Lomakkeen ja Lähetä-painikkeen näyttäminen Copilot Studiossa
Muistiinpano
Tämä artikkeli koskee vain perinteisiä keskustelubotteja. Jos haluat laajentaa asiakaspalvelijoita Copilot Studio, jotka on luotu, sinun ei tarvitse käyttää Bot Framework Composeria. Kaikki tässä artikkelissa kuvatut ominaisuudet ovat asiakaspalvelijoiden käytettävissä suoraan asiakaspalvelijoissa Copilot Studio.
Paranna keskustelubottia kehittämällä mukautettuja dialogeja Bot Framework Composerin avulla ja lisäämällä ne Copilot Studiossa luotuun avustajaan.
Tässä esimerkissä opetellaan näyttämään lomake ja Lähetä-painike Copilot Studiossa Composerin avulla.
Tärkeä
Composerin integrointi ei ole käytettävissä käyttäjille, joilla on vain Teams Microsoft Copilot Studio-käyttöoikeus. Sinulla on oltava kokeiluversio tai täydellinen Microsoft Copilot Studio -käyttöoikeus.
edellytykset
- Mukautuvan kortin näyttäminen Copilot Studiossa.
- Monivalintavaihtoehtojen luettelon näyttäminen Copilot Studiossa.
- Bing-haun käyttäminen varatoimintona Copilot Studiossa.
Luo uusi herätin
Avaa esimerkin 3 avustaja Copilot Studiossa. Jos et ole vielä tehnyt esimerkkiä 3, katso Käytä Bing-hakua varatoimintona Copilot Studioissa.
Avaa bottisi Composerissa. Ohjeet ovat ohjeaiheessa Bot Framework Composerin käytön aloittaminen.
Siirry Botin hallinta -kohdassa päädialogiin. Valitse Lisää vaihtoehtoja (...) ja valitse sitten Lisää uusi käynnistin.
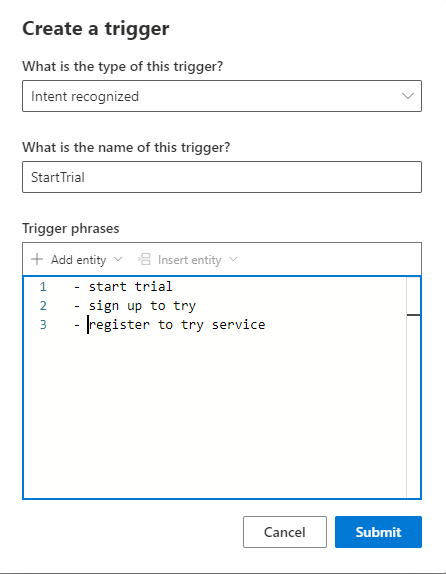
Luo käynnistin -ikkunassa:
Valitse kohtaan Mikä on tämän käynnistimen tyyppi? Tarkoitus tunnistettu.
Syötä kohtaan Mikä tämän käynnistimen nimi on?
StartTrial.Kopioi ja liitä Käynnistinlauseet-kohtaan seuraava:
- start trial - sign up to try - register to try serviceValitse Lähetä.

