Agregar notificaciones push a su aplicación de Apache Cordova
Información general
En este tutorial, agregará notificaciones push al proyecto de inicio rápido de Apache Cordova para que cada vez que se envíe una notificación push al dispositivo, se inserte un registro.
Si no usa el proyecto de servidor de inicio rápido descargado, necesita el paquete de extensión de notificaciones push. Para obtener más información, consulte Trabajar con el SDK del servidor back-end de .NET para Mobile Apps.
Prerrequisitos
En este tutorial se da por hecho que tiene una aplicación de Apache Cordova que se desarrolló con Visual Studio 2015. Debe usarse un dispositivo Android, Windows o iOS, o bien Google Android Emulator.
Para completar este tutorial, necesita:
- Un equipo con Visual Studio Community 2015 o posterior
- Visual Studio Tools para Apache Cordova
- Una cuenta de Azure activa
- Un proyecto de inicio rápido de Apache Cordova completado
- (Android) Una cuenta de Google con una dirección de correo electrónico verificada
- (iOS) Una suscripción a Apple Developer Program y un dispositivo iOS (el simulador de iOS no admite notificaciones push)
- (Windows) Una cuenta de desarrollador de Microsoft Store y un dispositivo con Windows 10
Configuración de un Centro de notificaciones
La característica Mobile Apps de Azure App Service usa Azure Notification Hubs para enviar notificaciones push; por lo tanto, necesita un centro de notificaciones para su aplicación móvil.
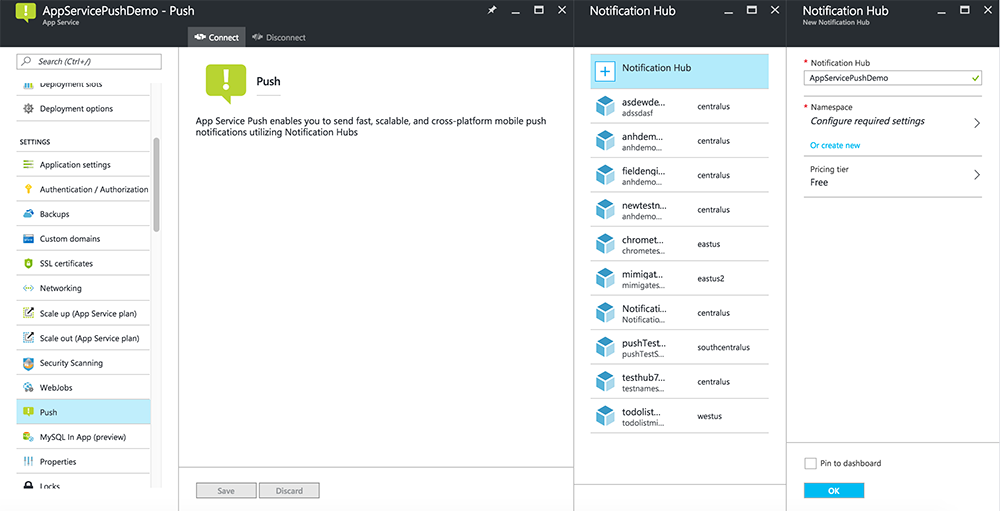
En Azure Portal, vaya a App Services y seleccione el back-end de la aplicación. En Configuración, seleccione Insertar.
Seleccione Conectar para agregar un recurso de Centro de notificaciones a la aplicación. Puede crear un centro o conectarse a uno existente.

Ya ha conectado un centro de notificaciones al proyecto de back-end de Mobile Apps. Más adelante configure este centro de notificaciones para que se conecte a un sistema de notificación de plataforma (PNS) que envíe notificaciones push a los dispositivos.
Vea un vídeo que muestra los pasos de esta sección.
Actualización del proyecto de servidor
En esta sección, se actualiza el código del proyecto de back-end de Mobile Apps existente con el objetivo de enviar una notificación push cada vez que se agrega un nuevo elemento. Este proceso funciona con la característica de plantillas de Azure Notification Hubs, que permite inserciones multiplataforma. Los diversos clientes se registran para recibir notificaciones push mediante plantillas, y una solo notificación push puede acceder a todas las plataformas de cliente.
Elija uno de los procedimientos siguientes que coincidan con el tipo de proyecto back-end, ya sea back-end de .NET o Node.js back-end.
Proyecto de back-end de .NET
En Visual Studio, haga clic con el botón derecho en el proyecto de servidor. A continuación, seleccione Administrar paquetes NuGet. Busque
Microsoft.Azure.NotificationHubsy, después, seleccione Instalar. Este proceso instala la biblioteca de Notification Hubs para enviar notificaciones desde el back-end.En el proyecto de servidor, abra Controllers>TodoItemController.cs. Luego, agregue las siguientes instrucciones using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;En el método PostTodoItem, agregue el código siguiente después de la llamada a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Este proceso envía una notificación de plantilla que contiene el archivo item.text cuando se inserta un nuevo elemento.
Vuelva a publicar el proyecto de servidor.
Proyecto de back-end de Node.js
Configure el proyecto de back-end.
Reemplace el código existente en el archivo todoitem.js por el siguiente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Este proceso envía una notificación de plantilla que contiene el archivo item.text cuando se inserta un nuevo elemento.
