Introducción a la creación de complementos de SharePoint hospedados en SharePoint
Los complementos hospedados en SharePoint son uno de los dos tipos principales de complementos de SharePoint. Para obtener información general sobre los complementos de SharePoint y los dos tipos distintos, vea Complementos de SharePoint. Este es un resumen de los complementos hospedados en SharePoint:
- Contienen listas de SharePoint, elementos web, flujos de trabajo, páginas personalizadas y otros componentes, todos los cuales se instalan en una subred, denominada web de complemento, del sitio web de SharePoint donde está instalado el complemento.
- El único código que tienen es JavaScript en páginas de SharePoint personalizadas.
En este artículo, completará los pasos siguientes:
- Configurar el entorno de desarrollo
- Crear el proyecto de complemento
- Código del complemento
- Ejecutar el complemento y probar la lista
Configurar el entorno de desarrollo
Hay muchas maneras de configurar un entorno de desarrollo para Complementos de SharePoint. En esta sección se explica la forma más sencilla.
Obtener las herramientas
Si todavía no tiene instalado Visual Studio 2013 o posterior, instálelo siguiendo las instrucciones de Instalar Visual Studio. Se recomienda usar la versión más reciente del Centro de descarga de Microsoft.
Visual Studio incluye Microsoft Office Developer Tools para Visual Studio. A veces, se lanza una versión de las herramientas entre las actualizaciones de Visual Studio. Para asegurarse de que tiene la última versión de las herramientas, ejecute el instalador de Office Developer Tools para Visual Studio 2013 o el instalador de Office Developer Tools para Visual Studio 2015.
Para Visual Studio 2017, la instalación de las herramientas de desarrollo de Microsoft Office debería realizarse mediante el instalador de Visual Studio 2017, al que puede obtener acceso desde la ventana Nuevo proyecto.
Consulte las versiones anteriores de Visual Studio u otra documentación de Visual Studio.
Registrarse para obtener una suscripción de Office 365 Developer
Nota:
Podría tener ya acceso a una suscripción de Office 365 Developer:
- ¿Es suscriptor de Visual Studio (MSDN)? Los suscriptores de Visual Studio Ultimate y Visual Studio Premium con MSDN reciben una suscripción de Office 365 Developer como ventaja adicional. Solicítela hoy mismo.
- ¿Tiene uno de los siguientes planes de suscripción a Office 365? Si es así, vea Crear un sitio para desarrolladores con una suscripción existente de Office 365.
Para obtener un plan de Office 365:
Vea la documentación del Programa de desarrolladores de Office 365 para obtener instrucciones detalladas sobre cómo participar en el Programa de desarrolladores de Office 365 y registrarse y configurar la suscripción.
Abrir el sitio para desarrolladores
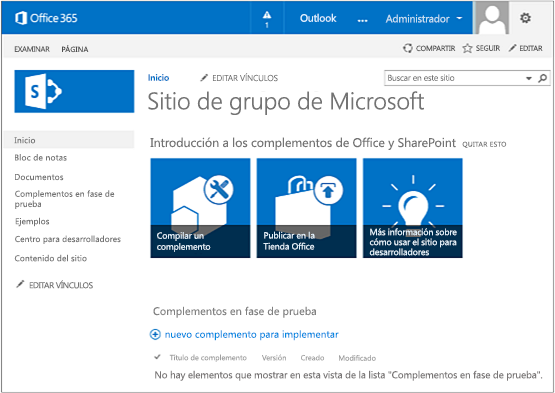
En un explorador, vaya a la colección de sitios de SharePoint que creó cuando configuró la suscripción de desarrollador de Office 365. (Si no tiene un sitio, siga las instrucciones que aparecen aquí). Debería ver un sitio que se parece al de la figura siguiente. La lista Aplicaciones/Complementos en pruebas en la página confirma que el sitio web se ha realizado con la plantilla de Sitio para desarrolladores de SharePoint. Si ve un sitio de grupo normal en su lugar, espere unos minutos y, después, reinicie el sitio.
Nota:
Anote la dirección URL del sitio (se usa al crear proyectos de complementos de SharePoint en Visual Studio).
