Abrir páginas personalizadas como cuadros de diálogo y usar flujos en la nube
Este ejemplo demuestra cómo puede crear páginas personalizadas simples que se abren como cuadros de diálogo cuando se hace clic en un comando. También puede llamar a un flujo de nube desde el cuadro de diálogo de la página personalizada.
Requisitos previos
- Agregue una página personalizada a su aplicación basada en modelos
- Opcionalmente Gatillo a flujo de nube de la página personalizada
Crear un comando
Primero, deberá determinar la tabla y la ubicación de la barra de comandos para colocar el comando.
Abra el diseñador de aplicaciones y luego agregue la tabla deseada a su aplicación basada en modelos. Más información: Creación de su primera aplicación controlada por modelos
Publica la aplicación.
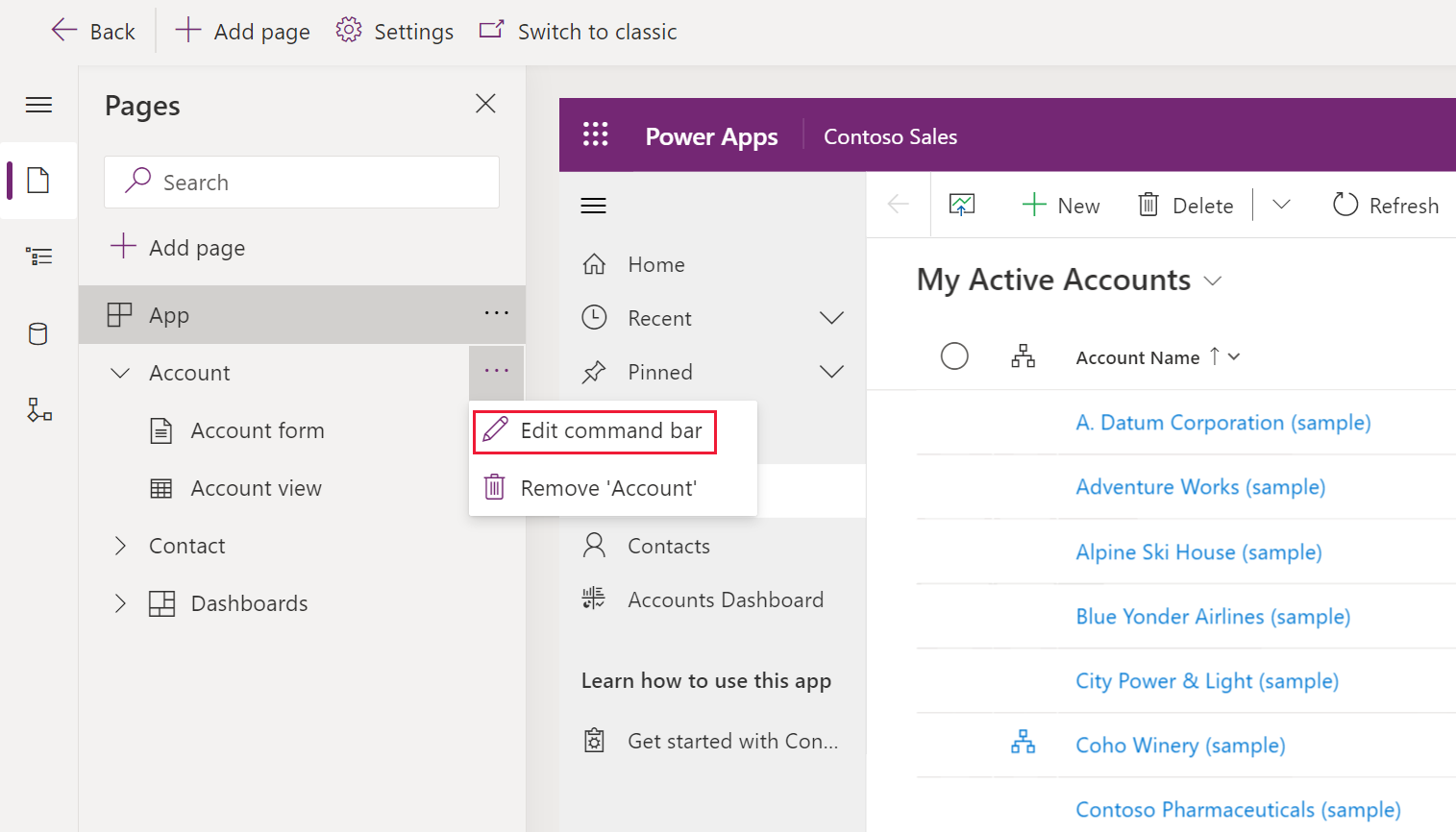
Seleccionar la tabla deseada del área Páginas en el diseñador de aplicaciones.
Seleccionar ... (puntos suspensivos), y luego Seleccionar Editar barra de comandos.

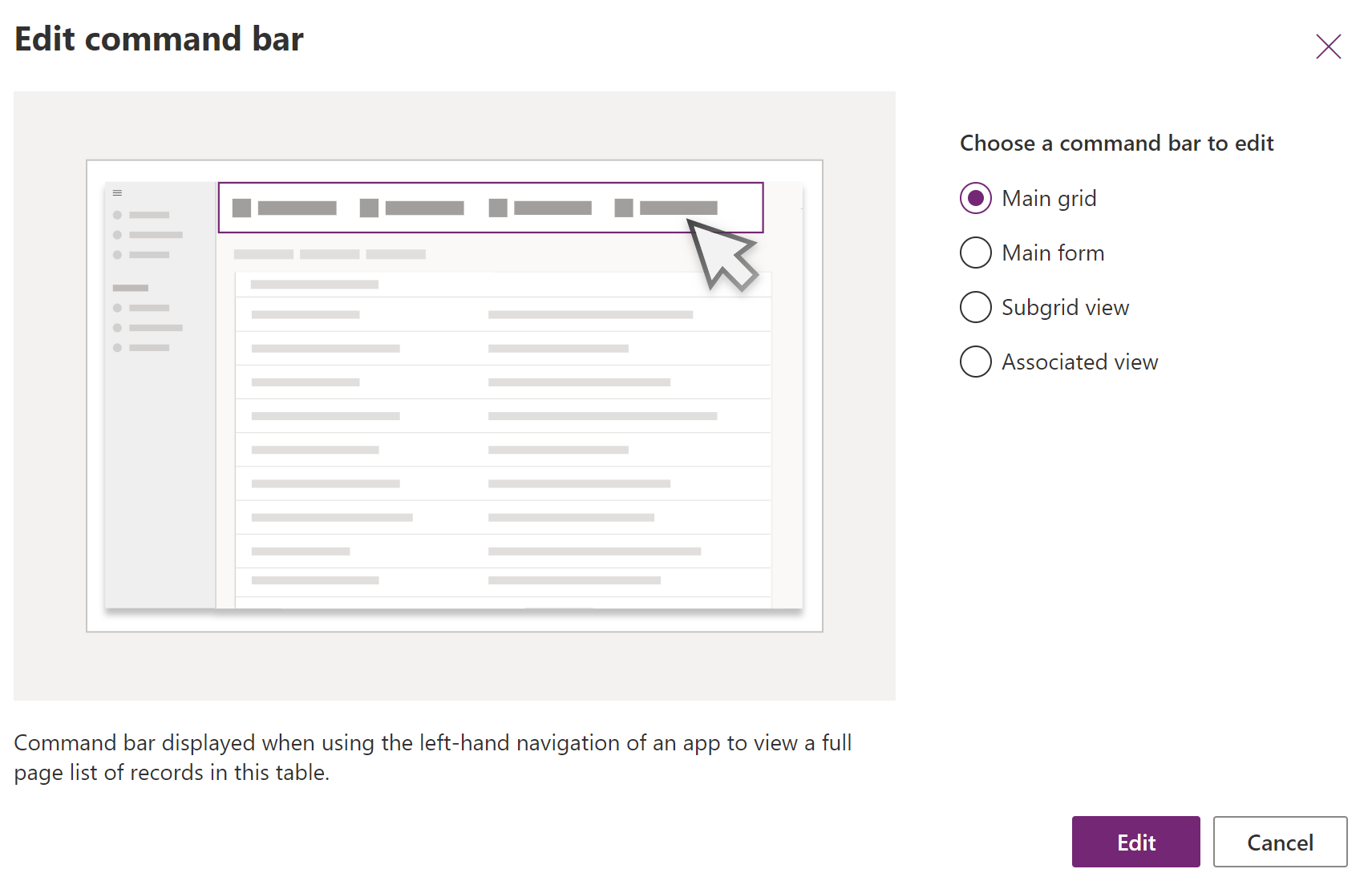
Seleccione la ubicación de la barra de comandos que desee y luego seleccione Editar. Más información: Ubicaciones de la barra de comandos

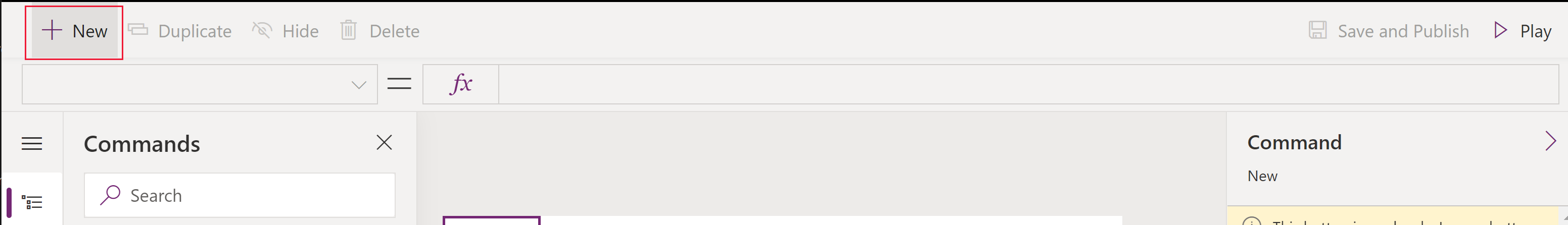
Seleccionar + Nuevo en la barra de comandos del diseñador de comandos y luego ingrese las propiedades del comando: Más información:
- Crea un recurso web JavaScript para tu comando.
- Para otras propiedades, consulte Crear un nuevo comando.

Cree un recurso web JavaScript para su comando
Nota
Actualmente, esta personalización de comando solo es compatible con JavaScript. Actualmente, no se admite Power Fx.
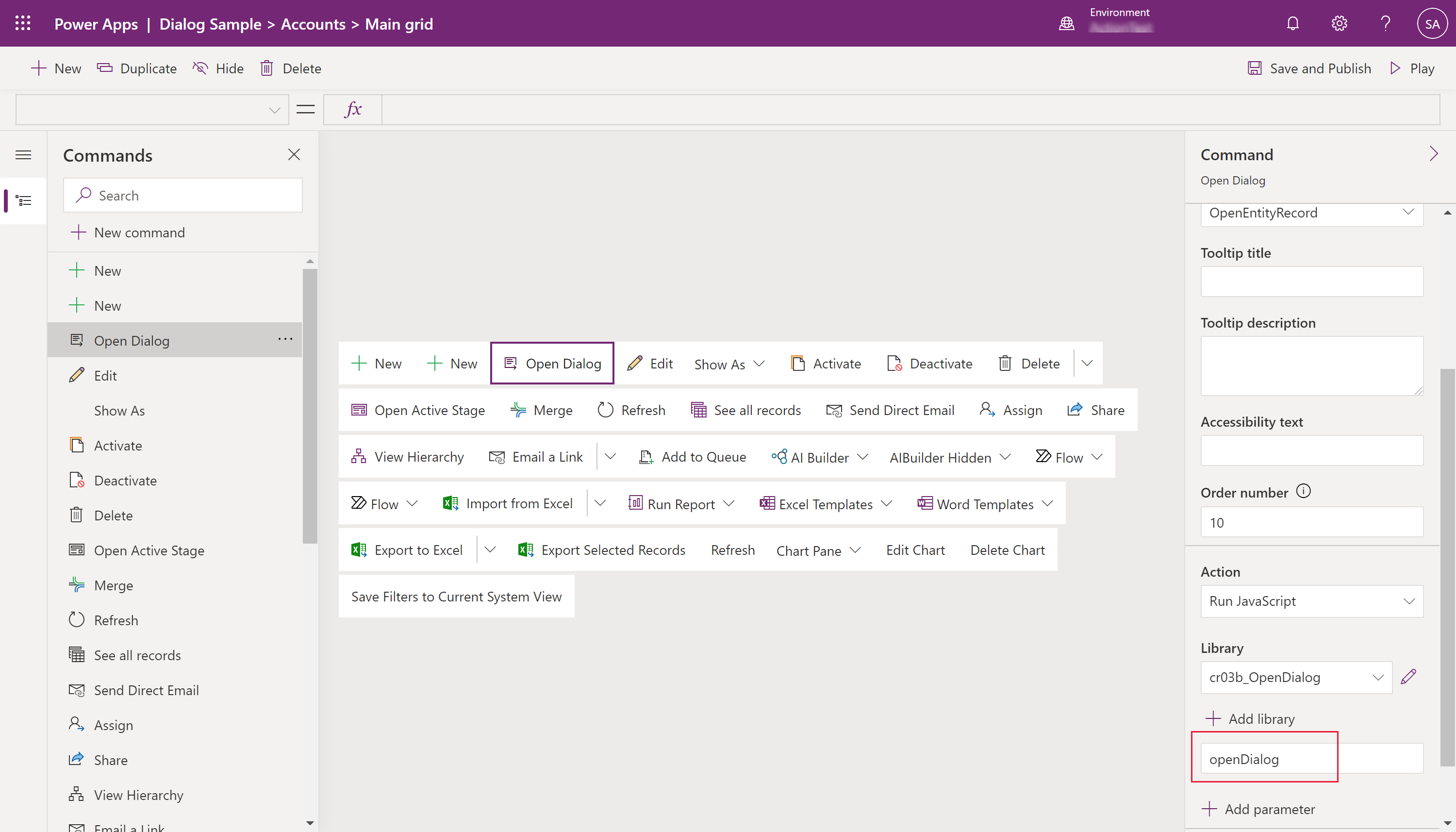
- Para las propiedades del comando Acción, Seleccionar Run JavaScript.
- Seleccionar + Agregar biblioteca
- Seleccionar Nuevo para crear un nuevo recurso web JavaScript.
- En el recurso web: Nueva ventana del navegador, ingrese un Nombre y, opcionalmente, un nombre nombre y Descripción.
- Para el tipo , SeleccionarScript (JScript) .
- Seleccionar Editor de texto.
- Pegue en su JavaScript. Por ejemplo, dependiendo del tipo de diálogo que desee utilizar, copie y pegue un ejemplo de la referencia de la API de Navigate .
- Seleccionar Guardar y luego Seleccionar Publicar para guardar y publicar el recurso web.
- Cierre la pestaña de la ventana del navegador para volver al diseñador de comandos.
Llame al JavaScript desde su comando
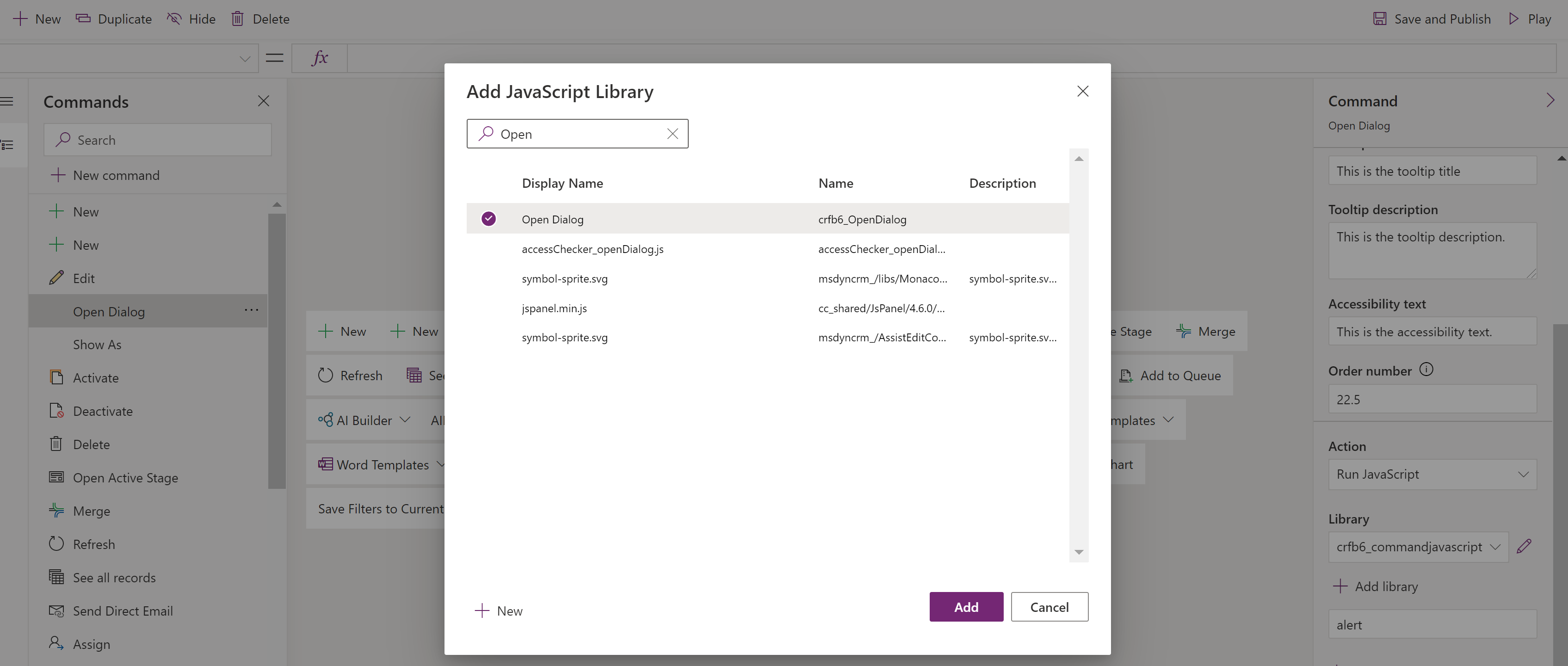
En el cuadro de diálogo Agregar biblioteca JavaScript , Seleccionar la biblioteca que creó en los pasos anteriores y luego Seleccionar Agregar.
Propina
Si no puede encontrar el recurso web, ingrese el nombre en el cuadro Buscar .

En el panel de propiedades de Comando , ingrese el nombre de la JavaScript Función. En este ejemplo, se ingresa openDialog .

Opcionalmente, cambie la lógica de Visibilidad .
Seleccione Guardar y publicar.
Consultar también
Diseñe una página personalizada para su aplicación basada en modelos
Navegar a una página personalizada usando la API del cliente