Cuando edite el archivo en el equipo local, vuelva a publicar el proyecto de servidor.
Modificación de la aplicación de Cordova
Para asegurarse de que el proyecto de aplicación de Apache Cordova está listo para controlar las notificaciones push, instale el complemento de notificaciones push de Cordova además de cualquier servicio de inserción push específico de la plataforma.
Actualización de la versión de Cordova en el proyecto.
Si el proyecto usa una versión anterior a Apache Cordova 6.1.1, actualice el proyecto de cliente. Para actualizar el proyecto, siga estos pasos:
- Haga clic con el botón derecho en
config.xmlpara abrir el diseñador de configuración. - Seleccione la pestaña Plataformas.
- Elija 6.1.1 en el cuadro de texto Cordova CLI.
- Para actualizar el proyecto, seleccione Compilary, a continuación, Compilar solución.
Instalación del complemento de inserción
Las aplicaciones de Apache Cordova no controlan el dispositivo ni las funcionalidades de red de forma nativa. Estas funcionalidades las proporcionan los complementos que se publican en npm o en GitHub. El complemento phonegap-plugin-push controla las notificaciones push de la red.
Puede instalar el complemento de notificaciones push de una de estas formas:
Desde el símbolo del sistema:
Ejecute el siguiente comando:
cordova plugin add phonegap-plugin-push
Desde Visual Studio:
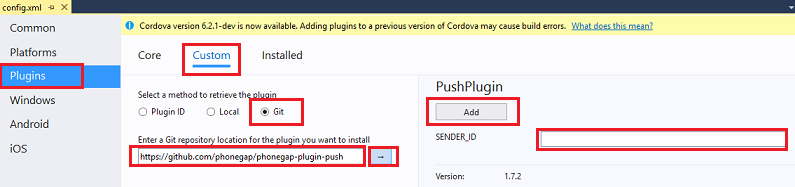
En el Explorador de soluciones, abra el archivo
config.xml. A continuación, seleccione Complementos>Personalizado. A continuación, seleccione Git como origen de instalación.Escriba
https://github.com/phonegap/phonegap-plugin-pushcomo origen.
Seleccione la flecha que hay junto al origen de la instalación.
En SENDER_ID, si ya tiene un identificador numérico del proyecto para el proyecto de la consola para desarrolladores de Google, puede agregarlo aquí. En caso contrario, escriba un valor de marcador de posición, como 777777. Si su objetivo es Android, puede actualizar este valor en el archivo config.xml más adelante.
Nota
A partir de la versión 2.0.0, google-services.json debe instalarse en el directorio raíz del proyecto para configurar el identificador del remitente. Para más información, consulte la documentación de instalación.
Seleccione Agregar.
Ahora ya está instalado el complemento de inserción.
Instalación del complemento del dispositivo
Siga el mismo procedimiento que usó para instalar el complemento de inserción. Añada el complemento de dispositivo de la lista de complementos principales (haga clic en Complementos>Principales para encontrarlo). Este complemento es necesario para obtener el nombre de la plataforma.
Registro del dispositivo al inicio de la aplicación
Inicialmente, se incluirá el código mínimo para Android. Más tarde, puede modificar la aplicación para que se ejecute en iOS o en Windows 10.
Añada una llamada a registerForPushNotifications durante la devolución de llamada para el proceso de inicio de sesión. Como alternativa, puede añadirla en la parte inferior del método onDeviceReady:
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Este ejemplo muestra la llamada a registerForPushNotifications después de que la autenticación se realiza correctamente. Puede llamar a
registerForPushNotifications()tantas veces como sea necesario.Agregue el nuevo método registerForPushNotifications como se indica a continuación:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) En el código anterior, reemplace
Your_Project_IDpor el identificador numérico del proyecto de la aplicación de google Developer Console.
(Opcional) Configuración y ejecución de la aplicación en Android
Complete esta sección para habilitar las notificaciones push en Android.
Habilitación de Firebase Cloud Messaging
Dado que, en principio, el objetivo es la plataforma Android de Google, es preciso habilitar el Servicio de mensajería en la nube de Firebase.
Inicie sesión en la consola Firebase. Si aún no tiene uno, cree un nuevo proyecto de Firebase.
