Diseñar su propia tarjeta de panel con el diseñador de tarjetas
Use la tarjeta Designer para crear tarjetas que puedan vincularse a otros sitios, abrir medios, mostrar una ubicación, abrir una aplicación de teams y mucho más. El diseñador de tarjetas ofrece a los usuarios la capacidad de crear rápidamente tarjetas "personalizadas" sin necesidad de código personalizado mediante una plantilla con la opción de crear una vista secundaria, también denominada vista rápida.
La vista rápida es una herramienta eficaz que permite al diseñador de tarjetas crear tarjetas que van más allá de las tarjetas de panel tradicionales para crear algo interactivo e informativo mediante la notación de objetos JavaScript de tarjeta adaptable (JSON). Puede "codificar" una sola vista rápida mediante el uso de la potencia del marcado de tarjeta adaptable para que sus tarjetas sean dinámicas. El resultado se puede obtener en vista previa en el diseñador de tarjetas antes de compartirlo con otros usuarios.
Nota:
Para diseñar sus propias tarjetas mediante la vista rápida, debe estar familiarizado con las plantillas json y de tarjeta adaptable. Para más información, vea Plantillas de tarjetas adaptables.
Edición del panel
Necesita permisos de nivel de miembro o propietario para acceder al diseñador de tarjetas desde el cuadro de herramientas de tarjetas del panel. Consulte el artículo sobre cómo crear un panel de Viva Connections y agregar tarjetas para obtener información sobre cómo empezar.
Uso de una plantilla de tarjeta
