Xamarin.Forms Desplazamiento de CarouselView
CarouselView define las siguientes propiedades relacionadas con el desplazamiento:
HorizontalScrollBarVisibility, de tipoScrollBarVisibility, que especifica cuándo está visible la barra de desplazamiento horizontal.IsDragging, de tipobool, que indica siCarouselViewse está desplazando. Esta propiedad es de solo lectura y su valor predeterminado esfalse.IsScrollAnimated, de tipobool, que especifica si se producirá una animación al desplazarse porCarouselView. El valor predeterminado estrue.ItemsUpdatingScrollMode, de tipoItemsUpdatingScrollMode, que representa el comportamiento de desplazamiento deCarouselViewcuando se le agregan nuevos elementos.VerticalScrollBarVisibility, de tipoScrollBarVisibility, que especifica cuándo está visible la barra de desplazamiento vertical.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos.
CarouselView también define dos métodos ScrollTo, que desplazan los elementos en la vista. Una de las sobrecargas desplaza el elemento en la vista del índice especificado, mientras que el otro desplaza el elemento especificado a la vista. Ambas sobrecargas tienen argumentos adicionales que se pueden especificar para indicar la posición exacta del elemento una vez completado el desplazamiento y si se va a animar el desplazamiento.
CarouselView define un evento ScrollToRequested que se desencadena cuando se invoca uno de los métodos ScrollTo. El objeto ScrollToRequestedEventArgs que acompaña al evento ScrollToRequested tiene muchas propiedades, como IsAnimated, Index, Item y ScrollToPosition. Estas propiedades se establecen a partir de los argumentos especificados en las llamadas al método ScrollTo.
Además, CarouselView define un evento Scrolled que se desencadena para indicar que se ha producido el desplazamiento. El objeto ItemsViewScrolledEventArgs que acompaña al evento Scrolled tiene muchas propiedades. Para obtener más información, consulta Detectar desplazamiento.
Cuando un usuario desliza el dedo para iniciar un desplazamiento, la posición final del desplazamiento se puede controlar para que los elementos se muestren por completo. Esta característica se conoce como ajuste, ya que los elementos se acoplan a la posición cuando se detiene el desplazamiento. Para obtener más información, consulta Puntos de acoplamiento.
CarouselView también puede cargar datos de forma incremental a medida que se desplaza el usuario. Para obtener más información, consulta Cargar datos de forma incremental.
Detectar desplazamiento
La propiedad IsDragging se puede examinar para determinar si CarouselView se desplaza actualmente por los elementos.
Además, CarouselView define un evento Scrolled que se desencadena para indicar que se produjo el desplazamiento. Este evento debe consumirse cuando se requieren datos sobre el desplazamiento.
En el ejemplo de XAML siguiente se muestra CarouselView, que establece un controlador para el evento Scrolled:
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
En este ejemplo de código, el controlador de eventos OnCarouselViewScrolled se ejecuta cuando se desencadena el evento Scrolled:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
En este ejemplo, el controlador de eventos OnCarouselViewScrolled genera los valores del objeto ItemsViewScrolledEventArgs que acompaña al evento.
Importante
El evento Scrolled se desencadena para los desplazamientos iniciados por el usuario y para los desplazamientos mediante programación.
Desplazar un elemento en un índice a la vista
La primera sobrecarga del método ScrollTo desplaza el elemento en el índice especificado en la vista. Dado un objeto CarouselView denominado carouselView, en el ejemplo siguiente se muestra cómo desplazar el elemento del índice 6 en la vista:
carouselView.ScrollTo(6);
Nota:
El evento ScrollToRequested se desencadena cuando se invoca el método ScrollTo.
Desplazar un elemento a la vista
La segunda sobrecarga del método ScrollTo desplaza el elemento especificado a la vista. Dado un objeto CarouselView denominado carouselView, en el ejemplo siguiente se muestra cómo desplazar el elemento Proboscis Monkey en la vista:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
Nota:
El evento ScrollToRequested se desencadena cuando se invoca el método ScrollTo.