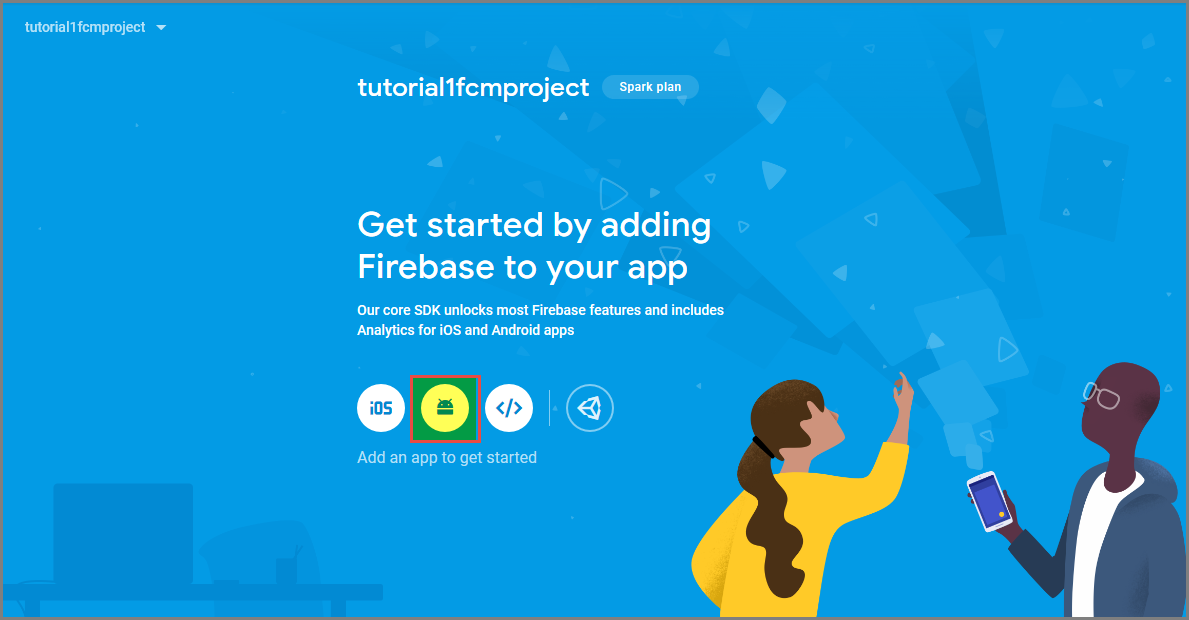
Después de crear el proyecto, seleccione Add Firebase to your Android app (Añade Firebase a tu aplicación de Android).

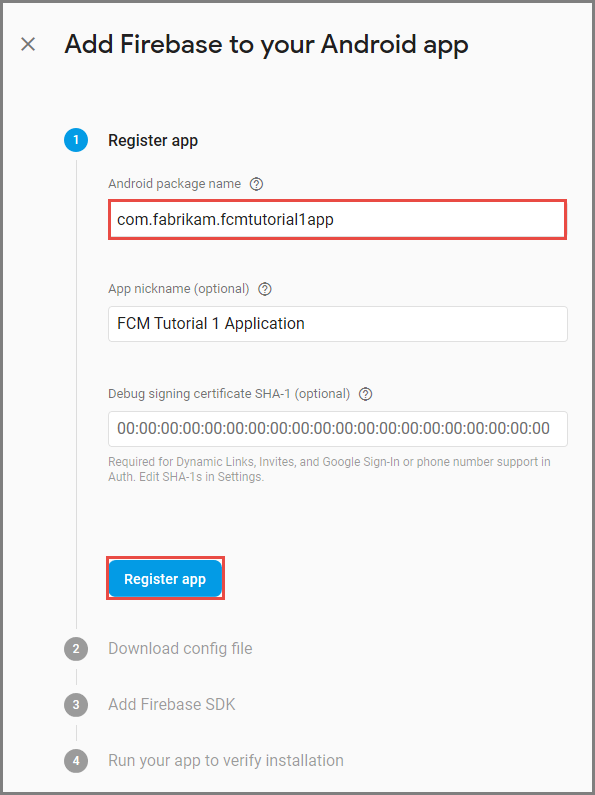
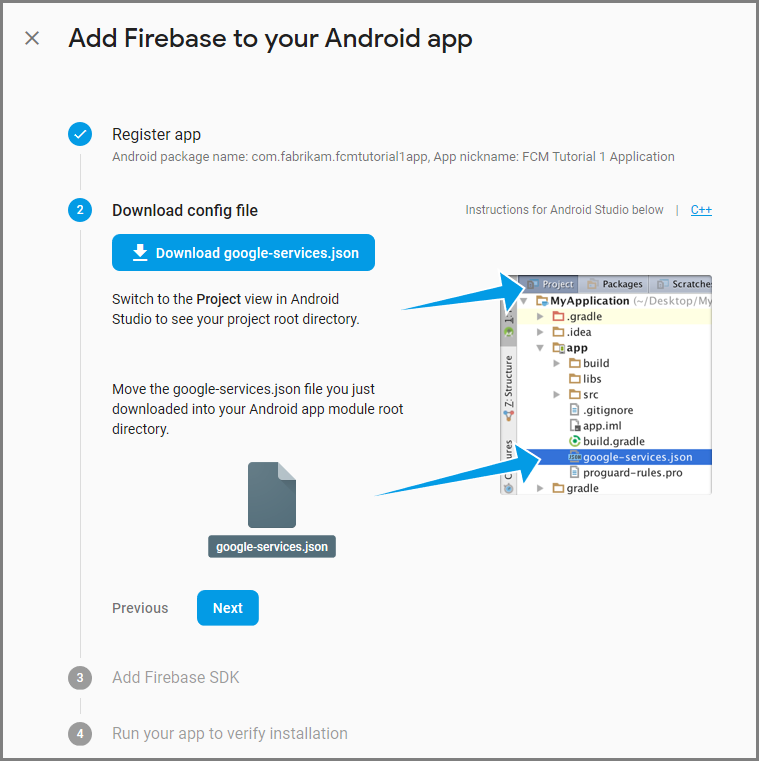
En la página Add Firebase to your Android app (Agregar Firebase a la aplicación Android), haga lo siguiente:
En Nombre del paquete de Android, copie el valor de su applicationId en el archivo build.gradle de la aplicación. En este ejemplo, es
com.fabrikam.fcmtutorial1app.