El diseñador de tarjetas tiene un conjunto de plantillas de vista de tarjetas que se pueden usar para crear fácilmente tarjetas con información útil, vínculos y medios. Los pasos siguientes le guiarán a través de la creación de una nueva tarjeta de gran tamaño mediante la plantilla de imagen para crear un vínculo para los usuarios.
Mientras está en el modo de edición, seleccione + Agregar una tarjeta en el panel.
Seleccione Diseñador de tarjetas.

Después de seleccionar la tarjeta diseñadora de tarjetas, seleccione el icono Editar para abrir el panel de propiedades.
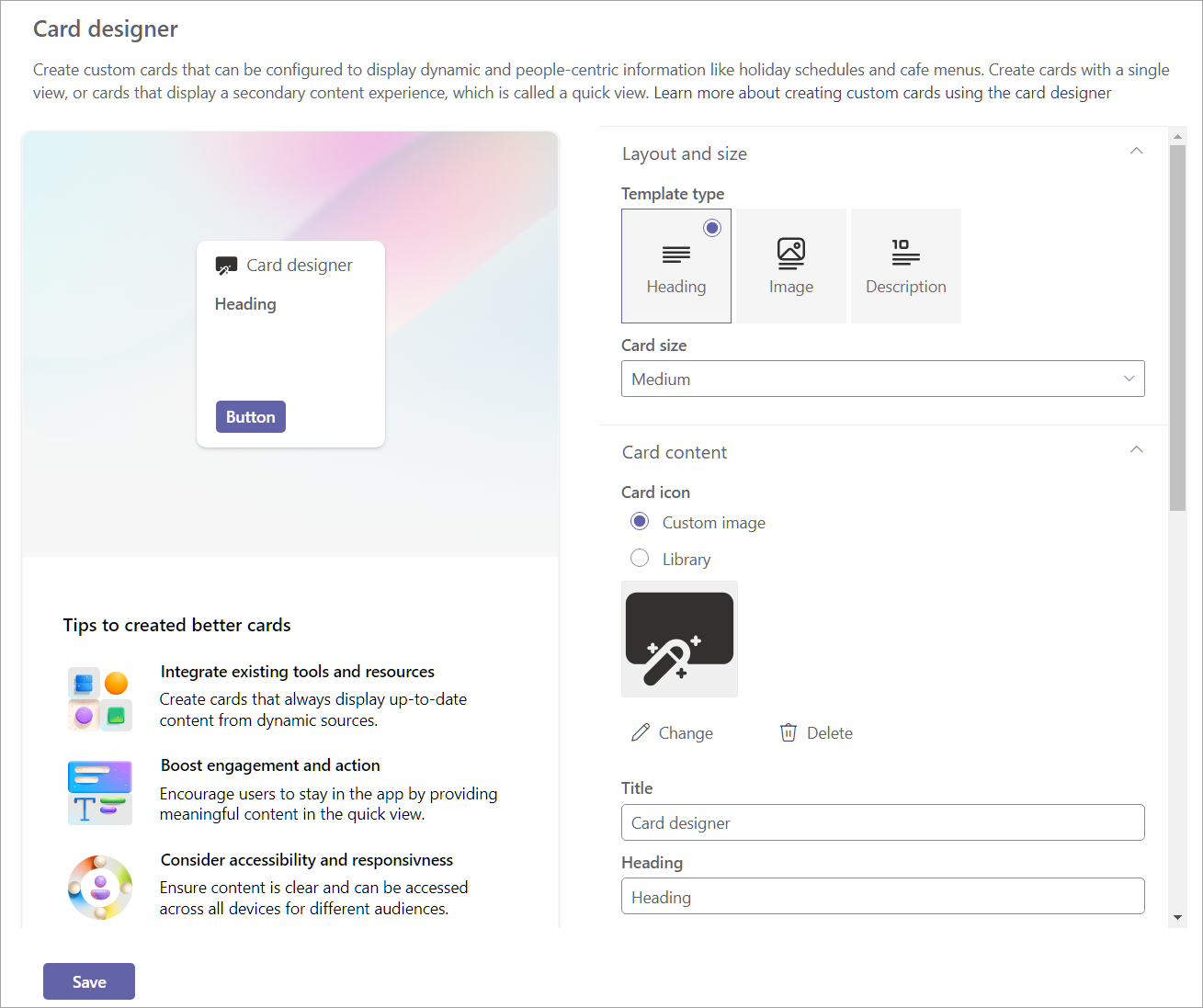
Al crear la tarjeta mediante la selección de opciones, se muestra una vista previa del aspecto de la tarjeta a la izquierda de las opciones.
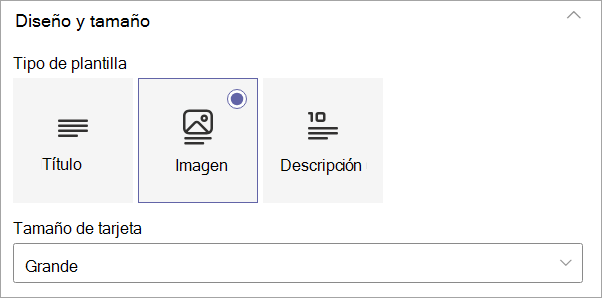
En Tipo de plantilla, seleccione una de las tres plantillas que se van a aplicar:
- Encabezado: cree una tarjeta con un encabezado simple.
- Imagen: cree una tarjeta con un encabezado y una imagen.
- Descripción: cree una tarjeta con un encabezado y una descripción.
Nota:
Los botones se deshabilitan al seleccionar la plantilla Imagen para una tarjeta de tamaño medio, pero se puede asignar una acción de tarjeta para desencadenarse cuando el usuario selecciona la tarjeta.
En función del tipo de plantilla elegido, los campos que coinciden con el tipo de plantilla se rellenan en la sección de contenido de la tarjeta. Por ejemplo, si elige la plantilla Imagen, puede escribir valores para las propiedades Imagen y Encabezado en sus respectivos cuadros de texto.
Seleccione un tamaño de tarjeta:
- Medio: el tamaño predeterminado de la tarjeta y le permite agregar un botón a las plantillas Título y Descripción.
- Grande: toma el espacio de dos tarjetas medianas juntas y permite el uso de dos botones.