Página principal del sitio para desarrolladores con la lista Aplicaciones/Complementos en pruebas

Crear el proyecto de complemento
Inicie Visual Studio con la opción Ejecutar como administrador.
En Visual Studio, seleccione Archivo>Nuevo>Proyecto.
En el cuadro de diálogo Nuevo proyecto, expanda el nodo Visual C#, expanda el nodo Office/SharePoint y, después, seleccione Complementos>Add-in for SharePoint (Complemento para SharePoint).
Asigne el nombre EmployeeOrientation al proyecto y seleccione Aceptar.
En el cuadro de diálogo Specify the Add-in for SharePoint Settings (Especificar el complemento para la configuración de SharePoint), especifique la dirección URL completa del sitio de SharePoint que desea utilizar para depurar el complemento. Esta es la dirección URL del sitio para desarrolladores. (Use HTTPS, no HTTP en la dirección URL). En ¿Cómo desea hospedar el complemento de SharePoint?, seleccione Hospedado en SharePoint y, a continuación, seleccione Finalizar.
Puede que se le pida que inicie sesión en su sitio para desarrolladores. Si es así, use las credenciales de administrador de su suscripción.
Una vez creado el proyecto, abra el archivo /Pages/Default.aspx de la raíz del proyecto. Entre otras cosas, este archivo generado carga uno o ambos scripts que se hospedan en SharePoint: sp.runtime.js y sp.js. La marca para cargar estos archivos está en el control Content situado cerca de la parte superior del archivo que tiene el identificador PlaceHolderAdditionalPageHead. La revisión varía según la versión de Microsoft Office Developer Tools para Visual Studio que está usando. Esta serie de tutoriales requiere que ambos archivos se carguen mediante etiquetas normales HTML de <script>, en lugar de con etiquetas de <SharePoint:ScriptLink>.
Asegúrese de que las siguientes líneas están en el control PlaceHolderAdditionalPageHead, justo encima de la línea
<meta name="WebPartPageExpansion" content="full" />:<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script> <script type="text/javascript" src="/_layouts/15/sp.js"></script>Busque en el archivo cualquier otra marca que también permita cargar uno de estos archivos y quite el marcado redundante. Guarde y cierre el archivo.
Código del complemento
Para su primer complemento de SharePoint hospedado en SharePoint, tendrá que incluir la extensión de SharePoint clásica: una lista personalizada y una instancia de lista.
En el Explorador de soluciones, abra el archivo AppManifest.xml.
Cuando se abra el diseñador de manifiestos, agregue un espacio entre las palabras en el campo Título para que se lea Employee Orientation. ( No cambie el campo Nombre ).
Guarde y cierre el archivo.
Haga clic con el botón derecho en el proyecto en Explorador de soluciones y seleccione Agregar>Nueva carpeta. Asigne un nombre a la carpeta Listas.
Haga clic con el botón secundario en la nueva carpeta y seleccione Agregar>Nuevo elemento. Se abrirá el cuadro de diálogo Agregar nuevo elemento en el nodo Office/SharePoint.
Seleccione Lista. Asígnele el nombre NewEmployeeOrientation y, después, seleccione Agregar.
En la página Elegir configuración de la lista del Asistente para la personalización de SharePoint, deje el nombre para mostrar de la lista con el valor predeterminado NewEmployeeOrientation, seleccione el botón de opción Crear una plantilla de lista personalizable y una instancia de lista de ella y, en la lista desplegable, seleccione Predeterminado (lista personalizada). Después, seleccione Finalizar.
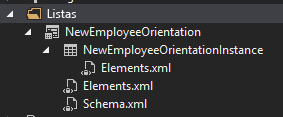
El asistente crea una plantilla de lista NuevaOrientacionEmpleados con una instancia de lista secundaria llamada InstanciaDeNuevaOrientacionEmpleados. Es posible que se abra un diseñador de listas. Se usa en un paso posterior.
Expanda el nodo InstanciaDeNuevaOrientacionEmpleados en el Explorador de soluciones, si aún no lo está, de forma que puede distinguir claramente el archivo elements.xml que es un elemento secundario de la instancia de lista del archivo elements.xml que es un elemento secundario de la plantilla de lista.

Abra el elemento secundario elements.xml de la plantilla de lista NewEmployeeOrientation.