Seleccione Registrar aplicación.
Seleccione Descargar google-services.json, guarde el archivo en la carpeta app del proyecto y, a continuación, seleccione Siguiente.

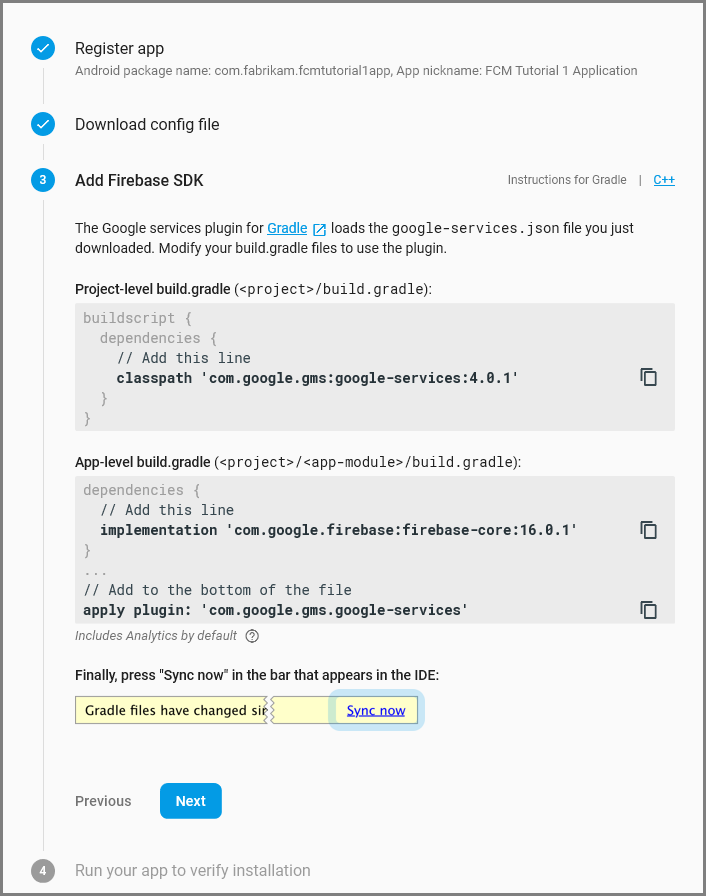
Haga que los siguientes cambios de configuración en el proyecto en Android Studio.
En el archivoproject-level build.gradle (<project>/build.gradle), agregue la siguiente instrucción a la sección de dependencias.
classpath 'com.google.gms:google-services:4.0.1'En el archivo build.gradle de nivel de aplicación (<project>/<app-module>/build.gradle), agregue las siguientes instrucciones a la sección de dependencias.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Agregue la siguiente línea al final del archivo app-level build.gradle después de la sección de dependencias.
apply plugin: 'com.google.gms.google-services'Seleccione Sinc Now (Sincronizar ahora) en la barra de herramientas.

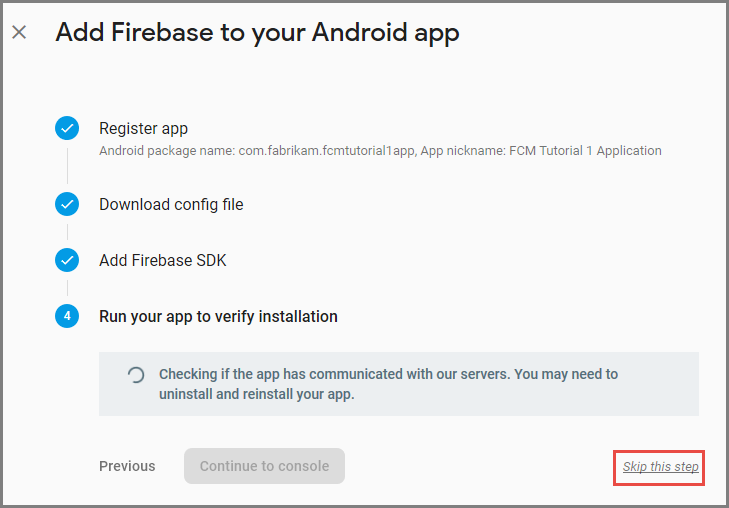
Seleccione Next (Siguiente).
Seleccione Skip this step (Omitir este paso).

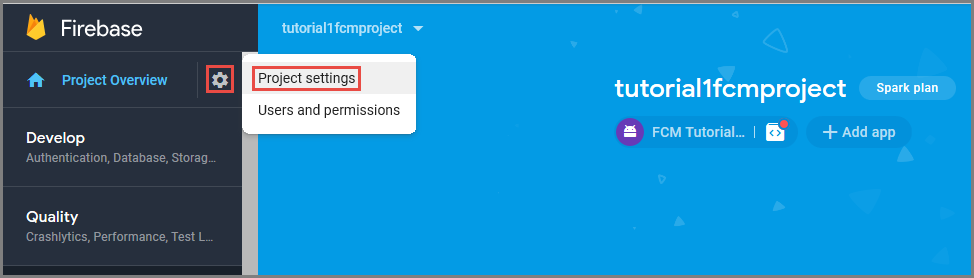
En la consola Firebase, seleccione el icono de la rueda dentada del proyecto. Luego, seleccione Project Settings (Configuración del proyecto).

