Localización de derecha a izquierda
La localización de derecha a izquierda agrega compatibilidad para la dirección de flujo de derecha a izquierda para las aplicaciones de Xamarin.Forms.
Nota:
La localización de derecha a izquierda requiere el uso de iOS 9 o versiones posteriores; en Android, la API 17 o versiones posteriores.
La dirección de flujo es la dirección en la que el ojo humano lee los elementos de la interfaz de usuario en la página. Algunos lenguajes, como el árabe y hebreo, requieren que los elementos de interfaz de usuario se distribuyan en una dirección de flujo de derecha a izquierda. Esto también puede lograrse estableciendo la propiedad VisualElement.FlowDirection. Esta propiedad obtiene o establece la dirección en que fluyen los elementos de interfaz de usuario dentro de cualquier elemento primario que controle su diseño, y debe establecerse en uno de los valores de enumeración de FlowDirection:
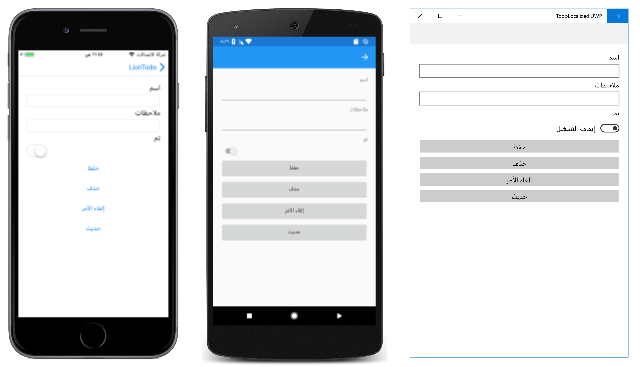
Al establecer la propiedad FlowDirection como RightToLeft en un elemento, generalmente se establece la alineación a la derecha, el orden de lectura de derecha a izquierda y el diseño del control para que fluya de derecha a izquierda:
Sugerencia
Solo debe establecerse la propiedad FlowDirection en el diseño inicial. El cambio de este valor en tiempo de ejecución hace que el proceso de diseño sea difícil y que ello afecte al rendimiento.
El valor de la propiedad FlowDirection predeterminado para un elemento sin un elemento primario es LeftToRight, mientras que el valor predeterminado de FlowDirection para un elemento con un elemento primario es MatchParent. Por lo tanto, un elemento hereda el valor de la propiedad FlowDirection de su elemento primario en el árbol visual, y cualquier elemento puede invalidar el valor que obtiene de su elemento primario.
Sugerencia
Al localizar una aplicación para idiomas con flujo de derecha a izquierda, establezca la propiedad FlowDirection en una página o un diseño raíz. Esto hace que todos los elementos contenidos dentro de la página, o el diseño raíz, respondan adecuadamente a la dirección del flujo.
Respetar la dirección del flujo del dispositivo
Respetar la dirección del flujo del dispositivo según el idioma y la región seleccionados es una opción explícita del desarrollador y no se realiza automáticamente. Se consigue mediante el establecimiento de la propiedad FlowDirection de una página, o diseño raíz, en el valor static Device.FlowDirection:
<ContentPage ... FlowDirection="{x:Static Device.FlowDirection}"> />
this.FlowDirection = Device.FlowDirection;
Posteriormente, todos los elementos secundarios de la página, o el diseño raíz, de forma predeterminada heredarán el valor Device.FlowDirection.
Configuración de la plataforma
Se requiere una configuración de la plataforma específica para habilitar las configuraciones regionales de derecha a izquierda.
iOS
La configuración regional de derecha a izquierda necesaria debe agregarse como un idioma compatible con los elementos de matriz para la clave CFBundleLocalizationsInfo.plist. En el ejemplo siguiente se muestra el idioma árabe agregado a la matriz para la clave CFBundleLocalizations:
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>ar</string>
</array>

Para obtener más información, consulte Localization Basics in iOS (Introducción a la localización en iOS).
A continuación, se puede probar la localización de derecha a izquierda cambiando el idioma y la región del dispositivo o el simulador a una configuración regional de derecha a izquierda que se haya especificado en Info.plist.
Advertencia
Tenga en cuenta que al cambiar el idioma y la región para una configuración regional de derecha a izquierda en iOS, todas las vistas DatePicker emitirán una excepción si no se incluyen los recursos necesarios para la configuración regional. Por ejemplo, al probar una aplicación en árabe que tenga un DatePicker, asegúrese de que mideast (Oriente Medio) esté seleccionado en la sección Internationalization (Internacionalización) del panel iOS Build (Compilación de iOS).