Deshabilitar la animación de desplazamiento
Se muestra una animación de desplazamiento al moverse entre los elementos de un CarouselView. Esta animación se produce tanto para los desplazamientos iniciados por el usuario como para los desplazamientos mediante programación. Al establecer la propiedad IsScrollAnimated en false se deshabilitará la animación para ambas categorías de desplazamiento.
Como alternativa, el argumento animate del método ScrollTo se puede establecer en false para deshabilitar la animación de desplazamiento en desplazamientos mediante programación:
carouselView.ScrollTo(monkey, animate: false);
Posición de desplazamiento del control
Al desplazarse por un elemento a la vista, se puede especificar la posición exacta del elemento después de que se haya completado el desplazamiento con el argumento position de los métodos ScrollTo. Este argumento acepta un miembro de enumeración ScrollToPosition.
MakeVisible
El miembro ScrollToPosition.MakeVisible indica que el elemento debe desplazarse hasta que esté visible en la vista:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Este código de ejemplo da como resultado el desplazamiento mínimo necesario para desplazar el elemento en la vista.
Nota:
El miembro ScrollToPosition.MakeVisible se usa de forma predeterminada, si no se especifica el argumento position al llamar al método ScrollTo.
Start
El miembro ScrollToPosition.Start indica que el elemento debe desplazarse hasta el inicio de la vista:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
Este código de ejemplo da como resultado que el elemento se desplaza hasta el inicio de la vista.
Centrar
El miembro ScrollToPosition.Center indica que el elemento debe desplazarse al centro de la vista:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
Este código de ejemplo da como resultado que el elemento se desplaza al centro de la vista.
Final
El miembro ScrollToPosition.End indica que el elemento debe desplazarse al final de la vista:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
Este código de ejemplo da como resultado que el elemento se desplaza hasta el final de la vista.
Control de la posición de desplazamiento cuando se agregan nuevos elementos
CarouselView define una propiedad ItemsUpdatingScrollMode, respaldada por una propiedad enlazable. Esta propiedad obtiene o establece un valor de enumeración ItemsUpdatingScrollMode que representa el comportamiento de desplazamiento de CarouselView cuando se le agregan nuevos elementos. La enumeración ItemsUpdatingScrollMode define los miembros siguientes:
KeepItemsInViewmantiene el primer elemento de la lista mostrado cuando se agregan nuevos elementos.KeepScrollOffsetgarantiza que la posición de desplazamiento actual se mantiene cuando se agregan nuevos elementos.KeepLastItemInViewajusta el offset del desplazamiento para mantener el último elemento de la lista mostrado cuando se agregan nuevos elementos.
El valor predeterminado de la propiedad ItemsUpdatingScrollMode es 0 KeepItemsInView. Por lo tanto, cuando se agreguen nuevos elementos a un objeto CarouselView el primer elemento de la lista se seguirá mostrando. Para asegurarte de que el último elemento de la lista se muestra cuando se agregan nuevos elementos, establece la propiedad ItemsUpdatingScrollMode en KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Visibilidad de la barra de desplazamiento
CarouselView define las propiedades HorizontalScrollBarVisibility y VerticalScrollBarVisibility, respaldadas por propiedades enlazables. Estas propiedades obtienen o establecen un valor de enumeración ScrollBarVisibility que representa cuando la barra de desplazamiento horizontal o vertical está visible. La enumeración ScrollBarVisibility define los miembros siguientes:
Defaultindica el comportamiento predeterminado de la barra de desplazamiento para la plataforma y es el valor predeterminado de las propiedadesHorizontalScrollBarVisibilityyVerticalScrollBarVisibility.Alwaysindica que las barras de desplazamiento estarán visibles, incluso cuando el contenido se ajusta en la vista.Neverindica que las barras de desplazamiento no están visibles, incluso si el contenido no encaja en la vista.
