Personalizar formularios
Los formularios ofrecen la interfaz de usuario (UI) que los usuarios usan para crear, ver, o editar registros de la tabla. Use el diseñador de formulario en las herramientas de personalización para crear y modificar formularios. Más información: Crear y diseñar formularios para obtener información acerca de las tareas relacionadas con el trabajo con formularios en la aplicación.
Este tema le confiere la información necesaria para crear o editar formularios mediante programación.
Definiciones de formulario de acceso
Los formularios se almacenan en la tabla SystemForm junto con paneles y visualizaciones. Hay dos formas para inspeccionar las definiciones de formularios para una tabla:
Incluya la tabla en una solución no administrada y exporte la solución.
Consultar la tabla
SystemForm
Ver FormXML desde una tabla exportada
Sólo las definiciones de los formularios de tabla del sistema que se hayan personalizado se incluyen en la solución administrada exportada. Para ver la definición de un formulario del sistema, debe cambiarlo de alguna forma, o crear un nuevo formulario guardando el formulario existente con un nuevo nombre.
Tras exportar la solución, extraiga el contenido y vea el archivo customizations.xml. Encontrará la definición de los formularios en ImportExportXml>Entities>Entity>FormXml.
En el nodo de <FormXml>, verá que cada tipo de formulario se agrupa en un elemento de <forms> con el parámetro type especificando el tipo de formulario.
Propiedades del formulario
La siguiente tabla describe atributos clave de las columnas de tabla SystemForm y los datos correspondientes incluidos en los elementos XML exportados con la solución.
| Propiedad de SystemForm | Elemento de FormXML | Descripción |
|---|---|---|
AncestorFormId |
<ancestor> |
Identificador único del formulario primario. Esto se establece cuando se crea un nuevo formulario mediante Guardar como para un formulario existente o mediante el SDK para la clase CopySystemFormRequest de .NET o la acción CopySystemForm de la API web. |
CanBeDeleted |
<CanBeDeleted> |
Información que especifica si se puede eliminar este componente. Esta propiedad administrada se aplica únicamente si el formulario se creó con la importación de una solución administrada. |
Description |
<Descriptions> |
Description es una cadena y <Descriptions> contiene las etiquetas localizadas para la descripción del formulario.Las etiquetas localizadas se pueden recuperar mediante RetrieveLocLabelsRequest. |
FormActivationState |
<FormActivationState> |
Especifica el estado del formulario. Solo los formularios de tipo "principal" se pueden desactivar. Valores válidos: -0: Inactive-1: Active |
FormId |
<formid> |
Identificador único del formulario |
FormPresentation |
<FormPresentation> |
Especifica si este formulario está en el diseño actualizado de la interfaz de usuario en Microsoft Dataverse. |
FormXml |
<form> |
Representación XML del diseño de formularios. |
IntroducedVersion |
<IntroducedVersion> |
Versión de la solución en la que se agregó el formulario. |
IsAIRMerged |
N/D | Especifica si este formulario se combina con el diseño actualizado de la UI en Dataverse. |
IsCustomizable |
<IsCustomizable> |
Información que especifica si se puede personalizar este componente. Esta propiedad administrada se aplica únicamente si el formulario se creó con la importación de una solución administrada. |
IsDefault |
N/A | Información que especifica si el formulario o el panel es el predeterminado del sistema. |
Name |
<LocalizedNames> |
Name es una cadena y <LocalizedNames> contiene las etiquetas localizadas para el nombre del formulario.Las etiquetas localizadas se pueden recuperar mediante RetrieveLocLabelsRequest. |
ObjectTypeCode |
El formulario es un elemento secundario del elemento de Entity. |
El valor de ObjectTypeCode es el nombre lógico de la tabla. |
Type |
Parámetro type del elemento <forms> |
Los valores válidos para los formularios son: - 2: main-5: mobile-6: quick-7: quickCreate |
Crear y editar formularios
Solo puede crear nuevos formularios para una tabla donde EntityMetadata. CanCreateForms lo permite.
Puede crear formularios nuevos con CreateRequest o CopySystemFormRequest. Cuando usa CopySystemFormRequest o Guardar como en el editor de formularios, tenga en cuenta que no hay datos heredados entre los formularios. Por lo tanto, los cambios en el formulario base no se aplican automáticamente a los formularios creados a partir de él.
