Panel control (experimental)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
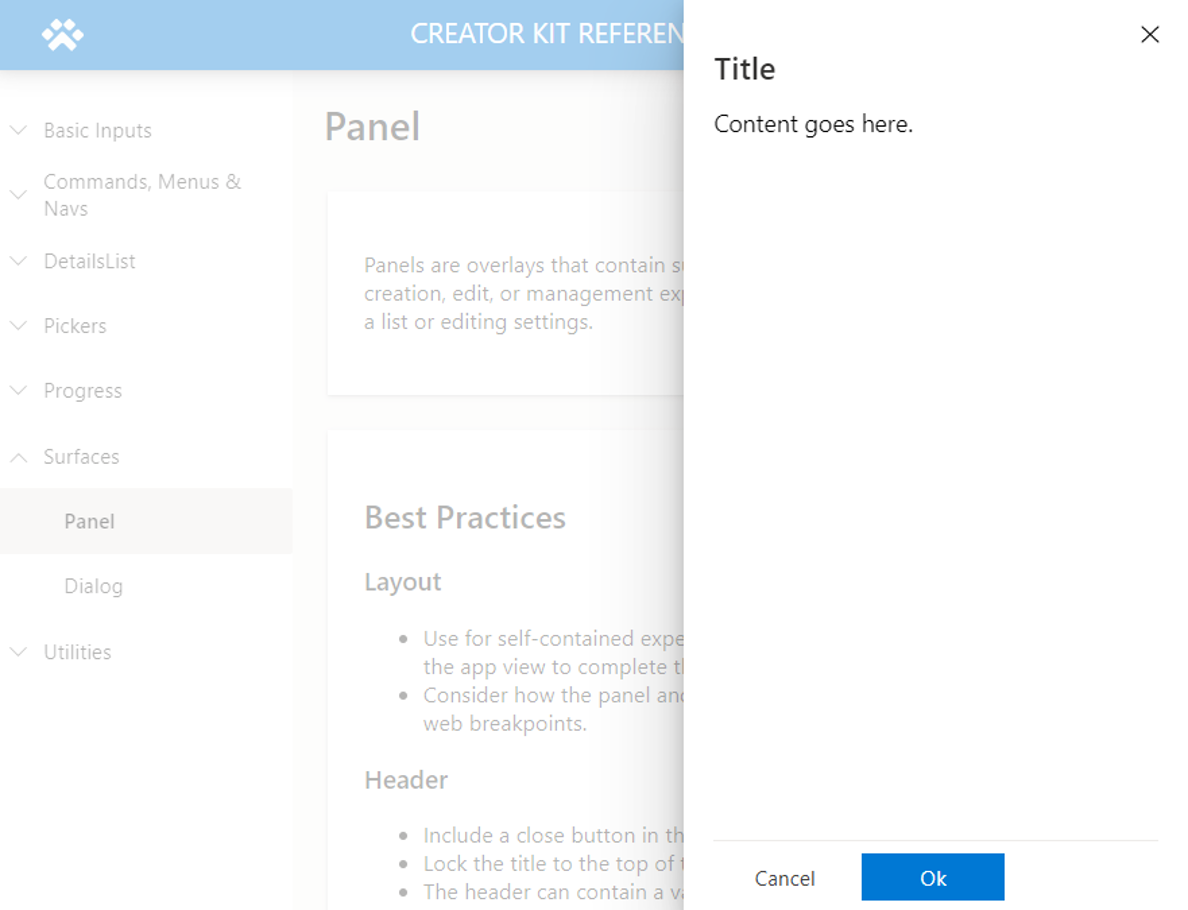
Un control utilizado para agrupar contenido.

Importante
- Esta es una característica experimental.
- Las características experimentales no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Descripción
Los paneles son superposiciones que contienen contenido complementario y se utilizan para experiencias complejas de creación, edición o administración, por ejemplo, ver detalles sobre un elemento en una lista o editar configuraciones.
Este componente de lienzo imita el estilo y el comportamiento del control de panel de Fluent UI.
Propiedades
Propiedades importantes
| Property | Description |
|---|---|
Buttons |
Un conjunto de datos que define los botones. |
Title |
Texto que aparece en la sección del título. |
Subtitle |
Opcional. Texto mostrado bajo el título. |
DialogWidth |
Ancho del panel. |
ContentX |
La coordenada X del área de contenido. |
ContentY |
La coordenada Y del área de contenido. |
ContentWidth |
El ancho del área de contenido del panel. |
ContentHeight |
El alto del área de contenido del panel. |
Buttons propiedades
| Property | Descripción |
|---|---|
Label |
La etiqueta que aparece en el botón |
ButtonType |
Enumeración que determina el estilo del botón. Elegir entre las versiones Standard y Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propiedades de estilo
| Property | Descripción |
|---|---|
Overlay Color |
Color que aparece en el área superpuesta. |
DialogWidth |
El ancho del panel (que no debe confundirse con el ancho del control, que debe abarcar el ancho de la aplicación). |
Position of the panel |
Proporcione el valor del texto Right o Left para indicar en qué lado de la pantalla se debe representar el panel. |
Theme |
Objeto Theme. Si deja esto en blanco, aparecerá el tema predeterminado de Power Apps. Para obtener ayuda sobre cómo configurarlo vea Tematización. |
Propiedades de evento
| Property | Descripción |
|---|---|
OnCloseSelect |
Expresión de acción que se ejecuta cuando se selecciona el botón de cerrar. |
OnButtonSelect |
Expresión de acción que se ejecuta cuando se selecciona uno de los botones de acción. |
Behavior
Configurar la visibilidad del panel
La visibilidad del Panel se puede alternar con una variable de tipo booleano (verdadero/falso).
Use la siguiente fórmula de Power Fx para mostrar el cuadro de diálogo (p. ej. la propiedad
OnSelectde un control de botón):UpdateContext({ showHideDialog: true })Asigne los siguientes valores al
Panel:Property valor OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configure acciones de botones
En la propiedad OnButtonSelect del panel, suministre acciones en una condición If() o Switch() basada en el valor de texto Self.SelectedButton.Label para definir la acción. Dependiendo de la acción, es común ocultar el Panel después de que se complete la acción.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formato de contenido del panel
Asociar un contenedor con las propiedades de contenido del Panel para colocar el contenido en la región adecuada de la pantalla. Asegúrese de asociar la visibilidad del contenido con el Panel.
Pasos para dar formato al contenido de un panel:
Añadir el
Panel(nombre de ejemplo:cmp_panel)Agregar un contenedor (nombre de ejemplo:
c_panelContent)Modificar las siguientes propiedades de
c_panelContent:Property valor Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limitaciones
Este componente de lienzo solo se puede usar en aplicaciones de lienzo y páginas personalizadas.