Novedades de DevTools (Microsoft Edge 114)
Estas son las características más recientes de la versión estable de Microsoft Edge DevTools.
Sugerencia
La conferencia Microsoft Build 2023 se celebró del 23 al 25 de mayo de 2023. Obtenga más información sobre las nuevas características para la depuración de memoria, rendimiento y producción en DevTools, así como las nuevas funcionalidades para los PWA en la barra lateral, WebView2 y Complementos de chat, en los vídeos siguientes:
Vídeo: Novedades de DevTools 113 y 114
Estadísticas de selector agregado en la herramienta Rendimiento
Microsoft Edge 109 agregó la característica Estadísticas del selector a la herramienta Rendimiento . Puede usar los datos de Estadísticas de selector para comprender qué selectores CSS tardan más tiempo durante los eventos recalcular estilo en la herramienta Rendimiento y contribuyen a un rendimiento lento.
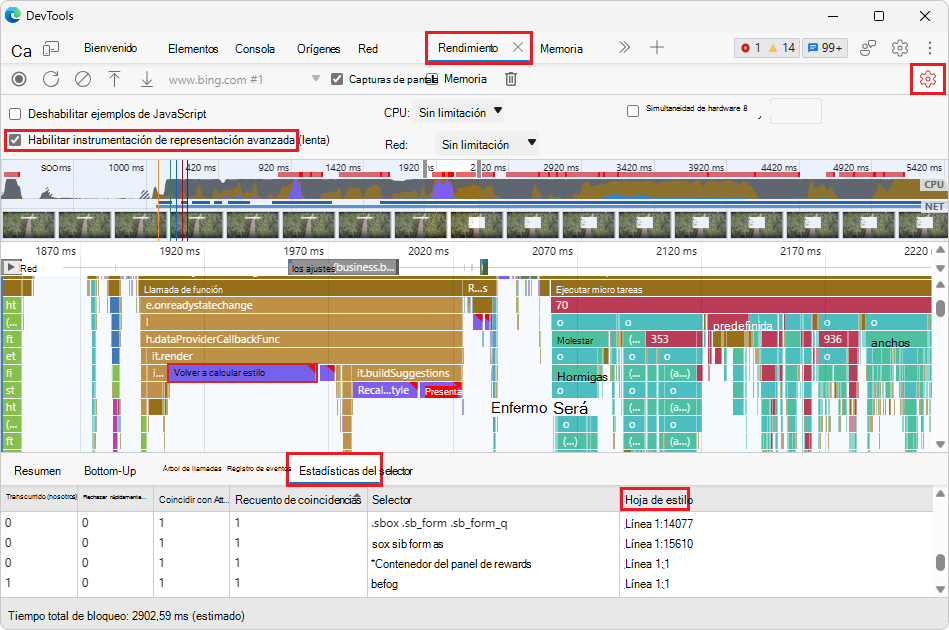
En Microsoft Edge 114, ya no es necesario seleccionar un evento recalcular estilo individual para ver los selectores que se recalcularon durante ese evento. En su lugar, la pestaña Estadísticas del selector del panel inferior de la herramienta Rendimiento agrega automáticamente los datos en todos los eventos Recalcular estilo del perfil registrado. A medida que amplía partes específicas del perfil, la pestaña Estadísticas del selector se actualiza para mostrar solo los datos de la parte del perfil que está analizando actualmente.
Además, se ha agregado una nueva columna Hoja de estilos a la pestaña Estadísticas del selector . La columna Hoja de estilos contiene un vínculo para cada selector a la hoja de estilos donde se define el selector.

Gracias por usar la característica Estadísticas del selector y compartir sus comentarios con nosotros en GitHub Issue #98: [Feedback] Selector Performance Tracing Explainer!
Vea también:
- Análisis del rendimiento del selector CSS durante eventos de recalcular estilo
- Problema de GitHub n.º 98: [Comentarios] Explicación del seguimiento del rendimiento del selector
- Depurar eventos de estilo recalcular de larga duración con nuevas estadísticas de selector en Novedades de DevTools (Microsoft Edge 109).
