Mukautuvan kortin näyttäminen Copilot Studiossa
Muistiinpano
Tämä artikkeli koskee vain perinteisiä keskustelubotteja. Jos haluat laajentaa asiakaspalvelijoita Copilot Studio, jotka on luotu, sinun ei tarvitse käyttää Bot Framework Composeria. Kaikki tässä artikkelissa kuvatut ominaisuudet ovat asiakaspalvelijoiden käytettävissä suoraan asiakaspalvelijoissa Copilot Studio.
Paranna bottia kehittämällä mukautettuja dialogeja Bot Framework Composerin avulla ja lisäämällä ne Microsoft Copilot Studio -bottiin.
Tässä esimerkissä opetellaan näyttämään mukautuva kortti Microsoft Copilot Studioissa Composerin avulla.
Tärkeä
Composerin integrointi ei ole käytettävissä käyttäjille, joilla on vain Teams Microsoft Copilot Studio-käyttöoikeus. Sinulla on oltava kokeiluversio tai täydellinen Microsoft Copilot Studio -käyttöoikeus.
edellytykset
Luo uusi aihe
Luo Microsoft Copilot Studioissa botti nimeltä
Contoso Meal Delivery Service.Siirry Aiheet-sivulle ja luo uusi aihe nimeltä
Meal delivery options.Kopioi ja liitä seuraavat käynnistinlauseet:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryValitse Sisällön tuotantoalusta -kohdassa Viesti-solmu. Valitse kolme pystysuuntaista pistettä ja valitse sitten Poista.
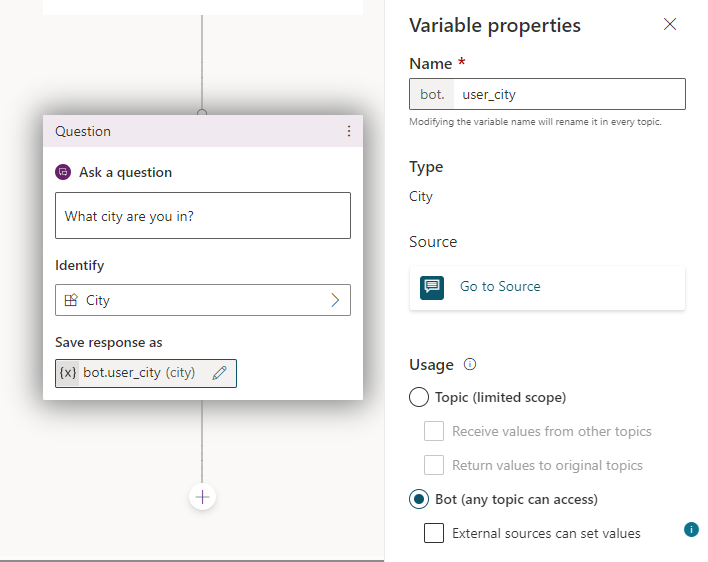
Valitse Lisää solmu () Käynnistinlauseet+-solmussa ja valitse sitten Esitä kysymys. Sitten Kysymys-solmussa:
Syötä Esitä kysymys -kohtaan
What city are you in?.Valitse Tunnista-kohdassa Kaupunki.
Valitse automaattisesti luotu muuttuja Tallenna vastaus muodossa -kohdassa. Sitten muuttujan ominaisuudet -ruudussa:
Syötä Nimi-kohtaan
user_city.Valitse Käyttö-kohtaan Botti (kaikkien aiheiden käytettävissä).
Valitse Tallenna.

Luo mukautuva kortti
Seuraavaksi näet ateriavaihtoehtokuvat, jotka ovat käytettävissä Composer-käyttäjän kaupungissa.
Avaa bottisi Composerissa. Ohjeet ovat ohjeaiheessa Bot Framework Composerin käytön aloittaminen.
