Theming
La creación de temas es un mecanismo mediante el cual se puede aplicar una apariencia uniforme a todos los componentes de una página. Por ahora, esto significa compartir un esquema de color en toda la página.
Nota
Un objeto JSON Theme es un bloque de código que contiene un conjunto de colores. Los componentes del kit Creator están diseñados para aceptar el bloque de código Theme y geneardo específicamente por la aplicación Theme Designer de Fluent y asignan los valores de color a las propiedades del componente. Guarde el objeto como variable en su aplicación (como se describe en las siguientes instrucciones). Aunque un objeto Theme JSON está diseñado para ser fácilmente referenciado por los componentes del kit, cualquier componente fuera del kit también puede hacer referencia a estos valores, lo que ayuda a mantener fácilmente la coherencia en todos los componentes de la aplicación.
Generando el tema
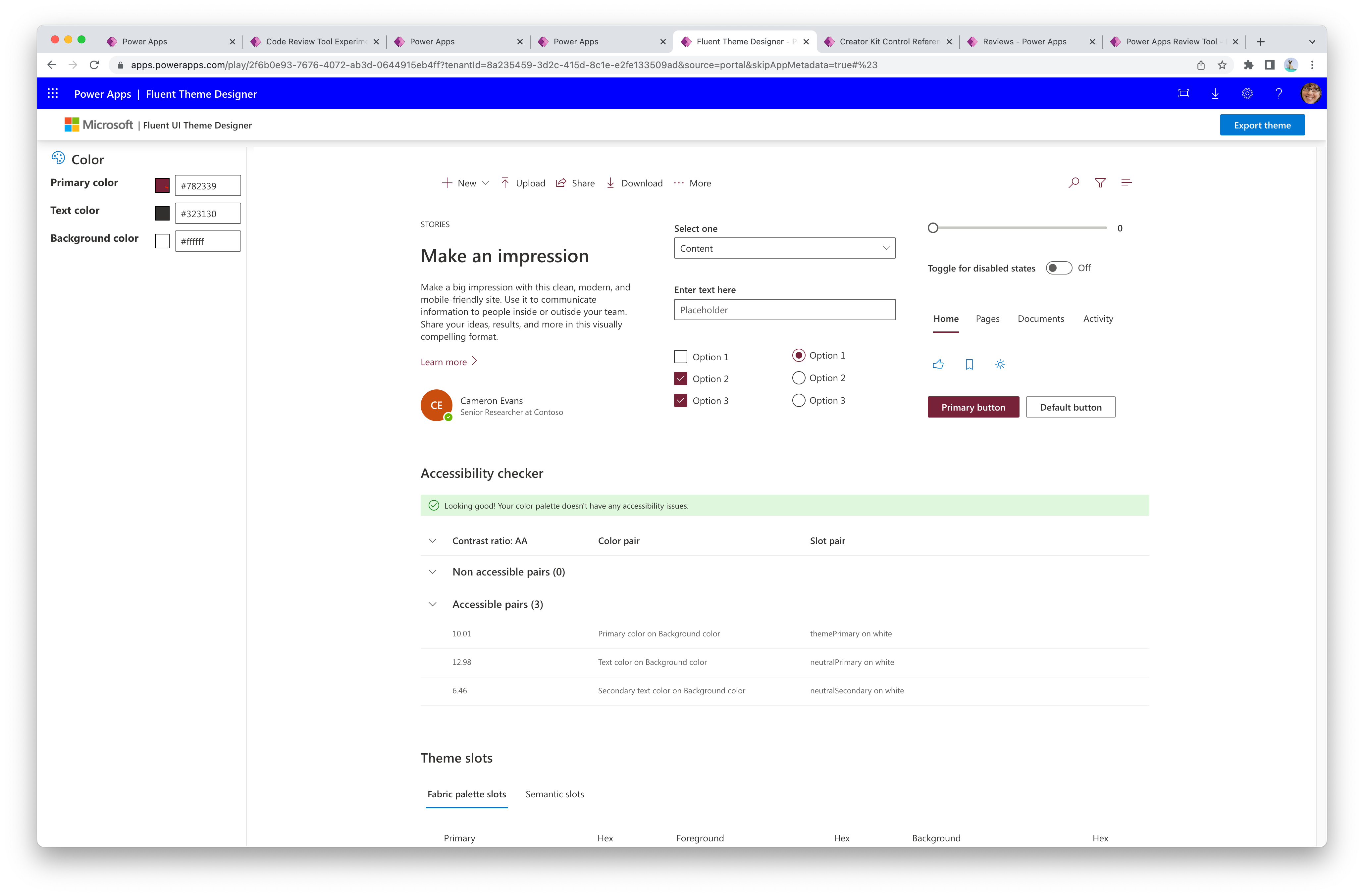
Utilice la aplicación del diseñador de temas de Fluent (proporcionada en la solución CreatorKitReferences(Canvas)) para generar un objeto Json de tema al que puedan hacer referencia los componentes del Creator Kit.