La herramienta Problemas y el panel Estilos advierten sobre las propiedades CSS que desencadenan el diseño
DevTools ahora detecta y advierte sobre las propiedades CSS que pueden causar problemas de rendimiento basados en diseño al usar animaciones CSS en la página web, como mover texto. El diseño es el proceso del explorador web para recalcular las posiciones y geometrías de los elementos del documento, para volver a representar parte o todo el documento. Dado que El diseño es una operación de bloqueo del usuario en el explorador, se recomienda limitar el diseño tanto como sea posible, para mantener el contenido web sin problemas y con capacidad de respuesta a la interacción.
Algunas propiedades CSS no desencadenan una operación Layout, porque se ejecutan en el subproceso del compositor en el explorador, como la transformación y la opacidad. Sin embargo, incluso las propiedades CSS que no desencadenan layout pueden desencadenar una operación Paint que, cuando se usa en combinación con animaciones CSS, puede provocar un impacto negativo en el rendimiento.
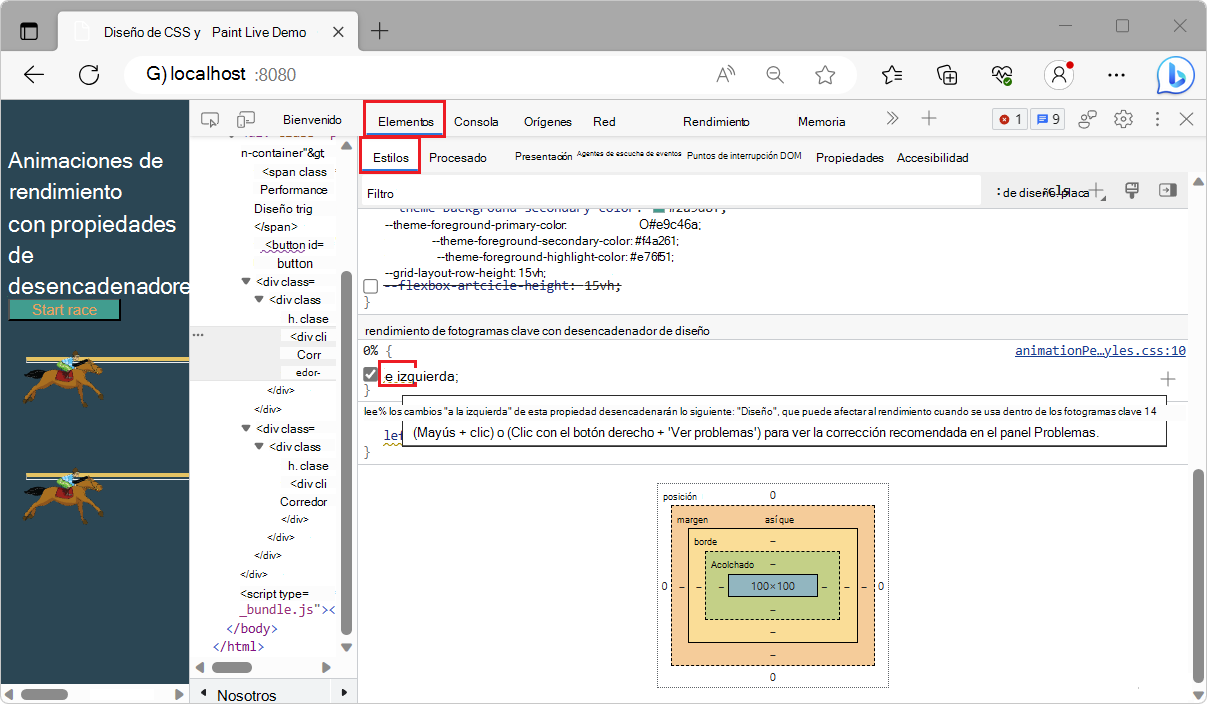
