Punteros y mouse de Windows 7
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
El mouse es el dispositivo de entrada principal que se usa para interactuar con objetos en Windows. La funcionalidad del mouse también puede abarcar otros dispositivos apuntadores, como trackballs, touchpads y sticks apuntadores integrados en equipos portátiles, lápices usados con Tecnología táctil y Tablet PC de Windows y, en equipos con pantallas táctiles, incluso el dedo de un usuario.
Nota
Las directrices relacionadas con la accesibilidad, el lápiz y la función táctil se presentan en artículos independientes.
Mover físicamente el mouse mueve el puntero gráfico (también denominado cursor) en la pantalla. El puntero tiene una variedad de formas para indicar su comportamiento actual.

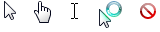
Punteros típicos del mouse
Los dispositivos del mouse suelen tener un botón principal (normalmente el botón izquierdo), un botón secundario (normalmente a la derecha) y una rueda del mouse entre los dos. Al colocar el puntero y hacer clic en los botones principal y secundario del mouse, los usuarios pueden seleccionar objetos y realizar acciones en ellos. Para la mayoría de las interacciones, presionar un botón del mouse mientras el cursor está sobre un destino indica el destino seleccionado y liberar el botón realiza cualquier acción asociada al destino.
Todos los punteros, excepto el puntero ocupado, tienen un punto activo de un solo píxel que define la ubicación exacta de la pantalla del mouse. La zona activa determina qué objeto se ve afectado por las acciones del mouse. Los objetos definen una zona activa, que es el área donde se considera que la zona activa está sobre el objeto. Normalmente, la zona activa coincide con los bordes de un objeto, pero puede ser mayor para facilitar el rendimiento de la intención del usuario.
El símbolo de intercalación es la barra vertical parpadeante que se muestra cuando el usuario escribe en un cuadro de texto u otro editor de texto. El símbolo de intercalación es independiente del puntero (de forma predeterminada, Windows oculta el puntero mientras el usuario escribe).

Símbolo de intercalación
Conceptos de diseño
El mouse es intuitivo
El mouse ha sido un dispositivo de entrada correcto porque es fácil de usar para la mano humana típica. La interacción basada en punteros se ha realizado correctamente porque es intuitiva y permite una gran variedad de experiencias.
Se dice que los objetos de interfaz de usuario (UI) bien diseñados tienen prestaciones, que son propiedades visuales y de comportamiento de un objeto que sugieren cómo se usa. El puntero actúa como proxy para la mano, lo que permite a los usuarios interactuar con objetos de pantalla de forma muy parecida a lo que harían con objetos físicos. Los humanos tenemos una comprensión innata de cómo funciona la mano humana, por lo que si algo parece que se puede empujar, tratamos de empujarla; si parece que se puede agarrar, tratamos de agarrarlo. Por lo tanto, los usuarios pueden averiguar cómo usar objetos con un alto nivel de prestación simplemente mirandolos y probandolos.

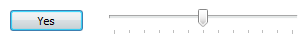
Los botones y los controles deslizantes tienen una gran prestación
Por el contrario, los objetos con prestaciones deficientes son más difíciles de averiguar. Estos objetos suelen requerir una etiqueta o instrucción para explicarlos.

