Las variables globales se aplican durante una sola sesión de usuario. Debe especificar qué variables son globales para distinguirlas de las variables de nivel de tema.
Creación de una variable global
Puede crear una variable global cambiando el alcance de una variable de tema.
Cree una variable o use el panel Variables para abrir una variable existente.
En el panel Propiedades de variable, en Uso, seleccione Global (cualquier tema puede acceder).
Se agregará al nombre de la variable una cadena de prefijo Global. para diferenciarla de las variables de nivel de tema. Por ejemplo, ahora la variable UserName se muestra como Global.UserName.
Guarde el tema.
El nombre de una variable global debe ser único en todos los temas.
Uso de variables globales
Cuando compone un mensaje en un nodo Mensaje o Pregunta, seleccione el icono {x} para ver las variables disponibles para el tema. Las variables globales aparecen en la pestaña Personalizado junto con cualquier variable de tema. Las variables se enumeran en orden alfabético.
Buscar todos los temas mediante una variable global
Puede encontrar dónde se definió por primera vez y qué otros temas la están utilizando. Esta característica puede ser útil si está trabajando en un agente nuevo, o si tiene múltiples variables y una ramificación de temas compleja.
Seleccione la variable global deseada en el lienzo de creación o en el panel Variables.
En el panel Propiedades de la variable, en la sección Referencia , seleccione Ver todas las referencias.
Cambie a la pestaña Otros y seleccione cualquier tema en el que se utilice la variable para ir directamente a ese tema y nodo.
Ciclo de vida de las variables globales
De forma predeterminada, el valor de una variable global persiste hasta que finaliza la sesión. El nodo Borrar valores de variables restablece los valores de las variables globales y se utiliza en el tema del sistema Restablecer conversación tema. Ese tema se puede desencadenar mediante una redirección o cuando el usuario escribe una frase desencadenante, como «Empezar de nuevo». En ese caso, se restablecen todas las variables globales.
Establecer el valor de una variable global desde orígenes externos
Si desea asegurarse de que el agente inicia una conversación con algún contexto, puede inicializar una variable global con una fuente externa. Digamos que su sitio requiere que los usuarios inicien sesión. Dado que su agente ya conoce el nombre de un usuario, puede saludar a los clientes por su nombre antes de que comiencen a escribir su primera pregunta.
Seleccione un avariable global.
En el panel Propiedades de variable, seleccione Las fuentes externas pueden establecer valores.
Establecer variables globales en un agente incrustado
Si va a insertar el agente en una página web sencilla, puede anexar variables y sus definiciones a la URL del agente. O, si desea tener un poco más de control, puede usar un bloque de código <script> para llamar y usar variables programáticamente.
El nombre de la variable en la cadena de consulta de la URL debe coincidir con el nombre de la variable global, sin el prefijo Global.. Por ejemplo, una variable global Global.UserName se denominaría UserName en la consulta.
En los ejemplos siguientes se utiliza una declaración básica para las variables. En un escenario de producción, puede pasar como parámetro de consulta o definición de variable otra variable que ya ha almacenado el nombre del usuario (por ejemplo, si tiene el nombre de usuario de un script de inicio de sesión).
Anexe las variables y sus definiciones a la URL del agente como parámetros de cadena de consulta con el formato botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Por ejemplo:
En el nombre de parámetro no se distinguen mayúsculas de minúsculas.
username=Ana también funcionaría en este ejemplo.
Agregar la variable a un lienzo personalizado
También puede agregar la variable a un lienzo personalizado.
En la sección <script> de la página en la que está el agente, defina las variables de la siguiente manera, sustituyendo variableName1 por el nombre de la variable sin el prefijo Global. y variableDefinition1 por la definición. Separe múltiples variables con comas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
En la sección <script>, llame a store al insertar el agente, como en el siguiente ejemplo en el que se llama a store justo antes de donde se llama a styleOptions (debe reemplazar BOT_ID por su identificación de agente):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Las variables globales se aplican durante una sola sesión de usuario. Debe especificar qué variables son globales para distinguirlas de las variables de nivel de tema.
Establecer variables globales
Después de establecer una variable global, esta estará disponible para todos los temas.
Si selecciona el icono {x} al componer un mensaje en un nodo de mensaje o pregunta, vera todas las variables globales. Las variables se enumeran en orden alfabético y todas las variables globales aparecen juntas porque todas comienzan con bot..
Cuando usa un nodo de condición, un nodo de acción de flujo o un nodo de capacidad, también verá las variables globales allí disponibles.