Si aún no ha descargado el archivo google-services.json en la carpeta app del proyecto de Android Studio, puede hacerlo en esta página.
Cambie a la pestaña Cloud Messaging de la parte superior.
Copie y guarde la clave del servidor para su uso posterior. Usará este valor para configurar el concentrador.
Configuración del back-end de aplicación móvil para enviar solicitudes de notificaciones push mediante FCM
- En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps.
- En Configuración, seleccione Insertar. A continuación, seleccione Configurar servicios de notificación de inserción.
- Vaya a Google (GCM). Escriba la clave del servidor heredado FCM obtenida en la consola de Firebase y, luego, seleccione Guardar.
El servicio ahora está configurado para trabajar con Firebase Cloud Messaging.
Configuración de una aplicación Cordova para Android
En la aplicación de Cordova, abra el archivo config.xml. A continuación, reemplace Your_Project_ID por el identificador numérico del proyecto de la aplicación en la consola para desarrolladores de Google.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Abra index.js. A continuación, actualice el código para usar el identificador numérico del proyecto.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Configuración de un dispositivo Android para la depuración USB
Antes de implementar su aplicación en su dispositivo Android, debe habilitar la depuración USB. Realice los pasos siguientes en su teléfono Android:
- Vaya a Ajustes>Acerca del teléfono. A continuación, pulse Número de compilación hasta que se habilite el modo de programador (unas siete veces).
- En Ajustes>Opciones de desarrollo, habilite Depuración USB. A continuación, conecte su teléfono Android al equipo de desarrollo mediante un cable USB.
Cuando lo probamos, usamos un dispositivo Google Nexus 5X con Android 6.0 (Marshmallow). Sin embargo, las técnicas son comunes a cualquier versión moderna de Android.
Instalación de Google Play Services
El complemento de inserción se basa en Google Play Services de Android para las notificaciones push.
En Visual Studio, seleccione Herramientas>Android>Android SDK Manager. A continuación, expanda la carpeta Extras. Active las casillas apropiadas para asegurarse de que se instala cada uno de los siguientes SDK:
- Android 2.3 o superior
- Revisión de Google Repository 27 o superior
- Google Play Services 9.0.2 o superior
Seleccione Instalar paquetes. A continuación, espere hasta que la instalación se complete.
Las bibliotecas requeridas actuales se enumeran en la documentación de instalación de phonegap-plugin-push.
Prueba de las notificaciones push de la aplicación en Android
Ahora puede probar las notificaciones push mediante la ejecución de la aplicación y la inserción de elementos en la tabla TodoItem. Puede hacerlo desde el mismo dispositivo o desde otro dispositivo, siempre que use el mismo back-end. Pruebe la aplicación Cordova en la plataforma Android de una de las siguientes maneras:
En un dispositivo físico: conecte el dispositivo Android al equipo de desarrollo con un cable USB. En lugar de Emulador de Android de Google, seleccione Dispositivo. Visual Studio implementa la aplicación en el dispositivo y luego la ejecuta. Luego podrá interactuar con la aplicación en el dispositivo.
Las aplicaciones de pantalla compartida, como Mobizen, pueden ayudarle a desarrollar una aplicación Android. Mobizen proyecta la pantalla de Android en un explorador web de su equipo.
En un emulador de Android: se requieren pasos de configuración adicionales cuando se utiliza un emulador.
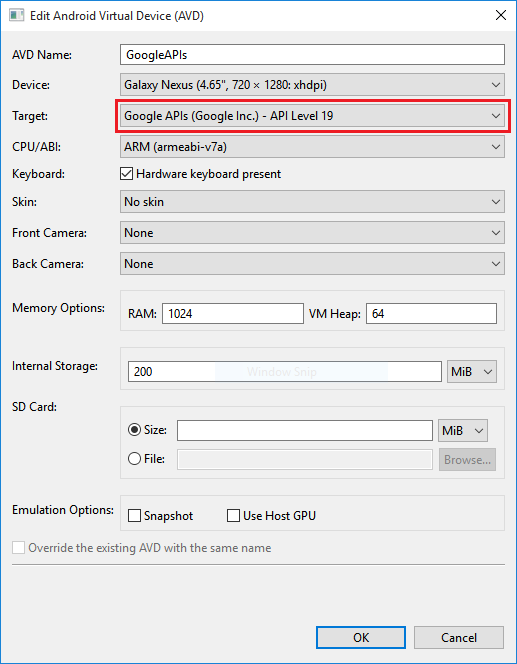
Asegúrese de que va a realizar la implementación en un dispositivo virtual que tenga las API de Google establecidas como destino, como se muestra en el administrador de dispositivo virtual Android (AVD).

Si desea usar un emulador de x86 más rápido, instale el controlador de HAXM y, a continuación, configure el emulador para usarlo.