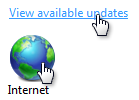
el texto de vínculo y los iconos tienen una prestación deficiente
Algunos aspectos del uso del mouse no son intuitivos
Hacer doble clic con el botón derecho y hacer clic con modificadores de tecla Mayús o Ctrl son tres interacciones del mouse que no son intuitivas, ya que no tienen homólogos reales. A diferencia de los métodos abreviados de teclado y las teclas de acceso, estas interacciones del mouse normalmente no se documentan en ninguna parte de la interfaz de usuario. Esto sugiere que no es necesario hacer clic con el botón derecho, hacer doble clic y modificadores de teclado para realizar tareas básicas, especialmente por parte de los usuarios principiantes. También sugiere que estas interacciones avanzadas deben tener un comportamiento coherente y predecible para su uso eficaz.
¿Un solo clic o doble clic?
El doble clic se usa tan ampliamente en el escritorio de Windows que puede no parecer una interacción avanzada. Por ejemplo, al abrir carpetas, programas o documentos en el panel de archivos del Explorador de Windows, se hace doble clic. Abrir un acceso directo en el escritorio de Windows también usa doble clic. Por el contrario, abrir carpetas o programas en el menú Inicio requiere un solo clic.
Los objetos seleccionables usan un solo clic para realizar la selección, por lo que requieren un doble clic para abrir, mientras que los objetos no seleccionables requieren solo un solo clic para abrirse. Esta distinción no se entiende por muchos usuarios (al hacer clic en un icono de programa se hace clic en un icono de programa, ¿verdad?) y, como resultado, algunos usuarios simplemente siguen haciendo clic en los iconos hasta que obtienen lo que quieren.
Manipulación directa
La interacción con objetos directamente se conoce como manipulación directa. Apuntar, hacer clic, seleccionar, mover, cambiar el tamaño, dividir, desplazarse, desplazarse, desplazarse y hacer zoom son manipulaciones directas comunes. Por el contrario, la interacción con un objeto a través de su ventana de propiedades u otro cuadro de diálogo se podría describir como manipulación indirecta.
Sin embargo, cuando hay manipulación directa, puede haber manipulación accidental y, por lo tanto, la necesidad de perdón. El perdón es la capacidad de invertir o corregir fácilmente una acción no deseada. Las manipulaciones directas se hacen perdonando proporcionando deshacer, dando buenos comentarios visuales y permitiendo a los usuarios corregir errores fácilmente. Asociado con el perdón impide que las acciones no deseadas se produzcan en primer lugar, lo que puede hacer mediante controles restringidos y confirmaciones para acciones o comandos de riesgo que tienen consecuencias no deseadas.
Interacciones estándar del botón del mouse
Las interacciones estándar del mouse dependen de diversos factores, como la tecla del mouse en la que se hace clic, el número de veces que se hace clic en él, su posición durante los clics y si se presionaron modificadores de teclado. Este es un resumen de cómo estos factores suelen afectar a la interacción:
- Para la mayoría de los objetos, al hacer doble clic a la izquierda, se realiza un solo clic izquierdo y se realiza el comando predeterminado. El comando predeterminado se identifica en el menú contextual.
- Para algunos tipos de objetos seleccionables, cada clic expande el efecto del clic. Por ejemplo, al hacer clic con un solo clic en un cuadro de texto se establece la ubicación de entrada, al hacer doble clic se selecciona una palabra y se selecciona una oración o párrafo.
- Al hacer clic con el botón derecho, se muestra el menú contextual de un objeto.
- Mantener el mouse todavía mientras apunta los resultados al mantener el puntero sobre el mouse.
- Mantener el mouse todavía mientras presiona los botones del mouse indica hacer clic y seleccionar un solo objeto. Mover el mouse indica mover, cambiar el tamaño, dividir, arrastrar y seleccionar varios objetos.
- La tecla Mayús extiende la selección de forma contigua.
- La tecla Ctrl extiende la selección alternando el estado de selección del elemento al que se hace clic sin afectar a la selección de otros objetos.
Interacciones sencillas del mouse
En la tabla siguiente se describen las interacciones y los efectos comunes del mouse.
| Acción simple | Interacción | Efecto típico |
|---|---|---|
| Señalando |
Coloque el puntero a un objeto específico sin hacer clic en ningún botón del mouse. |
El destino muestra su estado de desplazamiento y las prestaciones dinámicas. |
| Flotando |
Coloque el puntero a un objeto específico sin hacer clic en ningún botón del mouse y sin mover por lo menos un segundo. |
El destino muestra su información sobre herramientas, información sobre información o equivalente. |
| Clic |
Coloque el puntero a un objeto específico no seleccionable y presione y suelte un botón del mouse sin moverlo. Hacer clic surte efecto en la liberación del botón del mouse para permitir a los usuarios cancelar el clic moviendo el mouse fuera del destino. Por lo tanto, la pulsación del mouse solo indica el destino seleccionado. |
Para los clics únicos con el botón principal, active el objeto . Para hacer doble clic con el botón principal, active el objeto y realice el comando predeterminado. Para el botón secundario, muestre el menú contextual del objeto. |
| Seleccionar |
Coloque el puntero en un objeto seleccionable específico y presione y suelte un botón del mouse. |
Para los clics únicos con el botón principal, seleccione el objeto . Si los usuarios arrastran el mouse, seleccione un intervalo contiguo de objetos. Para hacer doble clic con el botón principal, seleccione el objeto y realice el comando predeterminado. Para texto, el botón primario derecho hace clic en establece el punto de inserción, la segunda selecciona palabra en el punto de inserción y el tercer clic selecciona la oración o el párrafo. |
| Si presiona |
Coloque el puntero a un objeto específico y presione un botón del mouse sin soltarlo. |
Para las funciones de repetición automática (como presionar una flecha de desplazamiento para desplazarse continuamente), active repetidamente. De lo contrario, indica el inicio de un movimiento, cambio de tamaño, división o arrastre, a menos que vaya seguido de una versión sin mover. |
| Rueda |
Mueve la rueda del mouse. |
La ventana se desplaza verticalmente en dirección del movimiento de la rueda del mouse. |
Formas de puntero
En la tabla siguiente se describen los usos y formas de puntero comunes.
| Forma | Nombre | Cuándo se usa |
|---|---|---|

