Integración de la biblioteca HTML5 de Xandr con anuncios de Adobe Edge
Siga estas instrucciones para modificar un anuncio creado en Adobe Edge de forma que funcione sin problemas con la biblioteca HTML5 de Xandr. Esto es necesario para realizar un seguimiento correcto de los clics.
Banners
Requisitos previos
Necesitará un editor de texto para completar el procedimiento siguiente. Si no tiene uno, le recomendamos Sublime Text.
Paso 1: Buscar los archivos correctos para editar
Antes de comenzar, busque la carpeta que contiene el anuncio creado en Adobe Edge. Si el anuncio se encuentra en un .zip archivo, debe descomprimir el archivo para mostrar una carpeta que contenga sus diversos recursos.
A continuación, busque los siguientes archivos:
index.html- un archivo con la extensión
.jsen el nivel raíz de la carpeta de anuncios, por ejemplo,300x250edge.jsoedgeActions.js
Estos archivos son donde realizará todos los cambios necesarios en los pasos siguientes.
Paso 2: Agregar la biblioteca HTML5 de Xandr
Asegúrese de que la biblioteca HTML5 de Xandr real está vinculada a dentro de index.html.
Vincule la biblioteca dentro de la <head>etiqueta del index.html archivo agregando la siguiente <script> etiqueta:
<script type="text/javascript" src="https://acdn..com/html5-lib/1.3.0/-html5-lib.min.js"></script>
Sugerencia
Use https para asegurarse de que la creatividad puede servir en un inventario seguro.
Paso 3: Agregar evento click
En este paso, realizará todos los cambios en el .js archivo.
Sin evento click existente
Es posible que vea una función de JavaScript de Adobe Edge que controla eventos sin eventos de clic existentes. Tendrá un aspecto similar al siguiente:
//Edge symbol: 'stage'
(function(symbolName){
Symbol.bindTriggerAction(compId,symbolName,"Default Timeline",16750,function(sym,e){
sym.play(0);
});
//Edge binding end
})("stage");
Para admitir el evento click mediante la APPNEXUS.click() función , debe agregar la siguiente función:
Symbol.bindElementAction(compId,symbolName,"${Stage}","click",function(sym,e){
APPNEXUS.click();
});
Una vez agregado el evento click, tendrá una función similar a la siguiente:
//Edge symbol: 'stage'
(function(symbolName){
Symbol.bindTriggerAction(compId,symbolName,"Default Timeline",16750,function(sym,e){
sym.play(0);
});
Symbol.bindElementAction(compId,symbolName,"${Stage}","click",function(sym,e){
APPNEXUS.click();
});
//Edge binding end
})("stage");
Con el evento click existente
Es posible que vea una función de JavaScript de Adobe Edge que controla eventos con un evento de clic existente. Tendrá un aspecto similar al siguiente:
//Edge symbol: 'stage'
(function(symbolName){
Symbol.bindElementAction(compId, symbolName, "${Stage}", "click", function(sym, e) {
window.open("https://xandr.com");
});
//Edge binding end
})("stage");
Para admitir el evento click mediante la APPNEXUS.click() función , debe reemplazar la dirección URL https://xandr.com codificada de forma rígida para agregar la función APPNEXUS.getClickTag().
Una vez que haya reemplazado la dirección URL codificada de forma rígida, tendrá una función similar a la siguiente:
//Edge symbol: 'stage'
(function(symbolName){
Symbol.bindElementAction(compId, symbolName, "${Stage}", "click", function(sym, e) {
window.open(APPNEXUS.getClickTag());
});
//Edge binding end
})("stage");
Paso 4. Guardar cambios
Guarde los cambios.
Paso 5. Volver a comprimir contenido creativo
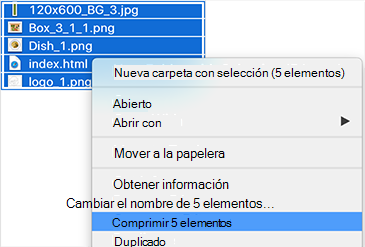
Seleccione todo el contenido de la carpeta creada al descomprimer el archivo. Comprima el contenido en un archivo nuevo .zip .

Ya está listo para cargar sus creatividades HTML5 en la plataforma Xandr.
Validador de IAB (opcional)
Si desea comprobar cómo mide esta creatividad hasta las directrices de IAB, puede hacerlo mediante la herramienta Validador de anuncios HTML5 .