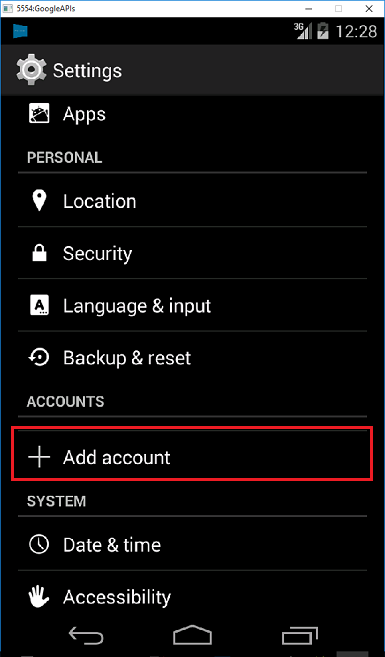
Agregue una cuenta de Google al dispositivo Android seleccionando Aplicaciones>Configuración>Agregar cuenta. A continuación, siga las indicaciones.

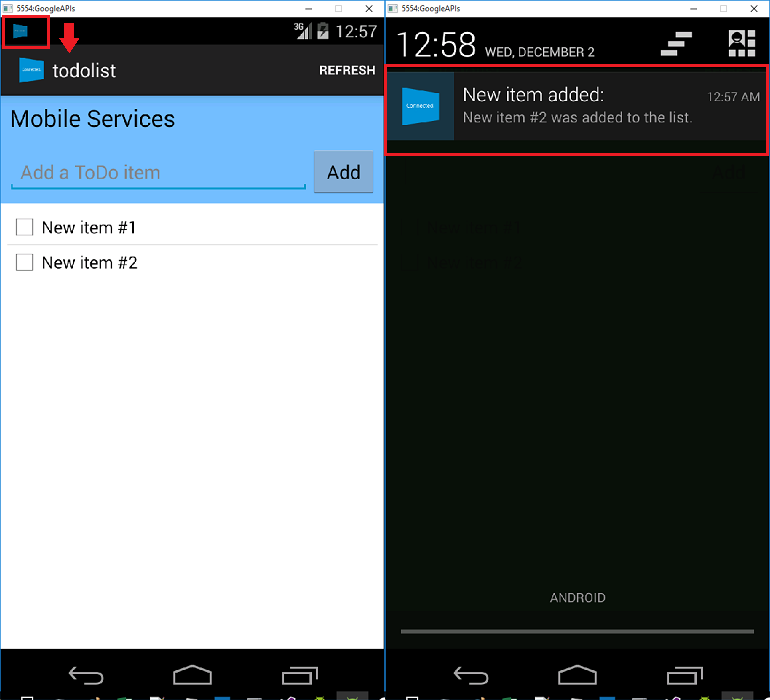
Ejecute la aplicación todolist como antes e inserte un nuevo elemento todo. Esta vez, se muestra un icono de notificación en el área de notificación. Puede abrir el cajón de notificaciones para ver el texto completo de la notificación.

(Optional) Configuración y ejecución en iOS
En esta sección se explica cómo ejecutar el proyecto Cordova en dispositivos de iOS. Puede omitir esta sección si no está trabajando con dispositivos iOS.
Instalación y ejecución del agente de compilación remoto de iOS en un servicio Mac o en la nube
Para poder ejecutar una aplicación de Cordova en iOS mediante Visual Studio, siga los pasos de la guía de instalación de iOS para instalar y ejecutar el agente de compilación remoto.
Asegúrese de que puede compilar la aplicación para iOS. Los pasos de la guía de instalación son necesarios para compilar para iOS desde Visual Studio. Si no tiene un equipo Mac, puede compilar para iOS mediante el agente de compilación remoto en un servicio como MacInCloud. Para obtener más información, consulte el artículo sobre la ejecución de una aplicación iOS en la nube.
Nota
Se requiere Xcode 7 o posterior para usar el complemento de inserción de iOS.
Búsqueda del identificador que se va a usar como id. de la aplicación
Antes de registrar la aplicación para las notificaciones push, abra config.xml en su aplicación de Cordova, busque el valor del atributo id en el elemento de widget y cópielo para su uso posterior. En el siguiente XML, el identificador es io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Posteriormente, utilice este identificador al crear un id. de aplicación en el portal para desarrolladores de Apple. Si crea un identificador de aplicación diferente en el portal para desarrolladores, debe realizar algunos pasos adicionales más adelante en este tutorial. El identificador del elemento widget debe coincidir con el identificador de aplicación del portal para desarrolladores.
Registro de la aplicación para notificaciones de inserción en el portal para desarrolladores de Apple
- Registre un identificador de aplicación para la aplicación. Cree un identificador de aplicación explícito (no un identificador de aplicación con caracteres comodín) y, para Id. de lote, use el identificador de lote exacto que se encuentra en el proyecto de inicio rápido de Xcode. También es crucial seleccionar la opción Notificaciones push.
- Después, para preparar la configuración de notificaciones push, cree un certificado SSL para "Desarrollo" o "Distribución".
Visualización de un vídeo donde se muestren pasos similares
Configuración de Azure para enviar notificaciones push
- En el equipo Mac, inicie Acceso a llaves. En la barra de navegación izquierda, en Categoría, abra Mis certificados. Busque el certificado SSL que descargó en la sección anterior y muestre su contenido. Seleccione solo el certificado (no seleccione la clave privada). A continuación, expórtelo.
- En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps.
- En Configuración, seleccione App Service Push. A continuación, seleccione el nombre del centro de notificaciones.
