Tutorial: Adición de controles de interfaz de usuario a la aplicación de Windows Forms de visor de imágenes en Visual Studio
En esta serie de tres tutoriales, creará una aplicación de Windows Forms que carga una imagen y la muestra. El entorno de desarrollo integrado (IDE) de Visual Studio proporciona las herramientas necesarias para crear la aplicación. Para obtener más información, consulte Le damos la bienvenida al IDE de Visual Studio.
Este programa tiene un cuadro de imagen, una casilla y varios botones, que se usan para controlar la aplicación. En este tutorial se muestra cómo agregar estos controles.
En este segundo tutorial, obtendrá información sobre cómo hacer lo siguiente:
- Adición de controles a la aplicación
- Adición de botones en un panel de diseño
- Cambio de los nombres y las ubicaciones de los controles
- Adición de componentes de cuadro de diálogo
Prerrequisitos
Este tutorial se basa en el tutorial anterior, Creación de una aplicación de visor de imágenes. Si no ha realizado ese tutorial, revíselo primero.
Adición de controles a la aplicación
La aplicación de visor de imágenes usa un control PictureBox para mostrar una imagen. Usa una casilla y varios botones para administrar la imagen y el fondo, así como para cerrar la aplicación. Agregará el control PictureBox y una casilla del cuadro de herramientas al IDE de Visual Studio.
Abra Visual Studio. El proyecto de visor de imágenes aparece en Abrir recientes.
En el Diseñador de Windows Forms, seleccione el TableLayoutPanel que agregó en el tutorial anterior. Compruebe que tableLayoutPanel1 aparece en la ventana Propiedades.
En el lado izquierdo del IDE de Visual Studio, seleccione la pestaña Cuadro de herramientas. Si no la ve, seleccione Ver>Cuadro de herramientas en la barra de menús o presione Ctrl+Alt+X. En el cuadro de herramientas, expanda Controles comunes.
Haga doble clic en PictureBox para agregar un control PictureBox al formulario. El IDE de Visual Studio agrega el control PictureBox a la primera celda vacía de TableLayoutPanel.
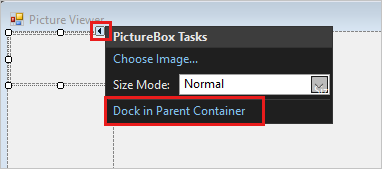
Elija el nuevo control PictureBox para seleccionarlo y, después, seleccione el triángulo negro de este control para mostrar la lista de tareas.

Seleccione Acoplar en contenedor primario, que establece la propiedad Dock de PictureBox en Rellenar. Puede ver este valor en la ventana Propiedades.
En la ventana Propiedades de PictureBox, establezca la propiedad ColumnSpan en 2. PictureBox ahora rellena ambas columnas.
Establezca la propiedad BorderStyle en Fixed3D.
En el Diseñador de Windows Forms, seleccione TableLayoutPanel. Después, en el cuadro de herramientas, haga doble clic en el elemento CheckBox para agregar un nuevo control CheckBox. El control PictureBox ocupa las dos primeras celdas del control TableLayoutPanel, por lo que el control CheckBox se agrega en la celda inferior izquierda.
Elija la propiedad Text y escriba Ajustar.