Editar las definiciones del formulario desde una solución administrada exportada y después reimportar la solución es un método compatible para editar formularios. Al editar manualmente los formularios recomendamos usar un editor XML que permita la validación de esquema. Más información: Editar el archivo XML de personalizaciones con la validación de esquema
Abra el formulario principal en un cuadro de diálogo utilizando la API del cliente
Para abrir el formulario principal en un cuadro de diálogo utilizando la API del cliente, debe invocar la llamada utilizando el método Xrm.Navigation.navigateTo. El método de API Xrm.Navigation.navigateTo le permite abrir el cuadro de diálogo con varias opciones, incluido el tamaño y la posición.
Nota
El método Xrm.Navigation.openForm no es compatible para abrir un formulario principal como cuadro de diálogo.
Ejemplos
Abrir un nuevo registro
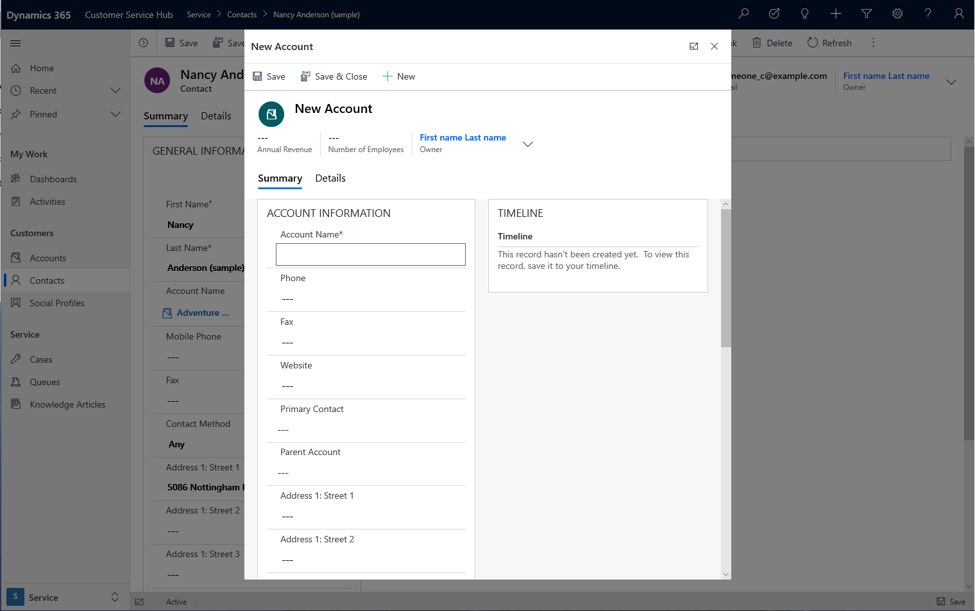
En este ejemplo, el cuadro de diálogo abre un nuevo formulario de cuenta para crear un nuevo registro. El cuadro de diálogo aparece en el centro utilizando hasta el 50 % de la ventana disponible como cuadro modal encima del formulario desde el que se invocó o se llamó.
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
};
var navigationOptions = {
target: 2,
width: {value: 50, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

Abre un registro existente
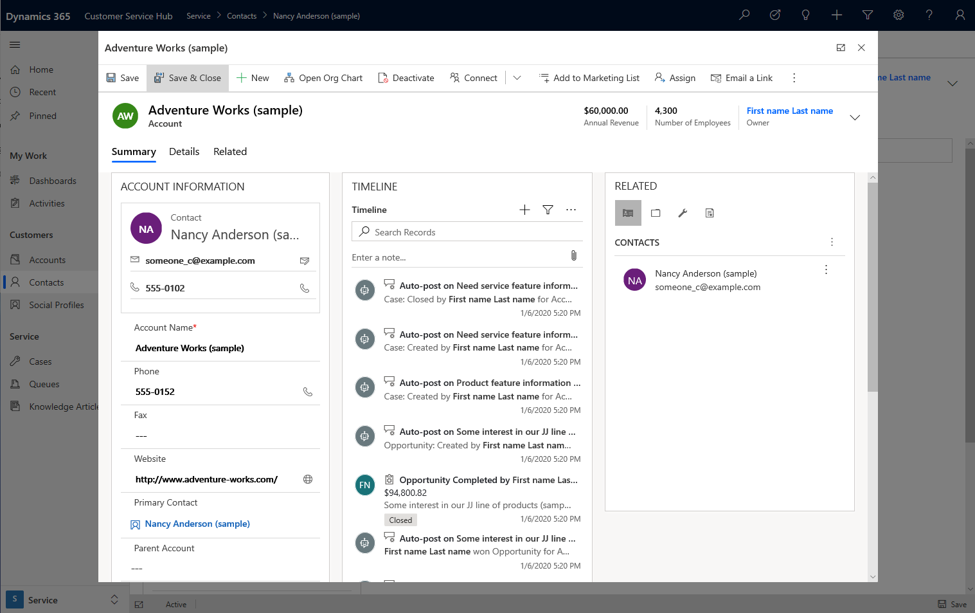
En este ejemplo, el cuadro de diálogo abre un registro de cuenta existente utilizando el valor del identificador de la cuenta en el formulario de contacto. Reemplace el identificador con cualquier valor de identificador de registro que desee abrir el registro en el cuadro de diálogo.