Agregue espacios al atributo DisplayName (no al atributo Nombre) para que sea más comprensible: "Nueva orientación para empleados".
Establezca el atributo Descripción en "Información de orientación sobre nuevos empleados".
Deje los otros atributos con su valor predeterminado, guarde el archivo y ciérrelo.
Si el Diseñador de lista no está abierto, seleccione el nodo NewEmployeeOrientation en el Explorador de soluciones.
Abra la pestaña Lista del diseñador. Esta pestaña se usa para configurar determinados valores de la lista instancia, no la lista plantilla, pero tiene algunos valores predeterminados que heredó de la plantilla.
Cambie los valores de la pestaña Lista por los siguientes:
- Título: Nuevos empleados de Seattle
- URL de lista: Listas/NuevosEmpleadosDeSeattle
- Descripción: Los nuevos empleados de Seattle
Deje las casillas en su estado predeterminado, guarde el archivo y, a continuación, cierre el Diseñador.
La instancia de lista podría tener el nombre antiguo en el Explorador de soluciones. Si es así, abra el menú contextual de NewEmployeeOrientationInstance, seleccione Cambiar el nombre de y cambie el nombre a NewEmployeesInSeattle.
Abra el archivo schema.xml.
En el elemento Vista cuyo valor BaseViewID es "0", cambie el elemento ViewFields existente por el siguiente marcado. (Use exactamente este GUID para el FieldRef llamado
Title). Pueden producirse saltos de línea en ubicaciones inesperadas del archivo schema.xml generado automáticamente. Asegúrese de que ha encontrado las etiquetas de inicio y finalización coincidentes del elemento ViewFields. Agregue saltos de línea para mejorar la legibilidad.<ViewFields> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" /> </ViewFields>En el archivo schema.xml, en el elemento Vista cuyo valor BaseViewID es "1", cambie el elemento ViewFields existente por el marcado siguiente. (Use exactamente este GUID del FieldRef denominado
LinkTitle).<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> </ViewFields>Guarde y cierre el archivo schema.xml.
Abra el archivo elements.xml que es un elemento secundario de la instancia de lista NewEmployeesInSeattle (no el elements.xml que es un elemento secundario de la plantilla de lista NewEmployeeOrientation).
En este archivo, rellene la lista con algunos datos iniciales. Para ello, agregue el siguiente elemento de marcador Data como elemento secundario del elemento ListInstance.
<Data> <Rows> <Row> <Field Name="Title">Tom Higginbotham</Field> </Row> <Row> <Field Name="Title">Satomi Hayakawa</Field> </Row> <Row> <Field Name="Title">Cassi Hicks</Field> </Row> <Row> <Field Name="Title">Lertchai Treetawatchaiwong</Field> </Row> </Rows> </Data>Guarde y cierre el archivo.
En el Explorador de soluciones, haga doble clic en Feature1 para abrir el Diseñador de características. En el diseñador, configure el Título en Componentes de la nueva orientación para empleados y configure la Descripción en Listas y otros componentes para conseguir que los empleados reciban orientaciones sobre la empresa. Guarde el archivo y, a continuación, cierre el Diseñador.
Si no se cambió automáticamente el nombre de Feature1 en el Explorador de soluciones, abra el menú contextual, seleccione Cambiar nombre y cambie el nombre a NewEmployeeOrientationComponents.
Abra el archivo Default.aspx.
Busque el elemento Contenido de ASP.NET con el identificador PlaceHolderPageTitleInTitleArea. Reemplace la cadena predeterminada Título de página por Nuevos empleados según la ubicación.
Busque el elemento Contenido de ASP.NET con el identificador PlaceHolderMain. Reemplace sus contenidos por el siguiente marcado.