|
Selección normal |
Se usa para la mayoría de los objetos. |

|
Selección de vínculo |
Se usa para los vínculos de texto y gráficos debido a su débil prestación. |

|
Selección de texto |
Se usa para el texto para indicar una ubicación entre caracteres. |

|
Selección de precisión |
Se usa para la interacción bidimensional y gráfica. |
Interacciones compuestas del mouse
En la tabla siguiente se describen las interacciones comunes del mouse.
| Acción compuesta | Interacción | Efecto típico | Punteros |
|---|---|---|---|
| Traslado |
Si el movimiento es un modo (especificado al proporcionar un comando), escriba el modo , coloque el puntero sobre un objeto extraíble, presione el botón y mueva el mouse, suelte el botón del mouse. en este caso, el puntero cambia la forma para indicar el modo. de lo contrario, coloque el puntero sobre el agarrador de un objeto móvil, presione el botón y mueva el mouse, suelte el botón del mouse. en este caso, el puntero no necesita cambiar la forma. |
el objeto se mueve en dirección del movimiento del puntero. |
mover
se usa para mover una ventana en cualquier dirección. panorámica 
Se usa para mover un objeto dentro de una ventana en cualquier dirección. |
| Cambio de tamaño |
Coloque el puntero sobre un borde redimensionable o un controlador de cambio de tamaño, presione un botón del mouse y mueva el mouse y, a continuación, suelte el botón del mouse. |
el objeto cambia de tamaño en dirección del movimiento del puntero. |
cambio de tamaño vertical y horizontal

se usa para cambiar el tamaño de una sola dimensión. cambio de tamaño diagonal 

se usa para cambiar el tamaño de dos dimensiones simultáneamente. cambio de tamaño de fila y columna 

Se usa para cambiar el tamaño de una fila o columna en una cuadrícula. |
| División |
Coloque el puntero sobre un divisor, presione un botón del mouse y mueva el mouse y, a continuación, suelte el botón del mouse. |
El borde del panel dividido se mueve en dirección del movimiento del puntero. |
divisores de ventana

Se usa para cambiar el tamaño de un panel dividido vertical u horizontalmente. |
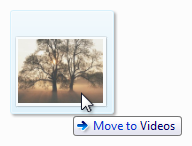
| Arrastrando y colocando |
Coloque el puntero sobre un objeto válido para arrastrar, presione un botón del mouse y mueva el mouse a un destino de colocación y, a continuación, suelte el botón del mouse. |
el objeto se mueve o copia en el destino de colocación. |
selección normal
se usa sobre destinos de arrastre válidos. también puede tener información sobre información para indicar un efecto específico. no disponible 
Se usa para indicar que una superficie no es un destino de colocación válido. |
Indicadores de actividad
En la tabla siguiente se muestran punteros que ven los usuarios al realizar una acción que tarda más de un par de segundos en completarse.
| Forma | Nombre | Cuándo se usa |
|---|---|---|

