Uso de la interfaz de usuario de Fluent React en complementos de Office
Fluent UI React es el marco de front-end de JavaScript de código abierto oficial diseñado para crear experiencias que encajan perfectamente en una amplia gama de productos de Microsoft, incluidas las aplicaciones de Microsoft 365. Proporciona componentes sólidos, actualizados y accesibles basados en React que son altamente personalizables usando CSS-in-JS.
Nota:
En este artículo se describe el uso de la interfaz de usuario de Fluent React en el contexto de los complementos de Office. Sin embargo, también se usa en una amplia gama de aplicaciones y extensiones de Microsoft 365. Para obtener más información, vea Fluent UI React and the Fluent UI Web código abierto repository(Repositorio de código abierto web de la interfaz de usuario de Fluent).
En este artículo se describe cómo crear un complemento que se compila con React y que usa componentes de la interfaz de usuario de Fluent React.
Crear un proyecto de complemento
Usará el generador de Yeoman para complementos de Office para crear un proyecto de complemento que use React.
Nota:
Los complementos basados en React creados con el generador usan la interfaz de usuario de Fluent React V9. Esta versión no admite la vista web trident (IE). Si los usuarios del complemento tienen versiones de Office que requieren Trident, use uno de los ejemplos de Office-Add-ins-Fluent-React-version-8 en lugar de este artículo. Para obtener información sobre qué versiones de Office usan Trident, vea Exploradores y controles de vista web que usan los complementos de Office.
Instalación de los requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Cree el proyecto
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
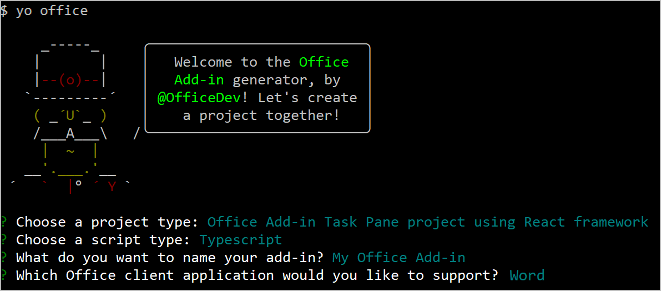
yo office
Nota:
Cuando ejecute el comando yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.
Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
-
Elija un tipo de proyecto: Especifique
Office Add-in Task Pane project using React framework. -
Elija un tipo de script: Especifique o
TypeScriptJavaScript. - ¿Qué nombre quiere asignar al complemento? Especifique
My Office Add-in. - ¿Qué aplicación cliente de Office desea admitir? Especifique uno de los hosts. (Las capturas de pantalla de este artículo usan
Word. Ejecutar el proyecto por primera vez es más fácil si seleccionaExcel,PowerPointoWord. Consulte Pruébelo).
A continuación se muestra un ejemplo.

Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node.
Nota:
Fluent UI React v9 o posterior no se admite con los controles de vista web Trident (IE) o EdgeHTML (Edge Legacy). Si la versión de Office usa cualquiera de ellas, el panel de tareas del complemento generado por Yo Office simplemente contiene un mensaje para actualizar la versión de Office. Para obtener más información, vea Exploradores y controles de vista web que usan los complementos de Office.
Explorar el proyecto
El proyecto de complemento que ha creado con el generador Yeoman contiene código de ejemplo para un complemento de panel de tareas básico. Si desea explorar los componentes del proyecto de complemento, abra el proyecto en el editor de código y revise los siguientes archivos. Las extensiones de nombre de archivo dependen del idioma que elija. Las extensiones typeScript están entre paréntesis. Cuando esté listo para probar el complemento, vaya a la sección siguiente.
El archivo ./manifest.xml o ./manifest.json en el directorio raíz del proyecto define la configuración y las funcionalidades del complemento. Para obtener más información sobre el archivo manifest.xml , consulte Complementos de Office con el manifiesto de solo complemento. Para obtener más información sobre el archivo manifest.json , consulte Complementos de Office con el manifiesto de aplicación unificada para Microsoft 365.
Nota:
El manifiesto unificado para Microsoft 365 se puede usar en complementos de Outlook de producción. Solo está disponible como versión preliminar para excel, PowerPoint y complementos de Word.
El archivo ./src/taskpane/taskpane.html contiene el marcado HTML para el panel de tareas y carga la biblioteca de JavaScript de Office. También comprueba si el control webview admite la interfaz de usuario de Fluent React v9 y muestra un mensaje especial si no lo hace.
El archivo ./src/taskpane/index.jsx (tsx) es el componente raíz React. Carga React y la interfaz de usuario de Fluent React, garantiza que se ha cargado la biblioteca de JavaScript de Office y aplica el tema definido por Fluent.
El archivo ./src/taskpane/office-document.js (ts) contiene el código de api de JavaScript de Office que facilita la interacción entre el panel de tareas y la aplicación cliente de Office.
La carpeta ./src/taskpane/components/ contiene los archivos del componente React *.jss (tsx) que crean la interfaz de usuario.