Puntos de acoplamiento
Cuando un usuario desliza el dedo para iniciar un desplazamiento, la posición final del desplazamiento se puede controlar para que los elementos se muestren por completo. Esta característica se conoce como acoplamiento, ya que los elementos se acoplan a la posición cuando se detiene el desplazamiento y se controlan mediante las siguientes propiedades de la clase ItemsLayout:
SnapPointsType, de tipoSnapPointsType, especifica el comportamiento de los puntos de acoplamiento al desplazarse.SnapPointsAlignment, de tipoSnapPointsAlignment, especifica cómo se alinean los puntos de acoplamiento con los elementos.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos.
Nota:
Cuando se produce el acoplamiento, se producirá en la dirección que produce la menor cantidad de movimiento.
Tipo de puntos de acoplamiento
La enumeración SnapPointsType define los miembros siguientes:
Noneindica que el desplazamiento no se acopla a los elementos.Mandatoryindica que el contenido siempre se ajusta al punto de acoplamiento más cercano a donde el desplazamiento se detendría naturalmente, a lo largo de la dirección de la inercia.MandatorySingleindica el mismo comportamiento queMandatory, pero solo se desplaza un elemento a la vez.
De forma predeterminada, en CarouselView, la propiedad SnapPointsType se establece en SnapPointsType.MandatorySingle, lo que garantiza que en el desplazamiento solo se desplaza por un elemento a la vez.
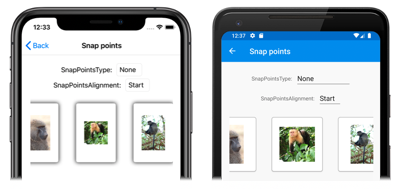
En las capturas de pantalla siguientes se muestra un CarouselView con el ajuste desactivado:
Alineación de puntos de acoplamiento
La enumeración SnapPointsAlignment define miembros Start, Center y End.
Importante
El valor de la propiedad SnapPointsAlignment solo se respeta cuando la propiedad SnapPointsType está establecida en Mandatoryo MandatorySingle.
Start
El miembro SnapPointsAlignment.Start indica que los puntos de acoplamiento están alineados con el borde inicial de los elementos. El ejemplo de XAML siguiente muestra cómo establecer este miembro de enumeración:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
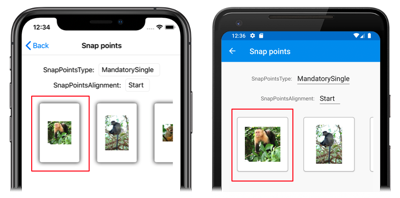
Cuando un usuario pasa el dedo para iniciar un desplazamiento en un desplazamiento horizontal CarouselView, el elemento izquierdo se alineará con la izquierda de la vista:
Centrar
El miembro SnapPointsAlignment.Center indica que los puntos de acoplamiento están alineados con el centro de elementos.
De forma predeterminada, en un CarouselView la propiedad SnapPointsAlignment se establece en Center. Pero por integridad, en el ejemplo de XAML siguiente se muestra cómo establecer este miembro de enumeración:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
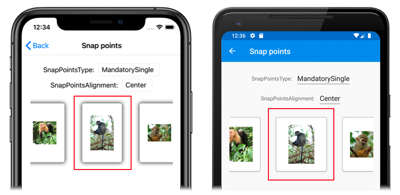
Cuando un usuario pasa el dedo para iniciar un desplazamiento en un desplazamiento horizontal CarouselView, el elemento central se alineará con el centro de la vista:
Final
El miembro SnapPointsAlignment.End indica que los puntos de ajuste están alineados con el borde final de los elementos. El ejemplo de XAML siguiente muestra cómo establecer este miembro de enumeración:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
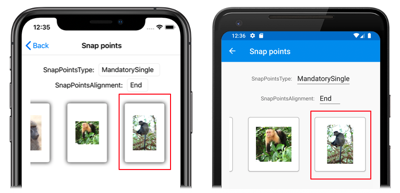
Cuando un usuario pasa el dedo para iniciar un desplazamiento en un desplazamiento horizontal CarouselView, el elemento derecho se alineará con la derecha de la vista.