Inspección y modificación de efectos de animación CSS
Inspeccione y modifique los efectos de animación CSS mediante el Inspector de animaciones en la herramienta Animaciones :

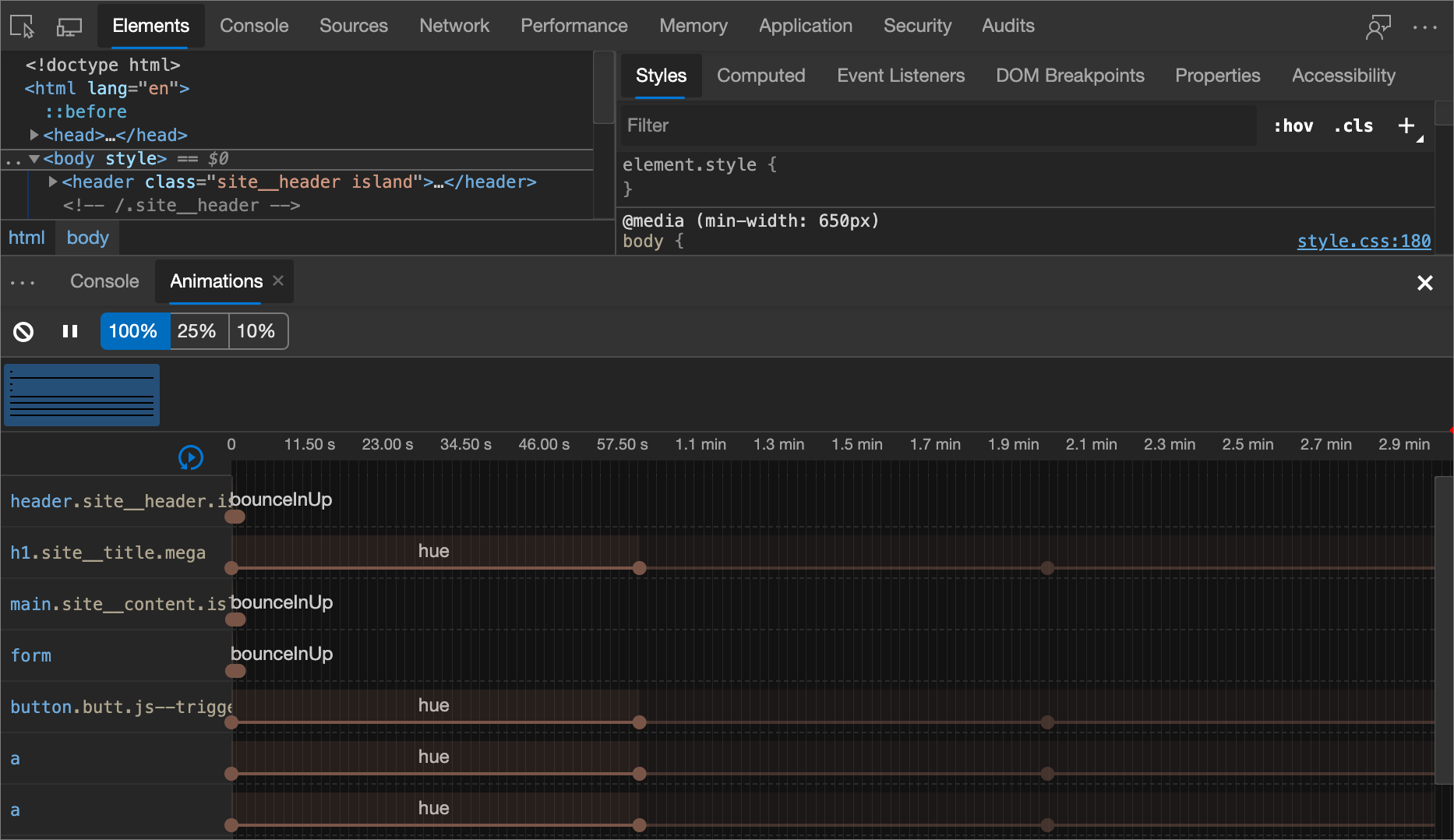
Captura animaciones abriendo la herramienta Animaciones . La herramienta Animaciones detecta y ordena automáticamente las animaciones en grupos.