Reproduzca la aplicación del diseñador de temas de Fluent.
Modifique los valores de Color primario, Color de texto y Color de fondo.

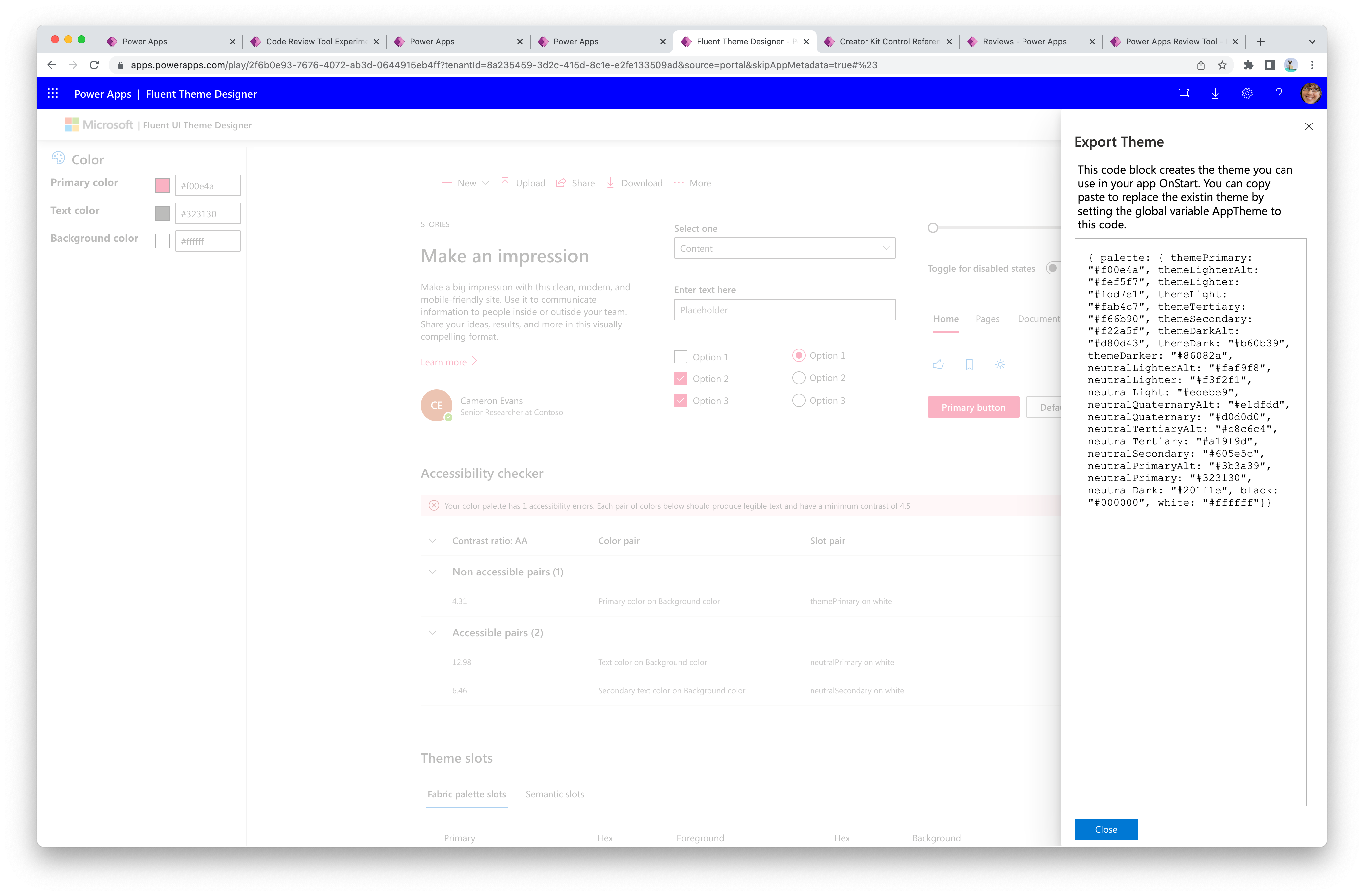
En la esquina superior derecha, seleccione Exportar tema para generar la versión de expresión Power Fx de Theme JSON y luego copie el valor del panel.