- Vaya a Apple Push Notification Services>Upload Certificado. Upload el archivo .p12, seleccionando el modo correcto (en función de si el certificado SSL de cliente anterior es producción o espacio aislado). Guarde los cambios.
El servicio ahora está configurado para trabajar con las notificaciones push en iOS.
Comprobación de que el id. de aplicación coincide con la aplicación de Cordova
Si el identificador de la aplicación que creó en la cuenta para desarrolladores de Apple ya coincide con el identificador del elemento widget del archivo config.xml, puede omitir este paso. Sin embargo, si los identificadores no coinciden, siga estos pasos:
- Elimine la carpeta platforms del proyecto.
- Elimine la carpeta plugins del proyecto.
- Elimine la carpeta node_modules del proyecto.
- Actualice el atributo id del elemento widget en el archivo config.xml para usar el identificador de aplicación que creó en la cuenta de desarrollador de Apple.
- Vuelva a compilar el proyecto.
Prueba de las notificaciones push en su aplicación de iOS
En Visual Studio, asegúrese de que iOS está seleccionado como destino de implementación. A continuación, seleccione Dispositivo para ejecutar las notificaciones push en el dispositivo iOS conectado.
Puede ejecutar las notificaciones push en un dispositivo iOS conectado a su equipo con iTunes. El simulador de iOS no admite notificaciones push.
Seleccione el botón Ejecutar o presione F5 en Visual Studio para compilar el proyecto e iniciar la aplicación en un dispositivo iOS. Luego, seleccione Aceptar para aceptar las notificaciones push.
Nota
La aplicación solicita confirmación para las notificaciones push durante la primera ejecución.
En la aplicación, escriba una tarea y luego seleccione el icono de signo de suma (+) .
Compruebe que se recibe una notificación. A continuación, seleccione Aceptar para descartar la notificación.
(Optional) Configuración y ejecución en Windows
En esta sección se explica cómo ejecutar el proyecto de la aplicación de Apache Cordova en dispositivos con Windows 10 (el complemento de notificaciones push de PhoneGap es compatible con Windows 10). Puede omitir esta sección si no está trabajando con dispositivos Windows.
Registro de la aplicación de Windows para notificaciones push con WNS
Para utilizar las opciones de Tienda en Visual Studio, seleccione un destino de Windows en la lista Plataformas de solución, como Windows-x64 o Windows-x86 (evite Windows-AnyCPU para las notificaciones push).
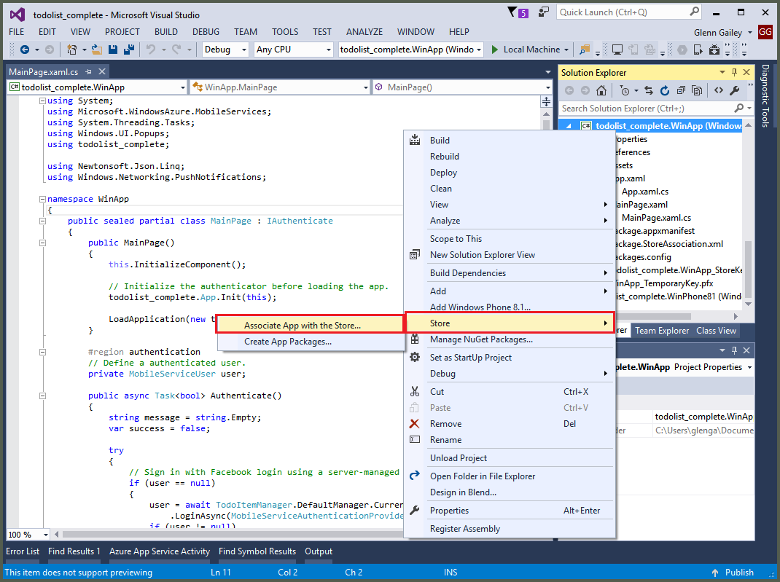
En el Explorador de soluciones de Visual Studio, haga clic con el botón derecho en el proyecto de la aplicación de la Tienda Windows. A continuación, seleccione>Asociar aplicación a la Tienda con la Tienda.

En el asistente, seleccione Siguiente. Luego, inicie sesión con su cuenta de Microsoft. En Reserve un nuevo nombre de aplicación, escriba un nombre para la aplicación y seleccione Reservar.
Después de crear correctamente el registro de la aplicación, seleccione el nuevo nombre de la aplicación. Seleccione Siguiente y después Asociar. Este proceso agrega la información de registro necesaria de la Tienda Windows al manifiesto de aplicación.
Repita los pasos 1 y 3 para el proyecto de aplicación de la Tienda de Windows Phone con el mismo registro que creó anteriormente para la aplicación de la Tienda Windows.