Inspeccione las animaciones mediante la ralentización de cada una de ellas, la reproducción de cada una de ellas o la visualización del código fuente.
Modifique las animaciones cambiando el tiempo, el retraso, la duración o los desplazamientos de fotogramas clave.
Información general
La herramienta Animaciones tiene dos propósitos principales:
Inspeccionar animaciones. Puede ralentizar, reproducir o inspeccionar el código fuente de un grupo de animación.
Modificar animaciones. Desea modificar el tiempo, el retraso, la duración o los desplazamientos de fotogramas clave de un grupo de animación. Actualmente no se admiten la edición bézier y la edición de fotogramas clave.
Animation Inspector admite animaciones CSS, transiciones CSS y animaciones web.
requestAnimationFrame actualmente no se admiten las animaciones.
Animación Grupos
Un grupo de animaciones es un grupo de animaciones que pueden estar relacionadas entre sí. La web no tiene un concepto real de animación de grupo, por lo que los diseñadores de movimiento y los desarrolladores tienen que componer y time las animaciones individuales para que las animaciones se representen como un efecto visual coherente. El Inspector de animación predice qué animaciones están relacionadas en función de la hora de inicio (excepto los retrasos, etc.). El Inspector de animación también agrupa las animaciones en paralelo.
En otras palabras, un conjunto de animaciones que se desencadenan en el mismo bloque de script se agrupan. Si una animación es asincrónica, se coloca en un grupo independiente.
Introducción
Para abrir el Inspector de animación, use cualquiera de estos enfoques en DevTools:
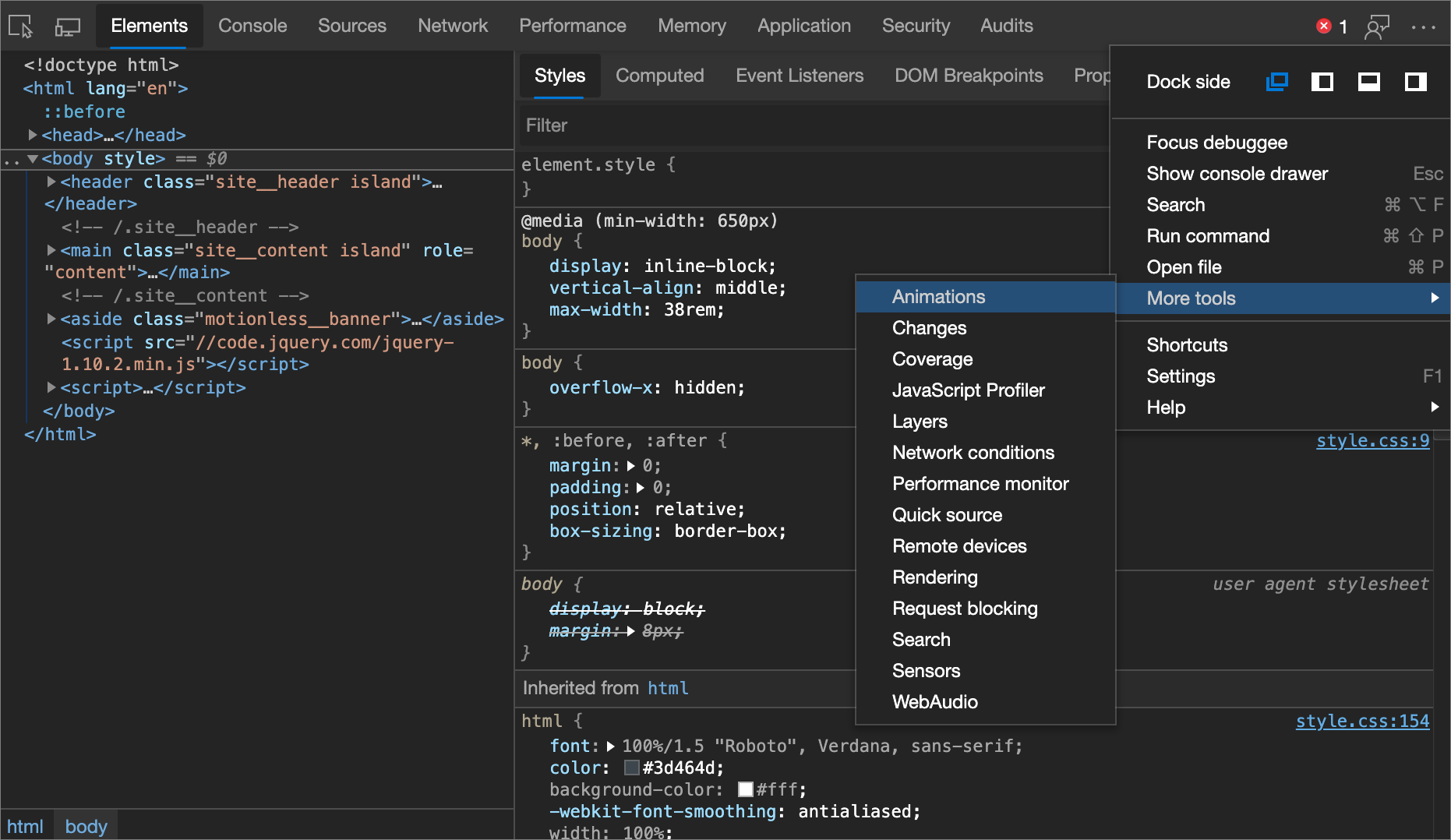
En la barra de herramientas de la barra de actividad o vista rápida: haga clic en el botón Más herramientas (
 ) y, a continuación, seleccione Animaciones.
) y, a continuación, seleccione Animaciones.
En el menú Personalizar : haga clic en el botón de menú Personalizar y controlar DevTools (
 ), seleccione el submenú Más herramientas y, a continuación, seleccione Animaciones.
), seleccione el submenú Más herramientas y, a continuación, seleccione Animaciones.En el menú Comando: cuando DevTools tenga el foco, presione Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando, empiece a escribir
animationsy, a continuación, seleccione Mostrar animaciones [Vista rápida].