Android
El archivo AndroidManifest.xml de la aplicación debe actualizarse para que el nodo <uses-sdk> establezca el atributo android:minSdkVersion en 17 y el nodo <application> establezca el atributo android:supportsRtl en true:
<?xml version="1.0" encoding="utf-8"?>
<manifest ... >
<uses-sdk android:minSdkVersion="17" ... />
<application ... android:supportsRtl="true">
</application>
</manifest>
Después, la localización de derecha a izquierda se puede probar cambiando el dispositivo o emulador para usar el idioma de derecha a izquierda o habilitando Forzar la dirección de diseño RTL en Configuración > Opciones de desarrollador.
Plataforma universal de Windows (UWP)
Se deben especificar los recursos de idioma necesarios en el nodo <Resources> del archivo Package.appxmanifest. En el ejemplo siguiente se muestra el idioma árabe agregado al nodo <Resources>:
<Resources>
<Resource Language="x-generate"/>
<Resource Language="en" />
<Resource Language="ar" />
</Resources>
Además, UWP requiere que la referencia cultural predeterminada de la aplicación se defina explícitamente en la biblioteca .NET Standard. Esto puede realizarse estableciendo el atributo NeutralResourcesLanguage en AssemblyInfo.cs, o en otra clase, en la referencia cultural predeterminada:
using System.Resources;
[assembly: NeutralResourcesLanguage("en")]
A continuación, se puede probar la localización de derecha a izquierda cambiando el idioma y la región del dispositivo a la configuración regional de derecha a izquierda adecuada.
Limitaciones
La localización de derecha a izquierda de Xamarin.Forms actualmente tiene una serie de limitaciones:
- El control de la ubicación del botón
NavigationPage, la ubicación de elementos de barra de herramientas y la animación de transición lo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection. - La dirección de deslizamiento de
CarouselPageno realiza la acción. - El contenido visual de
Imageno se invierte. - El contenido de
WebViewno respeta la propiedadFlowDirection. - Debe agregarse una propiedad
TextDirection, para controlar la alineación del texto.
iOS
- El control de la orientación de
Stepperlo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection. - El control de la alineación del texto de
EntryCelllo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection. - La alineación y los gestos de
ContextActionsno se invierten.
Android
- El control de la orientación de
SearchBarlo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection. - El control de la colocación de
ContextActionslo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection.
UWP
- El control de la alineación del texto de
Editorlo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection. - Los elementos secundarios
FlyoutPageno heredan la propiedadFlowDirection. - El control de la alineación del texto de
ContextActionslo lleva a cabo la configuración regional del dispositivo, en lugar de la propiedadFlowDirection.
Forzar el diseño de derecha a izquierda
Las aplicaciones de Xamarin.iOS y Xamarin.Android se pueden forzar para que siempre usen un diseño de derecha a izquierda, independientemente de la configuración del dispositivo, modificando los proyectos de plataforma respectivos.
iOS
Las aplicaciones de Xamarin.iOS se pueden forzar para que siempre usen un diseño de derecha a izquierda modificando la clase AppDelegate de la siguiente manera:
Declare la función
IntPtr_objc_msgSendcomo la primera línea de la claseAppDelegate:[System.Runtime.InteropServices.DllImport(ObjCRuntime.Constants.ObjectiveCLibrary, EntryPoint = "objc_msgSend")] internal extern static IntPtr IntPtr_objc_msgSend(IntPtr receiver, IntPtr selector, UISemanticContentAttribute arg1);Llame a la función
IntPtr_objc_msgSenddesde el métodoFinishedLaunching, antes de volver del métodoFinshedLaunching:bool result = base.FinishedLaunching(app, options); ObjCRuntime.Selector selector = new ObjCRuntime.Selector("setSemanticContentAttribute:"); IntPtr_objc_msgSend(UIView.Appearance.Handle, selector.Handle, UISemanticContentAttribute.ForceRightToLeft); return result;
Este enfoque es útil para las aplicaciones que siempre requieren un diseño de derecha a izquierda y elimina el requisito para establecer la propiedad FlowDirection.
Para obtener más información sobre el método IntrPtr_objc_msgSend, consulte los selectores de Objective-C en Xamarin.iOS.
Android
Las aplicaciones de Xamarin.Android se pueden forzar para que siempre usen un diseño de derecha a izquierda modificando la clase MainActivity para que incluya la siguiente línea:
Window.DecorView.LayoutDirection = LayoutDirection.Rtl;
Nota:
Este enfoque requiere que la aplicación esté configurada para admitir el diseño de derecha a izquierda. Para obtener más información, vea Configuración de la plataforma Android.
Este enfoque es útil para las aplicaciones que siempre requieren un diseño de derecha a izquierda y elimina el requisito para establecer la propiedad FlowDirection de la mayoría de los controles. Sin embargo, algunos controles, como CollectionView, no respetan la propiedad LayoutDirection y requieren que se establezca la propiedad FlowDirection.
Vídeo de Xamarin.University sobre la compatibilidad de idiomas de derecha a izquierda
Vídeo de compatibilidad de derecha a izquierda de Xamarin.Forms 3.0