PeoplePicker control (versión preliminar)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Un control utilizado para crear una experiencia de carga.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.

Importante
- Esta es una característica en versión preliminar.
- Las características en versión preliminar no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Descripción
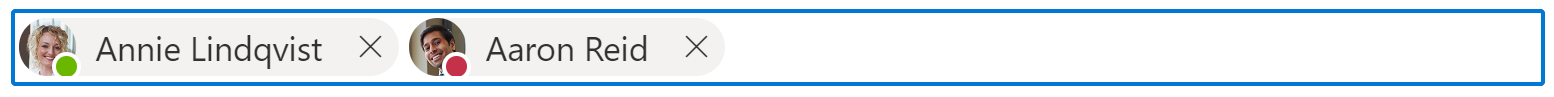
El selector de usuarios (PeoplePicker) se utiliza para seleccionar una o más entidades, como personas o grupos, de una lista. Hace que redactar un correo electrónico para alguien, o agregarlo a un grupo, sea fácil si no sabe su nombre completo o dirección de correo electrónico.
Este componente de código proporciona un envoltorio alrededor del control Fluent UI PeoplePicker para su uso en aplicaciones de lienzo y páginas personalizadas. Consulte la documentación del componente para conocer las mejores prácticas.
Propiedades importantes
| Property | Descripción |
|---|---|
Items |
La Persona preseleccionada (miembros) para aparecer en Peoplepicker |
Suggestions_Items |
Lista de miembros sugeridos para elegir. Este es una propiedad de conjunto de datos obligatoria |
PeoplePickerType |
Tipo de Peoplepicker que se usará. |
MaxPeople |
Número máximo de usuarios permitidos para la selección |
NoResultFoundMesage |
Mensaje que se mostrará si no se encuentran resultados basados en el texto de búsqueda especificado. |
MinimumSearchTermLength |
Se debe ingresar la longitud mínima de término de búsqueda antes de proporcionar las sugerencias. |
SearchTermToShortMessage |
Mensaje personalizado que se mostrará cuando el texto de búsqueda sea inferior a Longitud mínima del término de búsqueda. |
Error |
A resaltar el selector de personas en rojo para representar que tiene cierto error que requería validación. |
ShowSecondaryText |
Especifique Sí o no, dependiendo de si el texto secundario (por ejemplo, JobTitle) se mostrará o no. |
Items propiedades
| Property | Descripción |
|---|---|
PersonaName |
Nombre para mostrar de la persona. |
PersonaKey |
La clave identifica el artículo específico. La clave debe ser única. |
PersonaImgUrl |
URL o contenido Base64 de la imagen de la persona (imagen de perfil). |
PersonaRole |
Texto secundario, preferiblemente JobTitle de la persona |
PersonaPresence |
Opcional - Presencia de la persona a mostrar - no mostrará la presencia si no está definida. El valor debe ser uno de los siguientes: : away, blocked, busy, dnd, none, offline, online |
PersonaOOF |
Opcional: verdadero o falso, en función de si la persona está fuera de la oficina o no. |
Suggestions_Items propiedades
| Property | Descripción |
|---|---|
SuggestionName |
Nombre para mostrar de la persona. |
SuggestionKey |
La clave identifica el artículo específico. La clave debe ser única. |
SuggestionImgUrl |
URL o contenido Base64 de la imagen de la persona (imagen de perfil). |
SuggestionRole |
Texto secundario, preferiblemente JobTitle de la persona |
SuggestionPresence |
Opcional - Presencia de la persona a mostrar - no mostrará la presencia si no está definida. El valor debe ser uno de los siguientes: : away, blocked, busy, dnd, none, offline, online |
SuggestionOOF |
Opcional: verdadero o falso, en función de si la persona está fuera de la oficina o no. |
Propiedades adicionales
| Property | Descripción |
|---|---|
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. |
AccessibilityLabel |
aria-label para lectores de pantalla |
InputEvent |
Evento para enviar al control. Soporta SetFocus como un InputEvent. |
Ejemplos
PeoplePicker Admite otras fuentes desde donde se puede recuperar la colección de entrada. Los siguientes son ejemplos de cómo usar el componente PeoplePicker.
Conector Office 365 Users
Agregue el conector Office 365 Users como origen de datos.
Asigne lo siguiente fórmula Power Fx a la propiedad En búsqueda del control para crear una colección llamada
UserCollection.ClearCollect( UserCollection, AddColumns( Filter( Office365Users.SearchUser( { searchTerm: Self.SearchText, top: 500 } ), !(Mail in Self.SelectedPeople.PersonaKey) ), "SuggestionImgUrl", Substitute( JSON( Office365Users.UserPhotoV2(Id), JSONFormat.IncludeBinaryData ), """", "" ), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle, "SuggestionPresence", "away" ) )Establezca la propiedad
Suggestions_ItemsenUserCollection.Nota
La fórmula anterior incluye una solicitud consecutiva para obtener UserPhoto, lo que aumenta el tiempo de carga. Si no necesita fotos y desea disminuir el tiempo de búsqueda, use la siguiente fórmula en la propiedad
Suggestions_Itemsdel control en lugar deUserCollection:AddColumns( Office365Users.SearchUser({ searchTerm: Self.SearchText, top: 500 }), "SuggestionKey", Mail, "SuggestionName", DisplayName, "SuggestionRole", JobTitle )
En este punto, el control está funcionando y los miembros seleccionados se pueden obtener de la propiedad SelectedPeople.
PeoplePicker1.SelectedPeople
Con tablas de Dataverse: Usuarios de Microsoft Entra o Usuarios
Configure la propiedad
Suggestions_Itemsespecificando el siguiente fragmento de código.Agregue usuarios o usuarios específicos (usando el código a continuación) de la tabla a la colección de elementos (en la propiedad
Suggestions_Items) dePeoplePicker.-
AAD UsersmesaSearch('AAD Users', Self.SearchText,"displayname" ,"mail")-
UsersmesaSearch('Users', Self.SearchText,"fullname","internalemailaddress")Asigne las columnas según sus necesidades usando AddColumns(). A continuación se muestra un ejemplo de asignación de propiedad de columna:
Nombre de la propiedad Columna de tabla AADUser Columna de tabla de usuario SuggestionKey "mail" "internalemailaddress" SuggestionName "displayname" "fullname" SuggestionRole "jobtitle" "jobtitle"
En este punto, el selector de personas debería estar funcionando y los miembros seleccionados se pueden obtener de la Propiedad de personas seleccionadas.
PeoplePicker1.SelectedPeople
Limitaciones
Este componente de lienzo solo se puede usar en aplicaciones de lienzo y páginas personalizadas.