Vínculos
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
Con un enlace, los usuarios pueden navegar a otra página, ventana o tema de Ayuda, mostrar una definición, iniciar un comando o elegir una opción. Un enlace es un texto o un gráfico que indica que se puede hacer clic en él, normalmente mostrándose con el icono de visitado o no visitado colores del sistema de enlaces. Tradicionalmente, los enlaces también se subrayan, pero este enfoque suele ser innecesario y está cayendo en desuso para reducir el desorden visual.
Cuando los usuarios pasan el ratón por encima de un enlace, el texto aparece subrayado (si no lo estaba ya) y la forma del puntero cambia a un icono mano.
Un enlace de texto es el control en el que se puede hacer clic más ligero, y suele utilizarse para reducir la complejidad visual de un diseño.
Nota:
Directrices relacionadas con enlaces de comando y diseño se presentan en artículos separados.
¿Es este el control adecuado?
Para decidirse, considere estas preguntas:
- ¿Se utiliza el enlace para navegar a otra página, ventana o tema de Ayuda, mostrar una definición, iniciar un comando o elegir una opción? Si no, use otro control.
- ¿Sería una mejor elección un botón de comandos? Use un botón de comando if:
- El control inicia una acción inmediata, incluida la visualización de una ventana, y esa orden está relacionada con el propósito principal de la ventana.
- Se muestra una ventana para recoger información o tomar decisiones, aunque sea para un comando secundario.
- La etiqueta es corta, de cuatro o menos palabras, lo que evita el aspecto incómodo de los botones largos.
- El comando no está en alineado.
- El control aparece dentro de un grupo de otros botones de comando relacionados.
- La acción es destructiva o irreversible. Dado que los usuarios asocian los enlaces con la navegación (y la posibilidad de dar marcha atrás), los enlaces no son apropiados para comandos con consecuencias significativas.
- De forma similar, en un el asistente o flujo de tarea, el mando representa el compromiso. En este tipo de ventanas, los botones de comando sugieren compromiso, mientras que los enlaces sugieren navegar al siguiente paso.
Conceptos de diseño
Hacer enlaces reconocibles
A los enlaces les falta accesibilidad, lo que significa que sus propiedades visuales no sugieren cómo se utilizan y solo se comprenden a través de la experiencia. Los enlaces sin subrayado y los colores del sistema de enlaces aparecen como texto normal; la única forma de averiguar su comportamiento es por su presentación, su contexto o situando el puntero sobre ellos.
Sorprendentemente, esta falta de asequibilidad es a menudo una motivación para utilizar enlaces porque parecen muy ligeros, reduciendo así la complejidad visual de un diseño. Los enlaces eliminan el marco visualmente pesado utilizado por botones comandos y borde utilizado por otros controles. Por ejemplo, mientras que los botones de comando hacen que los comandos principales sean obvios, los enlaces de los comandos secundarios pueden restarles importancia.
El reto consiste entonces en mantener suficientes pistas visuales para que los usuarios puedan reconocer los enlaces. Las directrices fundamentales son que los usuarios deben ser capaces de reconocer los enlaces solo por inspección visual no deberían tener que pasar el ratón por encima de un objeto o hacer clic en él para determinar si es un enlace.
Los usuarios pueden reconocer un enlace solo por inspección visual si el enlace utiliza la etiqueta colores del sistema de enlaces y al menos una de las siguientes pistas visuales:
- Texto subrayado.
- Un gráfico o viñeta, como con el texto con icono de enlace patrón.
- Colocación dentro de una ubicación estándar de navegación, opción o comando, como la opción área de contenido de una ventana, o en una barra de navegación, barra de menús, barra de herramientas o pie de página.
Los usuarios también pueden reconocer un enlace con las pistas de inspección visual, pero estas pistas no son suficientes por sí solas:
- Texto que sugiere hacer clic, como un comando que comienza con un verbo imperativo como Mostrar, Imprimir, Copiar o Eliminar.
- Colocación dentro de un bloque de texto normal.
Por supuesto, los usuarios siempre pueden determinar un enlace a través de la interacción, ya sea pasando el ratón por encima o haciendo clic. Si el descubrimiento de un enlace no es necesario para ninguna tarea importante, puede quitarle importancia.