Reutilizar una variable en todos los temas configurándola como una variable global
Seleccione la variable deseada en el lienzo de creación.
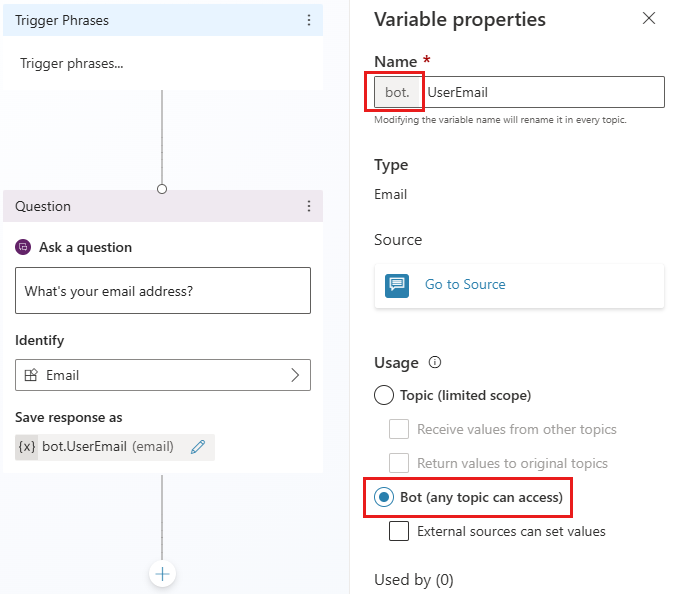
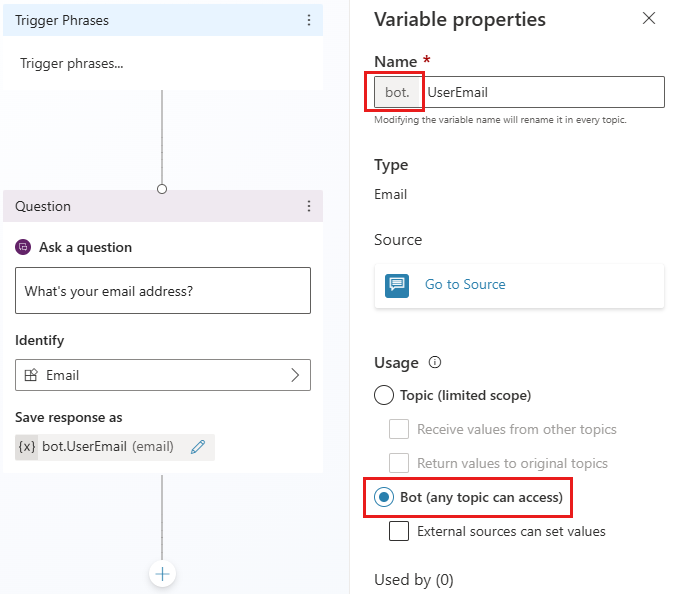
En el panel Propiedades de las variables, debajo de Uso, seleccione Bot (cualquier tema puede acceder).
Se marcará al nombre de la variable con un prefijo bot., para diferenciarla de las variables de nivel de tema. Por ejemplo, ahora la variable UserEmail se muestra como bot.UserEmail.

Nota
El nombre de una variable global debe ser único en todos los temas.
Administrar variables globales
Después de haber creado una variable global, puede ver dónde se definió por primera vez y qué otros temas la están utilizando. Esta característica puede ser útil si está trabajando en un agente nuevo, o si tiene múltiples variables y una ramificación de temas compleja.
Ir al origen de la definición de una variable global
Seleccione la variable deseada en el lienzo de creación.
En el panel Propiedades de las variables, seleccione Ir a origen.
Esta acción le llevará al nodo en el tema en el que se creó la variable global.
Buscar todos los temas mediante una variable global
Seleccione la variable deseada en el lienzo de creación.
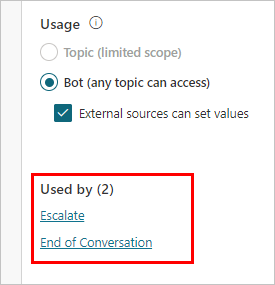
En el panel Propiedades de variables, en la sección Usado por, seleccione cualquiera de los temas donde se usa la variable para ir directamente a ese tema.
Inicialización de una variable global
Si se desencadena una variable global antes de que se haya inicializado (o "rellenado"), el agente desencadenará automáticamente la parte del tema en la que se define la variable global, aunque esté en un tema diferente, antes de volver al tema original. Este comportamiento le permite al agente rellenar todas las variables sin interrumpir la conversación.