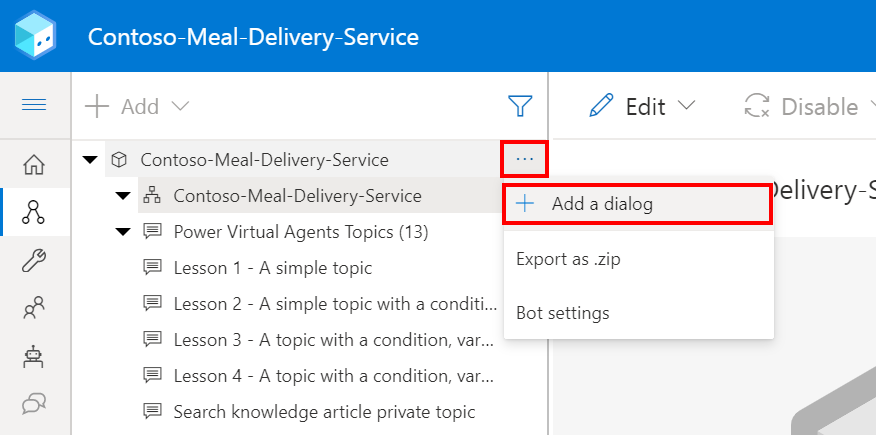
Siirry Luo-sivulle. Valitse botissa Lisää vaihtoehtoja (...) ja valitse sitte + Lisää dialogi.

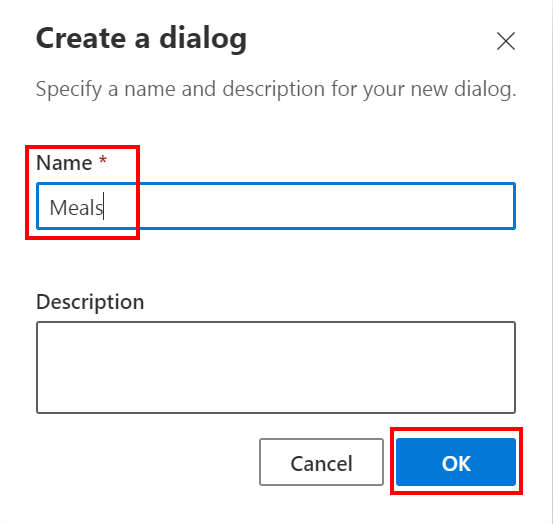
SyötäNimi-kohdassa
Mealsja valitse sitten OK.
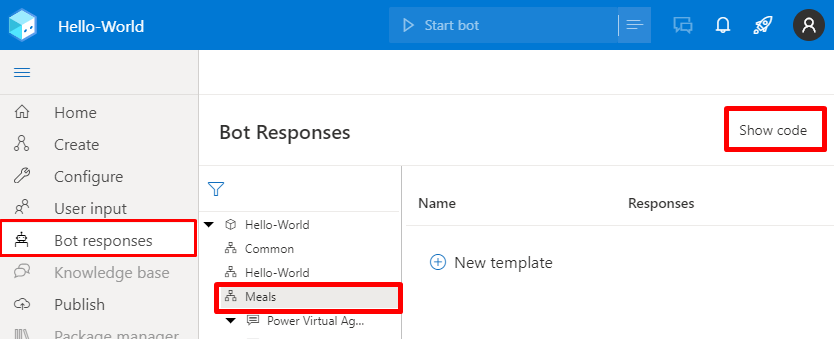
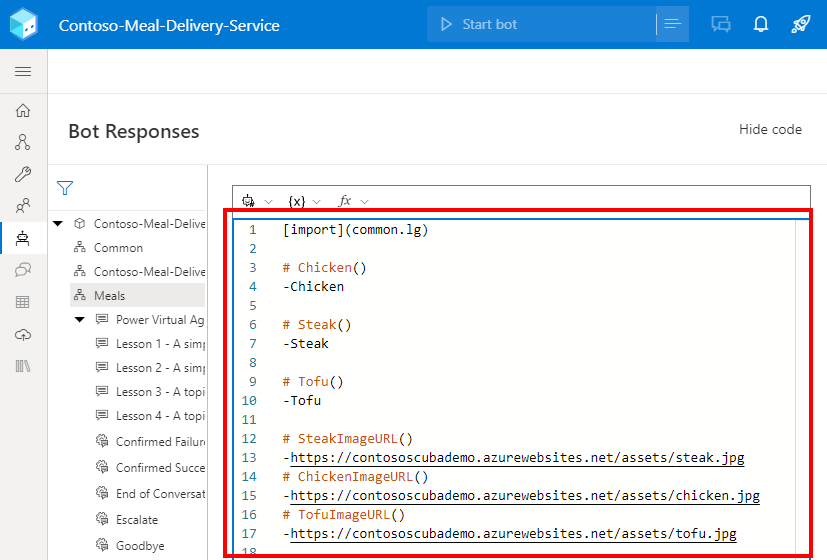
Siirry Bottivastaukset-sivulle. Valitse bottien hallinnassa Ateriat ja valitse sitten Näytä koodi.