|
Puntero ocupado |
Se usa para esperar a que una ventana responda. |

|
Trabajar en el puntero en segundo plano |
Se usa para apuntar, hacer clic, presionar o seleccionar mientras se completa una tarea en segundo plano. |
Punteros de mano
Los vínculos de texto y gráficos usan un puntero de mano o "selección de vínculo" (una mano con la  ) debido a su débil prestación. Aunque los vínculos pueden tener otras pistas visuales para indicar que son vínculos (como subrayados y colocación especial), mostrar el puntero de mano al mantener el puntero sobre el puntero es la indicación definitiva de un vínculo.
) debido a su débil prestación. Aunque los vínculos pueden tener otras pistas visuales para indicar que son vínculos (como subrayados y colocación especial), mostrar el puntero de mano al mantener el puntero sobre el puntero es la indicación definitiva de un vínculo.
Para evitar confusiones, es imperativo no usar el puntero de mano para otros fines. Por ejemplo, los botones de comando ya tienen una prestación fuerte, por lo que no necesitan un puntero de mano. El puntero de la mano debe significar "este destino es un vínculo" y nada más.
Punteros personalizados
Windows admite la creación de punteros personalizados. Para obtener más información, vea Establecer la imagen de cursor y laentrada del usuario: ejemplo extendido.
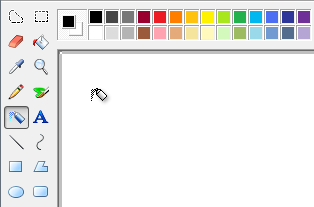
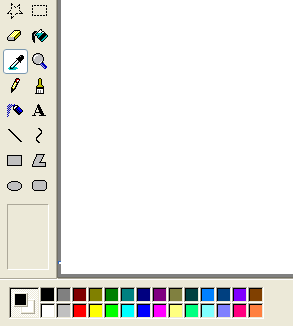
Muchas aplicaciones proporcionan una paleta de controles con punteros personalizados para admitir la funcionalidad de la aplicación.

Microsoft Paint incluye una paleta de funciones diferentes, cada una con un puntero único.
Ley de ajuste
La Ley de Ajuste es un principio conocido en la ergonómica de diseño gráfico de la interfaz de usuario que básicamente establece:
- Cuanto más lejos esté un destino, más tiempo se tarda en adquirirlo con el mouse.
- Cuanto más pequeño sea un destino, más tiempo se tarda en adquirirlo con el mouse.
Por lo tanto, los objetivos grandes son buenos. Asegúrese de hacer clic en todo el área de destino.
| Incorrecto. | Correcto (se puede hacer clic en todo el destino) |
|---|---|

|

|
Puede cambiar dinámicamente el tamaño de un destino cuando apunte para facilitar la adquisición.

Un destino es mayor cuando el usuario apunta a facilitar la adquisición
Y los objetivos cercanos también son buenos. Busque los elementos que se pueden hacer clic cerca de donde probablemente se van a usar. En la siguiente imagen, la paleta de colores está demasiado lejos del selector de herramientas.

La paleta de colores está demasiado lejos de donde es probable que se use
Tenga en cuenta que la ubicación actual del puntero del usuario es lo más cercana que puede ser un destino, lo que hace que sea trivial adquirirlo. Por lo tanto, los menús contextuales aprovechan al máximo la ley de fitts, al igual que las mini barras de herramientas usadas por Microsoft Office.