Por ejemplo, el cliente inicia la conversación sobre el tema "Reserva de cita", en el que se usa una variable global bot.UserName. Sin embargo, la variable bot.UserName se define en el tema de "Bienvenida".
Cuando la conversación llega al punto en el tema "Reserva de cita" en el que se hace referencia a bot.UserName, el agente pasa de forma fluida al nodo de pregunta en el que se definió primero bot.UserName.
Cuando el cliente responda la pregunta, el agente reanudará el tema "Reserva de cita".
Comportamiento de la variable global al implementar acciones a través de flujos o habilidades de Power Automate
A veces, puede usar un flujo o una habilidad para inicializar o completar una variable.
Sin embargo, cuando un usuario interactúa con el agente, la variable puede haberse completado en un punto anterior de la conversación, o puede que haya configurado ya las variables externamente.
En esta situación, el flujo o la habilidad seguirá ejecutándose y completará la variable, sobrescribiendo lo que estuviera almacenado previamente en la variable.
Ciclo de vida de las variables globales y restablecimiento de su valor
Las variables globales son accesibles desde cualquier tema, y su valor asignado persiste en todo momento de la sesión.
El valor solo se borra cuando el usuario del agente es redirigido al tema Comenzar de nuevo o cuando el usuario desencadena este tema directamente (por ejemplo, escribiendo "Comenzar de nuevo"). En este caso, todas las variables globales se restablecerán y no tendrán valor.
Establecer el valor de una variable global desde orígenes externos
Puede configurar una variable de global para que se inicialice desde un origen externo. Esta acción permite al agente iniciar la conversación con algo de contexto.
Por ejemplo, un cliente inicia un chat de agente desde su sitio web, y el sitio ya sabe el nombre del cliente. Indique al agente el nombre del usuario antes de empezar la conversación, para que el agente pueda tener una conversación más inteligente con el cliente sin tener que preguntárselo otra vez.
Establecer variable global desde un origen externo
Seleccione cualquier variable en el lienzo de creación.
En el panel Propiedades de variables, en la sección Uso, seleccione la casilla Los orígenes externos pueden establecer valores.
Puede agregar las variables y sus definiciones, si solo va a insertar el agente en una página web sencilla, o puede usar un bloque de código <script> para llamar a variables y usarlas mediante programación.
Nota
El nombre de la variable en la cadena de consulta debe coincidir con el de la variable global, sin el prefijo bot.. Por ejemplo, la variable global bot.UserEmail debe aparecer como UserEmail=.
En los ejemplos que se describen aquí se realiza una declaración sencilla para las variables. En un escenario de producción, puede pasar como parámetro de consulta o definición de variable otra variable que ya ha almacenado el nombre del usuario (por ejemplo, si tiene el nombre de usuario de un script de inicio de sesión).
Para agregar la variable a un agente insertado
Anexe las variables y sus definiciones a la URL del agente como parámetros de cadena de consulta (con el formato botURL?variableName1=variableDefinition1&variableName2=variableDefinition2). Por ejemplo:
En el nombre de parámetro no se distinguen mayúsculas de minúsculas. Esto significa que useremail=Ana@contoso.com también funcionará en este ejemplo.
En la sección <script> de la página en la que está el agente, defina las variables de la siguiente manera, sustituyendo variableName1 por el nombre de la variable sin el prefijo bot. y variableDefinition1 por la definición. Separe múltiples variables con comas: ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
En la sección <script>, llame a store al insertar el agente, como en el siguiente ejemplo en el que se llama a store justo antes de donde se llama a styleOptions (debe reemplazar BOT_ID por su identificación):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Eliminar variables globales
Al eliminar una variable de bot utilizada en otros temas, las referencias a esa variable en los temas se marcarán como Unknown. Recibirá una advertencia sobre la eliminación de la variable global antes de poder confirmar la operación.
Los nodos que contienen referencias a la variable global eliminada le indicarán que contienen una variable desconocida.
Los temas con nodos que contienen referencias a variables globales eliminadas pueden dejar de funcionar. Asegúrese de eliminar o corregir todos los temas que estaban usando la variable eliminada antes de publicar su agente.
Dependiendo de la configuración de la autenticación del agente, tendrá disponible un conjunto de variables globales asociadas con el proveedor de autenticación seleccionado. Para obtener detalles sobre qué conjunto de variables están disponibles y cómo usarlas, consulte el tema de la documentación Agregar autenticación de usuario a temas.