En el panel Estilos de la herramienta Elementos , se ha agregado un subrayado ondulado y una información sobre herramientas en las propiedades CSS que desencadenan las operaciones Diseño o Pintura. Para ver el problema en una información sobre herramientas, mantenga el puntero sobre el subrayado ondulado:

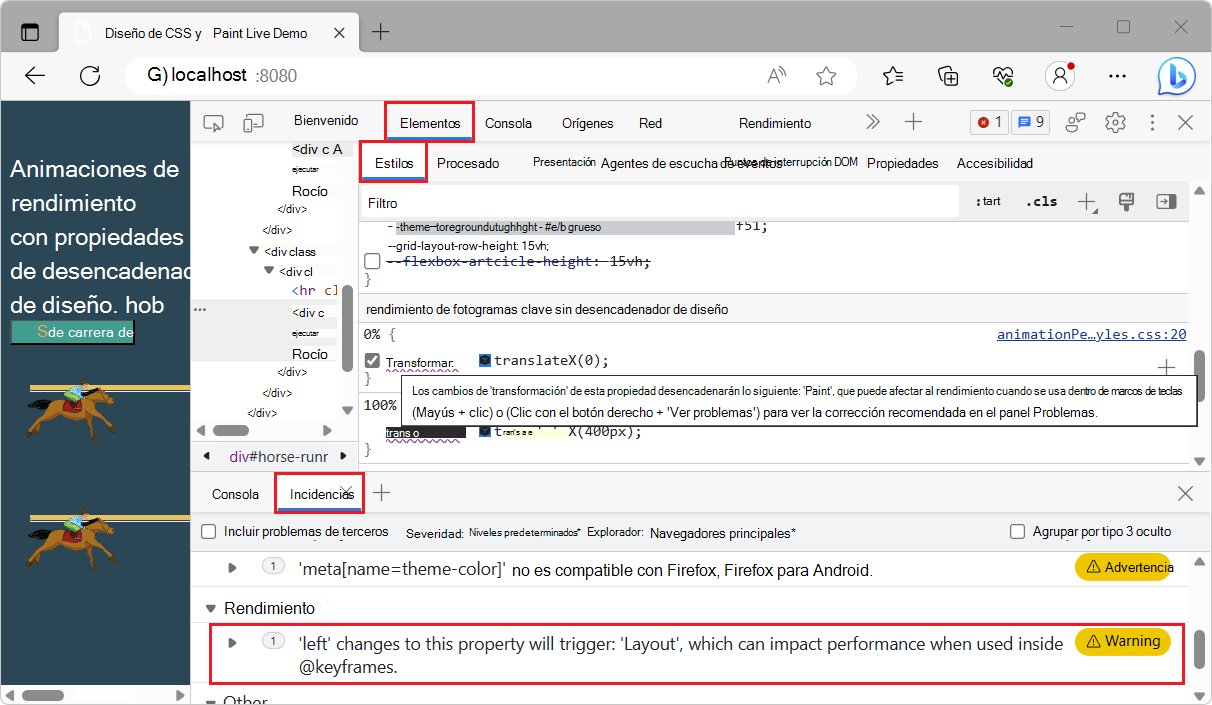
En la herramienta Problemas , en la categoría Rendimiento , se notifica un nuevo tipo de problema, como "Los cambios en esta propiedad se desencadenarán: "Diseño", lo que puede afectar al rendimiento cuando se usa dentro @Keyframesde ." Cuando use el panel Estilos , para abrir el problema en la herramienta Problemas , pulse Mayús y haga clic en el subrayado ondulado de dicha propiedad, o bien haga clic con el botón derecho en el subrayado ondulado y, a continuación, seleccione Ver problemas. La herramienta Problemas se abre en el cajón (ahora panel Vista rápida ) en la parte inferior de DevTools:

Vea también:
- Minimizar el reflujo del explorador | Elreflujo de PageSpeed Insights - incluye operaciones de pintura, composición y diseño.
- Diseño en Solución de problemas comunes de rendimiento.
- Abra los problemas del árbol DOM en Buscar y corregir problemas mediante la herramienta Problemas.
