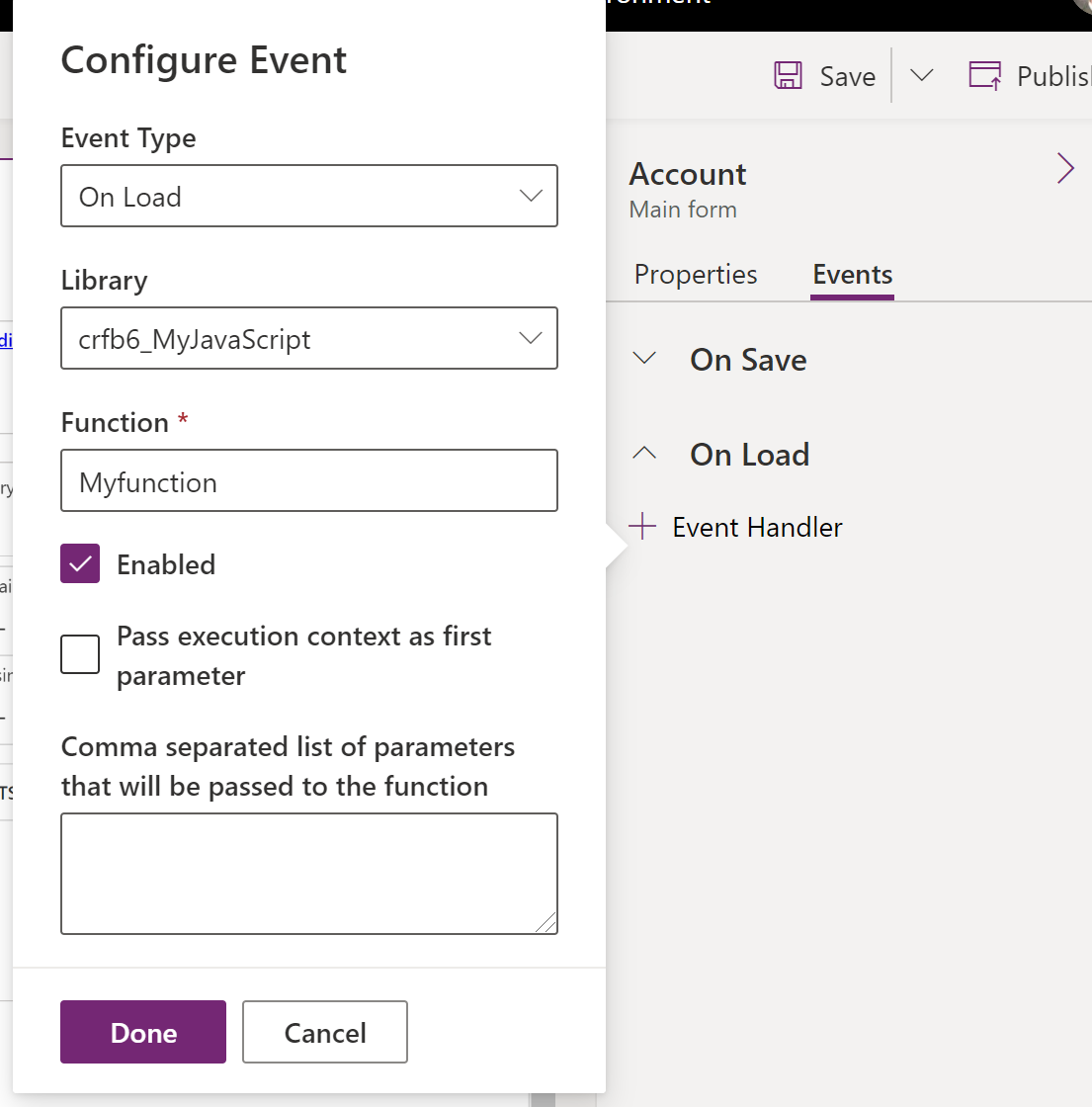
Valitse Tapahtumat-välilehdessä Tapahtumakäsittelijä ja määritä lomaketapahtuma määrittämällä seuraavat tiedot. Valitse lopuksi Valmis:
Tapahtumatyyppi:
- Tallennettaessa: kun tietue tallennetaan lomakekentän muutoksen jälkeen.
- Ladattaessa: kun lomake avautuu.
Kirjasto: JavaScript-verkkoresurssi.
Funktio: tapahtumassa suoritettavan JavaScript-verkkoresurssissa olevan funktion nimi.
Käytössä: Tapahtumakäsittelijä on oletusarvoisesti otettu käyttöön. Poista Käytössä-valintaruudun valinta, jos et halua ottaa käyttöön tätä tapahtumaa.
Välitä suorituskonteksti ensimmäisenä parametrina: Joissakin funktioissa suorituskonteksti on välitettävä funktioon. Valitse tarvittaessa Välitä suorituskonteksti ensimmäisenä parametrina.
Luetteloerottimella erotettujen parametrien luettelo, joka siirretään funktioon: Jotkin funktioista voivat hyväksyä parametrijoukon, jolla funktion toimintaa hallitaan. Jos niitä tarvitaan, kirjoita ne Luetteloerottimella erotettujen parametrien luettelo, joka siirretään funktioon -vaihtoehtoon.
