Persona control (versión preliminar)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Un control diseñado para mostrar información formateada.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.
Importante
- Esta es una característica en versión preliminar.
- Las características en versión preliminar no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.

Description
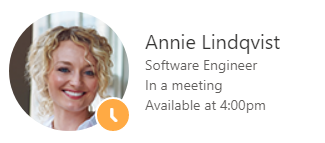
Una persona es una representación visual de una persona en todos los productos, que generalmente muestra la imagen que esa persona ha elegido cargar. El control también se puede usar para mostrar el estado en línea de esa persona.
El control completo incluye el avatar de un individuo (una imagen cargada o una composición de las iniciales de la persona en un color de fondo), su nombre o identificación y estado en línea.
El control de persona se utiliza en los controles PeoplePicker y Facepile.
Este componente de código proporciona un envoltorio alrededor del control Fluent UI Persona para su uso en lienzos y páginas personalizadas. Consulte la documentación del componente para conocer las mejores prácticas.
Propiedades importantes
| Property | Descripción |
|---|---|
ImageUrl |
La URL de la imagen a utilizar debe tener una relación de aspecto cuadrada y lo suficientemente grande como para caber en el área de la imagen. |
ImageInitials |
Las iniciales del usuario para mostrar en el área de la imagen cuando no hay imagen. |
Text |
Texto principal a mostrar, normalmente el nombre de la persona. |
SecondaryText |
Texto secundario a mostrar, normalmente el rol del usuario. |
TertiaryText |
Texto terciario a mostrar, normalmente el estado del usuario. El texto terciario solo se mostrará cuando se use tamaño 72 o tamaño 100. |
OptionalText |
Texto opcional para mostrar, generalmente un conjunto de mensajes personalizados. El texto opcional solo se mostrará cuando se use tamaño 100. |
ImageAlt |
Texto alternativo para la imagen a usar. |
HidePersonaDetails |
Si no mostrar los detalles de la persona y solo mostrar la imagen o las iniciales de la persona. |
PersonaSize |
Tamaño de la persona que aparecerá en la pantalla. |
Presence |
Presencia de la persona a mostrar - no mostrará la presencia si no está definida. El valor debe ser uno de los siguientes: : away, blocked, busy, dnd, none, offline, online |
Propiedades de estilo
| Property | Descripción |
|---|---|
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. Para obtener ayuda sobre cómo configurarlo vea Tematización. |
AccessibilityLabel |
aria-label para lectores de pantalla |
Ejemplo
Los siguientes son algunos valores de ejemplo que podrían usarse en el componente Persona:
| Property | valor |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Ingeniera de software" |
TertiaryText |
"En una reunión" |
OptionalText |
"Disponible a las 16:00" |
HidePersonaDetails |
falso |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limitaciones
Este componente de lienzo solo se puede usar en aplicaciones de lienzo y páginas personalizadas.