Personalizar el copiloto
Cuando crea un copiloto para un sitio web, el copiloto utiliza el contenido del sitio de alojamiento para generar respuestas. Microsoft Dataverse indexa el contenido del sitio y las tablas configuradas y Copilot Studio resume el contenido y las tablas indizadas para generar respuestas.
Los usuarios autenticados del sitio reciben respuestas personalizadas y resumidas que están alineadas con sus roles web. Para mejorar el modelo de contenido para los usuarios autenticados del sitio, refine los datos siguiendo estos pasos:
En Power Pages, vaya a Configurar espacio de trabajo.
En Copilot, seleccione Agregar copiloto.
En Refinar sus datos, seleccione Realizar cambios.
Seleccione Elegir el control de búsqueda de tablas para seleccionar o desactivar la selección de tablas.
- Puede seleccionar varias tablas en esta sección. Asegúrese de que todas las tablas que seleccione se utilicen en el sitio.
- En las páginas posteriores, especifique la página donde se utiliza la tabla para generar la URL de la cita.
Seleccione Siguiente.
En Elegir tablas, seleccione la tabla que contiene las columnas y el vínculo de la página que desea seleccionar. Una tabla solo aparece si tiene al menos una columna de varias líneas.
Puede seleccionar una única tabla a la vez.
En Agregar vínculo a la página, seleccione la página en la que se usa la tabla.
Nota
- Asegúrese de seleccionar la página correcta. De lo contrario, el bot proporciona una URL de cita incorrecta para las respuestas.
- La página debe usar
idcomo el parámetro de la cadena de consulta. Si utiliza cualquier otro nombre de parámetro, la URL de la cita no funciona correctamente.
En Elegir columnas, seleccione la lista de columnas que se utilizan en la página. Solo las columnas que tienen texto de varias líneas están disponibles para su selección.
Seleccione Siguiente y revise su selección.
Seleccione Guardar para enviar los cambios.
Personalizar la apariencia del copiloto
Puede personalizar el estilo del copiloto anulando las clases predeterminadas de la hoja de estilo en cascada (CSS). Para ello, agregue un elemento style a la plantilla de encabezado y anule los valores siguiendo estos pasos:
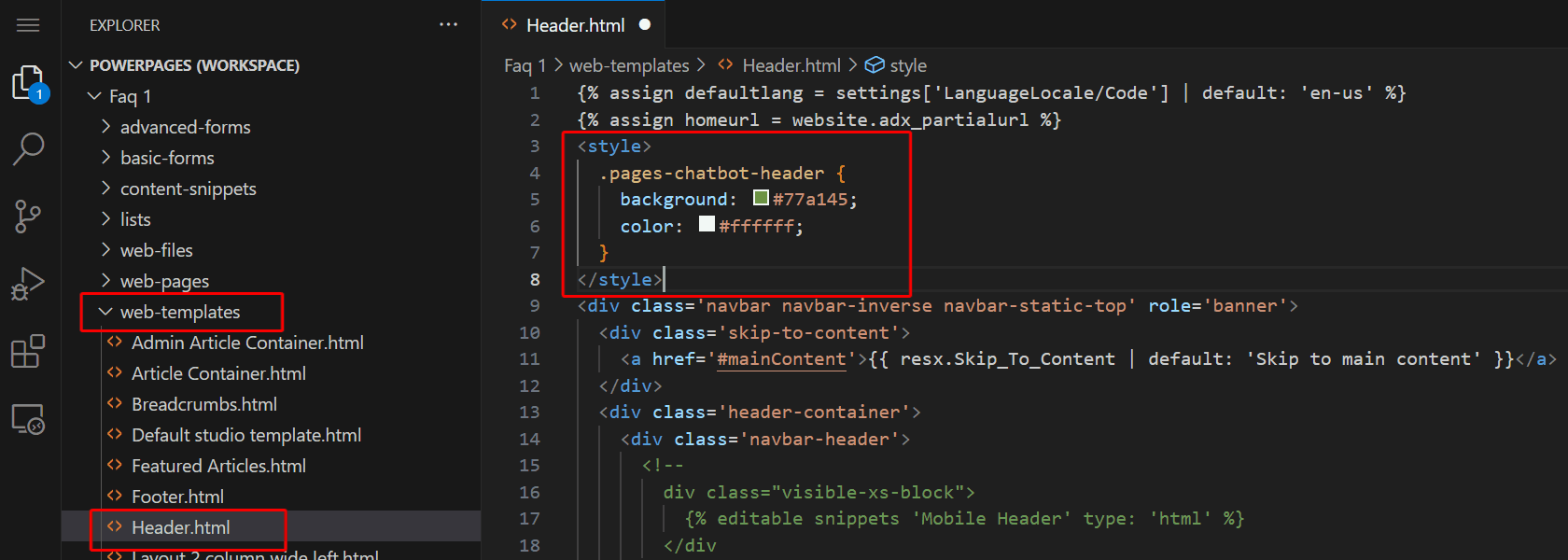
Vaya al editor de código del sitio.
En la navegación del Explorador, expanda la carpeta web-templates.
Abra Header.html.
Agregue su elemento
style/script.
Anule los estilos apropiados.
Widget de Copilot
Icono contraído de Copilot:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Información sobre herramientas:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Icono de imagen:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Nota
- Reemplace
<image URL>por la URL de origen de la imagen real. Haga referencia a una ruta de acceso externa o cargue una imagen en la tabla de Archivo Web y use su dirección URL.
Elementos de Copilot
Los ejemplos de CSS de esta sección muestran cómo personalizar cada uno de los elementos numerados del bot de chat en la siguiente captura de pantalla.
1. Encabezado
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Alto y ancho
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Ventana de Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Burbuja del copiloto
Color de fondo:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Color de texto:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Burbuja del usuario
Color de fondo:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Color de texto:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Vínculos de referencia
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Mensaje de privacidad
Color de fondo:
.pva-privacy-message {
background: #797d81;
}
Color de texto:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}