Adición de botones en un panel de diseño
Hasta ahora, los controles se han agregado a TableLayoutPanel. En estos pasos se muestra cómo agregar cuatro botones a un nuevo panel de diseño en TableLayoutPanel.
Seleccione TableLayoutPanel en el formulario. Abra el cuadro de herramientasy seleccione Contenedores. Haga doble clic en FlowLayoutPanel para agregar un nuevo control a la última celda de TableLayoutPanel.
Establezca la propiedad Dock de FlowLayoutPanel en Rellenar. Para establecer esta propiedad, seleccione el triángulo negro y, después, Acoplar en contenedor primario.
Un elemento FlowLayoutPanel es un contenedor que organiza otros controles en una fila, una detrás de otra.
Seleccione el nuevo FlowLayoutPanel, abra el cuadro de herramientas y, después, seleccione Controles comunes. Haga doble clic en el elemento Button para agregar un control de botón denominado button1.
Haga doble clic en Button de nuevo para agregar otro botón. El IDE llama al siguiente button2.
Agregue dos botones más de esta manera. Otra opción consiste en seleccionar button2y, después, Editar>Copiar, o presionar Ctrl+C. Después, seleccione Editar>Pegar en la barra de menús o presione Ctrl+V para pegar una copia del botón. Vuelva a pegarlo otra vez. Observe que en el IDE se agregan button3 y button4 al control FlowLayoutPanel.
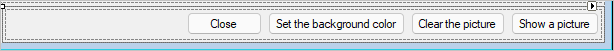
Seleccione el primer botón y establezca su propiedad Text en Mostrar una imagen.
Establezca las propiedades Text de los tres botones siguientes en Borrar la imagen, Establecer el color de fondo y Cerrar.
Para ajustar el tamaño de los botones y organizarlos, seleccione FlowLayoutPanel. Establezca la propiedad FlowDirection en RightToLeft.
Los botones deberían alinearse a la derecha de la celda, en orden inverso de modo que el botón Mostrar una imagen quede a la derecha. Puede arrastrar los botones por FlowLayoutPanel para organizarlos en cualquier orden.
Pulse el botón Cerrar para seleccionarlo. Después, para elegir el resto de los botones al mismo tiempo, mantenga presionada la tecla Ctrl y selecciónelos.
En la ventana Propiedades, establezca la propiedad AutoSize en True. Los botones cambian de tamaño para ajustarse al texto.

Puede ejecutar el programa para ver el aspecto de los controles. Presione la tecla F5, seleccione Depurar>Iniciar depuracióno haga clic en el botón Iniciar. Los botones que ha agregado no hacen nada todavía.
Cambio de los nombres de los controles
Hay cuatro botones en el formulario, denominados button1, button2, button3y button4 en C#. En Visual Basic, la primera letra predeterminada de cualquier nombre de control se escribe en mayúsculas, por lo que los botones se denominan Button1, Button2, Button3 y Button4. Siga estos pasos para asignarles nombres más informativos.
En el formulario, elija el botón Cerrar . Si todavía están seleccionados todos los botones, elija Esc para cancelar la selección.
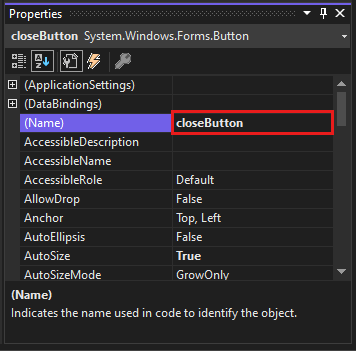
En la ventana Propiedades, busque (Nombre) . Cambie el nombre a closeButton.

El IDE no acepta nombres que contengan espacios.
Cambie el nombre de los otros tres botones a backgroundButton, clearButtony showButton. Puede comprobar los nombres eligiendo la lista desplegable de selección de controles de la ventana Propiedades . Aparecerán los nuevos nombres de los botones.
Puede cambiar el nombre de cualquier control, como el TableLayoutPanel o la casilla.
Adición de componentes de cuadro de diálogo
La aplicación puede abrir archivos de imagen y elegir un color de fondo usando componentes. Un componente es como un control. El cuadro de herramientas se usa para agregar un componente al formulario. Sus propiedades se establecen con la ventana Propiedades.
A diferencia de lo que sucede con un control, al agregar un componente al formulario no se agrega un elemento visible. En cambio, se proporcionan determinados comportamientos que se pueden desencadenar mediante código. Por ejemplo, un componente es lo que abre un cuadro de diálogo Abrir archivo.
En esta sección, agregará un componente OpenFileDialog y un componente ColorDialog al formulario.
Seleccione el Diseñador de Windows Forms (Form1.cs[Design] ). Después, abra el cuadro de herramientas y seleccione el grupo Cuadros de diálogo.
Haga doble clic en OpenFileDialog para agregar un componente denominado openFileDialog1 al formulario.
Haga doble clic en ColorDialog para agregar un componente denominado colorDialog1. Los componentes aparecen en la parte inferior del Diseñador de Windows Forms como iconos.

Elija el icono openFileDialog1 y establezca dos propiedades:
Establezca la propiedad Filter en lo siguiente:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Establezca la propiedad Title en lo siguiente: Select a picture file (Seleccionar un archivo de imagen).
Los valores de la propiedad Filter especifican los tipos que se mostrarán en el cuadro de diálogo Seleccionar una imagen.
Pasos siguientes
Pase al siguiente tutorial para obtener información sobre cómo agregar código a la aplicación.