Kopioi ja liitä seuraava bottivastaus koodinäkymässä. Korvaa sitten kolmen esimerkkikuvan URL-osoitteet omilla osoitteillasi.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
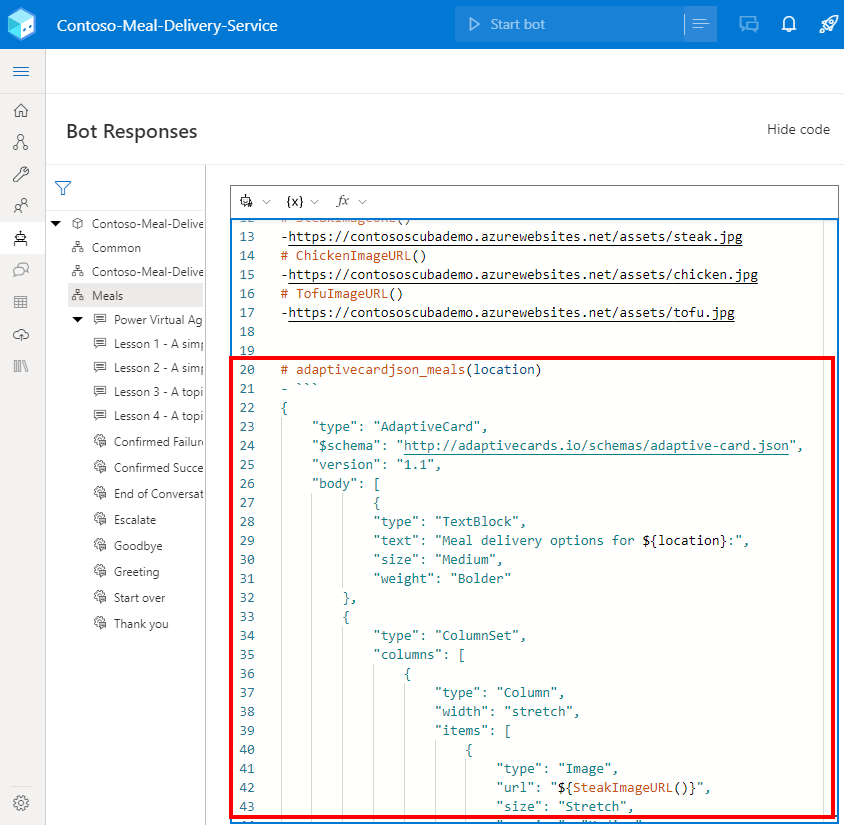
Kopioi ja liitä seuraava koodi samaan koodinäkymään ja lisää mukautuva kortti, jossa on kolme kuvaa.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
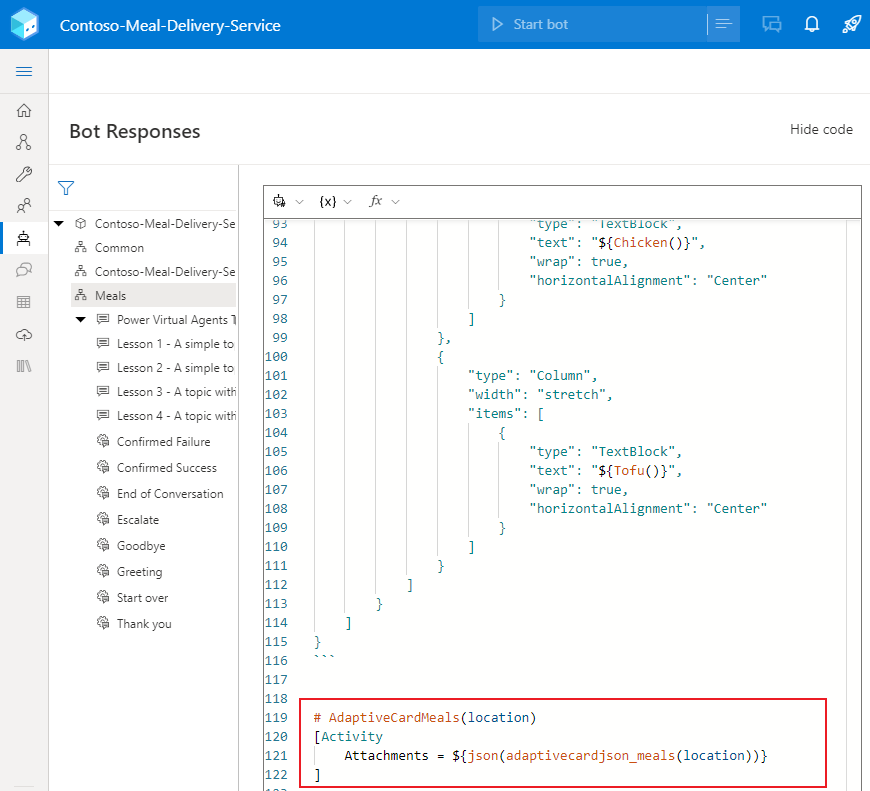
