Tutorial: Adición de código a la aplicación de visor de imágenes de Windows Forms en Visual Studio
En esta serie de tres tutoriales, creará una aplicación de Windows Forms que carga una imagen y la muestra. El entorno de desarrollo integrado (IDE) de Visual Studio proporciona las herramientas necesarias para crear la aplicación. Para obtener más información, consulte Le damos la bienvenida al IDE de Visual Studio.
Los controles usan código de C# o Visual Basic para realizar las acciones asociadas a ellos.
En este tercer tutorial, obtendrá información sobre cómo hacer lo siguiente:
- Adición de controladores de eventos para los controles
- Escritura de código para abrir un cuadro de diálogo
- Escritura de código para los demás controles
- Ejecución de la aplicación
Prerrequisitos
Este tutorial se basa en los tutoriales anteriores, Creación de una aplicación de visor de imágenes y Adición de controles de interfaz de usuario al visor de imágenes. Si no ha realizado esos tutoriales, revíselos primero.
Adición de controladores de eventos para los controles
En esta sección, agregará controladores de eventos para los controles que agregó en el segundo tutorial, Adición de controles a una aplicación de visor de imágenes. La aplicación llama a un controlador de eventos cuando tiene lugar una acción, como seleccionar un botón.
Abra Visual Studio. El proyecto de visor de imágenes aparece en Abrir recientes.
En el Diseñador de Windows Forms, haga doble clic en el botón Mostrar una imagen. Como alternativa, puede seleccionar el botón Mostrar una imagen del formulario y, después, presionar la tecla Entrar.
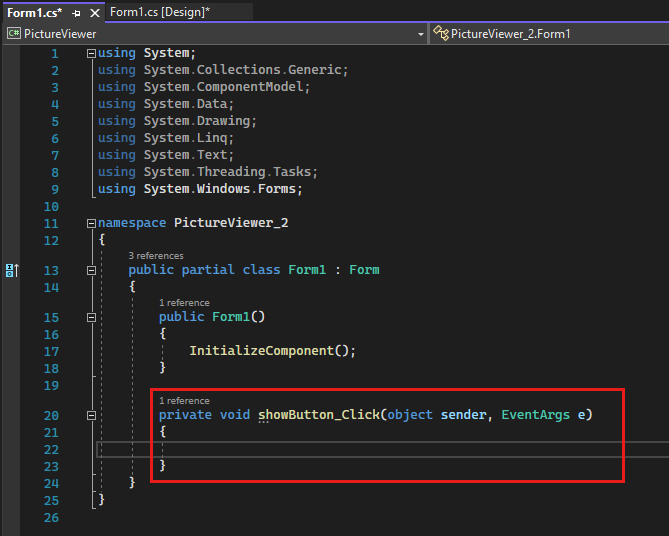
El IDE de Visual Studio abre una pestaña en la ventana principal. En C#, la pestaña se denomina Form1.cs. Si usa Visual Basic, la pestaña se denomina Form1.vb.
Esta pestaña muestra el archivo de código subyacente del formulario.

Nota:
Es posible que la pestaña Form1.vb muestre showButton como ShowButton.
Céntrese en esta parte del código.
Importante
Use el control del lenguaje de programación situado en la parte superior derecha de esta página para ver el fragmento de código de C# o el de Visual Basic.