Pruébelo
Navegue hasta la carpeta raíz del proyecto.
cd "My Office Add-in"Complete los pasos siguientes para iniciar el servidor web local y transferir localmente el complemento.
Nota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
Si es la primera vez que desarrolla un complemento de Office en el equipo, es posible que se le pida en la línea de comandos que conceda a Microsoft Edge WebView una exención de bucle invertido ("Allow localhost loopback for Microsoft Edge WebView?"). Cuando se le solicite, escriba
Ypara permitir la exención. Tenga en cuenta que necesitará privilegios de administrador para permitir la exención. Una vez permitido, no se le pedirá una exención al transferir localmente complementos de Office en el futuro (a menos que quite la exención de la máquina). Para obtener más información, consulte "No se puede abrir este complemento desde localhost" al cargar un complemento de Office o mediante Fiddler.
Sugerencia
Si está probando el complemento en Mac, ejecute el siguiente comando antes de continuar. Al ejecutar este comando, se iniciará el servidor web local.
npm run dev-serverPara probar el complemento, ejecute el siguiente comando en el directorio raíz del proyecto. Esto inicia el servidor web local y abre la aplicación host de Office con el complemento cargado.
npm startNota:
Si va a probar el complemento en Outlook,
npm starttransferirá localmente el complemento a los clientes web y de escritorio de Outlook. Para obtener más información sobre cómo transferir localmente complementos en Outlook, vea Transferir localmente complementos de Outlook para pruebas.Para probar el complemento en Excel, Word o PowerPoint en la Web, ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se iniciará el servidor web local. Reemplace "{url}" por la dirección URL de un documento de Word en OneDrive o en una biblioteca de SharePoint para la que tenga permisos.
Nota:
Si va a desarrollar en un Equipo Mac, incluya entre
{url}comillas simples. No haga esto en Windows.npm run start -- web --document {url}Estos son algunos ejemplos.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si el complemento no se carga localmente en el documento, desinstalándolo manualmente siguiendo las instrucciones de Instalación local manual de complementos en Office en la Web.
Nota:
Si es la primera vez que ha cargado de forma local un complemento de Office en el equipo (o la primera vez en más de un mes), primero se le pedirá que elimine un certificado antiguo y, a continuación, que instale uno nuevo. Acepte ambas indicaciones.
Aparece un símbolo del sistema Detención al cargar de WebView . Seleccione Aceptar.
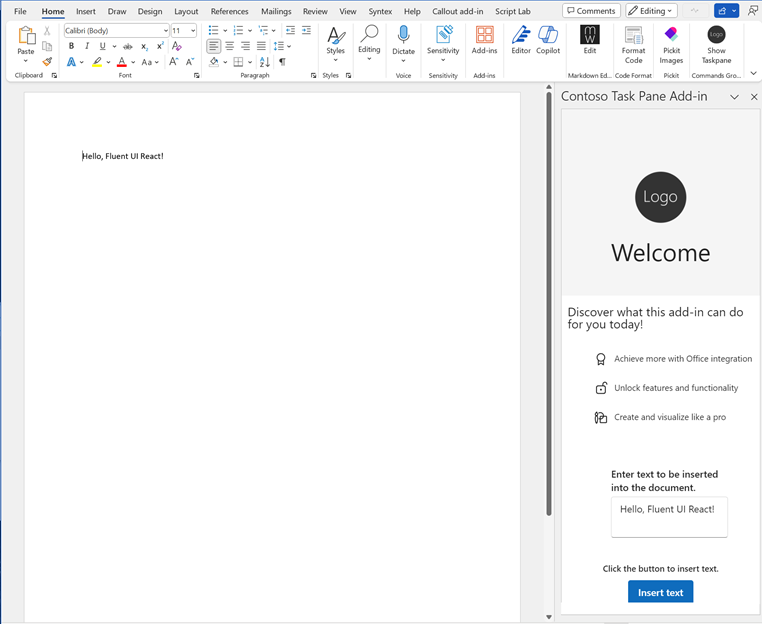
Si el panel de tareas "Mi complemento de Office" aún no está abierto, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento.
Nota:
Si va a probar el complemento en Outlook, cree un mensaje. A continuación, vaya a la pestaña Mensaje y elija Mostrar panel de tareas en la cinta de opciones para abrir el panel de tareas del complemento.
Escriba texto en el cuadro de texto y, a continuación, seleccione Insertar texto.

Cuando esté listo para detener el servidor de desarrollo y desinstalar el complemento, ejecute el siguiente comando.
npm stop
Migración a la interfaz de usuario de Fluent React v9
Si tiene un complemento existente que implementa una versión anterior de la interfaz de usuario de Fluent React, se recomienda migrar a Fluent UI v9. Para obtener instrucciones sobre el proceso de migración, consulte Introducción a la migración a v9.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Es posible que se produzca un error en el paso automático
npm installque realiza Yo Office. Si ve errores al intentar ejecutarnpm start, vaya a la carpeta del proyecto recién creada en un símbolo del sistema y ejecutenpm installmanualmente . Para obtener más información sobre Yo Office, vea Crear proyectos de complementos de Office mediante el generador de Yeoman.