Creación de una creatividad HTML5 Xandr en Adobe Edge
En esta guía se explica cómo usar Adobe Edge para crear creatividades HTML5 que realicen un seguimiento correcto de los clics en Xandr. Se supone que está familiarizado con el uso de Adobe Edge para crear creatividades.
Con la biblioteca HTML5 de Xandr
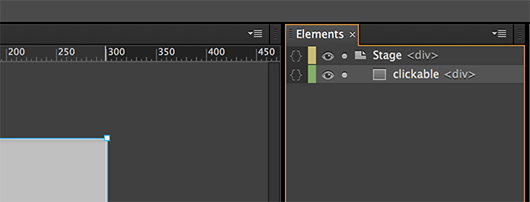
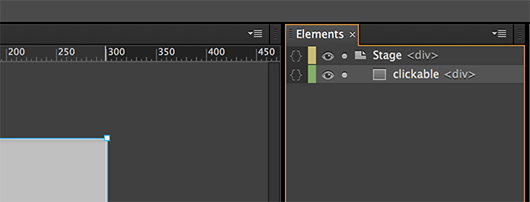
En Adobe Edge, seleccione el elemento en el que desea hacer clic en el panel Elementos . (No es necesario asignar un nombre al elemento "clickable").

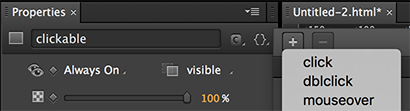
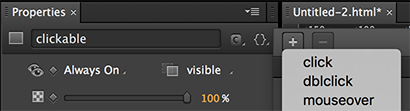
Abra Acciones para el elemento seleccionado. El panel Acciones aparecerá con un menú desplegable. A continuación, haga clic en el menú desplegable.

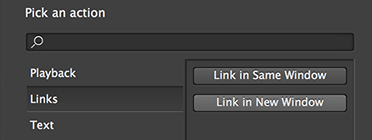
Seleccione Vínculos y vínculos en nueva ventana en el área Seleccionar una acción .

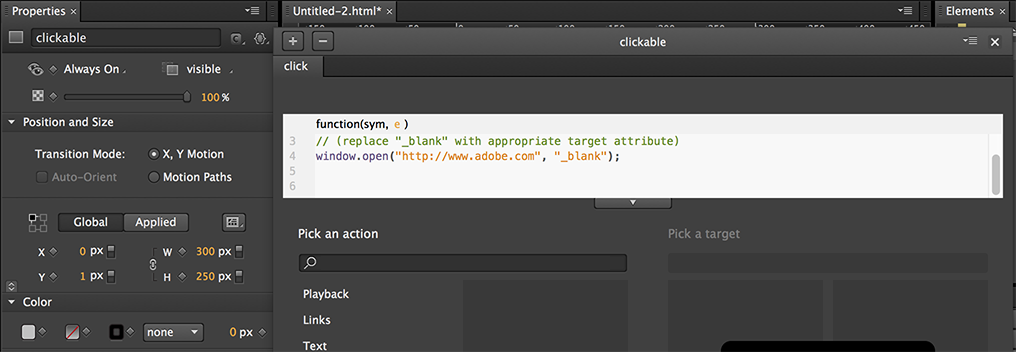
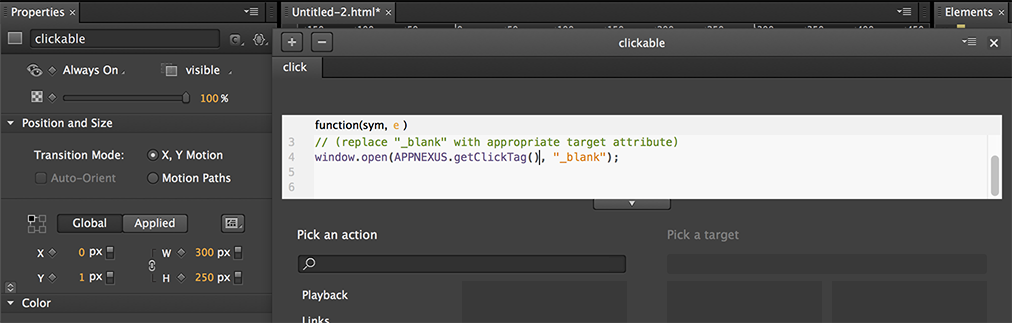
Verá código similar al siguiente.