- Uso de animaciones CSS, en MDN.
- Inspección y modificación de efectos de animación CSS
La herramienta Memoria puede cargar seguimientos mejorados de más de 1 GB
En versiones anteriores de Microsoft Edge, se produjo un error al cargar un seguimiento mejorado de más de 1 GB. En Microsoft Edge 114, este problema se ha corregido. Ahora puede cargar correctamente seguimientos mejorados de cualquier tamaño.
Seguimientos mejorados es una característica experimental de Microsoft Edge que permite exportar e importar instancias completas de DevTools, guardadas como .devtools archivos, con el mayor estado posible conservado en las herramientas Memoria, Rendimiento, Elementos, Consola y Orígenes . Se .devtools abre un archivo en una instancia independiente de DevTools y carga la siguiente información de seguimiento, al tiempo que conserva las referencias al código fuente:
- Instantáneas DOM.
- Mensajes de consola.
- Instantáneas de montón.
- Perfiles de rendimiento.

Vea también:
- Compartir seguimientos de memoria y rendimiento mejorados
- Problema de GitHub n.º 122: [Comentarios] Experimento de seguimientos mejorados
La herramienta Memoria compara con más precisión dos instantáneas de montón
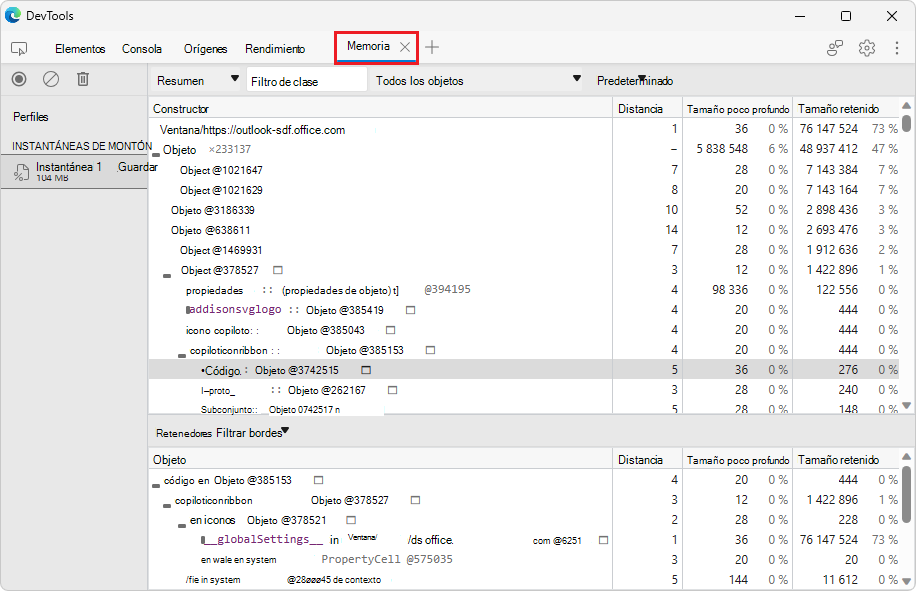
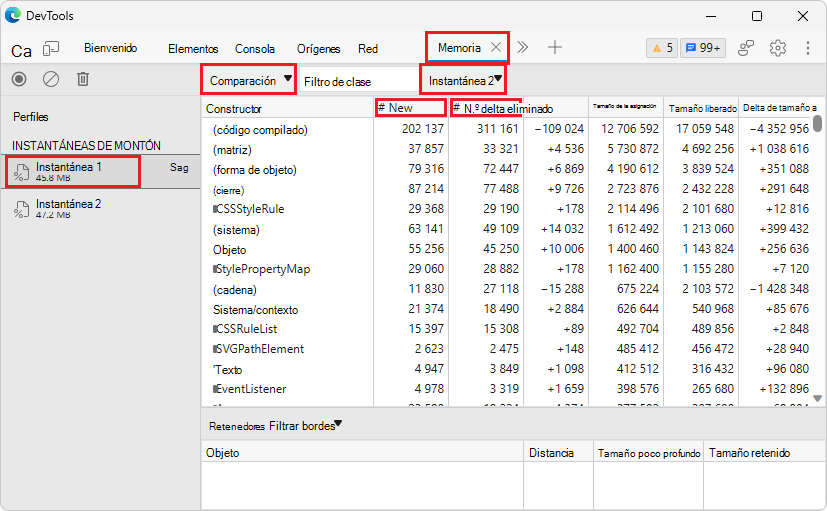
En la herramienta Memoria , puede tomar varias instantáneas de montón y compararlas para encontrar diferencias en los objetos del montón. En versiones anteriores de Microsoft Edge, la herramienta Memoria notificaba demasiados objetos nuevos y eliminados al comparar instantáneas de montón, ya que la herramienta no realizaba un seguimiento coherente de los identificadores de objeto. En realidad, muchos de estos son probablemente los mismos objetos.