La ubicación del puntero actual siempre es la más fácil de adquirir.
Además, considere la posibilidad de usar dispositivos de entrada alternativos al determinar los tamaños de objeto. Por ejemplo, el tamaño de destino mínimo recomendado para la entrada táctil es de 23 x 23 píxeles (13 x 13 DTU).
Entornos sin un mouse
No todos los entornos de Windows tienen un mouse. Por ejemplo, los quioscos de pantalla completa rara vez tienen un mouse y normalmente tienen una pantalla táctil en su lugar. Esto significa que los usuarios pueden realizar interacciones sencillas, como hacer clic con el botón izquierdo y quizá arrastrar y colocar. Sin embargo, no pueden mantener el puntero, hacer clic con el botón derecho o hacer doble clic. Esta situación es fácil de diseñar porque normalmente se conocen estas limitaciones de antemano.
El uso de un mouse requiere habilidades motoras finas y, como resultado, no todos los usuarios pueden usar un mouse. Para que el software sea accesible para el público más amplio, asegúrese de que todas las interacciones para las que las aptitudes motoras finas no son esenciales se pueden realizar con el teclado en su lugar.
Para obtener más información e instrucciones, consulte Accesibilidad.
Si sólo haces cuatro cosas...
- Proporcione comportamientos de interacción del mouse coherentes con sus efectos estándar, utilizando los punteros estándar siempre que sea adecuado.
- Limite las interacciones avanzadas del mouse (aquellas que requieren clics con el botón derecho, varios clics o teclas modificadoras) a tareas avanzadas destinadas a usuarios avanzados.
- Asigne interacciones avanzadas del mouse coherentes y predecibles para que se puedan usar de forma eficaz.
- Asegúrese de que el programa proporciona la capacidad de invertir o corregir cualquier acción no deseada especialmente para comandos destructivos. Es más probable que las acciones accidentales usen la manipulación directa.
Instrucciones
Haga clic en prestación.
- Nunca requiera que los usuarios hagan clic en un objeto para determinar si se puede hacer clic en él. Los usuarios deben poder determinar la capacidad de hacer clic solo mediante la inspección visual.
- La interfaz de usuario principal (como los botones de confirmación) debe tener una prestación de clic estática. Los usuarios no deben tener que mantener el puntero para detectar la interfaz de usuario principal.
- La interfaz de usuario secundaria (como comandos secundarios o controles de divulgación progresiva) puede mostrar su prestación de clics al mantener el puntero.
- Los vínculos de texto deben sugerir estáticamente texto de vínculo y, a continuación, mostrar su prestación de clics (subrayado u otro cambio de presentación, con puntero a mano) al mantener el mouse.
- Los vínculos gráficos solo muestran un puntero de mano al mantener el mouse.
- Use el puntero hand (o "link select") solo para los vínculos de texto y gráfico. De lo contrario, los usuarios tendrían que hacer clic en objetos para determinar si son vínculos.
Interacciones estándar del botón del mouse
En la tabla siguiente se resumen las interacciones del botón del mouse que se aplican en la mayoría de los casos:
| Interacción | Efecto |
|---|---|
| Al mantener el puntero |
El destino muestra su información sobre herramientas, información sobre información o equivalente. |
| Clic con el botón izquierdo único |
Activa o selecciona el objeto . En el caso del texto, establece el punto de inserción. |
| Clic con el botón derecho único |
Selecciona el objeto y muestra su menú contextual. |
| Doble clic con el botón izquierdo |
Activa o selecciona el objeto y realiza el comando predeterminado. Para texto, selecciona la palabra en el punto de inserción (un tercer clic selecciona la frase o párrafo). |
| Doble clic con el botón derecho |
Igual que un solo clic con el botón derecho. |
| Mayús de un solo clic con el botón izquierdo |
Para los objetos seleccionables, extiende de forma contigua la selección. De lo contrario, igual que un solo clic con el botón izquierdo con posibles modificaciones. Por ejemplo, en Paint, dibujar un óvalo con el modificador de tecla Mayús da como resultado dibujar un círculo. |
| Mayús de un solo clic con el botón derecho |
Igual que Mayús con un solo clic con el botón izquierdo. |
| Mayús doble clic con el botón izquierdo |
Igual que Mayús con un solo clic izquierdo y realiza el comando predeterminado en toda la selección. |
| Mayús doble clic con el botón derecho |
Igual que Mayús con un solo clic con el botón izquierdo. |
| Ctrl clic con el botón izquierdo |
Para los objetos seleccionables, extiende la selección alternando el estado de selección del elemento en el que se hace clic sin afectar a la selección de otros objetos (por lo tanto, permitiendo la selección que no es contiguo). De lo contrario, igual que un solo clic con el botón izquierdo. |
| Ctrl un solo clic con el botón derecho |
Igual que Ctrl con un solo clic izquierdo. |
| Ctrl doble clic con el botón izquierdo |
Igual que Ctrl con un solo clic izquierdo y realiza el comando predeterminado en toda la selección. |
| Ctrl doble clic con el botón derecho |
Igual que Ctrl con un solo clic izquierdo. |
Interacción del mouse
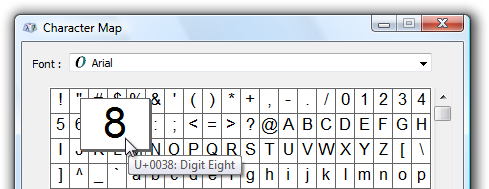
Haga clic en destinos de al menos 16 x 16 píxeles para que cualquier dispositivo de entrada pueda hacer clic fácilmente en ellos. Para la entrada táctil, el tamaño mínimo recomendado del control es de 23 x 23 píxeles (13 x 13 DTU). Considere la posibilidad de cambiar dinámicamente el tamaño de los destinos pequeños cuando el usuario apunte a facilitar su adquisición.
En este ejemplo, los botones de control de número son demasiado pequeños para usarse eficazmente con entrada táctil o lápiz.

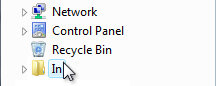
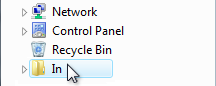
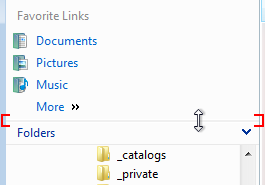
Haga que los divisores tengan al menos cinco píxeles de ancho para que cualquier dispositivo de entrada pueda hacer clic fácilmente en ellos. Considere la posibilidad de cambiar dinámicamente el tamaño de los destinos pequeños cuando el usuario apunte a facilitar su adquisición.
En este ejemplo, el divisor en el panel de navegación del Explorador de Windows es demasiado estrecho para usarse eficazmente con un mouse o un lápiz.

Proporcione a los usuarios un margen de error espacialmente. Permitir algún movimiento del mouse (por ejemplo, tres píxeles) cuando los usuarios sueltan un botón del mouse. A veces, los usuarios mueven el mouse ligeramente mientras sueltan el botón del mouse, por lo que la posición del mouse justo antes del botón refleja mejor la intención del usuario que la posición justo después.
Proporcione a los usuarios un margen de error temporalmente. Use la velocidad de doble clic del sistema para distinguir entre clics simples y dobles.
Haga que los clics surtan efecto en el botón del mouse hacia arriba. Permite a los usuarios abandonar las acciones del mouse quitando el mouse de destinos válidos antes de liberar el botón del mouse. Para la mayoría de las interacciones del mouse, presionar un botón del mouse solo indica el destino seleccionado y la liberación del botón activa la acción. Las funciones de repetición automática (como presionar una flecha de desplazamiento para desplazarse continuamente) son una excepción.
Capture el mouse para seleccionar, mover, cambiar el tamaño, dividir y arrastrar.
Use la tecla Esc para permitir que los usuarios abandonen interacciones compuestas del mouse, como mover, cambiar el tamaño, dividir y arrastrar.
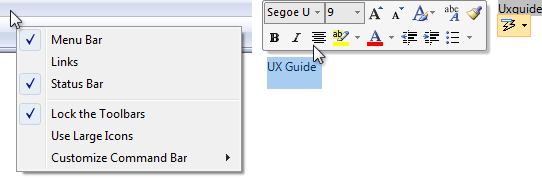
Si un objeto no admite doble clics, pero es probable que los usuarios asuman que lo hace, interprete un "doble clic" como un solo clic. Supongamos que el usuario ha diseñado una sola acción en lugar de dos.
Dado que es probable que los usuarios asuman que los botones de la barra de tareas admiten doble clic, se debe controlar un "doble clic" como un solo clic.

Omita los clics redundantes del mouse mientras el programa está inactivo. Por ejemplo, si el usuario hace clic en un botón 10 veces mientras un programa está inactivo, interprete eso como un solo clic.
No uses arrastres dobles o acordes. Una arrastre doble es una acción de arrastre iniciada con un doble clic y un acorde es cuando se presionan varios botones del mouse simultáneamente. Estas interacciones no son estándar, no se pueden detectar, son difíciles de realizar y lo más probable es que se realicen accidentalmente.
No use Alt como modificador para las interacciones del mouse. La tecla Alt está reservada para las teclas de acceso y acceso de la barra de herramientas.
No use Mayús+Ctrl como modificador para las interacciones del mouse. Si lo hace, sería demasiado difícil de usar.
Haga que el puntero sea redundante. Para que el programa sea táctil, aproveche al máximo el mouse, pero solo en formas que no son necesarias para realizar una acción. Normalmente, esto significa que una acción también se puede realizar haciendo clic, pero no necesariamente exactamente de la misma manera. El mouse no es compatible con la mayoría de las tecnologías táctiles, por lo que los usuarios con estas pantallas táctiles no pueden realizar ninguna tarea que requiera mantener el puntero.
Rueda del ratón
- Haga que la rueda del mouse afecte al control, panel o ventana que el puntero está encima. De este modo, se evitan resultados no deseados.
- Hacer que la rueda del mouse surta efecto sin hacer clic ni tener el foco de entrada. Mantener el puntero es suficiente.
- Haga que la rueda del mouse afecte al objeto con el ámbito más específico. Por ejemplo, si el puntero se encuentra sobre un control de cuadro de lista desplazable en un panel desplazable dentro de una ventana desplazable, la rueda del mouse afecta al control de cuadro de lista.
- No cambie el foco de entrada al usar la rueda del mouse.
- Asigne a la rueda del mouse los siguientes efectos:
- Para ventanas, paneles y controles desplazables:
- Girar la rueda del mouse desplaza el objeto verticalmente, donde gira hacia arriba. Para que la rueda tenga una asignación natural, girar la rueda del mouse nunca debe desplazarse horizontalmente porque hacerlo es desorientar e inesperado.
- Si se presiona la tecla Ctrl, al girar la rueda del mouse se acerca el objeto, en el que se gira hacia arriba y se gira hacia abajo.
- Inclinar la rueda del mouse desplaza el objeto horizontalmente.
- Girar la rueda del mouse desplaza el objeto verticalmente, donde gira hacia arriba. Para que la rueda tenga una asignación natural, girar la rueda del mouse nunca debe desplazarse horizontalmente porque hacerlo es desorientar e inesperado.
- Para ventanas y paneles zoomables (sin barras de desplazamiento):
- Al girar la rueda del mouse se acerca el objeto, en el que se gira hacia arriba y se gira hacia abajo.
- Inclinar la rueda del mouse no tiene ningún efecto.
- Para pestañas:
- Girar la rueda del mouse puede cambiar la pestaña actual, independientemente de la orientación de las pestañas.
- Inclinar la rueda del mouse no tiene ningún efecto.
- Si las teclas Mayús y Alt están presionadas, la rueda del mouse no tiene ningún efecto.
- Para ventanas, paneles y controles desplazables:
- Use la configuración del sistema Windows para el tamaño de desplazamiento vertical (para girar) y el tamaño de desplazamiento horizontal (para inclinación). Esta configuración se puede configurar a través del elemento del panel de control del mouse.
- La rotación de la rueda del mouse resulta más rápidamente en el desplazamiento más rápido. Si lo hace, los usuarios pueden desplazar documentos de gran tamaño de forma más eficaz.
- En el caso de las ventanas desplazables, considere la posibilidad de hacer clic en el botón de la rueda del mouse colocando la ventana en "modo lector". El modo lector planta un icono de origen de desplazamiento especial y desplaza la ventana en una dirección y velocidad en relación con el origen del desplazamiento.

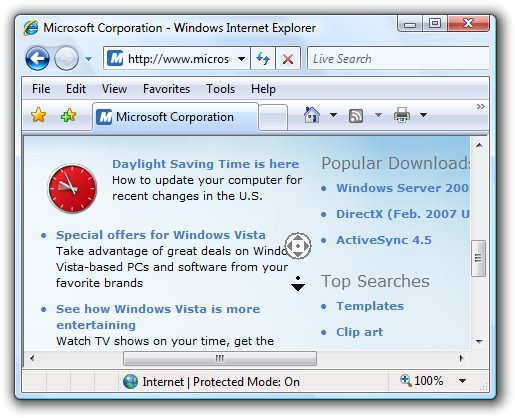
Internet Explorer admite el modo lector, que incluye el icono de origen de desplazamiento.
Ocultar el puntero
- No oculte el puntero. Excepciones:
- Las aplicaciones de presentación que se ejecutan en modo de presentación en pantalla completa pueden ocultar el puntero. Sin embargo, el puntero debe restaurarse inmediatamente cuando los usuarios mueven el mouse y se pueden volver a ocultar después de dos segundos de inactividad.
- Los entornos sin un mouse (como quioscos) pueden ocultar permanentemente el puntero.
- De forma predeterminada, Windows oculta el puntero mientras el usuario escribe en un cuadro de texto. Esta configuración del sistema windows se puede configurar a través del elemento del panel de control del mouse.
Punteros de actividad
Los punteros de actividad en Windows son el puntero ocupado ( ) y el trabajo en el puntero en segundo plano (
) y el trabajo en el puntero en segundo plano ( ).
).
- Muestra el puntero ocupado cuando los usuarios tienen que esperar más de un segundo para que se complete una acción. Tenga en cuenta que el puntero ocupado no tiene ninguna zona activa, por lo que los usuarios no pueden hacer clic en nada mientras se muestra.
- Muestra el puntero en segundo plano cuando los usuarios tienen que esperar más de un segundo para que se complete una acción, pero el programa responde y no hay ningún otro comentario visual que la acción no se complete.
- No combine punteros de actividad con barras de progreso ni animaciones de progreso.
Símbolo de intercalación
No muestre el símbolo de intercalación hasta que la ventana de entrada de texto o el control tengan el foco de entrada. El símbolo de intercalación sugiere el foco de entrada a los usuarios, pero una ventana o control puede mostrar el símbolo de intercalación sin el foco de entrada. Por supuesto, no robe el foco de entrada para que un cuadro de diálogo fuera de contexto pueda mostrar el símbolo de intercalación.
El Administrador de credenciales de Windows se muestra fuera del contexto con el símbolo de intercalación, pero sin el foco de entrada. Como resultado, los usuarios terminan escribiendo su contraseña en lugares inesperados.