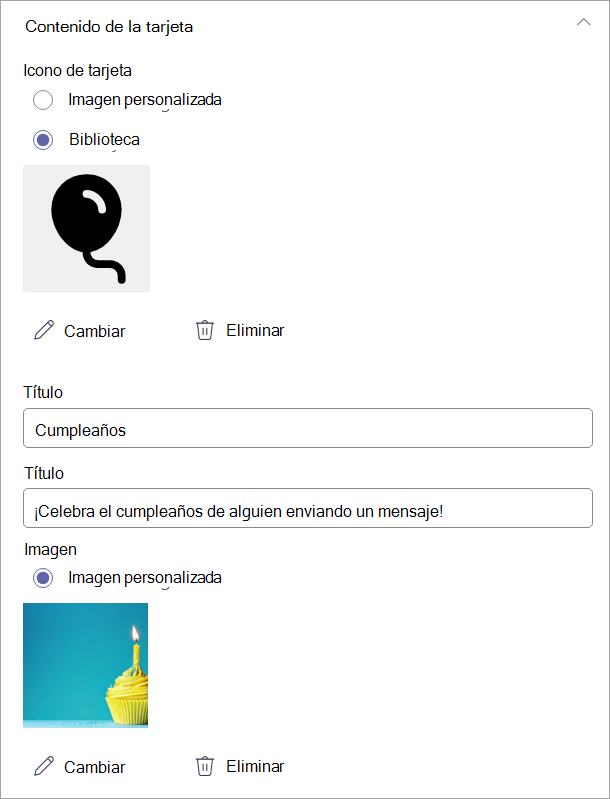
En Icono de tarjeta , seleccione una de las siguientes opciones:
- Imagen personalizada: seleccione imagen personalizada y , a continuación, cambie para cargar su propia imagen o seleccione una imagen existente desde su sitio o desde un origen en línea (por ejemplo, búsqueda web, OneDrive, Sitio).
- Biblioteca: seleccione un icono de una lista preexistente de iconos disponibles. Por ejemplo, seleccione Biblioteca y , a continuación, Cambiar para elegir un nuevo icono.
Nota:
Al cargar imágenes personalizadas para los iconos, se recomienda usar imágenes PNG entre 24 x 24 y 32 x 32 píxeles.
Escriba un título que se mostrará en la parte superior de la tarjeta.
Escriba un encabezado.
En función del tipo de plantilla elegido, escriba valores para las propiedades correspondientes a la selección debajo del campo de encabezado. En este ejemplo, se muestra la plantilla de imagen:
Imagen: seleccione cambiar para cargar su propia imagen o seleccione una imagen existente de su sitio o de un origen en línea (por ejemplo, búsqueda web, OneDrive, Sitio).

Nota:
- Recomendaciones de imágenes para tarjetas en el panel: las tarjetas medianas deben ser de 300x150 a 400x200 con relación de aspecto 2:1 y tarjetas grandes de 300x300 a 400x400 con relación de aspecto 1:1 para evitar el estiramiento en la aplicación móvil.
- Las direcciones URL de imagen en las propiedades de la tarjeta deben ser una dirección URL absoluta para que el vínculo funcione en la aplicación móvil.
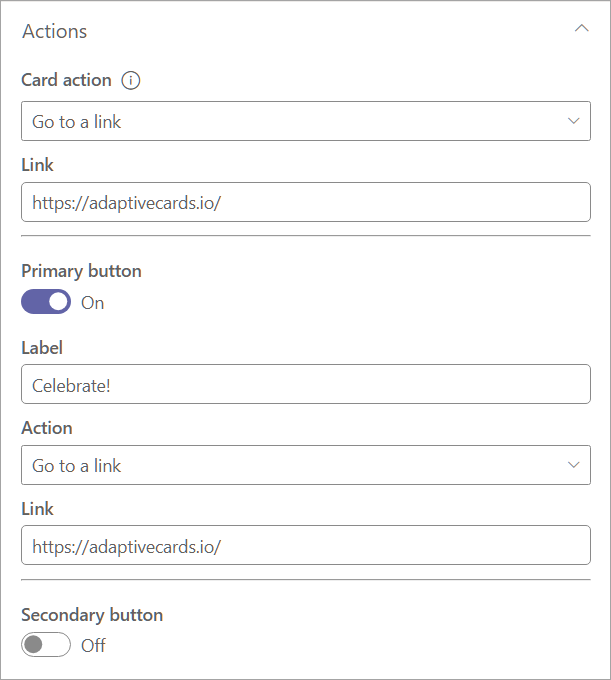
- En Acción de tarjeta, seleccione una acción que se realizará cuando un usuario seleccione la tarjeta. En función de la acción seleccionada, aparecen más campos para personalizar la acción.
Nota:
La acción de la tarjeta no se puede deshabilitar.