Vuelva a elegir la pestaña del Diseñador de Windows Forms y, después, haga doble clic en el botón Borrar la imagen para abrir su código. Repita el procedimiento con los dos botones restantes. El IDE de Visual Studio agrega cada vez un nuevo método al archivo de código del formulario.
Haga doble clic en el control CheckBox del Diseñador de Windows Forms para agregar un método
checkBox1_CheckedChanged(). Cuando se activa o desactiva la casilla, llama a este método.En el siguiente fragmento de código se muestra el nuevo código que aparece en el editor de código.
Los métodos, incluidos los controladores de eventos, pueden tener cualquier nombre que se desee. Cuando agregue un controlador de eventos con el IDE, se creará un nombre basado en el nombre del control y en el evento que se controla.
Por ejemplo, el evento Click para un botón denominado showButton se denomina showButton_Click() o ShowButton_Click().
Si desea cambiar un nombre de variable de código, haga clic con el botón secundario en la variable del código y elija Refactorizar>Cambiar nombre. Todas las instancias de esa variable del código cambiarán de nombre. Para más información, vea Refactorización de cambio de nombre.
Escritura de código para abrir un cuadro de diálogo
El botón Mostrar una imagen usa el componente OpenFileDialog para mostrar un archivo de imagen. Este procedimiento agrega el código utilizado para llamar a ese componente.
El IDE de Visual Studio ofrece una herramienta eficaz denominada IntelliSense. A medida que escribe, IntelliSense le sugiere posibles opciones de código.
En el Diseñador de Windows Forms, haga doble clic en el botón Mostrar una imagen. El IDE mueve el cursor dentro del método
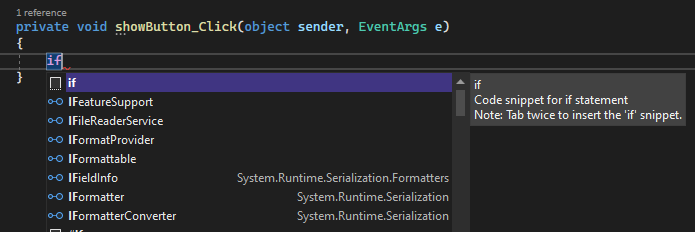
showButton_Click()oShowButton_Click().Escriba una i en la línea vacía entre las dos llaves
{ }o entrePrivate Sub...yEnd Sub. Se abrirá una ventana IntelliSense.
En la ventana IntelliSense se debe resaltar la palabra
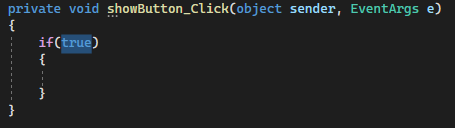
if. Presione la tecla TAB para insertarif.Seleccione true y escriba
oppara sobrescribirlo para C# oOppara Visual Basic.
IntelliSense muestra openFileDialog1.
Presione la tecla TAB para agregar openFileDialog1.
Escriba un punto (
.) justo después de openFileDialog1. IntelliSense proporciona todas las propiedades y métodos del componente OpenFileDialog. Empiece a escribirShowDialogy presione la tecla TAB. El métodoShowDialog()mostrará el cuadro de diálogo Abrir archivo.Agregue unos paréntesis
()inmediatamente después de la "g" enShowDialog. El código debería seropenFileDialog1.ShowDialog().Para C#, agregue un espacio y, después, dos signos igual (
==). Para Visual Basic, agregue un espacio y, después, use un solo signo igual (=).Agregue otro espacio. Utilice IntelliSense para escribir DialogResult.
Escriba un punto para abrir el valor DialogResult en la ventana IntelliSense. Escriba la letra
Oy pulse la tecla Tab para insertar Aceptar.Nota
Deberá quedar completa la primera línea de código. Para C#, debe ser similar a lo siguiente.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Para Visual Basic, debería ser la siguiente.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenAgregue la línea de código siguiente.
Puede copiar y pegar o usar IntelliSense para agregarla. El método
showButton_Click()final será similar al código siguiente.
Agregue el siguiente comentario al código.
Se recomienda comentar siempre el código. Los comentarios del código facilitan la comprensión y el mantenimiento del código en el futuro.
Escritura de código para los demás controles
Si ejecuta la aplicación ahora, podrá seleccionar Mostrar una imagen. El visor de imágenes abrirá el cuadro de diálogo Abrir archivo, donde podrá seleccionar una imagen para mostrar.
En esta sección, agregará el código para los demás controladores de eventos.
En el Diseñador de Windows Forms, haga doble clic en el botón Borrar la imagen. Agregue el código entre las llaves.
Haga doble clic en el botón Establecer el color de fondo y agregue el código entre las llaves.
Haga doble clic en el botón Cerrar y agregue el código entre las llaves.
Haga doble clic en la casilla Ajustar y agregue el código entre las llaves.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Ejecución de la aplicación
Puede ejecutar la aplicación en cualquier momento mientras la escribe. Después de agregar el código en la sección anterior, el visor de imágenes se ha completado. Como en los tutoriales anteriores, use uno de los métodos siguientes para ejecutar la aplicación:
- Presione la tecla F5.
- En la barra de menús, seleccione Depurar>Iniciar depuración.
- En la barra de herramientas, seleccione el botón Iniciar.
Aparece una ventana con el título Visor de imágenes. Pruebe todos los controles.
Seleccione el botón Establecer el color de fondo. Se abrirá el cuadro de diálogo Color.

Elija un color para establecer el color de fondo.
Seleccione Mostrar una imagen para mostrar una imagen.

Seleccione y anule la selección de Ajustar.
Seleccione el botón Borrar la imagen para asegurarse de que la pantalla se borra.
Seleccione Cerrar para salir de la aplicación.
Pasos siguientes
Felicidades. Ya completó esta serie de tutoriales. Ha realizado estas tareas de programación y diseño en el IDE de Visual Studio:
- Ha creado un proyecto de Visual Studio que usa Windows Forms.
- Se ha agregado el diseño de la aplicación de visualización de imágenes.
- Ha agregado botones y una casilla.
- Ha agregado cuadros de diálogo.
- Ha agregado controladores de eventos para los controles.
- Ha escrito código de C# o Visual Basic para controlar los eventos.
Continúe aprendiendo con otra serie de tutoriales sobre cómo crear una prueba matemática cronometrada.