Coloque el símbolo de intercalación donde es más probable que los usuarios escriban primero. Normalmente, este es el último lugar en el que el usuario estaba escribiendo o al final del texto.
Accesibilidad
- Para los usuarios que no pueden usar el mouse en absoluto, haga que el mouse sea redundante con el teclado.
- Los usuarios deben ser capaces de hacer todo con el teclado que pueden con el mouse, excepto las acciones para las que las habilidades motoras finas son esenciales, como dibujar y jugar al juego.
- Los usuarios deben poder hacer todo con el mouse que pueden con el teclado, excepto la entrada de texto eficaz.
- Para los usuarios con capacidad limitada de usar el mouse:
- No haga doble clic y arrastre la única manera de realizar una acción.
Para obtener más información e instrucciones, consulte Accesibilidad.
Documentación
Al hacer referencia al mouse:
- Evite usar los ratones plurales; Si necesita hacer referencia a más de un mouse, use dispositivos de mouse.
- Use el botón del mouse para indicar el botón izquierdo del mouse. No use el botón primario del mouse. De forma similar, use el botón derecho del mouse en lugar del botón secundario del mouse. Independientemente de la precisión, los usuarios entienden estos términos y usuarios que vuelven a programar sus botones hacen el cambio mental.
- Utilice la rueda para la parte giratoria de la rueda del mouse y el botón de rueda para hacer referencia a la parte que se puede hacer clic.
- Use verbos como clic, punto y arrastre para hacer referencia a acciones del mouse. Los usuarios giran la rueda verticalmente, la inclinan horizontalmente y hacen clic en el botón rueda.
- Use arrastrar, no arrastrar y colocar, para la acción de mover un documento o carpeta. Es aceptable usar arrastrar y colocar como adjetivo, ya que en "mover la carpeta es una operación de arrastrar y colocar".
- Haga doble clic en guiones y haga clic con el botón derecho como verbos.
- Use click, no haga clic en. Haga clic en (como en "haga clic en la ventana") es aceptable.
Al hacer referencia a punteros del mouse:
- Consulte el puntero del mouse como puntero. Use el cursor solo en la documentación técnica.
- En el caso de los punteros con indicadores de actividad, use el puntero ocupado para el puntero que consta solo de un indicador de actividad y trabaje en el puntero en segundo plano para el puntero combinado y el indicador de actividad.
- Para los otros tipos de punteros, no use etiquetas descriptivas para hacer referencia al puntero. Si es necesario, use un gráfico para describir cómo puede aparecer el puntero del mouse en la pantalla.
Ejemplos:
- Apunte al borde de la ventana.
- Con el mouse, haga clic en el botón Minimizar .
- Mantenga presionada la tecla Mayús y haga clic en el botón derecho del mouse.
- Cuando el puntero se convierte en una
 , arrastre el puntero para mover la línea dividida.
, arrastre el puntero para mover la línea dividida.