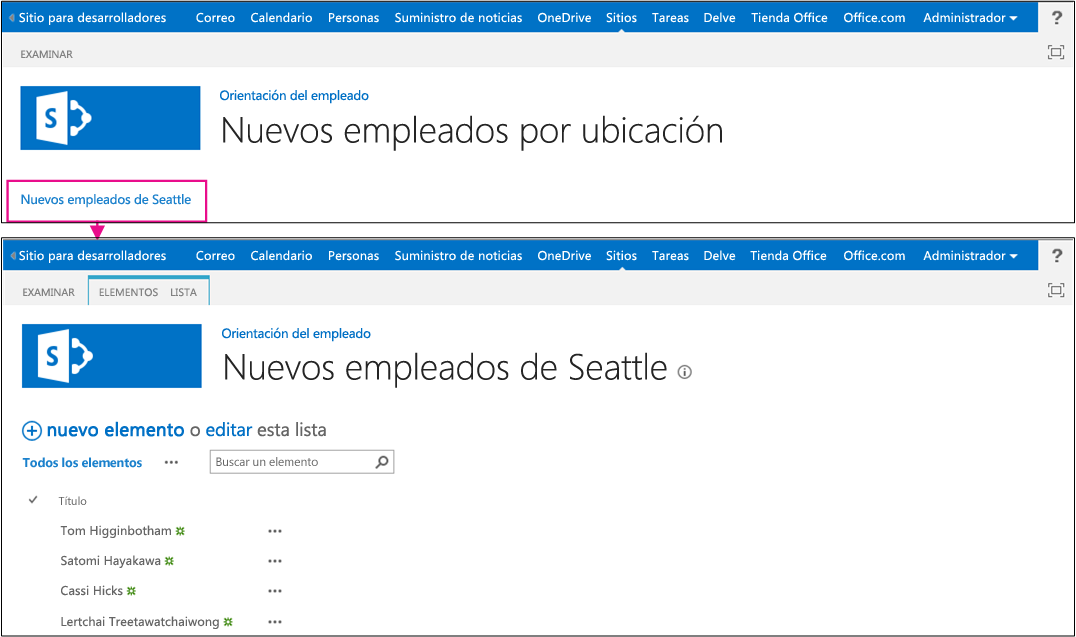
_spPageContextInfoes un objeto de JavaScript que SharePoint incluye automáticamente en la página. Su propiedadwebAbsoluteUrldevuelve la dirección URL de la web del complemento.<p><asp:HyperLink runat="server" NavigateUrl="JavaScript:window.location = _spPageContextInfo.webAbsoluteUrl + '/Lists/NewEmployeesInSeattle/AllItems.aspx';" Text="New Employees in Seattle" /></p>Use la tecla F5 para implementar y ejecutar el complemento. Visual Studio instala temporalmente el complemento en el sitio de SharePoint de prueba y ejecuta el complemento inmediatamente. (Para averiguar cómo los usuarios finales ejecutan un complemento de SharePoint instalado, vea Pasos siguientes).
Cuando se abra la página predeterminada del complemento, seleccione el vínculo New Employees in Seattle (Nuevos empleados en Seattle) para abrir la instancia de lista personalizada.

Agregue y elimine elementos de la lista.
Para terminar la sesión de depuración, cierre la ventana del explorador o detenga la depuración en Visual Studio. Cada vez que presione F5, Visual Studio retirará la versión anterior del complemento e instalará la más reciente.
Trabajará con este complemento y con la solución de Visual Studio en otros artículos. Es recomendable que vuelva a retirar el complemento cuando deje de trabajar con él por un tiempo. En el proyecto, haga clic con el botón derecho en el Explorador de soluciones y seleccione Retirar.
Pasos siguientes
Para crear los complementos, siga los pasos siguientes en este orden:
- Implementar e instalar un complemento hospedado en SharePoint para SharePoint
- Agregar columnas personalizadas a un complemento de SharePoint hospedado en SharePoint
- Agregar un tipo de contenido personalizado a un complemento de SharePoint hospedado en SharePoint
- Agregar un elemento web a una página en un complemento de SharePoint hospedado en SharePoint
- Agregar un flujo de trabajo a un complemento hospedado en SharePoint para SharePoint
- Agregar una página y un estilo personalizados a un complemento hospedado en SharePoint para SharePoint
- Agregar representación del lado cliente personalizada a un complemento de SharePoint hospedado en SharePoint
- Crear un botón personalizado de cinta de opciones en la web de host de un complemento de SharePoint
- Usar las API de JavaScript de SharePoint para trabajar con datos de SharePoint
- Trabajar con datos de web de host de JavaScript en la web de complemento