Xamarin.Forms Diseño de CarouselView
CarouselView define las siguientes propiedades que controlan el diseño:
ItemsLayout, de tipoLinearItemsLayoutespecifica el diseño que se va a usar.PeekAreaInsets, de tipoThickness, por cuánto hacer parcialmente visibles los elementos adyacentes.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos.
De forma predeterminada, CarouselView mostrará sus elementos en una orientación horizontal. Se mostrará un solo elemento en la pantalla, con gestos de deslizamiento del dedo, lo que da lugar a la navegación hacia delante y hacia atrás a través de la colección de elementos. Pero también es posible una orientación vertical. Esto se debe a que la propiedad ItemsLayout es de tipo LinearItemsLayout, que hereda de la clase ItemsLayout. La clase ItemsLayout define las propiedades siguientes:
Orientation, de tipoItemsLayoutOrientation, especifica la dirección en la que se expandeCarouselViewa medida que se agregan elementos.SnapPointsAlignment, de tipoSnapPointsAlignment, especifica cómo se alinean los puntos de acoplamiento con los elementos.SnapPointsType, de tipoSnapPointsType, especifica el comportamiento de los puntos de acoplamiento al desplazarse.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos. Para obtener más información sobre los puntos de acoplamiento, vea Puntos de acoplamiento en la guía de desplazamiento de CollectionView Xamarin.Forms.
La enumeración ItemsLayoutOrientation define los miembros siguientes:
Verticalindica queCarouselViewse expandirá verticalmente a medida que se agregan elementos.Horizontalindica queCarouselViewse expandirá horizontalmente a medida que se agregan elementos.
La clase LinearItemsLayout hereda de la clase ItemsLayout y define una propiedad ItemSpacing, de tipo double, que representa el espacio vacío alrededor de cada elemento. El valor predeterminado de esta propiedad es 0 y su valor siempre debe ser mayor o igual que 0. La clase LinearItemsLayout también define los miembros estáticos Vertical y Horizontal. Estos miembros se pueden usar para crear listas verticales u horizontales, respectivamente. Como alternativa, se puede crear un objeto LinearItemsLayout, especificando un miembro de enumeración ItemsLayoutOrientation como argumento.
Nota:
CarouselView usa los motores de diseño nativos para realizar el diseño.
Diseño horizontal
De forma predeterminada, CarouselView mostrará sus elementos horizontalmente. Por lo tanto, no es necesario establecer la propiedad ItemsLayout para usar este diseño:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Como alternativa, este diseño también se puede realizar estableciendo la propiedad ItemsLayout en un objeto LinearItemsLayout, especificando el miembro de enumeración Horizontal ItemsLayoutOrientation como valor de propiedad Orientation:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
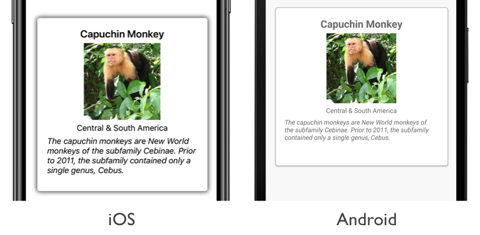
Esto da como resultado un diseño que crece horizontalmente a medida que se agregan nuevos elementos:
Diseño vertical
CarouselView puede mostrar sus elementos verticalmente estableciendo la propiedad ItemsLayout en un objeto LinearItemsLayout y especificando el miembro de enumeración Vertical ItemsLayoutOrientation como valor de propiedad Orientation:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
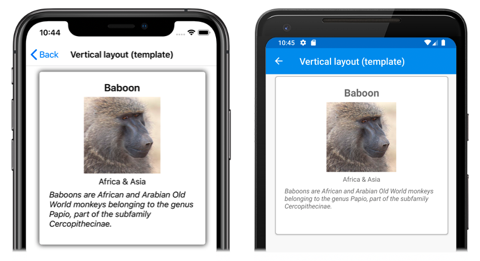
Esto da como resultado un diseño que crece verticalmente a medida que se agregan nuevos elementos:
Elementos adyacentes parcialmente visibles
De forma predeterminada, CarouselView muestra los elementos completos a la vez. Pero este comportamiento se puede cambiar estableciendo la propiedad PeekAreaInsets en un valor Thickness que especifica la cantidad de elementos adyacentes visibles parcialmente. Esto puede ser útil para indicar a los usuarios que hay elementos adicionales que se van a ver. En el siguiente ejemplo de XAML se muestra la configuración de esta propiedad:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
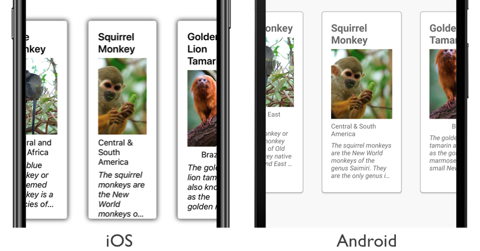
El resultado es que los elementos adyacentes se exponen parcialmente en pantalla:
Espaciado de elementos
De forma predeterminada, no hay ningún espacio entre cada elemento de CarouselView. Este comportamiento se puede cambiar modificando la propiedad ItemSpacing en el diseño de elementos que ha usado CarouselView.
Cuando CarouselView establece su propiedad ItemsLayout en un objeto LinearItemsLayout, la propiedad LinearItemsLayout.ItemSpacing se puede establecer en un valor double que representa el espacio entre elementos:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Nota:
La propiedad LinearItemsLayout.ItemSpacing tiene un conjunto de devolución de llamada de validación, lo que garantiza que el valor de la propiedad sea siempre mayor o igual que 0.
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Este código da como resultado un diseño vertical que tiene un espaciado de 20 entre elementos.
Cambio de tamaño dinámico de los elementos
Los elementos de un objeto CarouselView se pueden cambiar dinámicamente en tiempo de ejecución cambiando las propiedades relacionadas con el diseño de los elementos dentro de DataTemplate. Por ejemplo, en el ejemplo de código siguiente se cambian las propiedades HeightRequest y WidthRequest de un objeto Image y la propiedad HeightRequest de su elemento primario Frame:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
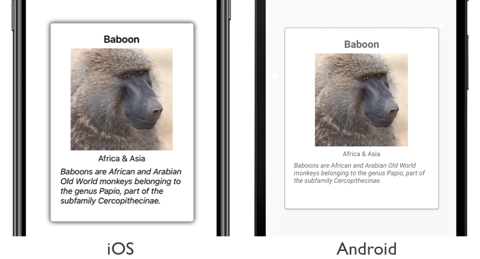
El controlador de eventos OnImageTapped se ejecuta en respuesta a un objeto Image que se está pulsando y cambia las dimensiones de la imagen (y su elemento primario Frame), de modo que se vea más fácilmente:
Diseño de derecha a izquierda
CarouselView puede diseñar su contenido en una dirección de flujo de derecha a izquierda estableciendo su propiedad RightToLeft en FlowDirection. Sin embargo, la propiedad FlowDirection debe establecerse idealmente en una página o diseño raíz, lo que hace que todos los elementos de la página o diseño raíz respondan a la dirección del flujo:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
El valor predeterminado FlowDirection de un elemento con un elemento primario es MatchParent. Por lo tanto, CarouselView hereda el valor de la propiedad FlowDirection de ContentPage.
Para obtener más información sobre la dirección del flujo, consulte Localización de derecha a izquierda.