Dialog control (experimental)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Un control utilizado para agrupar contenido.

Importante
- Esta es una característica experimental.
- Las características experimentales no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Descripción
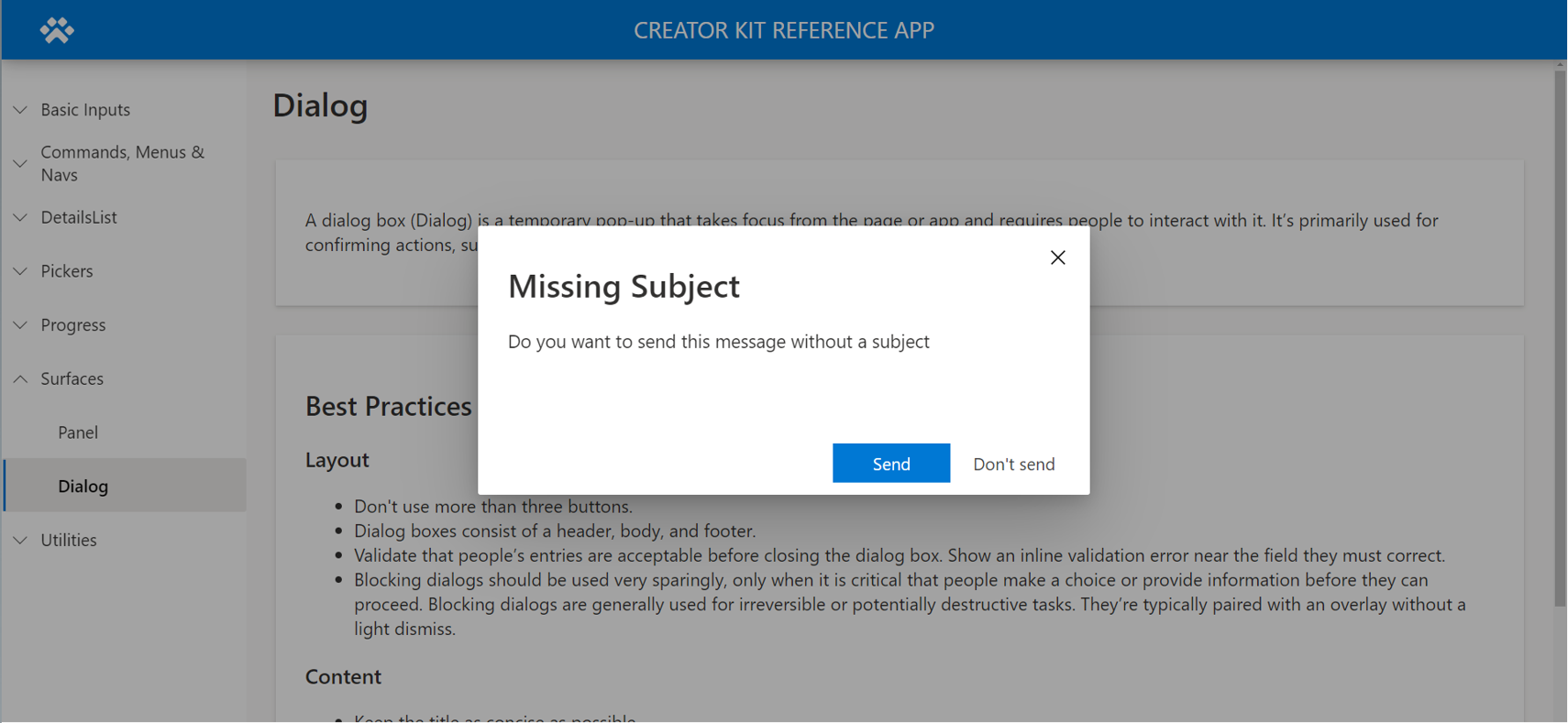
Un cuadro de diálogo (diálogo) es una ventana emergente temporal que quita el foco de la página o aplicación para interactuar con el usuario. Se utiliza principalmente para confirmar acciones, como eliminar un archivo o pedir a las personas que elijan.
Este componente de lienzo imita el estilo y el comportamiento del control de diálogo de Fluent UI. Consulte la documentación para conocer las mejores prácticas.
Ver el componente en el repositorio de GitHub de Creator Kit.
Propiedades
Propiedades importantes
| Property | Descripción |
|---|---|
Buttons |
Un conjunto de datos que define los botones (vea las propiedades a continuación) |
Title |
Texto que aparece en la sección del título |
OverlayColor |
Color que aparece en el área superpuesta |
DialogWidth |
El ancho del cuadro de diálogo (que no debe confundirse con el ancho del control, que debe abarcar el ancho de la aplicación) |
DialogHeight |
La altura del cuadro de diálogo (que no debe confundirse con la altura del control, que debe abarcar la altura de la aplicación). |
SubTitle |
Texto mostrado bajo el título |
Buttons propiedades
| Property | Descripción |
|---|---|
Label |
La etiqueta que aparece en el botón. |
ButtonType |
Enumeración que determina el estilo del botón. Elegir entre las versiones Standard y Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propiedades de estilo
| Property | Descripción |
|---|---|
Theme |
Objeto Theme. Para obtener ayuda sobre cómo configurarlo vea Tematización. |
Para formatear, consulte la guía en la sección de contenido del panel Formato de Panel.
Propiedades de evento
| Property | Descripción |
|---|---|
OnCloseSelect |
Expresión de acción que se ejecuta cuando se selecciona el botón de cerrar. |
OnButtonSelect |
Expresión de acción que se ejecuta cuando se selecciona uno de los botones de acción. |
Behavior
Configurar la visibilidad del diálogo
Haga que el propio control Dialog (o la superficie en la que se encuentra) quede visible cuando una variable de tipo booleano (verdadero/falso) cambia a verdadero, y asigne esa variable a la propiedad de visibilidad del cuadro de diálogo. Una vez que se muestra el cuadro de diálogo, puede ocultarlo actualizando la variable en la propiedad de reinicio, que se activa cuando se selecciona el icono de cierre.
Lo siguiente muestra la fórmula Power Fx para abrir el cuadro de diálogo en una fórmula de acción de otro componente en algún lugar de la aplicación (por ejemplo, la propiedad OnSelect de un botón):
UpdateContext({ showHideDialog: true })
La siguiente fórmula Power Fx para cerrar el cuadro de diálogo en la propiedad OnCloseSelect del cuadro de diálogo:
UpdateContext({ showHideDialog: false })
Asigne la variable a la propiedad Visible del diálogo:
showHideDialog
Configure acciones de botones
En la propiedad OnButtonSelect del diálogo, suministre acciones en una condición If() o Switch() basada en el valor de texto Self.SelectedButton.Label para definir la acción. Dependiendo de la acción, podría tener sentido cerrar también el cuadro de diálogo después de que se complete la acción.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Limitaciones
Este componente de lienzo solo se puede usar en aplicaciones de lienzo y páginas personalizadas.