En Microsoft Edge 114, este problema se ha corregido al garantizar que se realiza un seguimiento de los identificadores de objeto coherentes en varias instantáneas.

Vea también:
- Vea las instantáneas en Grabar instantáneas de montón mediante la herramienta Memoria ("Tipo de generación de perfiles Instantánea de montón").
- 4278992 de lista de cambios: generar identificadores coherentes para objetos Oilpan en instantáneas de montón
- Problema 1286500: La comparación de instantáneas del montón notifica incorrectamente un gran número de objetos nuevos y eliminados
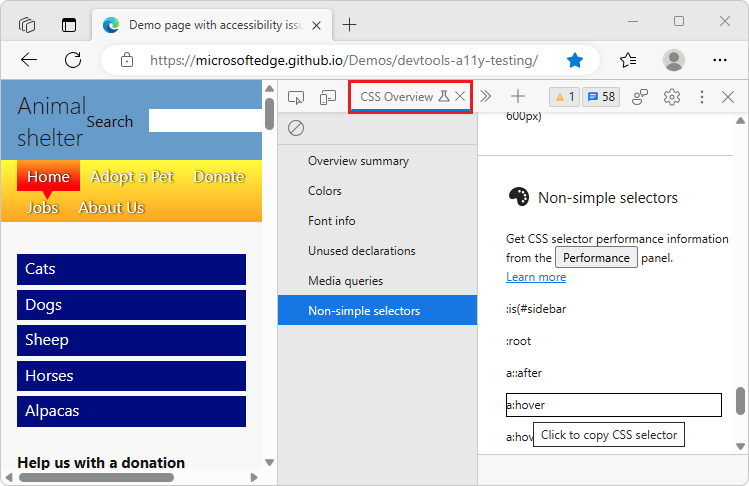
Mejoras de accesibilidad para la herramienta de información general de CSS
En Microsoft Edge 112, la herramienta de información general de CSS se actualizó para mostrar una lista de selectores no simples al tomar una instantánea de información general del CSS de una página web. En Microsoft Edge 114, la sección Selectores no simples de la herramienta de información general de CSS ahora es más fácil de usar con la tecnología de asistencia, como los lectores de pantalla.
Al hacer clic en un selector o ir a un selector y, a continuación, presionar Entrar, los lectores de pantalla ahora anuncian "Selector CSS copiado":

Vea también:
- La herramienta de información general de CSS muestra selectores no simples para mejorar rápidamente el rendimiento en Novedades de DevTools (Microsoft Edge 112).
- Selectores no simples en Optimizar estilos CSS con la herramienta de información general de CSS.