Kopioi ja liitä seuraava koodi samaan koodinäkymään ja lisää aktiviteetti, joka näyttää mukautuvan kortin.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Näytä mukautuva kortti
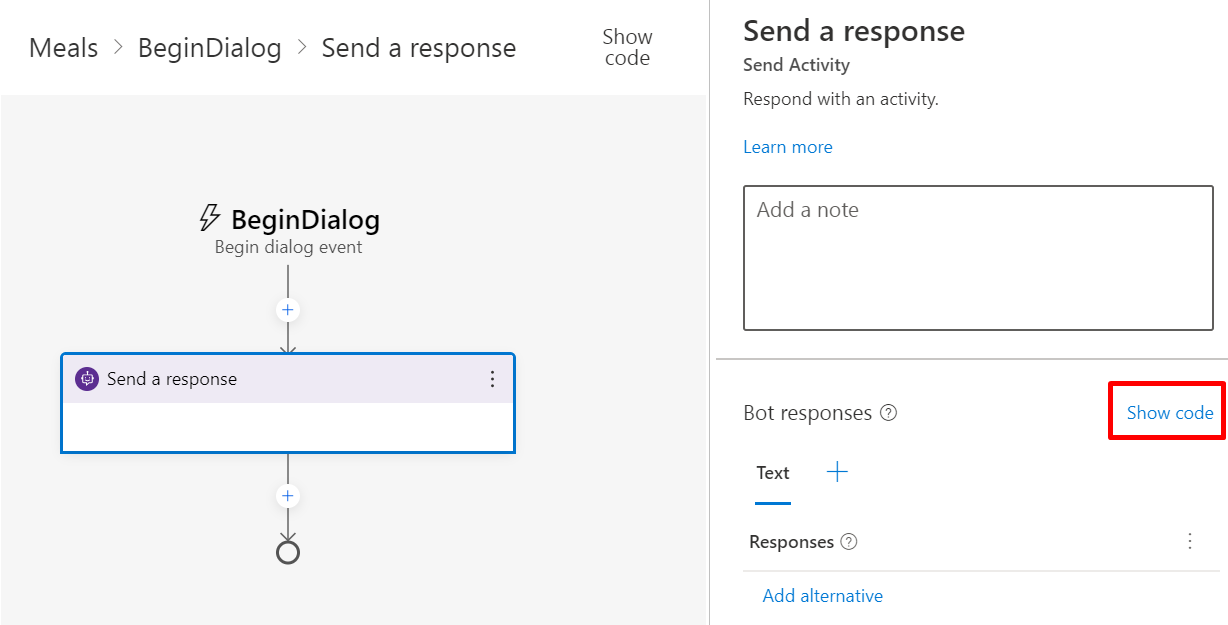
Siirry Luo-sivulle. Valitse bottien hallinnassa Ateriat-dialogi ja valitse sittenBeginDialog-käynnistin.
Valitse sisällön tuotantoalustassa Lisää (+) ja valitse sitten Lähetä vastaus.
