Build your first app
In this tutorial, you'll learn how to create and run your first .NET Multi-platform App UI (.NET MAUI) app in Visual Studio 2022 on Windows or Visual Studio Code on Windows, macOS, or Linux. This will help to ensure that your development environment is correctly set up.
Prerequisites
- Visual Studio 2022 17.12 or greater, with the .NET Multi-platform App UI workload installed. For more information, see Installation.
Create an app
In this tutorial, you'll create your first .NET MAUI app in Visual Studio 2022 and run it on an Android emulator:
Developing .NET MAUI apps for iOS on Windows requires a Mac build host. If you don't specifically need to target iOS and don't have a Mac, consider getting started with Android or Windows instead.
In this tutorial, you'll create your first .NET MAUI app in Visual Studio and run it on an iOS simulator:
In this tutorial, you'll create your first .NET MAUI app in Visual Studio 2022 and run it on Windows:
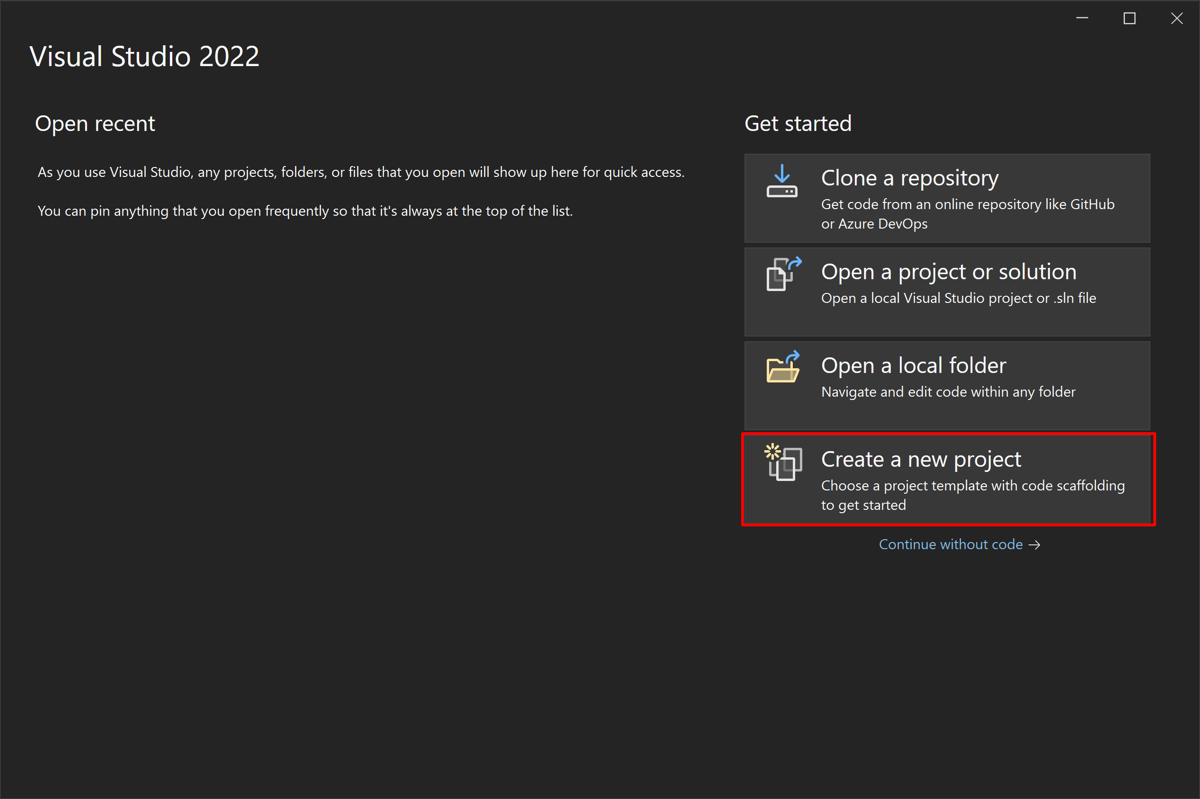
Launch Visual Studio 2022. In the start window, click Create a new project to create a new project:

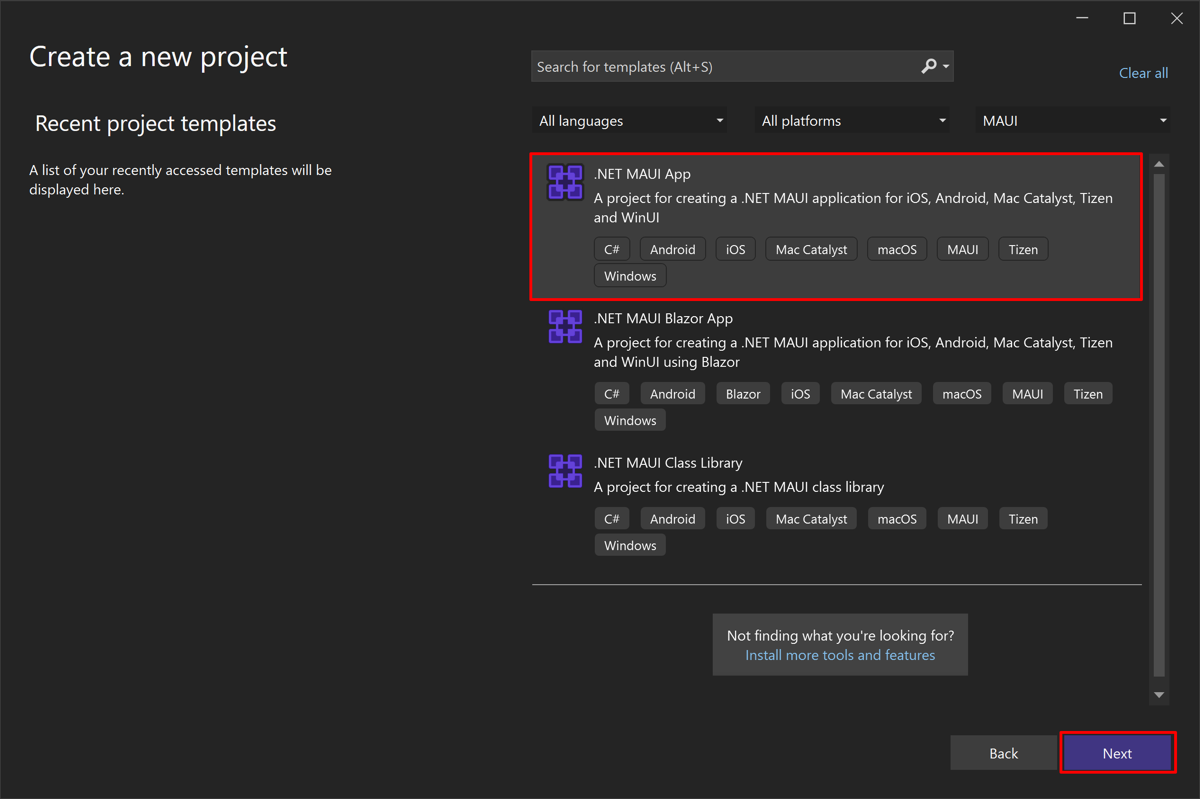
In the Create a new project window, select MAUI in the All project types drop-down, select the .NET MAUI App template, and click the Next button:

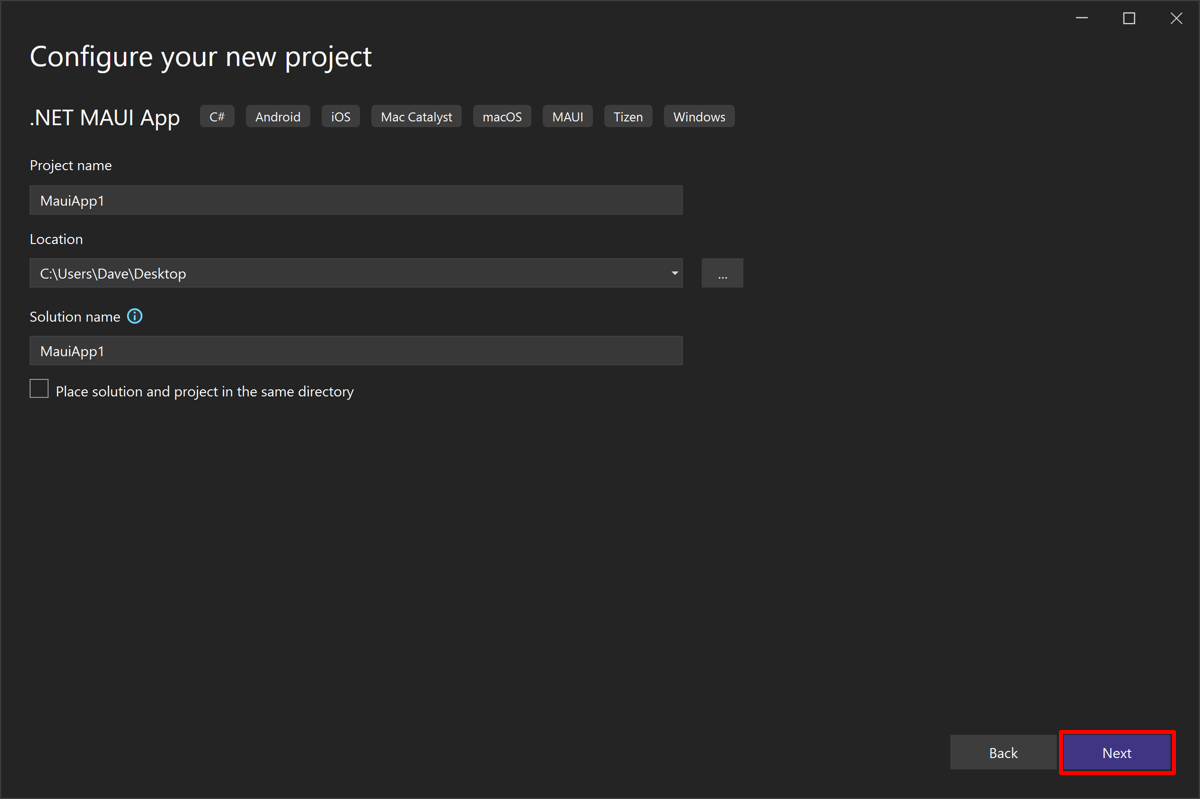
In the Configure your new project window, name your project, choose a suitable location for it, and click the Next button:

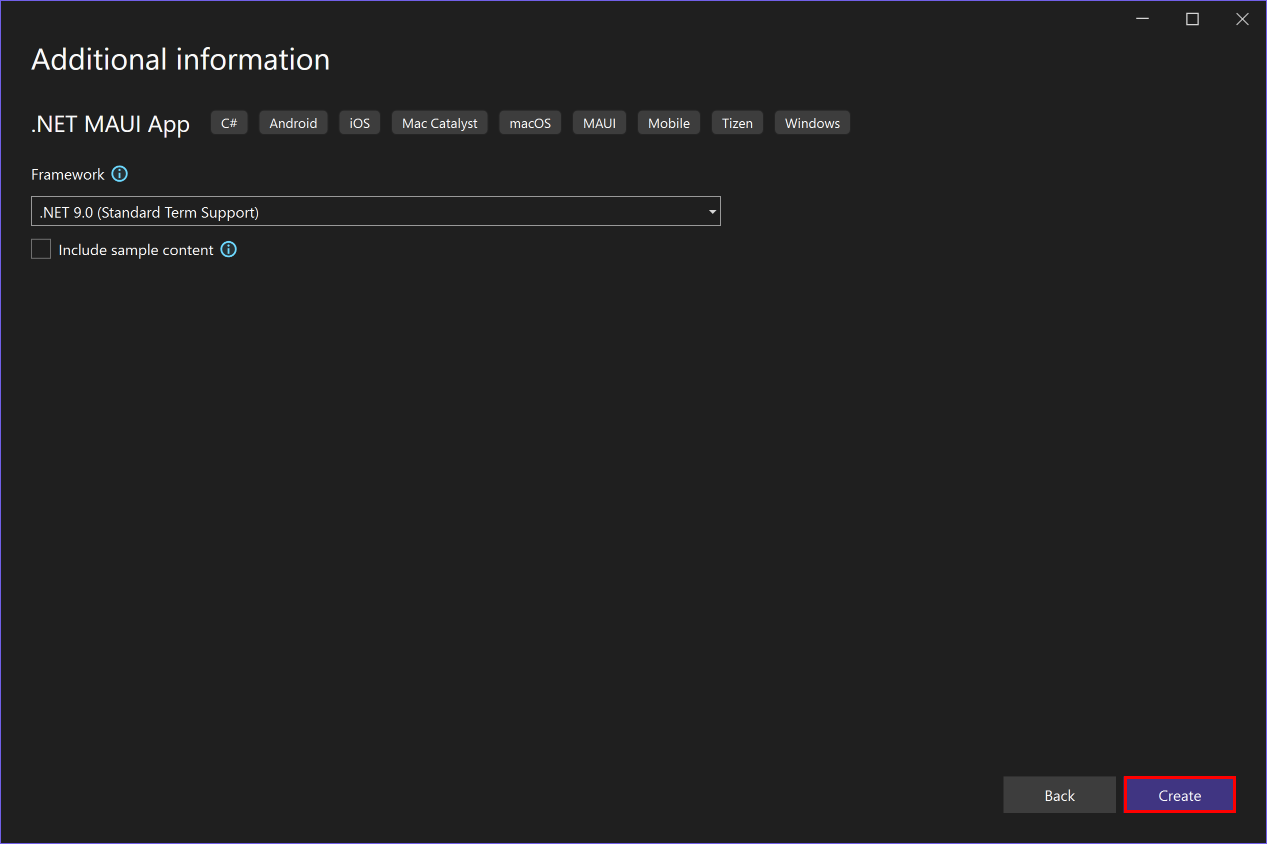
In the Additional information window, choose the version of .NET that you'd like to target and click the Create button:

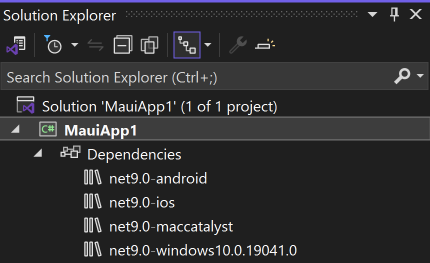
Wait for the project to be created and its dependencies to be restored:

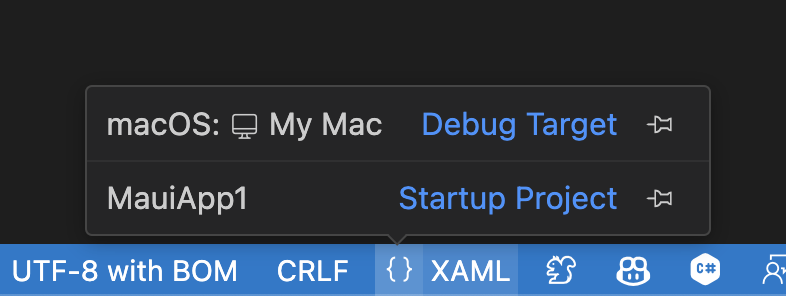
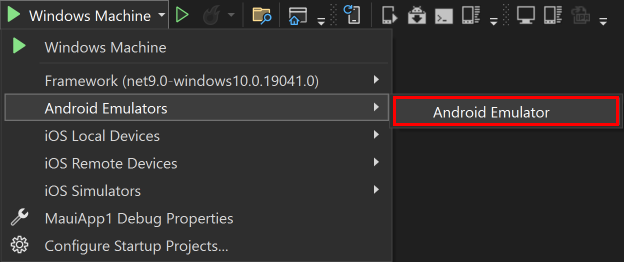
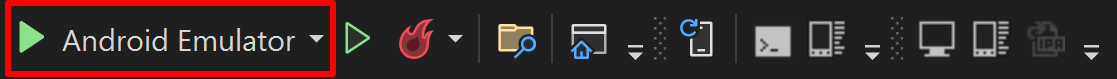
In the Visual Studio toolbar, use the Debug Target drop-down to select Android Emulators and then the Android Emulator entry:

In the Visual Studio toolbar, press the Android Emulator button:

Visual Studio will start the process of installing the default Android SDK and Android Emulator.
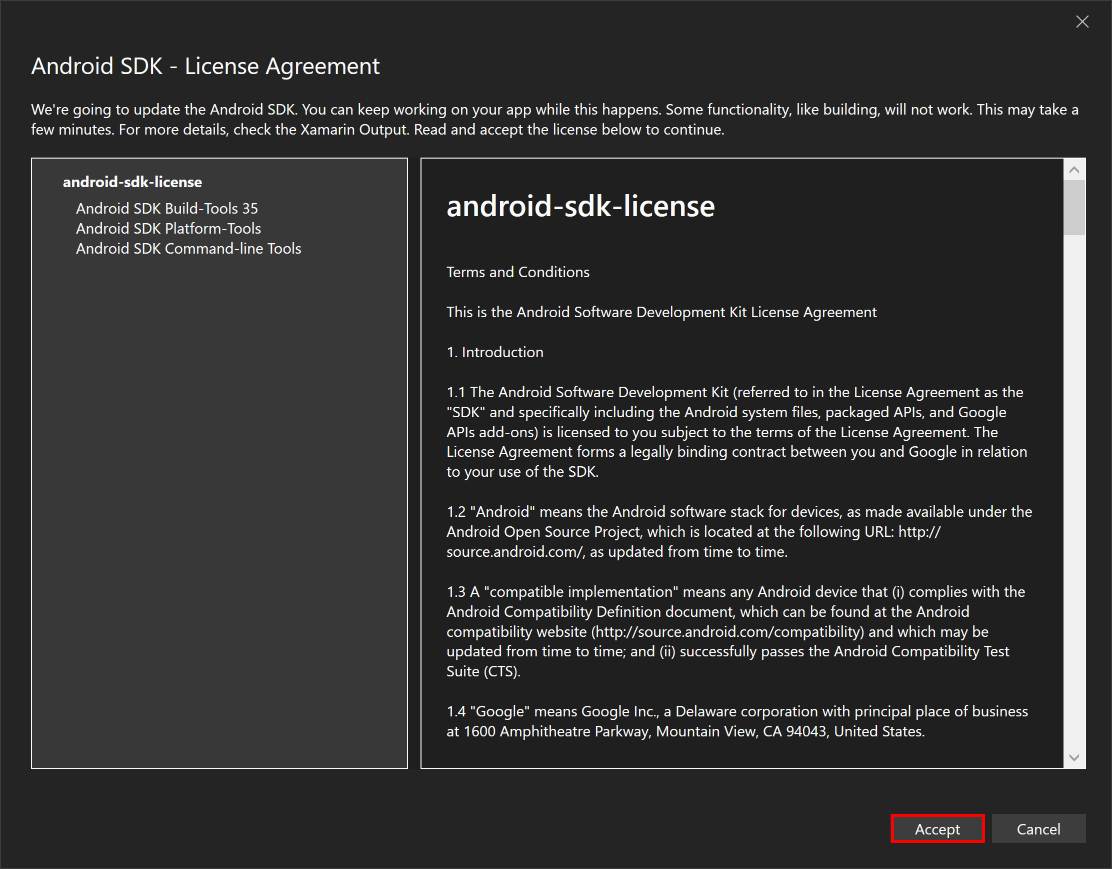
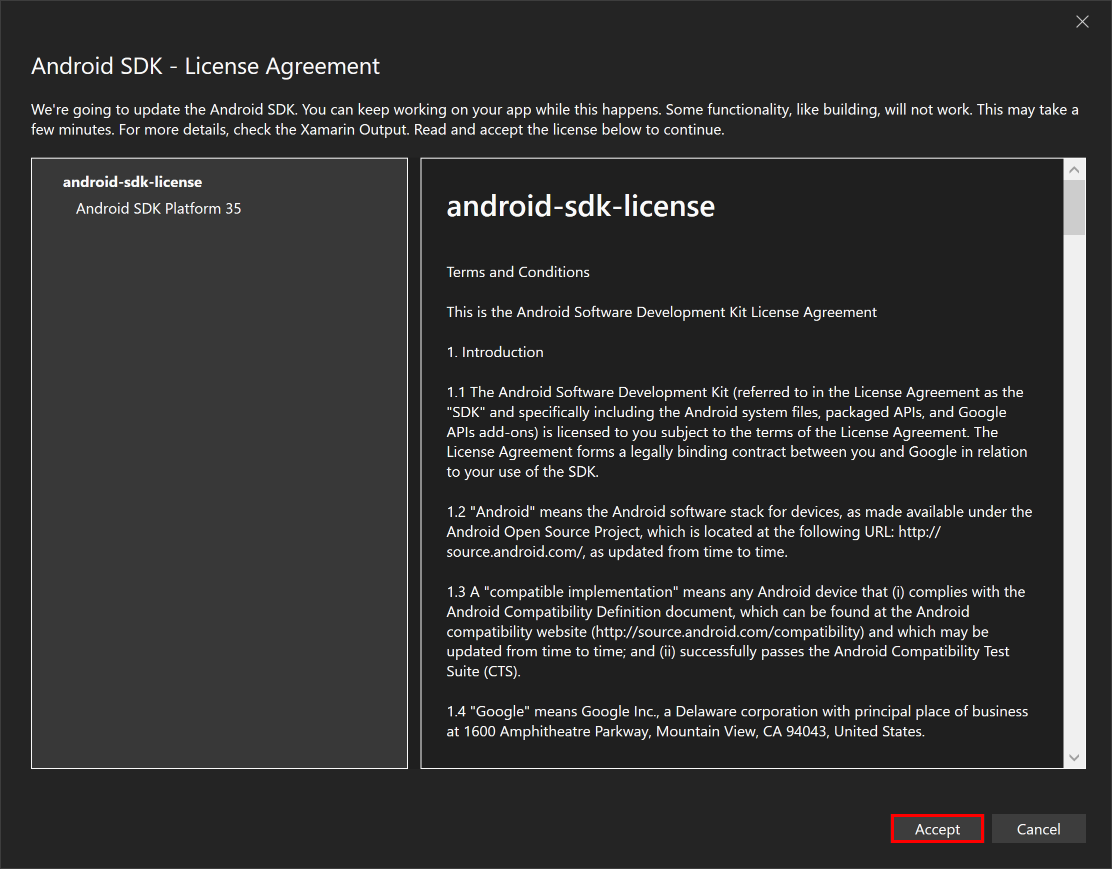
In the Android SDK - License Agreement window, press the Accept button:

In the User Account Control dialog, press the Yes button:

Wait for Visual Studio to download the default Android SDK and Android Emulator.
In the User Account Control dialog, press the Yes button:

In the Android SDK Platform is missing dialog, press the Install button:

In the Android SDK - License Agreement window, press the Accept button:

Wait for Visual Studio to install the Android SDK components.
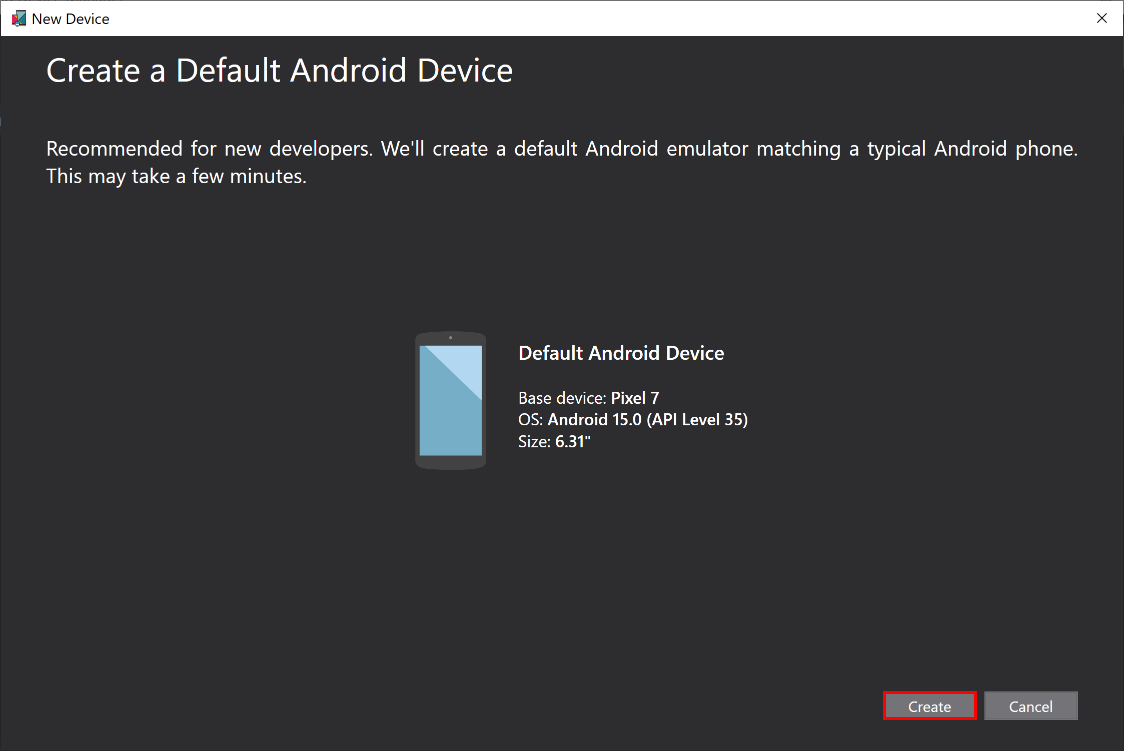
In the New Device window, press the Create button:

Wait for Visual Studio to download, unzip, and create an Android emulator.
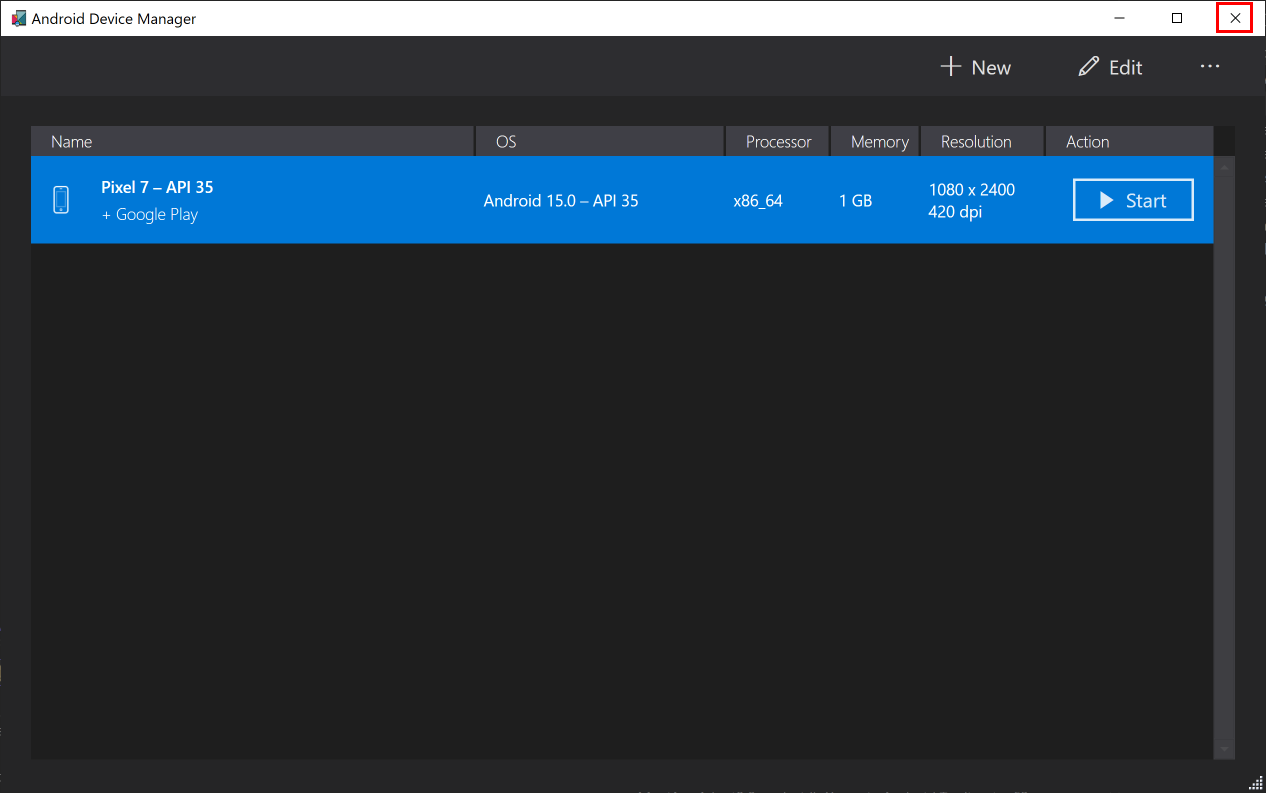
Close the Android Device Manager window:

In the Visual Studio toolbar, press the Pixel 7 - API 35 (Android 15.0 - API 35) button:

In the Android SDK - License Agreement window, press the Accept button:

In the User Account Control dialog, press the Yes button:

Wait for Visual Studio to install to download the Android SDK.
In the Visual Studio toolbar, press the Pixel 7 - API 35 (Android 15.0 - API 35) button to build and run the app:

Visual Studio will start the Android emulator, build the app, and deploy the app to the emulator.
Warning
Hardware acceleration must be enabled to maximize Android emulator performance. Failure to do this will result in the emulator running very slowly. For more information, see How to enable hardware acceleration with Android emulators (Hyper-V & AEHD).
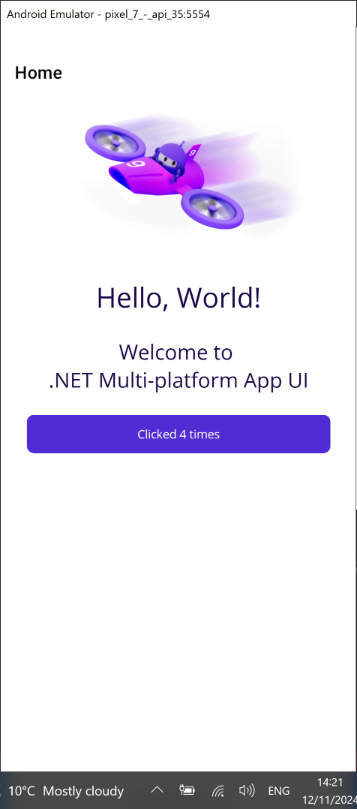
In the running app in the Android emulator, press the Click me button several times and observe that the count of the number of button clicks is incremented.

Troubleshooting
If your app fails to compile, review Troubleshooting known issues, which may have a solution to your problem. If the problem is related to the Android emulator, see Android emulator troubleshooting.
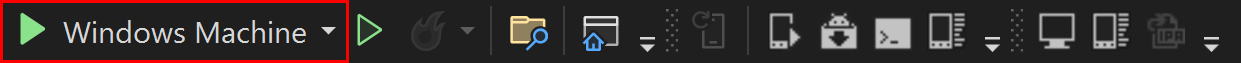
In the Visual Studio toolbar, press the Windows Machine button to build and run the app:

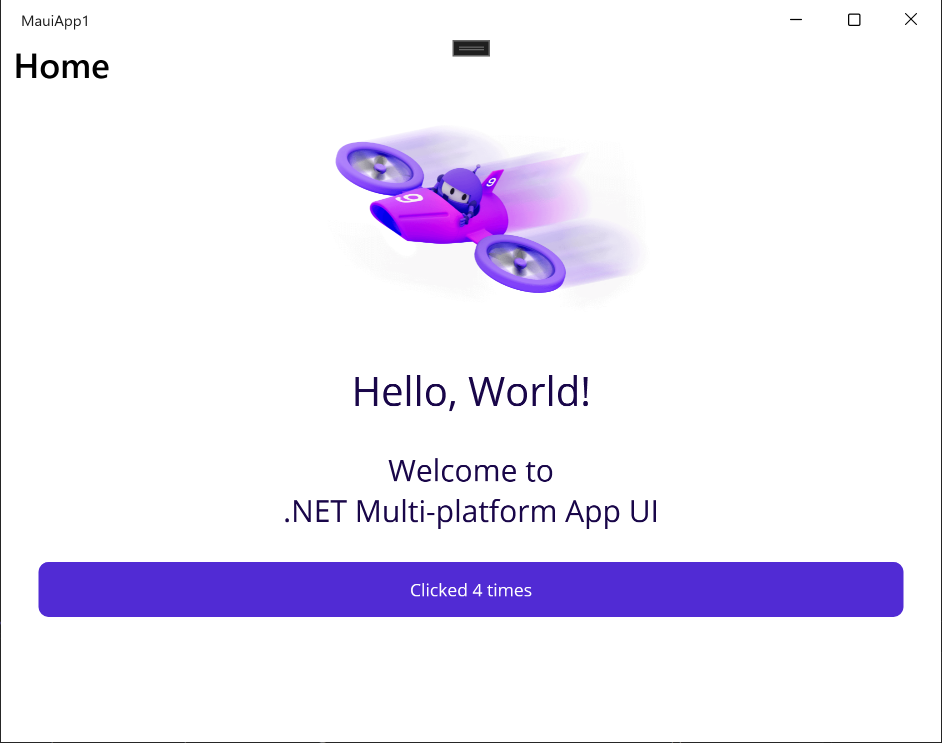
In the running app, press the Click me button several times and observe that the count of the number of button clicks is incremented:

Troubleshooting
If your app fails to compile, review Troubleshooting known issues, which may have a solution to your problem.
In Visual Studio, pair the IDE to a Mac Build host. For more information, see Pair to Mac for iOS development.
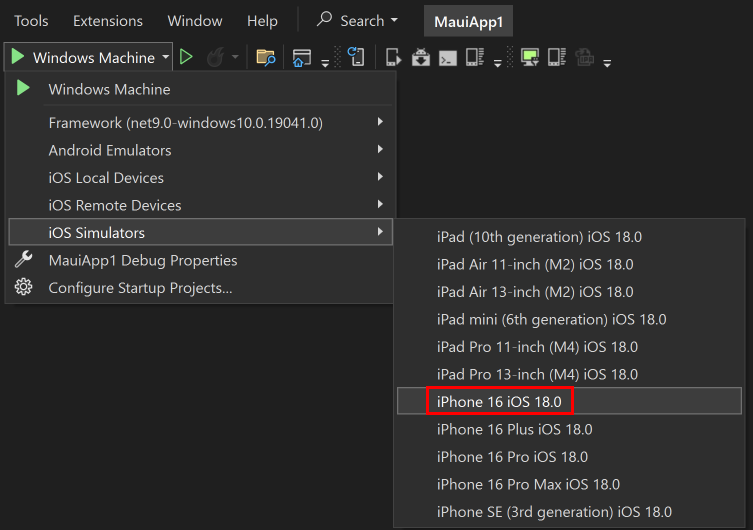
In the Visual Studio toolbar, use the Debug Target drop-down to select iOS Simulators and then a specific iOS simulator:

In the Visual Studio toolbar, press the Start button for your chosen iOS simulator to build and run your app:

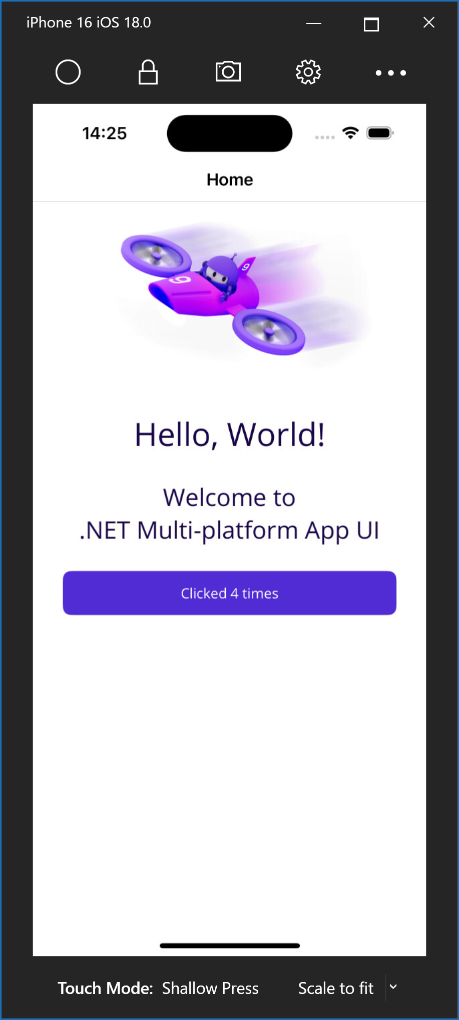
Visual Studio will build the app, start the remote iOS Simulator for Windows, and deploy the app to the remote simulator. For more information about the remote iOS Simulator for Windows, see Remote iOS Simulator for Windows.
In the running app, press the Click me button several times and observe that the count of the number of button clicks is incremented.

Troubleshooting
If your app fails to compile, review Troubleshooting known issues, which may have a solution to your problem.
.NET MAUI apps that target Mac Catalyst can only be launched and debugged using Visual Studio Code.
Next steps
In this tutorial, you've learned how to create and run your first .NET Multi-platform App UI (.NET MAUI) app.
To learn the fundamentals of building an app with .NET MAUI, see Create a .NET MAUI app. Alternatively, for a full .NET MAUI training course, see Build mobile and desktop apps with .NET MAUI.