Reemplace "https://www.adobe.com" por
APPNEXUS.getClickTag(). Asegúrese de quitar las comillas.
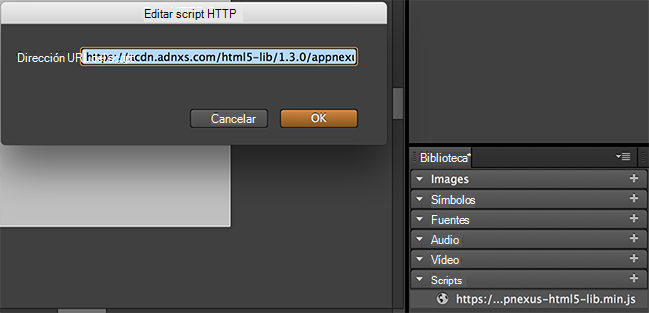
En el panel Biblioteca , en la lista desplegable Scripts , haga clic en Agregar archivo JS desde url... Pegue https://acdn.adnxs.com/html5-lib/1.3.0/appnexus-html5-lib.min.js en el campo y haga clic en Aceptar.

Sugerencia
Use https para asegurarse de que la creatividad puede servir en un inventario seguro.
Haga clic en Vista previa en explorador para abrir el anuncio en el explorador. Agregue
?clickTag=http://YOUR-URL-HERE.comal final de la dirección URL en la barra de direcciones con la página de aterrizaje que desea probar. Actualice la página y haga clic en el anuncio. Una nueva ventana con la página de aterrizaje que escribió debe abrirse en el explorador. Cuando se sirve la creatividad, Xandr establece el valor de en el seguimiento de clics declickTagXandr y establece una redirección a la dirección URL de la página de aterrizaje proporcionada en Microsoft Monetize.
Sin la biblioteca HTML5 de Xandr
En Adobe Edge, seleccione el elemento en el que desea hacer clic en el panel Elementos . (No es necesario asignar un nombre al elemento "clickable").

Abra Acciones para el elemento seleccionado. El panel Acciones aparecerá con un menú desplegable. A continuación, haga clic en el menú desplegable.

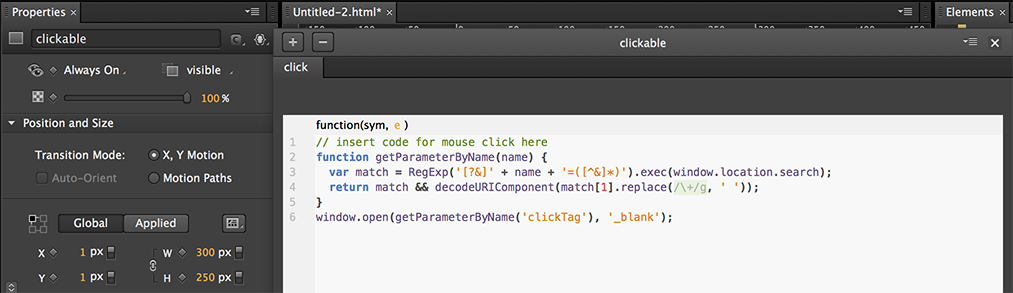
Pegue el código siguiente en el cuadro de texto proporcionado (este es el
clickTagcódigo).function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
Haga clic en Vista previa en explorador para abrir el anuncio en el explorador. Agregue
?clickTag=http://YOUR-URL-HERE.comal final de la dirección URL en la barra de direcciones con la página de aterrizaje que desea probar. Actualice la página y haga clic en la creatividad. Una nueva ventana con la página de aterrizaje que escribió debe abrirse en el explorador. Cuando se sirve la creatividad, Xandr establece el valor de en el seguimiento de clics declickTagXandr y establece una redirección a la dirección URL de la página de aterrizaje proporcionada en Microsoft Monetize.
Tema relacionado
Creación de un archivo Xandr Creative de HTML5 en Google Web Designer