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
entityId: "00aa00aa-bb11-cc22-dd33-44ee44ee44ee" //replace with actual ID
};
var navigationOptions = {
target: 2,
width: {value: 80, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

Abrir un nuevo registro en el panel lateral.
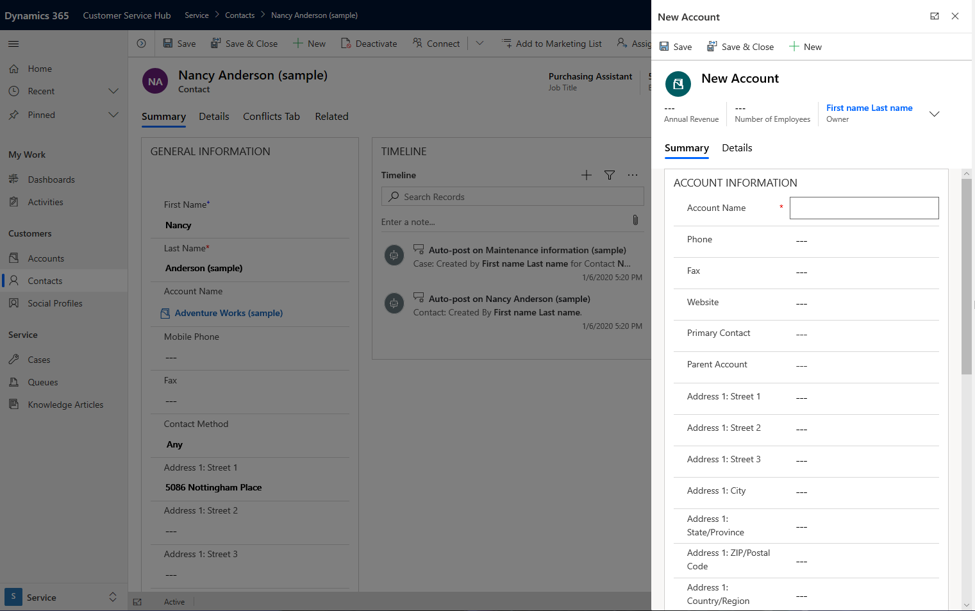
En este ejemplo, el cuadro de diálogo abre un nuevo registro en la esquina derecha de la ventana. Esto se puede lograr mediante el uso de las opciones de píxeles.
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
};
var navigationOptions = {
target: 2,
width: {value: 500, unit:"px"},
position: 2
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

Abrir formulario principal en un diálogo con el método de devolución de llamada
Este ejemplo muestra cómo se invoca un cuadro de diálogo de formulario principal con un método de devolución de llamada después de guardar un registro y cerrar el cuadro de diálogo.
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2
};
var navigationOptions = {
target: 2,
width: {value: 80, unit:"%"},
position: 2
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success(result) {
console.log("Record created with ID: " + result.savedEntityReference[0].id +
" Name: " + result.savedEntityReference[0].name)
// Handle dialog closed
},
function error() {
// Handle errors
}
);
Consulte también
Creación y diseño de formularios
Tabla SystemForm
Esquema XML de formulario
Xrm.Navigation.navigateTo