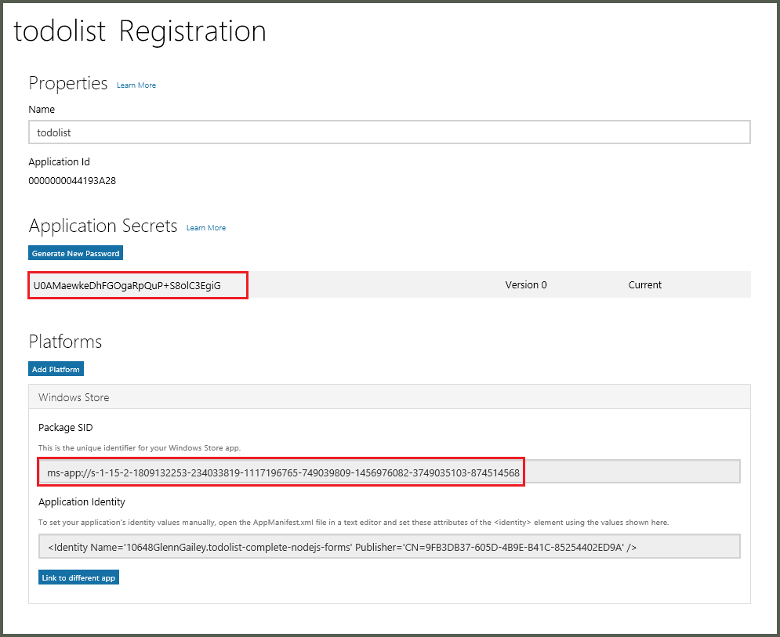
Vaya al Centro de desarrollo de Windows e inicie sesión con su cuenta de Microsoft. En Mis aplicaciones, seleccione el nuevo registro de aplicación. A continuación, expandaNotificaciones pushde servicios>.
En la página Notificaciones push, en Windows Servicios de notificaciones push (WNS) y Microsoft Azure Mobile Apps, seleccione Servicios Live sitio. Anote los valores del SID del paquete y el valor actual en Secreto de aplicación.

Importante
El secreto de aplicación y el SID del paquete son credenciales de seguridad importantes. No comparta estos valores con nadie ni los distribuya con su aplicación.
Visualización de un vídeo donde se muestren pasos similares
Configuración del Centro de notificaciones para WNS
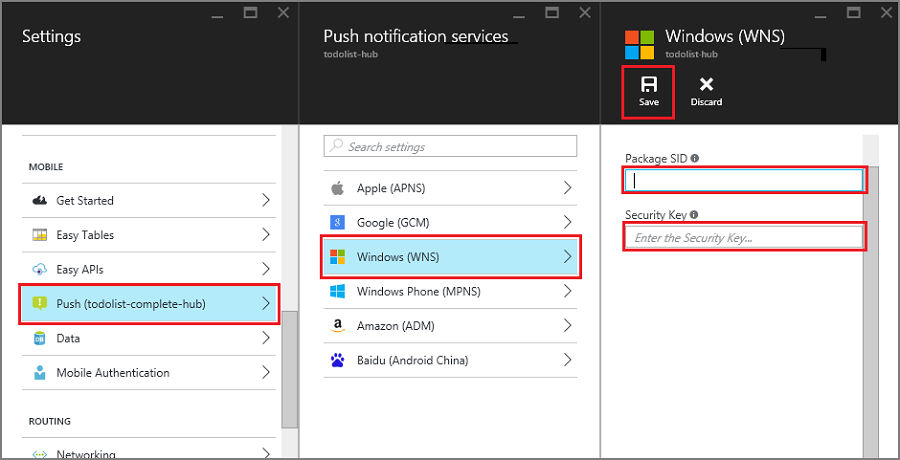
En Azure Portal, seleccione Examinar todo>App Services. A continuación, seleccione el back-end de Mobile Apps. En Configuración, seleccione App Service Push. A continuación, seleccione el nombre del centro de notificaciones.
Vaya a Windows (WNS). Escriba la Clave de seguridad (secreto de cliente) y el SID del paquete que ha obtenido en el sitio de Servicios Live. Luego, seleccione Guardar.

El back-end ahora está configurado para usar WNS para enviar notificaciones push.
Configuración de una aplicación de Cordova para que admita notificaciones push de Windows
Haga clic con el botón derecho en config.xml para abrir el diseñador de configuración. A continuación, seleccione Diseñador de vistas. Luego, seleccione la pestaña Windows y, a continuación, seleccione Windows 10 en Versión de Windows de destino.
Para admitir las notificaciones push en sus compilaciones (depuración) predeterminadas, abra el archivo build.json. Copie la configuración de la "versión" en la configuración de depuración.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Tras la actualización, el archivo build.json debe contener el código siguiente:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Compile la aplicación y compruebe que no hay errores. Ahora debe registrar la aplicación cliente para las notificaciones desde el back-end de Mobile Apps. Repita esta sección para cada proyecto de Windows de la solución.
Prueba de las notificaciones push en su aplicación de Windows
En Visual Studio, asegúrese de que hay una plataforma de Windows seleccionada como destino de implementación, como Windows-x64 o Windows-x86. Para ejecutar la aplicación en un equipo con Windows 10 que hospede Visual Studio, elija Equipo local.
Presione el botón Ejecutar para compilar el proyecto e iniciar la aplicación.
En la aplicación, escriba un nombre para un nuevo todoitem y haga clic en el icono del signo más (+) para añadirlo.
Compruebe que se recibe una notificación cuando se agrega el artículo.
Pasos siguientes
- Lea acerca de los Notification Hubs para obtener información sobre las notificaciones de inserción.
- Si aún no lo ha hecho, siga el tutorial y agregue autenticación a su aplicación de Apache Cordova.
Aprenda a usar los siguientes SDK: