Navegar hacia y desde una página personalizada con la API de cliente
Este artículo proporciona ejemplos de cómo navegar desde una página de aplicación basada en modelo a una página personalizada utilizando la API de cliente.
Este artículo describe los pasos para usar la API de cliente para abrir una página personalizada como página completa, cuadro de diálogo o panel. Proporciona ejemplos de personalizado como valor pageType en navigateTo (referencia de la API del cliente).
Importante
Las páginas personalizadas son una nueva característica con cambios significativos en el producto y actualmente tienen una serie de limitaciones conocidas descritas en Problemas conocidos de la página personalizada.
Navegar hacia y desde una página de modelo a una página personalizada
Búsqueda del nombre lógico
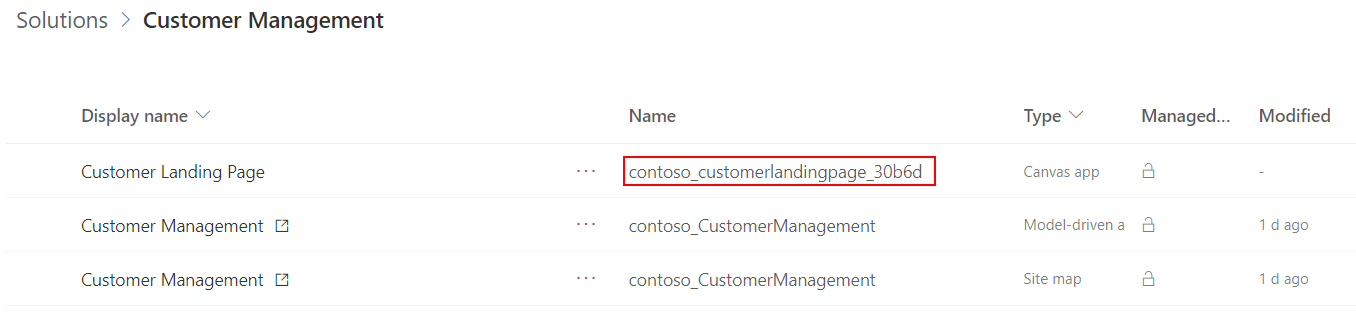
Cada uno de los siguientes ejemplos de API de cliente toma el nombre lógico de la página personalizada como parámetro obligatorio. El nombre lógico es el valor de la página Nombre en el explorador de soluciones.
Abrir como página completa en línea sin contexto
Dentro de un controlador de eventos de la API de cliente de la aplicación basada en modelo, llame al siguiente código y actualice el parámetro name para que sea el nombre lógico de la página.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
Abrir como página completa en línea con contexto de registro
Este ejemplo usa el parámetro recordId dentro de la función Navegar a para proporcionar la página personalizada con el registro a utilizar.
// Inline Page
var pageInput = {
pageType: "custom",
name: "<logical name of the custom page>",
entityName: "<logical name of the table>",
recordId: "<record id>",
};
var navigationOptions = {
target: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when page opens
}
).catch(
function (error) {
// Handle error
}
);
La función Param en la página personalizada recupera el valor y usa la función Lookup para recuperar el registro.
App.OnStart=Set(RecordItem,
If(IsBlank(Param("recordId")),
First(<entity>),
LookUp(<entity>, <entityIdField> = GUID(Param("recordId"))))
)
Importante
El parámetro recordId debe ser un GUID porque actualiza la URL y el inicio de una aplicación desde la URL validará la recordId es un GUID.
Abrir como diálogo centrado
Dentro de un controlador de eventos de la API de cliente de la aplicación basada en modelo, llame al siguiente código y actualice el parámetro name para que sea el nombre lógico de la página personalizada. Este modo admite los parámetros de dimensionamiento similares a los Diálogos de formulario principal.
// Centered Dialog
var pageInput = {
pageType: "custom",
name: "<logical custom page name>",
};
var navigationOptions = {
target: 2,
position: 1,
width: {value: 50, unit:"%"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Abrir como diálogo lateral
Dentro de un controlador de eventos de la API de cliente de la aplicación basada en modelo, llame al siguiente código y actualice el parámetro name para que sea el nombre lógico de la página personalizada.
// Side Dialog
var pageInput = {
pageType: "custom",
name: "<logical page name>",
};
var navigationOptions = {
target: 2,
position: 2,
width: {value: 500, unit: "px"},
title: "<dialog title>"
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions)
.then(
function () {
// Called when the dialog closes
}
).catch(
function (error) {
// Handle error
}
);
Abrir desde un enlace de campo primario de cuadrícula como página completa con id. de registro
Este ejemplo usa el parámetro recordId dentro de la función navigateTo para proporcionar la página personalizada con el registro a utilizar. La función Param en la página personalizada recupera el valor y usa la función Lookup para recuperar el registro.
Un ejemplo más completo de esto se puede encontrar en Anular el comportamiento predeterminado de apertura de las filas de datos en una cuadrícula enlazada a una entidad.
Crea un recurso web de tipo JScript y actualiza el parámetro name para que sea el nombre de la página lógica. Añada el código siguiente al recurso web.
function run(selectedItems) { let selectedItem = selectedItems[0]; if (selectedItem) { let pageInput = { pageType: "custom", name: "<logical page name>", entityName: selectedItem.TypeName, recordId: selectedItem.Id, }; let navigationOptions = { target: 1 }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Handle success } ).catch( function (error) { // Handle error } ); } }Personalice la cinta de tablas CommandDefinition para OpenRecordItem para llamar a la función anterior e incluir el CrmParameter con el valor SelectedControlSelectedItemReferences.
<CommandDefinition Id="Mscrm.OpenRecordItem"> <Actions> <JavaScriptFunction FunctionName="run" Library="$webresource:cr62c_OpenCustomPage"> <CrmParameter Value="SelectedControlSelectedItemReferences" /> </JavaScriptFunction> </Actions> </CommandDefinition>En la página personalizada, anule la propiedad Aplicación OnStart para usar la función
Parampara obtener elrecordIdy registro de búsqueda.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Nota
Después de cambiar la propiedad
OnStart, necesitará ejecutarOnStartdesde el menú contextual de la aplicación. Esta función se ejecuta una sola vez en una sesión.Luego, la página personalizada puede usar el parámetro RecordItem como registro. A continuación se muestra un ejemplo de cómo usarlo en un EditForm.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Abrir desde un registro seleccionado en una cuadrícula editable como un cuadro de diálogo centrado con id. de registro
La cuadrícula editable se puede utilizar a fin de activar el evento OnRecordSelect para escenarios en los que se desea que se realice una acción al seleccionar un registro concreto de una vista. Este ejemplo usa el parámetro recordId dentro de la función navigateTo para proporcionar la página personalizada con el registro a utilizar. El id. de registro se obtiene mediante el método getId del objeto GridEntity. La función Param de la página personalizada recupera el valor y utiliza la función Lookup para recuperar el registro.
Habilitar el control cuadrícula editable en la tabla.
Crea un recurso web de tipo JScript y actualiza el parámetro name para que sea el nombre de la página lógica. Añada el código siguiente al recurso web.
function RunOnSelected(executionContext) { // Retrieves the record selected in the editable grid var selectedRecord = executionContext.getFormContext().data.entity; var Id = selectedRecord.getId().replace(/[{}]/g, ""); // Centered Dialog var pageInput = { pageType: "custom", name: "<logical page name>", recordId: Id, }; var navigationOptions = { target: 2, position: 1, width: { value: 50, unit: "%" }, title: "<dialog title>" }; Xrm.Navigation.navigateTo(pageInput, navigationOptions) .then( function () { // Called when the dialog closes } ).catch( function (error) { // Handle error } ); }En la página personalizada, anule la propiedad Aplicación OnStart para usar la función
Parampara obtener elrecordIdy registro de búsqueda.App.OnStart=Set(RecordItem, If(IsBlank(Param("recordId")), First(<entity>), LookUp(<entity>, <entityIdField> = GUID(Param("recordId")))) )Nota
Después de cambiar la propiedad
OnStart, necesitará ejecutarOnStartdesde el menú contextual de la aplicación. Esta función se ejecuta una sola vez en una sesión.Luego, la página personalizada puede usar el parámetro RecordItem como registro. A continuación se muestra cómo usarlo en un EditForm.
EditForm.Datasource=<datasource name> EditForm.Item=RecordItem
Artículos relacionados
Información general sobre páginas personalizadas de aplicación basada en modelo
Agregar una página personalizada a su aplicación basada en modelo
navigateTo (referencia de la API de cliente)