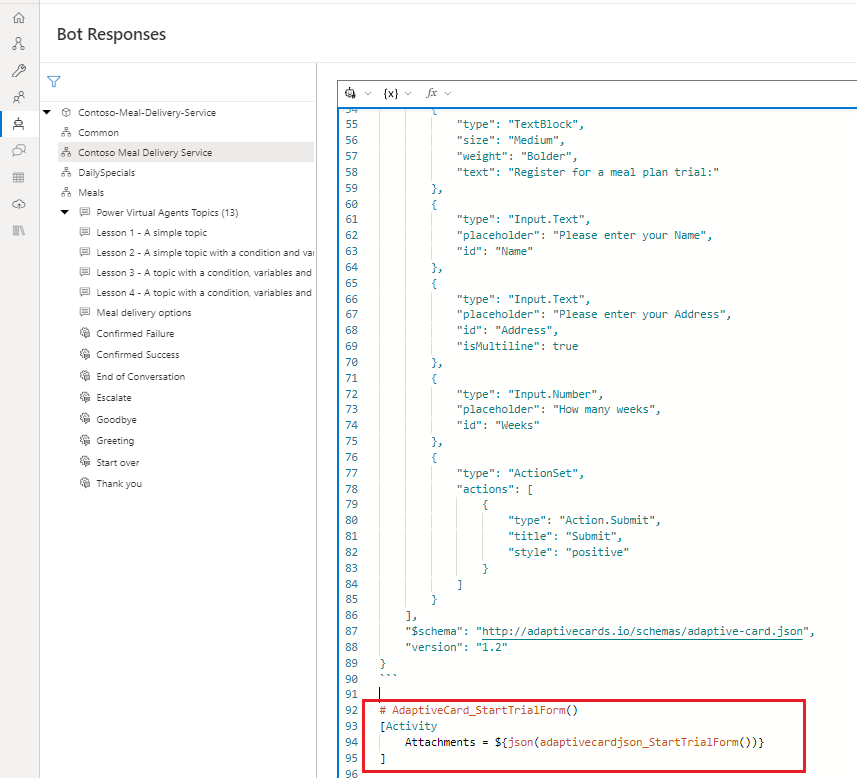
Siirry Bottivastaukset-sivulle, valitse Contoson ruuan kotiinkuljetuspalvelu ja valitse sitten Näytä koodi.
Kopioi ja liitä seuraava koodinäkymään:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Jokaisella tämän mukautuvan kortin tietokentällä on yksilöllinen tunnus: Nimi, Osoite ja Viikot.
Kopioi ja liitä seuraava koodi samaan koodinäkymään:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Lisää keskustelun logiikka
Siirry Luo-sivulle ja valitse StartTrial-käynnistin.
Valitse sisällön tuotantoalustassa Lisää (+), Kysy kysymys ja sitten Teksti.
Ominaisuusruudussa kohdan Bottivastaukset alla ja valitse Näytä koodi.
Varoitus
Kun seuraava lauseke lisätään seuraavassa vaiheessa vastauseditoriin koodieditorin sijaan, botti reagoi raaka-JSON-koodiin adaptiivisen kortin sijaan.
Kopioi ja liitä seuraava lauseke:
- ${AdaptiveCard_StartTrialForm()}Valitse Käyttäjän syöte -välilehti ominaisuusruudusta ja toimi sitten seuraavasti:
- Syötä Ominaisuus-kohtaan
user.name. - Syötä Arvo-kohtaan
=turn.activity.value.Name.
- Syötä Ominaisuus-kohtaan
Valitse sisällön tuotantoalustassa Lisää (+), Hallitse ominaisuuksia ja sitten Määritä ominaisuudet.
Toimi ominaisuusruudussa seuraavasti:
- Valitse Määritykset-kohdassa Lisää uusi, niin voit lisätä Ominaisuus-ruudun ja Arvo-ruudun.
- Syötä Ominaisuus -kohtaan
user.address - Syötä Arvo-kohtaan
=turn.activity.value.Address. - Valitse Lisää uusi toisen kerran, niin voit lisätä toisen Ominaisuuden ja Arvon.
- Syötä Ominaisuus-kohtaan
user.weeks. - Syötä Arvo-kohtaan
=turn.activity.value.Weeks.
Valitse sisällön tuotantoalustassa Lisää (+) ja sitten Lähetä vastaus.
Kopioi ja liitä seuraava vastauseditorissa:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.Valitse sisällön tuotantoalustassa Lisää (+) ja sitten Aloita Microsoft Copilot Studio -aihe.
Valitse ominaisuusruudussa Dialogin nimi ja valitse Keskustelujen lopettaminen.
Testaa bottiasi
Julkaise Composer-sisältösi, jotta se on käytettävissä Copilot Studio -avustajassasi.
Tärkeää
Kun Composerissa valitaan Julkaise, muutokset ovat käytettävissä testausta varten, mutta bottia ei julkaista automaattisesti.
Botin julkaiseminen Microsoft Copilot Studioissa päivittää botin kaikissa kanavissa, joihin se on yhdistetty.
Siirry Copilot Studio -aiheet -sivulle, niin näet uuden StartTrial-aiheesi.
Avaa Testibottiruutu ja varmista, että Seuranta aiheiden välillä on käytössä. Aloita keskustelu syöttämällä sanoma
How do I sign up for a trial?.