Mostrar la vista rápida: seleccione esta opción para usar código JSON para crear una tarjeta de panel más interactiva. Si está seleccionado, el botón Guardar cambia a Siguiente, lo que da lugar a más opciones para personalizar la tarjeta de vista rápida. Hay una vista rápida disponible para cada tarjeta, que se puede abrir como la acción de la tarjeta o mediante un botón. Para conocer los pasos para usar la vista rápida, consulte agregar una vista rápida a una tarjeta.
Ir a un vínculo: escriba una dirección URL a la que dirigir a los usuarios.
Vaya a la aplicación teams: la dirección URL proporcionada por el usuario dirige al usuario a la aplicación de Teams especificada (los administradores también pueden usar appID para dirigir a los usuarios a la aplicación de Teams adecuada). Para obtener más información, vea Vínculo profundo a una aplicación.
Por ejemplo, al seleccionar Ir a un vínculo en la lista desplegable se muestra un campo para escribir el vínculo.
En Vínculo, escriba la dirección URL a la que desea que se dirijan los usuarios.
Los botones se pueden activar y desactivar (cuando estén disponibles). Si está habilitado, se pueden seleccionar los mismos valores que se encuentran en la acción de tarjeta para los botones Principal y Secundario .
Nota:
Cuando se usa una tarjeta de tamaño medio, solo se puede habilitar un botón con la plantilla de encabezado o descripción. La plantilla de imagen deshabilitará el uso de botones cuando se seleccione tamaño medio.
En este ejemplo, el botón Principal se establece para dirigir a los usuarios al mismo vínculo que la acción de la tarjeta. El botón Secundario está deshabilitado.

En Audiencias para dirigirse , escriba uno o varios grupos de destino para que solo las audiencias especificadas vean la tarjeta en el panel. Para obtener más información, consulte Segmentación de audiencia en Viva Connections.

Seleccione Guardar para guardar las actualizaciones de la tarjeta.
Adición de una vista rápida a una tarjeta