Guarde el tema como una variable global en una aplicación (siguiente sección).
Establecer el tema
La siguiente fórmula de Power Fx muestra un ejemplo de cómo establecer una variable global mediante el resultado de la aplicación Fluent UI Theme Designer. Todos los componentes de la aplicación pueden hacer referencia a esta variable.
- Colocque esta fórmula de Power Fx para ejecutar en la propiedad
OnStartde la aplicación. - Reemplace el valor entre los comentarios de
/* THEME OBJECT */con su propio objeto de tema del diseñador.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Tema de referencia de los componentes del Creator Kit
Un tema se puede pasar a la propiedad Theme de cada componente.
- Los componentes de Canvas deben hacer referencia a la variable
AppTheme. - Los componentes del código deben hacer referencia a la variable
AppThemeJson.
Tema de referencia de los componentes de Power Apps nativos
Cualquiera de los componentes principales de las aplicaciones de lienzo o las páginas personalizadas puede hacer referencia a elementos del objeto AppTheme (no puede tener formato Json). Estos controles deben hacer referencia a las propiedades palette deseadas y convertirse como un tipo de datos de Color usando la fórmula ColorValue().
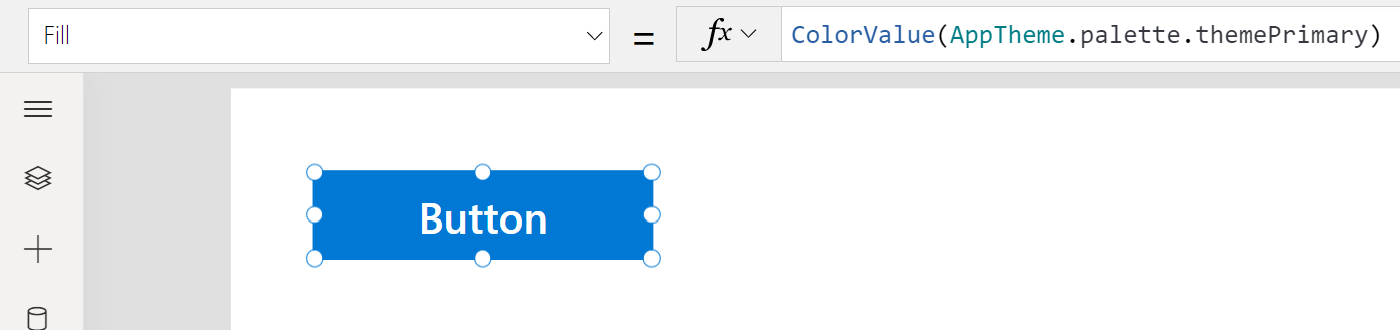
Ejemplo Button.Fill Power Fx Fórmula que hace referencia al color principal del tema:
ColorValue(AppTheme.palette.themePrimary)