Editar encabezado de sitio
Edite el encabezado del sitio para aplicar su marca a su sitio de Power Pages. Usted puede:
- Actualice el título del sitio y agregue el logotipo de la organización.
- Proporcione texto alternativo para las imágenes del logotipo.
- Cambie los colores y las fuentes.
- Obtenga una vista previa del diseño dinámico de su sitio.
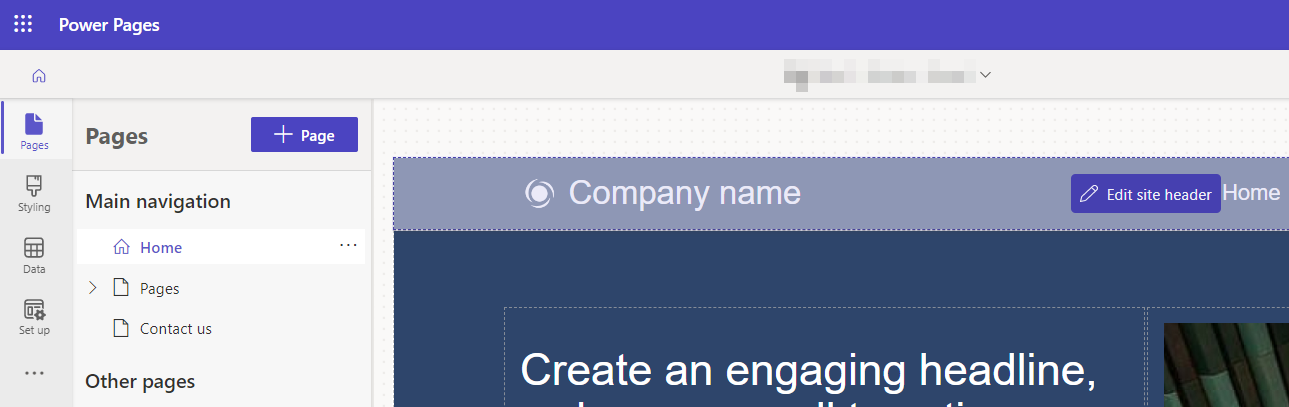
En el espacio de trabajo Páginas, pase el cursor sobre el componente de encabezado y seleccione Editar encabezado del sitio. Las opciones de edición aparecen en una ventana, en el espacio de trabajo Páginas.

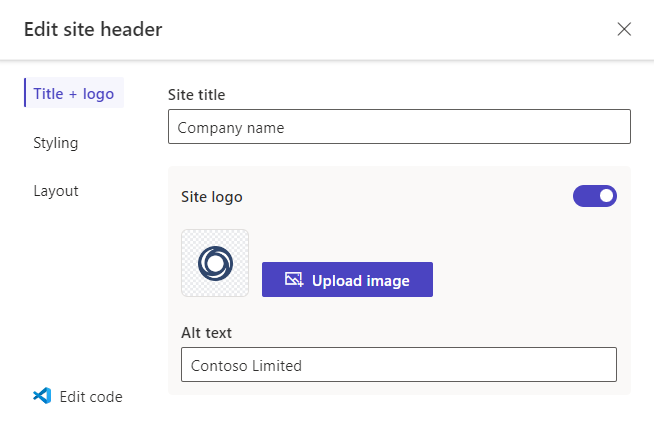
Título y logotipo
Cambie el título del sitio y cambie o elimine el logotipo en la sección Título + logotipo de la ventana de edición del encabezado. También puede personalizarlos usando el código Liquid.