La vista rápida le permite agregar código JSON de tarjeta adaptable a las tarjetas del panel para proporcionar una experiencia más completa, interactiva y atractiva a los usuarios. Mediante el uso de orígenes de datos estáticos o dinámicos (como la API de transferencia de estado representacional (REST) de SharePoint o Microsoft Graph API), se pueden crear tarjetas que proporcionen información dentro de la experiencia de Connections, sin que el usuario tenga que desplazarse.
Para empezar, siga los pasos descritos en Uso de una plantilla de tarjeta para seleccionar una acción Tarjeta.
En Acción de tarjeta , seleccione Mostrar la vista rápida.
Termine de configurar la tarjeta habilitando o deshabilitando botones y seleccionando acciones para los botones activos.
Nota:
Hay una vista rápida disponible para cada tarjeta, que se puede abrir como la acción de la tarjeta o mediante un botón.
Seleccione Siguiente para mostrar el diseño de vista rápida.
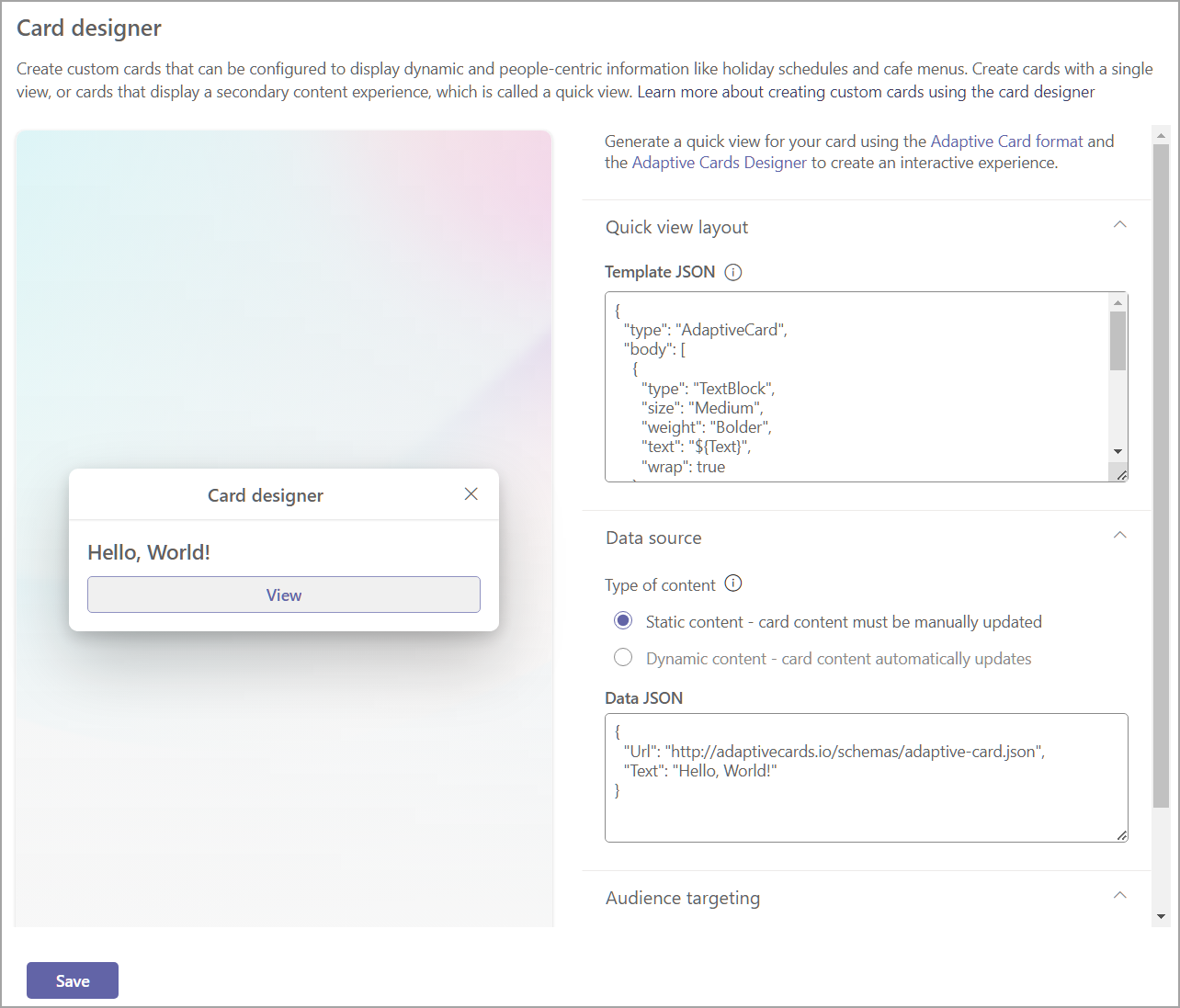
Vista previa de cómo se muestra la tarjeta en el panel a la izquierda de las opciones.
Nota:
La herramienta diseñador de tarjetas adaptables se puede usar para ayudar a crear el código de plantilla y datos JSON para la tarjeta. Para obtener más información sobre la estructura de tarjeta adaptable y la creación de tarjetas adaptables, consulte Introducción - Tarjetas adaptables.
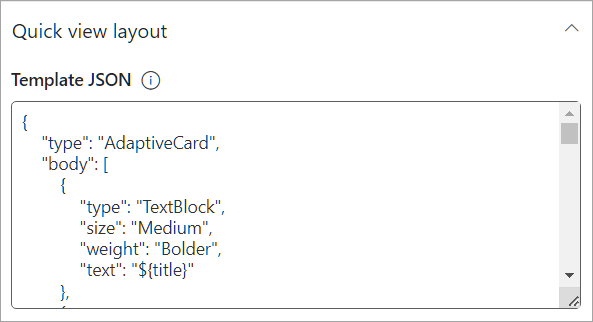
En el campo JSON de plantilla , escriba el código JSON que contiene la estructura de la tarjeta adaptable.

En Tipo de contenido, seleccione una de las siguientes opciones para el conjunto de datos:
- Estático: muestra información estática y debe actualizarse manualmente.
- Dinámico: se integra con orígenes de datos de la API de SharePoint o Microsoft Graph para actualizar automáticamente el contenido.
Nota:
Al seleccionar Contenido dinámico se mostrarán opciones adicionales que le permitirán seleccionar el origen de datos y el punto de conexión de API.
Selección de Static como tipo de contenido
En el campo Json de datos , escriba el código JSON que contiene los datos que se mostrarán en la tarjeta adaptable.