En este ejemplo, Contacto, Condiciones de uso, Marcas comerciales y Declaración de privacidad son enlaces. Se les resta importancia intencionadamente porque no son necesarios para ninguna tarea importante. Las únicas pistas de que son enlaces son que tienen un puntero del ratón al pasar el ratón por encima y que están situados en un área de navegación estándar en la parte inferior de la ventana.
Hacer enlaces específicos, pertinentes y predecibles
El texto del enlace debe indicar el resultado de hacer clic en él.
Los enlaces específicos resultan más atractivos para los usuarios que los generales, por lo que utilizar etiquetas de enlace que ofrezcan información descriptiva específica sobre el resultado de hacer clic en el enlace. Sin embargo, asegúrese de que el texto del enlace no sea tan específico que induzca a error y desincentive su uso adecuado.
Los enlaces concisos tienen más probabilidades de ser leídos que los verbosos. Elimine el texto y los detalles innecesarios. Las etiquetas de los enlaces no tienen por qué ser exhaustivas.
Para evaluar su texto de enlace:
- Asegúrese de que el texto del enlace refleja los escenarios que el enlace soporta.
- Asegúrese de que los resultados del enlace son predecibles. Los resultados no deberían sorprender a los usuarios.
Si hace solo dos cosas...
Haga que los enlaces sean detectables solo por inspección visual. Los usuarios no deberían tener que interactuar con su programa para encontrar enlaces.
Utilice etiquetas de enlace que ofrezcan información descriptiva específica sobre el resultado de hacer clic en el enlace, usando tanto texto como sea necesario. Los usuarios deberían poder predecir con exactitud el resultado de un enlace a partir de su texto e infotip opcional infotip.
Patrones de uso
Los enlaces tienen varios patrones funcionales:
| Uso | Ejemplo |
|---|---|
| Enlaces de navegación Enlace utilizado para navegar a otra página o ventana. |
Al hacer clic en el enlace, se navega in situ a otra página, como en una ventana del navegador o un asistente, o se muestra una nueva ventana. A diferencia de los enlaces a tareas, la navegación no inicia una tarea, sino que simplemente navega a otro lugar o prosigue con una tarea ya en curso. La navegación implica seguridad porque el usuario siempre puede volver atrás. Nuevos encabezados En este ejemplo, al hacer clic en el enlace se accede a la página de titulares de noticias. |
| Vínculos de tareas Enlace utilizado para iniciar un nuevo comando. |
Al hacer clic en el enlace, se ejecuta inmediatamente un comando o se muestra un cuadro de diálogo o una página para obtener más información. A diferencia de los enlaces de navegación, los enlaces de tareas inician una nueva tarea en lugar de continuar con una tarea existente. Las tareas no implican seguridad: los usuarios no pueden volver al estado anterior con un comando Atrás. Los enlaces de tareas se denominan así para evitar confusiones con enlaces de comando. Iniciar sesión En este ejemplo, hacer clic en el enlace que inicia un comando de inicio de sesión. |
| Vínculos a la Ayuda Enlace de texto utilizado para mostrar un tema de Ayuda. |
Al hacer clic en el enlace, aparece un artículo de ayuda en una ventana independiente. ¿Qué es una contraseña segura? En este ejemplo, al hacer clic en el enlace aparece una ventana de ayuda con el tema en cuestión. |
| Enlaces de definición un enlace de texto que se utiliza para mostrar una definición en un infotip cuando el usuario hace clic en el enlace o pasa el ratón por encima de él. |
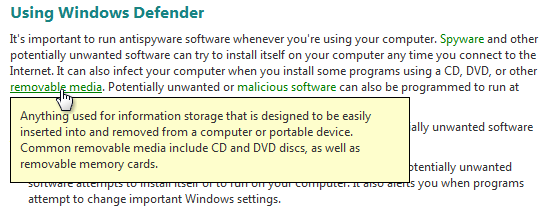
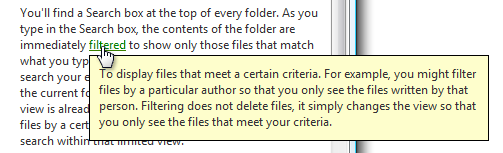
este patrón es útil para definir términos que pueden no ser conocidos por sus usuarios sin añadir desorden en la pantalla. En este ejemplo, se muestra la definición infotip. |
| Enlaces de menú un conjunto de enlaces de tareas utilizados para crear un menú. |
Dado que el contexto del menú indica un conjunto de enlaces, el texto no suele estar subrayado (excepto al pasar el ratón por encima) y es posible que no utilice los colores del sistema de enlaces. En este ejemplo, un conjunto de enlaces crea un menú. |
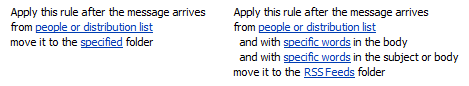
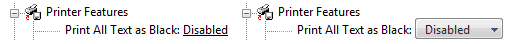
| enlaces de opción una opción seleccionada o su marcador de posición, donde al hacer clic en el enlace se invoca un comando para cambiar esa opción. |
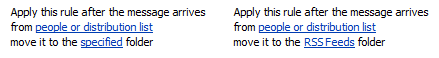
A diferencia de los enlaces de texto normales, el enlace cambia su texto para reflejar la opción seleccionada en ese momento y siempre se dibuja utilizando el color del enlace no visitado.  el ejemplo de la izquierda muestra una regla del asistente de reglas de microsoft outlook con opciones de marcador de posición. después de que los usuarios hagan clic en los enlaces y seleccionen algunas opciones, el ejemplo de la derecha actualiza el texto del enlace para mostrar los resultados. El uso de enlaces de opciones es especialmente adecuado si las opciones tienen un formato variable.  el ejemplo de la derecha muestra que las reglas de outlook tienen un formato variable.  El ejemplo de la izquierda muestra un enlace de opción. Se convierte en una lista desplegable cuando se selecciona, como se muestra a la derecha. |
Los enlaces también tienen varios patrones de presentación:
| Uso | Ejemplo |
|---|---|
| Enlaces de texto sin formato consisten solo en texto. |
esta presentación es la más flexible porque se puede utilizar en cualquier lugar, incluido alineación. En este ejemplo, el color del texto identifica claramente un enlace en línea. |
| Texto con enlaces a iconos texto con un icono precedente que indica su función. |
como el gráfico proporciona una indicación visual adicional de un enlace, es más fácil reconocerlo como tal que un enlace de texto sin subrayar. este patrón suele utilizar un icono de 16x16 píxeles. en este ejemplo, los iconos proporcionan una indicación visual adicional de un enlace.  En este ejemplo, el símbolo triangular estándar de Play indica que este texto es un comando. |
| Enlaces solo para gráficos consisten solo en un gráfico. |
Dada la falta de un enlace de texto, no hay color de enlace ni subrayado para indicar el enlace. estos enlaces dependen del diseño gráfico para sugerir que se haga clic, o del texto dentro del gráfico que sugiere una acción cuando los usuarios hacen clic. Los enlaces solo gráficos tienen a veces un efecto de "mouse over" para indicar el enlace. este enfoque ayuda, pero no es descubrible solo por inspección visual. En este ejemplo, el enlace no es descubrible solo por inspección visual. Debido a sus posibles problemas de reconocimiento y localización, los enlaces solo con gráficos no se recomiendan como la única forma de realizar una tarea. |
Directrices
Interacción
- Mostrar un puntero ocupado si el resultado de pulsar un enlace no es instantáneo. Sin feedback, los usuarios podrían asumir que el clic no se ha producido y volver a hacer clic.
Color
Utilice los colores del tema o del sistema de enlaces para los enlaces visitados y no visitados. El significado de estos colores es el mismo en todos los programas. Si por alguna razón a los usuarios no les gustan estos colores (quizás por razones de accesibilidad), pueden cambiarlos ellos mismos.
Para los enlaces de navegación, utilice colores diferentes para los enlaces visitados y los no visitados. Conservar el historial de enlaces visitados solo durante la instancia del programa. El color de las páginas visitadas es importante para indicar dónde han estado ya los usuarios, evitando que vuelvan a visitar sin querer las mismas páginas una y otra vez.
Para otros tipos de enlaces, no utilice el color del enlace visitado. Por ejemplo, no tiene suficiente valor identificar los comandos "visitados".
No coloree texto que no sea un enlace porque los usuarios pueden asumir que es un enlace. Utilice negrita o un tono de gris donde de otro modo utilizaría texto de color.
Excepción: Puede utilizar texto coloreado si todos los enlaces están subrayados o situados en lugares de navegación o comandos estándar.
Incorrecto:

En este ejemplo, el texto azul se utiliza incorrectamente para texto que no es un enlace.
Utilice colores de fondo que contrasten con los colores de los enlaces. The color del sistema de ventanas siempre es una buena opción.
Incorrecto:

En este ejemplo, el color de fondo contrasta mal con el color del enlace.
Subrayar
- En el caso de los enlaces necesarios para realizar una tarea principal, proporcione pistas visuales para que los usuarios puedan reconocer los enlaces solo mediante inspección visual. Estas pistas incluyen subrayado, gráficos o viñetas y ubicaciones de enlaces estándar. Los usuarios no deberían tener que pasar el ratón por encima de un objeto o intentar hacer clic en él para determinar si es un enlace. Utilice texto subrayado si el enlace no es obvio por su contexto.
- No subraye el texto que no sea un enlace porque los usuarios pueden asumir que se trata de un enlace. Utilice cursiva donde de otro modo utilizaría texto subrayado. Reserve el subrayado solo para los enlaces.
- Al imprimir, no imprima subrayados o colores de enlace. Los enlaces impresos carecen de valor y son potencialmente confusos.
Texto con enlaces a iconos
- Utilice el icono de la flecha solo para los enlaces de comandos. Los enlaces normales no deben utilizar el icono de la flecha a menos que se utilicen como sustituto de un enlace enlaces de comando en Windows XP.
- Coloque el icono a la izquierda del texto. El icono debe conducir visualmente al texto.
Correcto:

Incorrecto:

En el ejemplo incorrecto, el significado del icono no conduce al texto.
- Haga que el resultado de hacer clic en el icono sea el mismo que hacer clic en el texto. Lo contrario sería inesperado y confuso.
Enlaces solo para gráficos
- No use solo enlaces para gráficos. Los usuarios tienen dificultades para reconocerlos como enlaces y cualquier texto dentro del gráfico (utilizado para indicar su acción al hacer clic) crea un problema de localización.
Enlaces de navegación
Asegúrese de que los enlaces de navegación no requieran compromiso. Los usuarios siempre deben poder volver al estado inicial, ya sea utilizando Atrás para la navegación in situ o Cancelar para cerrar una nueva ventana.
Enlace a contenidos específicos en lugar de a contenidos generales. Por ejemplo, es mejor enlazar a la sección correspondiente de un documento que al principio.
Utilice un enlace solo si el material enlazado es relevante, útil y no redundante. Sea comedido con los enlaces de navegación, no los utilice solo porque puede.
Si un enlace lleva a un sitio externo, ponga la URL en el infotip para que los usuarios puedan determinar el destino del enlace.
Enlaza solo la primera aparición del texto del enlace. Los enlaces redundantes son innecesarios y pueden dificultar la lectura del texto.
Correcto:
La carpeta Imágenes le permite compartir sus fotos fácilmente. Puede utilizar las tareas de Imágenes para enviar sus imágenes por correo electrónico o publicarlas en un lugar seguro y privado de la Web. También puede imprimir sus imágenes directamente desde la carpeta Imágenes.
Incorrecto:
La carpeta Imágenes le permite compartir sus fotos fácilmente. Puede utilizar las tareas de Imágenes para enviar sus imágenes por correo electrónico o publicarlas en un lugar seguro y privado de la Web. También puede imprimir sus imágenes directamente desde la carpeta Imágenes.
En el ejemplo correcto, solo se enlaza la primera aparición del texto correspondiente.
Excepciones:
Si una instrucción tiene un enlace, pon el enlace en la instrucción.
Es muy importante utilizar contraseñas seguras. Para obtener más información, consulte Strong Passwords.
En este ejemplo, el enlace está en la instrucción en lugar de en la primera ocurrencia.
Enlace a sucesos posteriores si están lejos del primero. Por ejemplo, puede enlazar de forma redundante en diferentes secciones dentro de un tema de Ayuda.
Vínculos de tareas
Utilice enlaces de tareas para comandos que no sean destructivos o fácilmente reversibles. Dado que los usuarios asocian los enlaces con la navegación (y la posibilidad de dar marcha atrás), los enlaces no son apropiados para comandos con consecuencias significativas. Los comandos que muestran un cuadro de diálogo o una confirmación son una buena opción.
Correcto:
Iniciar
Detención
Incorrecto:
Eliminar archivo
En el ejemplo incorrecto, el comando es destructivo.
Enlaces de menú
Agrupe la navegación relacionada y los enlaces de tareas en menús. Un menú de enlaces relacionados colocado dentro de un lugar estándar de navegación o de comandos hace que sea más fácil encontrar y entender los enlaces que cuando se colocan por separado.
En los menús que dependen de la selección, elimine los enlaces de menú que no correspondan. No los desactive. De este modo se elimina el desorden y los usuarios no pasarán por alto los enlaces que requieren selección.
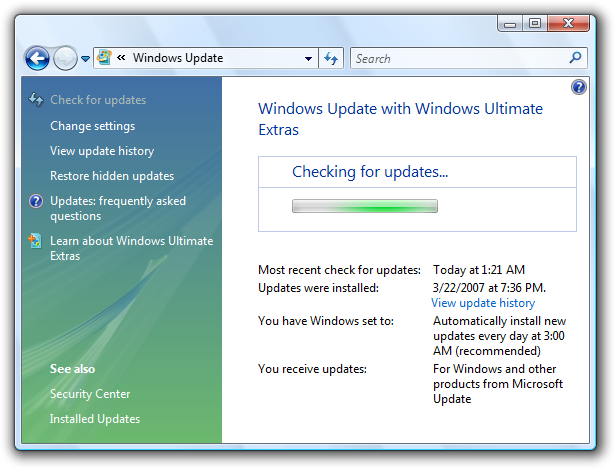
En los menús independientes de la selección, desactive los enlaces de menú que no correspondan. No los elimine. De este modo, los menús serán más estables y los enlaces más fáciles de encontrar.

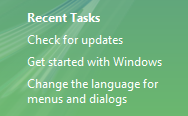
En este ejemplo de Windows Update, se está realizando una actualización, por lo que el comando Buscar actualizaciones está desactivado en lugar de eliminado.
Infotips de enlaces
Si un enlace requiere mayor explicación, proporcionar la explicación en una explicación suplementaria en un control de texto separado o en un infotip, pero no en ambos. Use oraciones completas y puntuación final. Proporcionar ambos es innecesario si el texto es el mismo, y confuso si el texto es diferente.

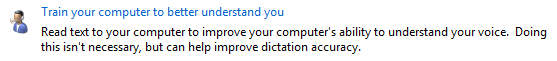
En este ejemplo, una explicación complementaria proporciona más información sobre el enlace.

En este ejemplo, un infotip proporciona más información.
No proporcione un infotip que sea una mera repetición del texto del enlace.
Incorrecto:

En este ejemplo, el infotip corre el riesgo de molestar a los usuarios por su repetitividad.
Texto
No asigne una clave de acceso. Los enlaces se abren con el tabulador.
Utilice etiquetas de enlace que ofrezcan información descriptiva específica sobre el resultado de hacer clic en el enlace, usando tanto texto como sea necesario. El enlace del texto del enlace debe indicar el resultado de hacer clic en él. Los usuarios deberían poder predecir con exactitud el resultado de un enlace a partir de su texto e infotip opcional.
Incorrecto:

En este ejemplo, aunque el enlace parece importante, su etiqueta es demasiado general. Es más probable que los usuarios hagan clic en un enlace más específico.
Para enlaces en línea:
Conserve las mayúsculas y la puntuación del texto.
No incluya puntuación final en el enlace a menos que el texto sea una pregunta.
Enlace en la parte más relevante del texto y elija un texto de enlace lo suficientemente grande como para que sea fácil hacer clic en él.
Correcto:
Vaya a un grupo de noticias.
Incorrecto:
Vaya a un grupo de noticias.
En estos ejemplos, "Vaya" no es la parte más relevante del texto y no es lo suficientemente grande como para ser un buen objetivo de clic, mientras que "nuevo grupo" sí lo es.
Evite poner dos enlaces en línea diferentes uno al lado del otro. Es probable que los usuarios crean que se trata de un único enlace.
Incorrecto:
Para más información, consulte las directrices UX.
En este ejemplo, "UX" y "directrices" son dos enlaces diferentes.
Para enlaces independientes (no en línea):
- Utilice mayúsculas en las frases.
- No utilice la puntuación final a menos que el enlace sea una pregunta.
- Utilice todo el texto como enlace.
Utilice enlaces claramente diferenciados de los demás enlaces de la pantalla. Los usuarios deben ser capaces de predecir con exactitud y diferenciar los objetivos de los enlaces.
Incorrecto:
Encontrar software antivirus.
Conseguir software antivirus
Correcto:
Cómo saber si el antivirus está instalado
Instalación de software antivirus
En el ejemplo incorrecto, la distinción entre los dos enlaces no está clara.
No añada Haga clic o Haga clic aquí al texto del enlace. No es necesario porque un enlace implica hacer clic. Además, los enlaces Click here y here por sí solos no transmiten ninguna información sobre el enlace cuando son leídos por un lector de pantalla.
Incorrecto:
Haga clic aquí para la descripción.
Correcto:
Descripción
En los ejemplos incorrectos, "haga clic aquí" va sin más y no transmite ninguna información sobre el enlace.
Enlaces de navegación
Comience el enlace con un sustantivo y describa claramente a dónde le llevará hacer clic en el enlace. No utilice la puntuación final. En ocasiones puede ser necesario iniciar los enlaces de navegación con un verbo, pero no utilice verbos que reiteren una navegación que ya está implícita por el hecho de enlazar, como Ver, Abrir o Ir a.
Presente un enlace de navegación como una URL si navega a una página Web y espera que los usuarios destinatarios recuerden la URL y la escriban en un navegador. Si es posible, diseñe esas URL para que sean cortas y fáciles de recordar.
Si el enlace incluye una URL a una página Web empezando por "www," omita el https:// nombre de protocolo y use texto en minúsculas.
Incorrecto:
www.microsoft.comCorrecto:
microsoft.com
En los ejemplos incorrectos, el "https://" y el "www" se dan por supuestos.
Vínculos de tareas
Comience el enlace con un verbo imperativo y describa claramente la tarea que realiza el enlace. No utilice la puntuación final.
Finalice el enlace con una elipsis si el comando necesita información adicional (incluida una confirmación) para completarse con éxito. No utilice una elipsis cuando el éxito de la tarea es mostrar otra ventana solo cuando se necesita información adicional para realizar la tarea.
Imprimir...
En este ejemplo, el comando Imprimir... muestra un enlace de un cuadro de diálogo Imprimir para obtener más información.
Imprimir
Por el contrario, en este ejemplo un enlace de comando Imprimir imprime una sola copia de un documento en la impresora predeterminada sin ninguna otra interacción del usuario.
El uso adecuado de las elipsis es importante para indicar que los usuarios pueden tomar otras decisiones antes de realizar la tarea, o incluso pueden cancelar la tarea por completo.. La indicación visual que ofrece una elipses permite a los usuarios explorar su programa sin miedo.
Si es necesario, finalice un enlace de tarea con "ahora" para distinguirlo de un enlace de navegación..
Descarga de archivos
Descargar archivos ahora
En este ejemplo, "Descargar archivos" navega a una página de descarga de archivos, mientras que "Descargar archivos ahora" ejecuta realmente la orden.
Vínculos a la Ayuda
Para directrices y ejemplos, consulte Ayuda.
Infotips de enlaces
- Utilizar oraciones completas y puntuación final.
Para mas directrices y ejemplos, consulte Tooltips e infotips.
Documentación
Al referirse a los enlaces:
- Utilice el texto exacto del enlace, pero no incluya la elipsis.
- Para describir la interacción del usuario, haga clic.
- Cuando sea posible, formatee el texto del enlace utilizando negrita. En caso contrario, ponga el texto del enlace entre comillas solo si es necesario para evitar confusiones.
Ejemplo: Para empezar el escaneo haga clic en Escanear un ordenador.