- Introduzca el título del sitio en el cuadro de debajo de Título del sitio.
- Para usar un logotipo diferente, seleccione Subir imagen y siga las indicaciones para seleccionar un archivo de imagen.
- Introduzca el texto alternativo para la imagen del logotipo en el cuadro de Texto alternativo.
- Para eliminar el logotipo del encabezado por completo, desactive la opción Logotipo del sitio .
Personalizar el título y el logotipo usando Liquid
El encabezado consta de tres fragmentos de contenido, que utilizan el lenguaje de marcado Liquid.
| Fragmento de contenido | Sintaxis Liquid |
|---|---|
| Nombre del sitio | {{ snippets['Site name'] }} |
| Dirección URL del logotipo | {{ snippets['Logo URL'] }} |
| Texto alternativo de logotipo | {{ snippets['Logo alt text'] }} |
Si el título y el logotipo se modifican en el código, esos cambios anularán cualquier cambio que realice en la ventana de edición del encabezado. Cuando estos cambios impiden sus ediciones, aparece el siguiente mensaje: Your updates may not show on the site because of customizations to the code made by someone in your org.
Modifique el encabezado en la aplicación Administración de portal para que el código del encabezado coincida con sus cambios en la ventana de edición del encabezado.
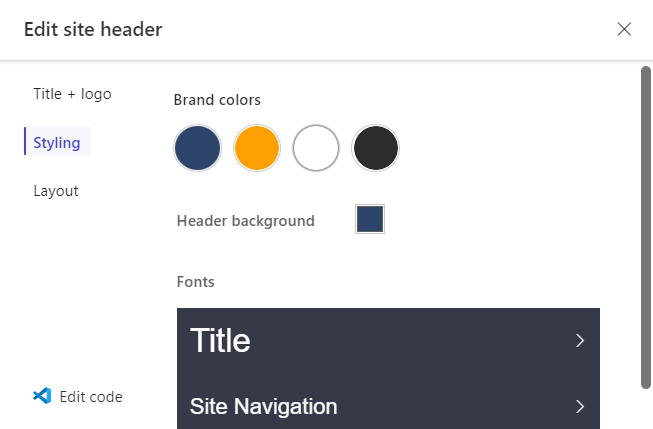
Estilos
Cambie el estilo del encabezado en la sección Estilo de la ventana de edición del encabezado.
Propina
También puedes personalizar el estilo de tu encabezado editando los archivos CSS del sitio.
Colores de marca

- Seleccione los círculos en Colores de marca para cambiar los colores que usa el encabezado del sitio.
- Seleccione el cuadrado de la derecha de Fondo del encabezado para cambiar el color del fondo del encabezado.
- Seleccione > a la derecha de Título y Navegación del sitio para cambiar las características de tipo de el título del sitio y los elementos de navegación.
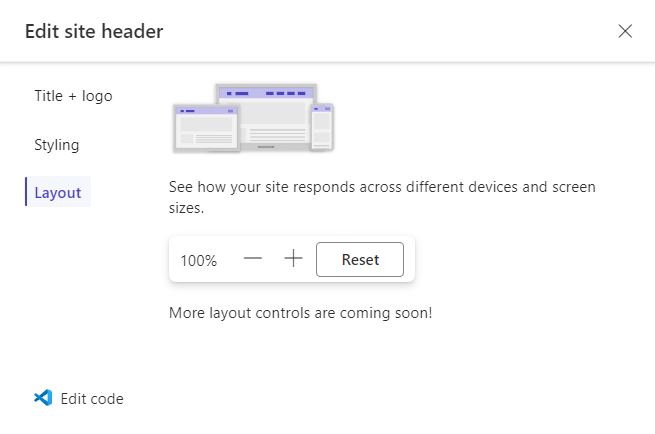
Diseño
Obtenga una vista previa del diseño dinámico del sitio en la sección Diseño de la ventana de edición del encabezado.

- Utilice los controles + y - para modificar el tamaño de visualización.
Consulte también
Agregar texto
Botón Agregar
Agregar imagen
Agregar vídeo
Agregar espaciador
Agregar Power BI
Agregar lista
Agregar formulario
Agregar iFrame
Agregar un formulario de varios pasos
Editar el código con Visual Studio Code para la web
Estructurar el mapa del sitio