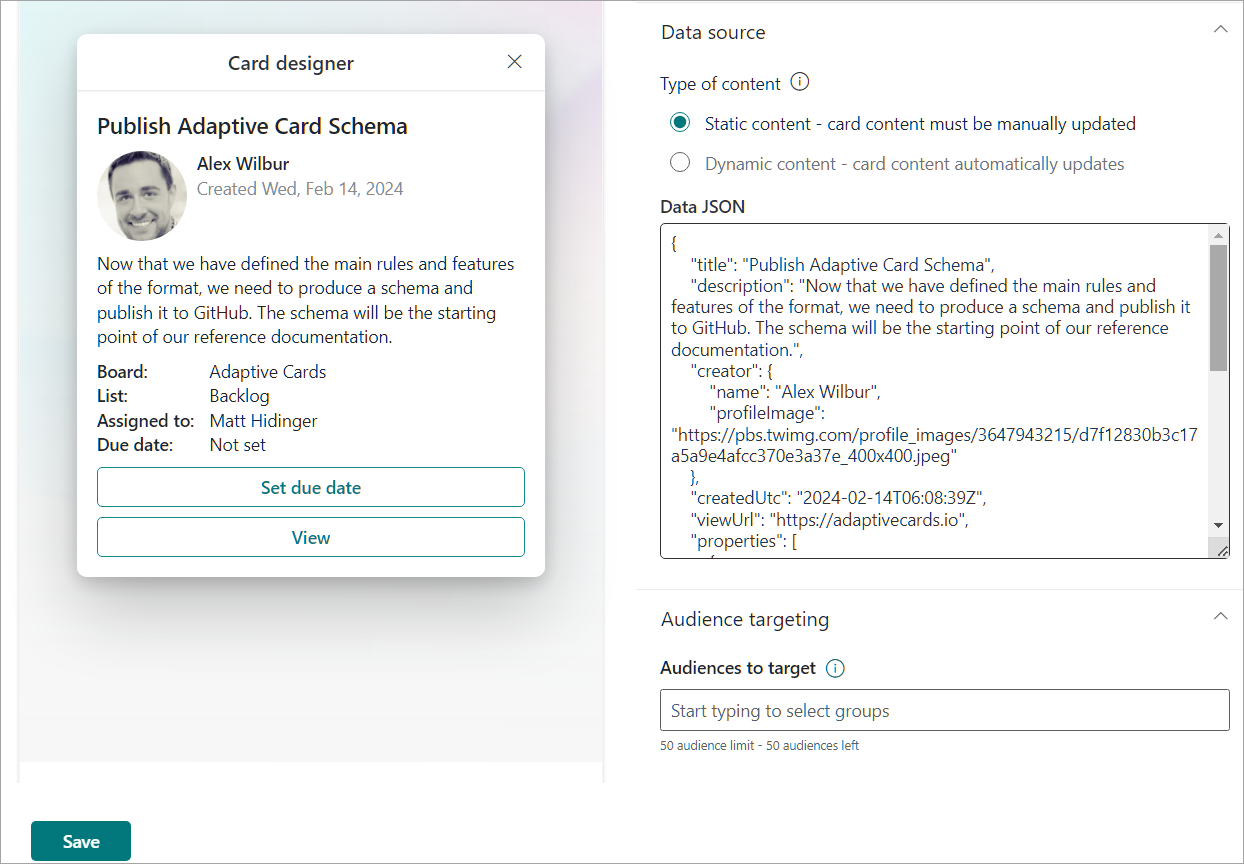
En el campo Audiencias para el destino , escriba las audiencias a las que quiera dirigir la tarjeta.
Seleccione Guardar en las actualizaciones.