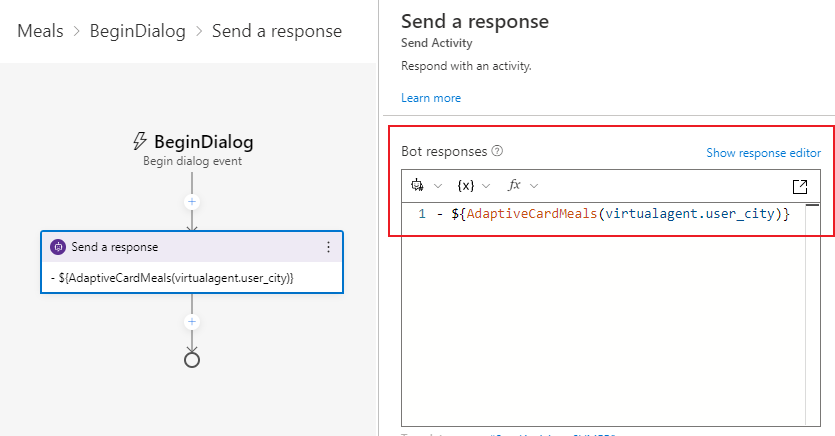
Valitse uusi Lähetä vastaus -solmu, niin ominaisuusruutu avautuu. Valitse Botin vastaukset -kohdassa Näytä koodi, jos haluat vaihtaa koodieditoriin.

Varoitus
Kun seuraava lauseke lisätään seuraavassa vaiheessa vastauseditoriin koodieditorin sijaan, botti reagoi raaka-JSON-koodiin adaptiivisen kortin sijaan.
Kopioi ja liitä seuraava lauseke koodieditoriin.
- ${AdaptiveCardMeals(virtualagent.user_city)}Microsoft Copilot Studioin yleisiä muuttujia käytetään Composerissa käyttämällä
virtualagent-vaikutusaluetta. Tämä vaikutusalue ei tule näkyviin Composerin ominaisuusviitteiden valikossa, mutta voit käyttää sitä syöttämällä lausekkeen suoraan.Tässä esimerkissä
${virtualagent.user_city}viittaauser_city-yleiseen muuttujaan, joka luotiin Microsoft Copilot Studio -botissa.
Julkaise sisältösi
Julkaise Composer-sisältösi, niin se on Microsoft Copilot Studio -bottisi käytettävissä.
Tärkeää
Kun Composerissa valitaan Julkaise, muutokset ovat käytettävissä testausta varten, mutta bottia ei julkaista automaattisesti.
Botin julkaiseminen Microsoft Copilot Studioissa päivittää botin kaikissa kanavissa, joihin se on yhdistetty.
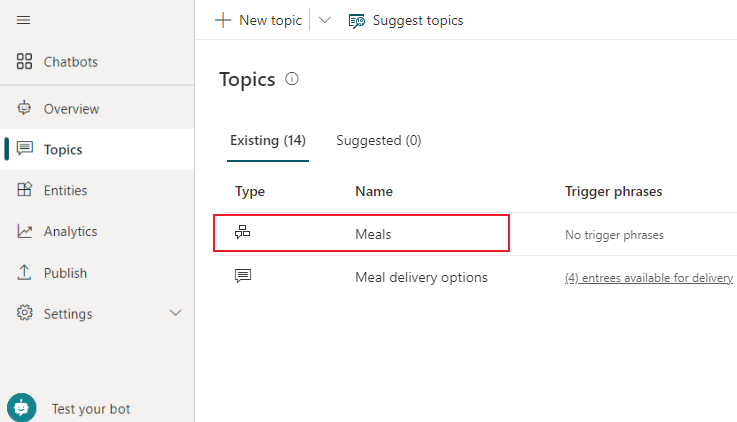
Siirry Microsoft Copilot Studio -aiheet -sivulle, niin näet uuden Ateriat-aiheesi.

Avaa Aterian toimitusvaihtoehdot -aihe.
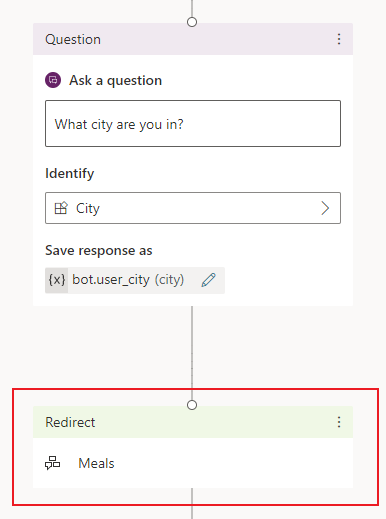
Valitse Kysymys-solmusta Lisää solmu (+). Valitse Ohjaaminen uudelleen toiseen aiheeseen ja valitse sitten Ateriat.

Tallenna aiheen muutokset valitsemalla Tallenna.
Testaa bottiasi
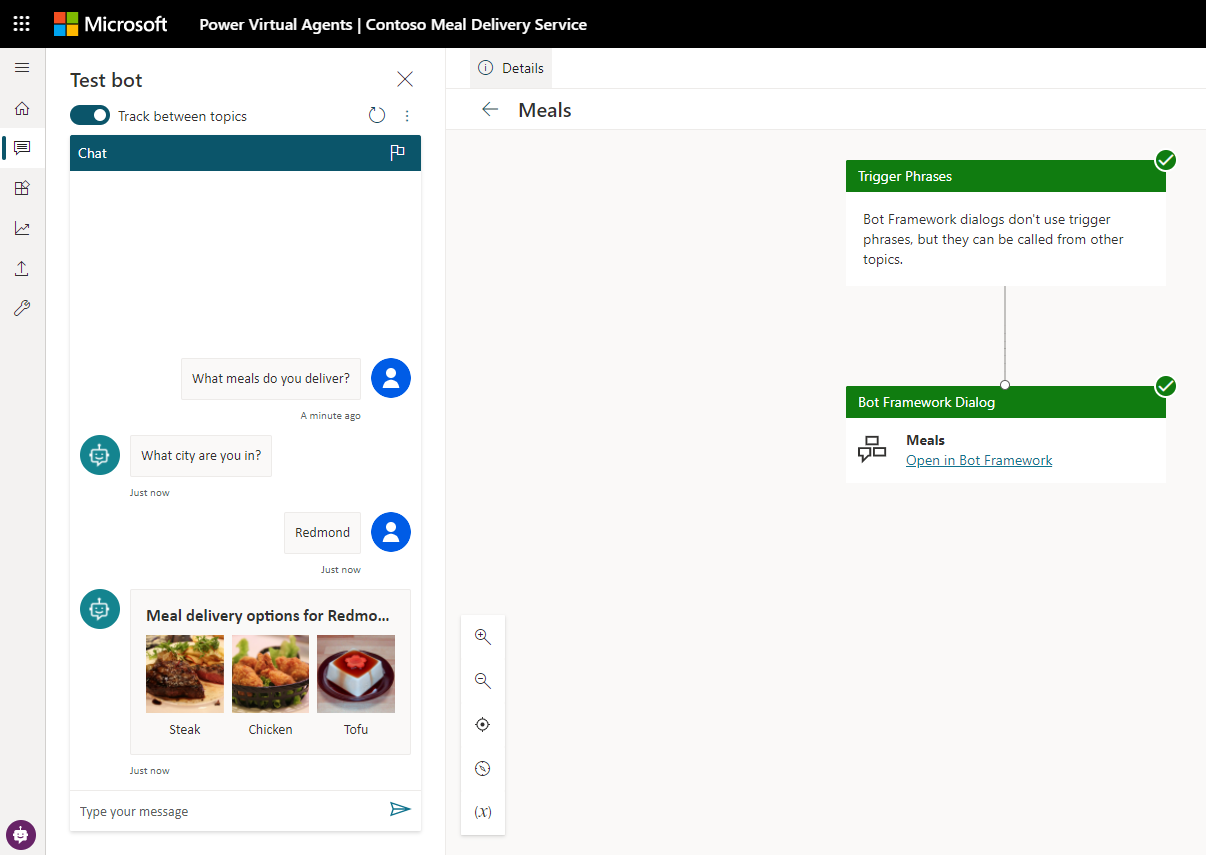
Jos haluat testata muutokset Microsoft Copilot Studioissa, avaa Testibottiruutu -kohta ja varmista, että Seuranta aiheiden välillä on otettu käyttöön. Aloita keskustelu syöttämällä sanoma What meals do you deliver?.
Bottisi käynnistää Aterian toimitusvaihtoehdot -aiheen, joka kysyy käyttäjältä tämän nykyistä kaupunkia. Sitten botti ohjaa Composer-dialogiin Ateriat ja näyttää mukautuvan kortin.

Seuraava vaihe
Monivalintavaihtoehtojen luettelon näyttäminen Copilot Studiossa.