Uso del estándar HTML5 clickTag de IAB en Xandr
Siga estas instrucciones para usar el estándar de clickTag IAB en las creatividades HTML5 hospedadas con Xandr. Esto permite a Xandr realizar un seguimiento de los clics y establecer la página de aterrizaje del anuncio en la dirección URL proporcionada en.
Requisitos previos
Necesitará un editor de texto para completar el procedimiento siguiente. Si no tiene uno, le recomendamos Sublime Text.
Nota:
No codifique de forma rígida las direcciones URL de la página de aterrizaje de su creatividad. Esto se establecerá en cuando se carguen los recursos.
Paso 1: Agregar la biblioteca HTML5 de Xandr
Agregue la biblioteca HTML5 de Xandr dentro de la <head> etiqueta del index.html archivo agregando la siguiente <script> etiqueta:
<script type="text/javascript" src="https://acdn.adnxs.com/html5-lib/1.4.1/appnexus-html5-lib.min.js"></script>
Sugerencia
Use https para asegurarse de que la creatividad puede servir en un inventario seguro.
Paso 2: Agregar APPNEXUS.getClickTag() a un elemento en el que se puede hacer clic
Encapsula el marcado de banner en un elemento HTML que abre una nueva ventana y usa la APPNEXUS.getClickTag() función . Esto recuperará el valor del clickTag parámetro establecido en la dirección URL del anuncio. En el ejemplo siguiente se usa un <> elemento delimitador con el href atributo establecido en javascript:void(0) y un onClick atributo establecido en window.open(APPNEXUS.getClickTag(), '_blank');.
Abra <a href="javascript:void(0)" onClick="window.open(APPNEXUS.getClickTag(), '_blank');"> inmediatamente después <body> y asegúrese de cerrarlo inmediatamente </a> antes de </body>. El marcado de banner debe ir entre <a href="javascript:void(0)" onClick="window.open(APPNEXUS.getClickTag(), '_blank');"> y </a>.
<body>
<a href="javascript:void(0)" onClick="window.open(APPNEXUS.getClickTag(), '_blank');">
<!-- Your banner markup goes here. -->
</a>
</body>
Paso 3: Prueba
Guarde su trabajo. Abra el index.html archivo en el explorador web. Agregue ?clickTag=http://www.xandr.com al final de la dirección URL en la barra de direcciones.
file:///Users/username/Desktop/ad.html?clickTag=http://www.xandr.com
Actualice la página y haga clic en el anuncio. Debería abrirse una nueva ventana con el sitio web de Xandr en el explorador. Cuando se envía el anuncio, Xandr establece el valor de en seguimiento de clics de clickTag Xandr y una redirección a la dirección URL de la página de aterrizaje proporcionada para el creativo en.
Guarde el trabajo de nuevo.
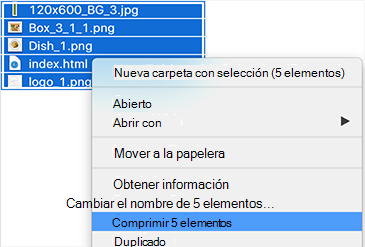
Paso 4. Contenido creativo zip
Seleccione todo el contenido. Comprima el contenido en un .zip archivo.

Ya está listo para cargar su creatividad HTML5 en la plataforma Xandr.
Opción adicional
Xandr sigue las instrucciones de IAB HTML5 para clickTag (Sección 3.10.1). La dirección URL del anuncio devuelta a la página de un publicador incluye un clickTag parámetro en la cadena de consulta. Los desarrolladores de anuncios que prefieren no usar la comodidad de Xandr getClickTag() pueden acceder al clickTag valor del parámetro con su propio Javascript. En este caso, el anuncio no necesita cargar la biblioteca HTML5 de Xandr.
Dirección URL del anuncio de ejemplo con clickTag el parámetrohttps://vcdn.``adnxs``.com/.../index.html?clickTag=http%3A%2F%2Fnym1-ib.``adnxs``.com%2Fclick%3FAA...gwJUgAAAAA.%2Fbn%3D0%2Fclickenc%3Dhttp%253A%252F%252Fwww.``appnexus``.com%252F