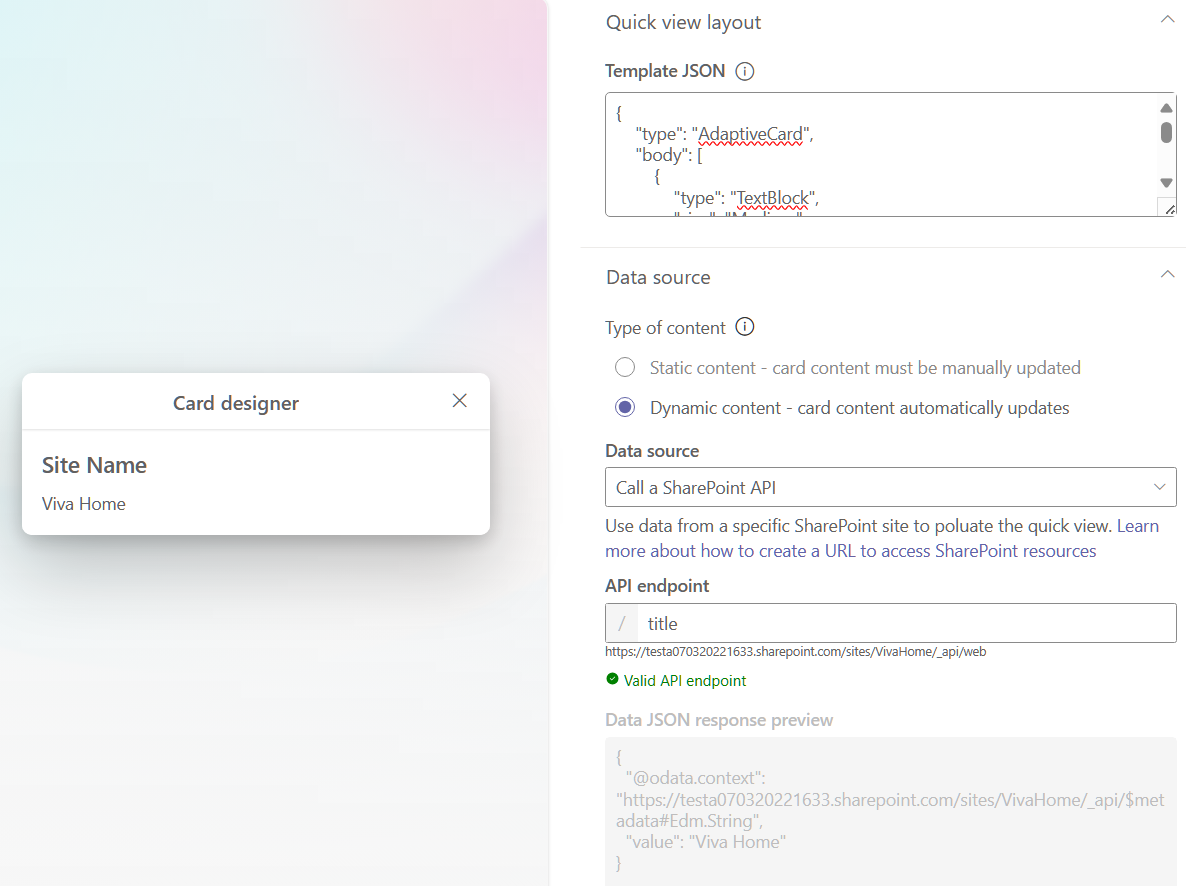
Selección de Dinámico como tipo de contenido con SharePoint como origen de datos
En la lista desplegable Origen de datos , seleccione API de SharePoint.
En el punto de conexión de API, escriba el punto de conexión de la dirección URL de REST que desea usar.
Por ejemplo, si quisiera recuperar el título de un sitio de SharePoint, escribiría
titleen el campo Punto de conexión de API (ya queweb/ya forma parte del prefijo predeterminado). Consulte este artículo para obtener más ejemplos de puntos de conexión REST de SharePoint.La vista previa de la respuesta JSON de datos se abrirá y mostrará el código usado. Vista previa del aspecto de la tarjeta en el panel a la izquierda del panel de propiedades.
En el campo Audiencias para el destino, escriba las audiencias a las que quiera dirigir la tarjeta.
Seleccione Guardar para guardar las actualizaciones en la tarjeta personalizada.