- Navegar por DevTools con tecnología de asistencia
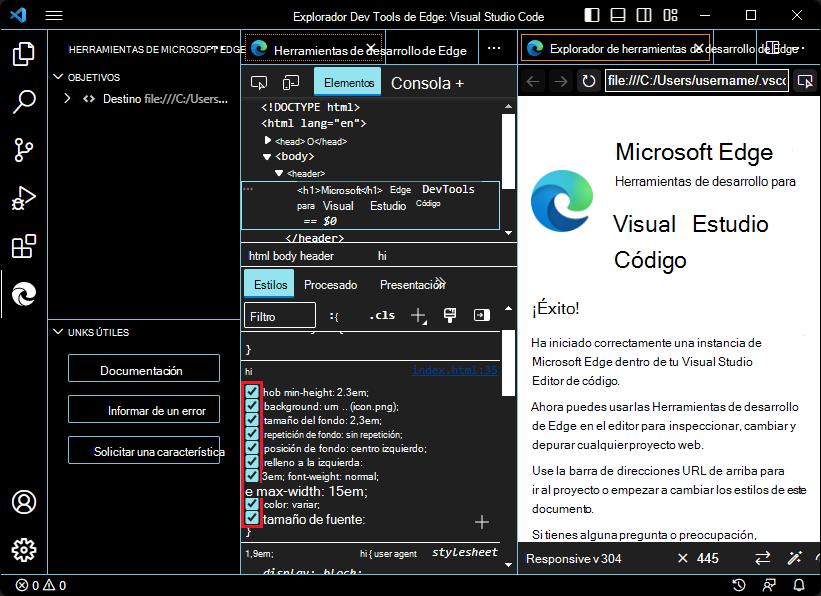
La extensión DevTools para VS Code tiene mejor compatibilidad con el modo de contraste alto
En versiones anteriores de la extensión Microsoft Edge DevTools para Visual Studio Code, en modo de contraste alto, mantener el puntero sobre los iconos dentro de las herramientas no representaba los controles de interfaz de usuario con suficiente contraste. Este problema se ha corregido.
Por ejemplo, en el panel Estilos de la herramienta Elementos , las casillas para aplicar estilos a los elementos ahora se representan correctamente en modo de contraste alto:

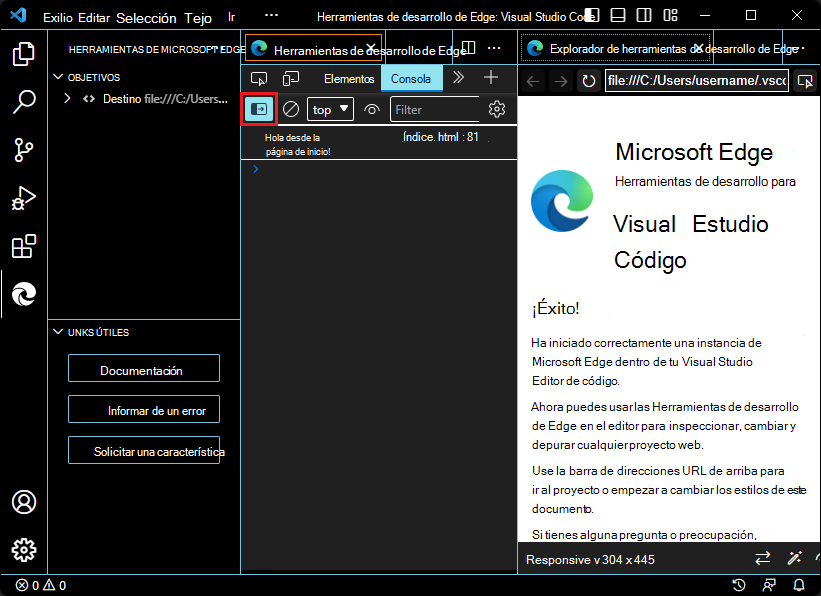
Además, en la herramienta Consola , los iconos como Mostrar barra lateral de la consola ahora se representan correctamente en modo de contraste alto:

Vea también:
- Extensión Microsoft Edge DevTools para Visual Studio Code
- Activar o desactivar el modo de contraste alto en Windows
Anuncios del proyecto de Chromium
Microsoft Edge 114 también incluye las siguientes actualizaciones del proyecto de Chromium:
- Depuración de autorrellenar mediante el panel Elementos y la pestaña Problemas
- Lighthouse 10.1.1
- Mejoras de rendimiento
- Desuso de JavaScript Profiler: fase tres