Taulukkosarakkeiden riippuvuudet: Valitse Tallennettaessa-tapahtumissa sarakkeet, joissa tapahtuma halutaan käynnistää tietueen tallennuksen jälkeen.

Tallenna lomake ja julkaisese sitten.
Tapahtumakäsittelijän määrittäminen perinteisellä kokemuksella
Valitse perinteissä lomake-editorissa elementti, jonka tapahtumalle haluat määrittää käsittelijän.
Valitse ensin Koti-välilehti, sitten Muokkaa-ryhmä ja lopuksi Muuta ominaisuuksia tai vain kaksoisnapsauta elementtiä.
Valitse elementin ominaisuuksien valintaikkunassa Tapahtumat-välilehti.
Laajenna Lomakekirjastot-alue. Jos kirjasto, jonka toiminnon haluat määrittää tapahtumakäsittelijäksi, ei ole vielä luettelossa, lisää se.
Lomakekirjaston lisääminen tapahtumakäsittelijään:
Valitse Tapahtumaluettelo-kohdan Lomakekirjastot-osassa Lisää.
Etsi JavaScript-WWW-resurssi käytettävissä olevien verkkoresurssien luettelosta. Valitse ensin se ja sitten Lisää.
Jos tarvitsemaasi JavaScript-WWW-resurssia ei ole olemassa, avaa uusi verkkoresurssilomake valitsemalla Uusi ja luo lomake.
Lisätietoja JavaScript-verkkoresurssin luomisesta on kohdassa JavaScript-verkkoresurssin luominen.
Luotu verkkoresurssi on nyt valittuna Valitse rivi -valintaikkunassa. Sulje valintaikkuna valitsemalla Lisää.
Valitse Tapahtumakäsittelijät-osassa tapahtuma, jolle haluat määrittää tapahtumakäsittelijän.
Avaa Käsittelijän ominaisuudet -valintaikkuna valitsemalla Lisää.
Valitse Tiedot-välilehdessä sopiva kirjasto ja kirjoita sen funktio nimi, joka on suoritettava tapahtumassa.
Tapahtumakäsittelijä on oletusarvoisesti otettu käyttöön. Poista Käytössä-valintaruudun valinta, jos et halua ottaa käyttöön tätä tapahtumaa.
Jotkin funktiot edellyttävät, että funktiolle välitetään suorituskonteksti. Valitse tarvittaessa Välitä suorituskonteksti ensimmäisenä parametrina.
Jotkin funktiot voivat hyväksyä parametrijoukon hallitsemaan funktion toimintaa. Jos niitä tarvitaan, kirjoita ne Luetteloerottimella erotettujen parametrien luettelo, joka siirretään funktioon -vaihtoehtoon.
Lisää Riippuvuudet-välilehdessä komentosarjalle välttämättömät sarakkeet Alisteiset sarakkeet -alueella.
Sulje Käsittelijän ominaisuudet -valintaikkuna valitsemalla OK.
Kun tapahtumakäsittelijä on lisätty, voit muokata funktion suoritusjärjestystä suhteessa muihin funktioihin siirtämällä sitä ylös- tai alaspäin vihreillä nuolilla.
Sulje elementin ominaisuusikkuna valitsemalla OK.
Tallenna muutokset valitsemalla Tallenna. Julkaise lomake valitsemalla Julkaise.
Huomautus
Vaikka voit muokata käyttöliittymässä komentosarjojen latausjärjestystä vihreiden ylä- ja alanuolten avulla, komentosarjoja ei tosiasiassa ladata peräkkäisessä järjestyksessä.
JavaScript-verkkoresurssin luominen
Määritä verkkoresurssilomakkeessa seuraavat ominaisuudet:
Ominaisuus Arvo Nimi Pakollinen. Kirjoita verkkoresurssin nimi. Näyttönimi Pakollinen. Kirjoita verkkoresurssiluettelossa näkyvä nimi. Kuvaus Valinnainen. Kirjoita verkkoresurssin kuvaus. Tyyppi Pakollinen. Valitse Komentosarja (JScript). Kieli Valinnainen. Valitse jokin organisaatiossa käytettävissä olevista kielistä. Jos sinulle on toimitettu komentosarja, on suositeltavaa etsiä se Selaa-painikkeella ja ladata se.
Voit vaihtoehtoisesti valita Tekstieditori-painikkeen ja liittää tai kirjoittaa Muokkaa sisältöä -valintaikkunan komentosarjan sisällön.
Huomautus
Koska yksinkertaisessa tekstieditorissa ei ole ominaisuuksia, joilla komentosarjan oikeellisuuden voi tarkistaa, komentosarjojen muokkaamiseen on yleensä syytä käyttää erillistä sovellusta, kuten Visual Studiota, jonka jälkeen voit ladata ne.
- Valitse Tallenna ja sulje verkkoresurssisivu.
Seuraavat vaiheet
Opastus: Ensimmäisen asiakaskomentosarjan kirjoittaminen
Päälomakkeen ja osien käyttäminen
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).