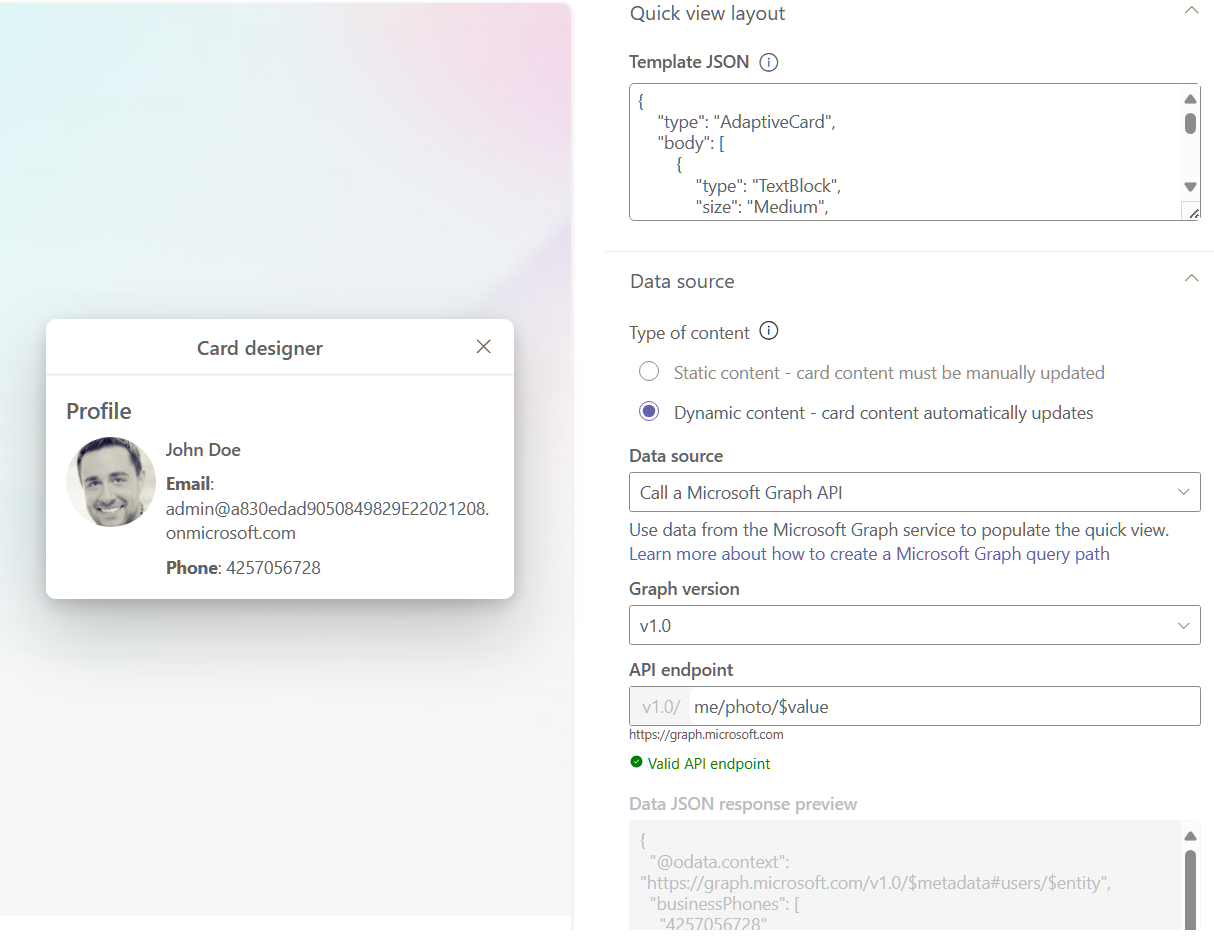
Selección de Dinámico como tipo de contenido con Microsoft Graph como origen de datos
En la lista desplegable Origen de datos , seleccione Microsoft Graph.
Seleccione la versión de Graph en la lista desplegable (donde versión es la versión del servicio de destino, normalmente 1.0).
En el punto de conexión de API, escriba el punto de conexión de la dirección URL de REST que desea usar.
Por ejemplo, si quisiera recuperar el perfil y la foto de un usuario específico, escribiría la dirección URL
me/photo/$valuede REST de Microsoft Graph en el campo Punto de conexión de API . Consulte los casos de uso más comunes en 1.0 para la API REST de Microsoft Graph aquí.La vista previa de la respuesta JSON de datos se abrirá y mostrará el código usado y una vista previa del aspecto de la tarjeta en el panel a la izquierda del panel de propiedades.
En el campo Audiencias para el destino , escriba las audiencias a las que quiera dirigir la tarjeta.
Seleccione Guardar para guardar las actualizaciones en la tarjeta personalizada.