De forma predeterminada, la herramienta Animaciones se abre en el panel Vista rápida en la parte inferior de DevTools. Mediante el uso de la herramienta Animaciones en el panel Vista rápida , puede usar la herramienta Animaciones en paralelo con otra herramienta abierta en el panel Barra de actividad .

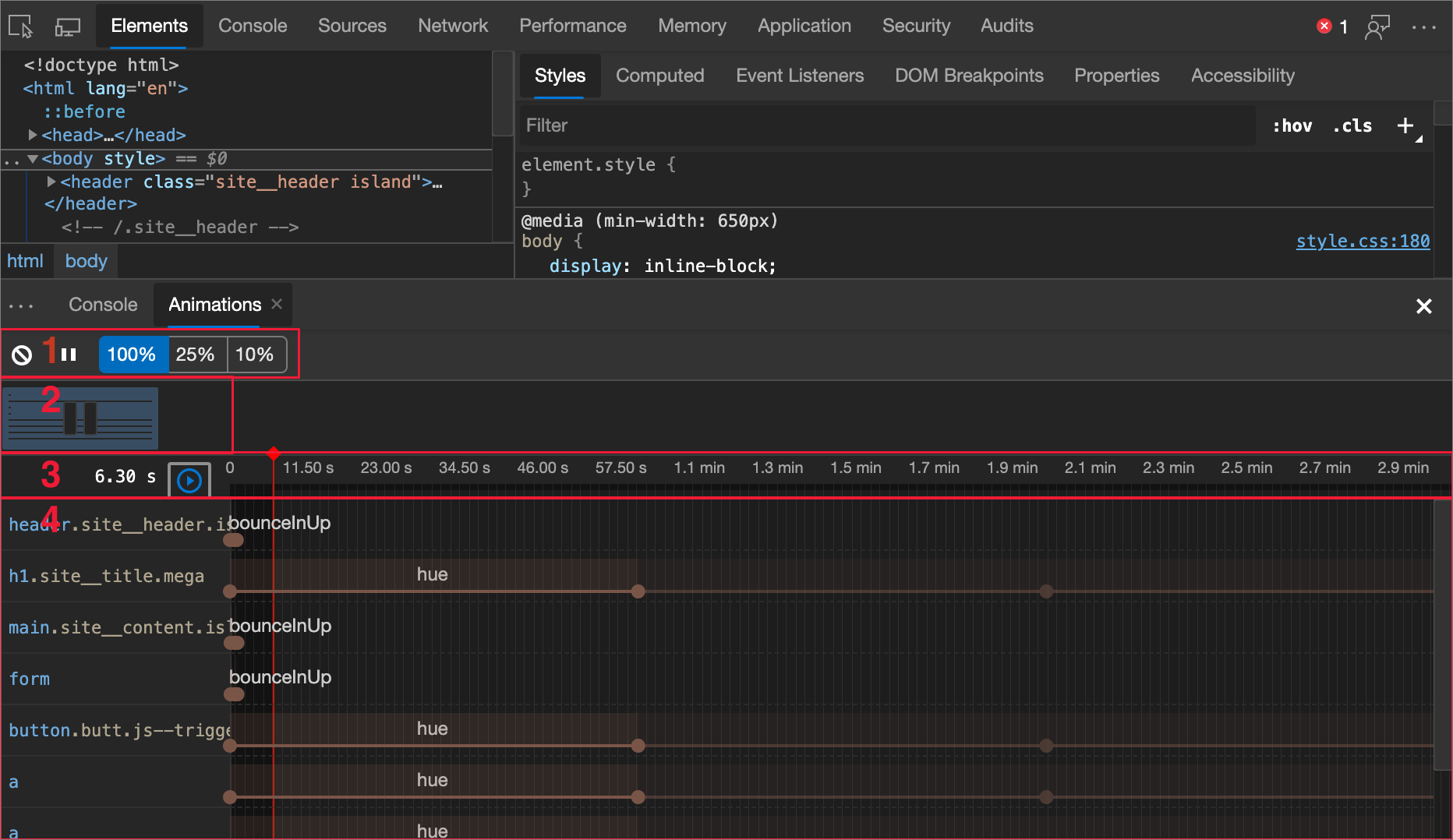
El Inspector de animación se agrupa en cuatro secciones principales (o paneles). Esta guía hace referencia a cada panel de la siguiente manera:
| Índice | Pane | Descripción |
|---|---|---|
| 1 | Controls | Desde aquí puede borrar todos los Grupos de animación capturados actualmente o cambiar la velocidad del grupo de animaciones seleccionado actualmente. |
| 2 | Información general | Seleccione un grupo de animación aquí para inspeccionarlo y modificarlo en el panel Detalles . |
| 3 | Timeline | Pausar e iniciar una animación desde aquí, o saltar a un punto específico de la animación. |
| 4 | Detalles | Inspeccione y modifique el grupo de animaciones seleccionado actualmente. |

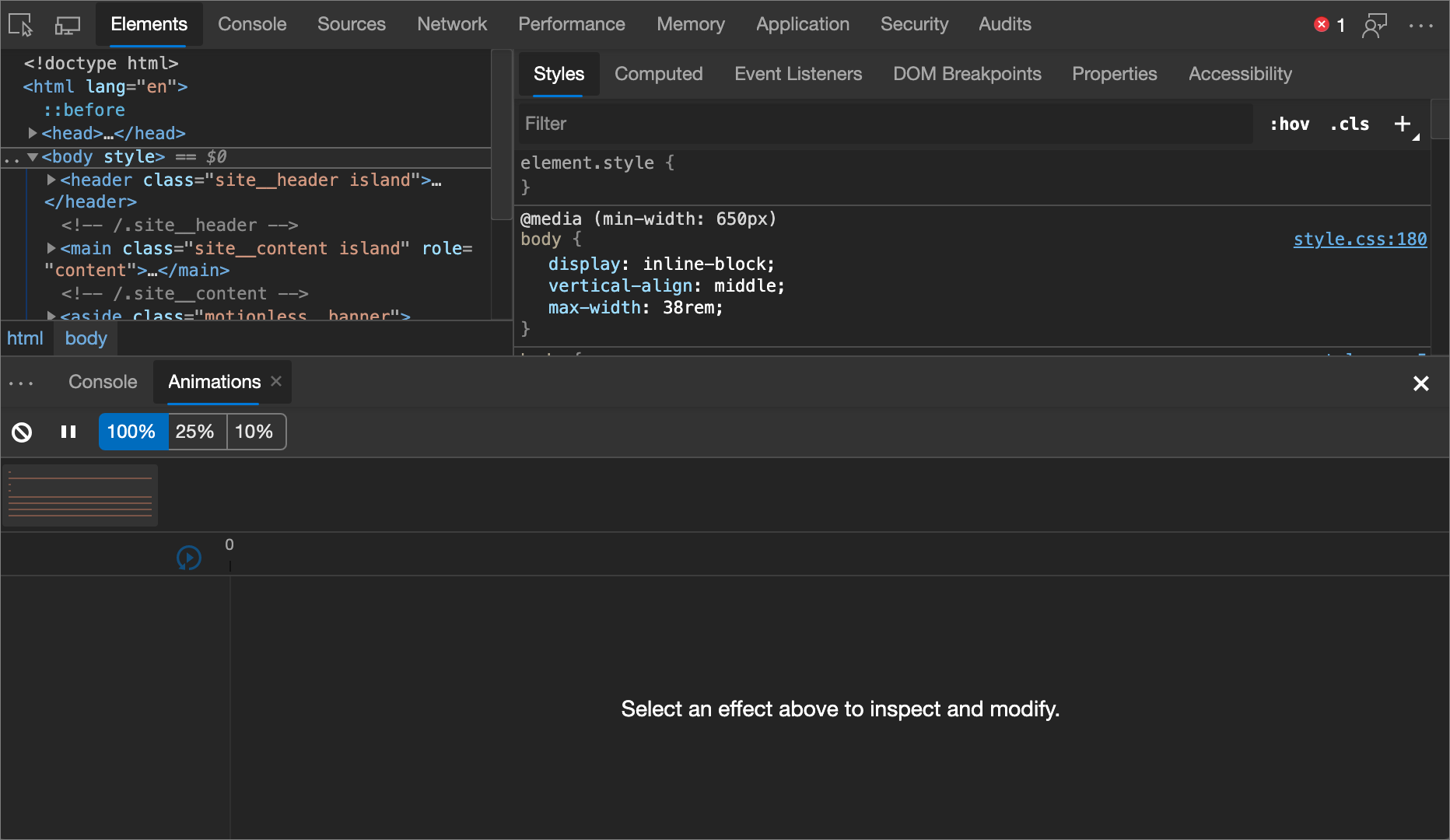
Para capturar una animación, realice la interacción que desencadena la animación mientras el Inspector de animación está abierto. Si se desencadena una animación al cargar la página, actualice la página con el Inspector de animación abierto para detectar la animación.
Inspeccionar animaciones
Después de capturar una animación, hay varias maneras de reproducirla:
- Mantenga el puntero sobre la miniatura en el panel Información general para ver una vista previa de ella.
- Seleccione el grupo de animaciones en el panel Información general (para que se muestre en el panel Detalles ) y, a continuación, haga clic en el icono de reproducción (
 ). La animación se reproduce en la ventanilla. Haga clic en los iconos de velocidad de animación (
). La animación se reproduce en la ventanilla. Haga clic en los iconos de velocidad de animación ( ) para cambiar la velocidad de vista previa del grupo de animaciones seleccionado actualmente. Puede usar la barra vertical roja para cambiar la posición actual.
) para cambiar la velocidad de vista previa del grupo de animaciones seleccionado actualmente. Puede usar la barra vertical roja para cambiar la posición actual. - Haga clic y arrastre la barra vertical roja para limpiar la animación de la ventanilla.
Ver detalles de animación
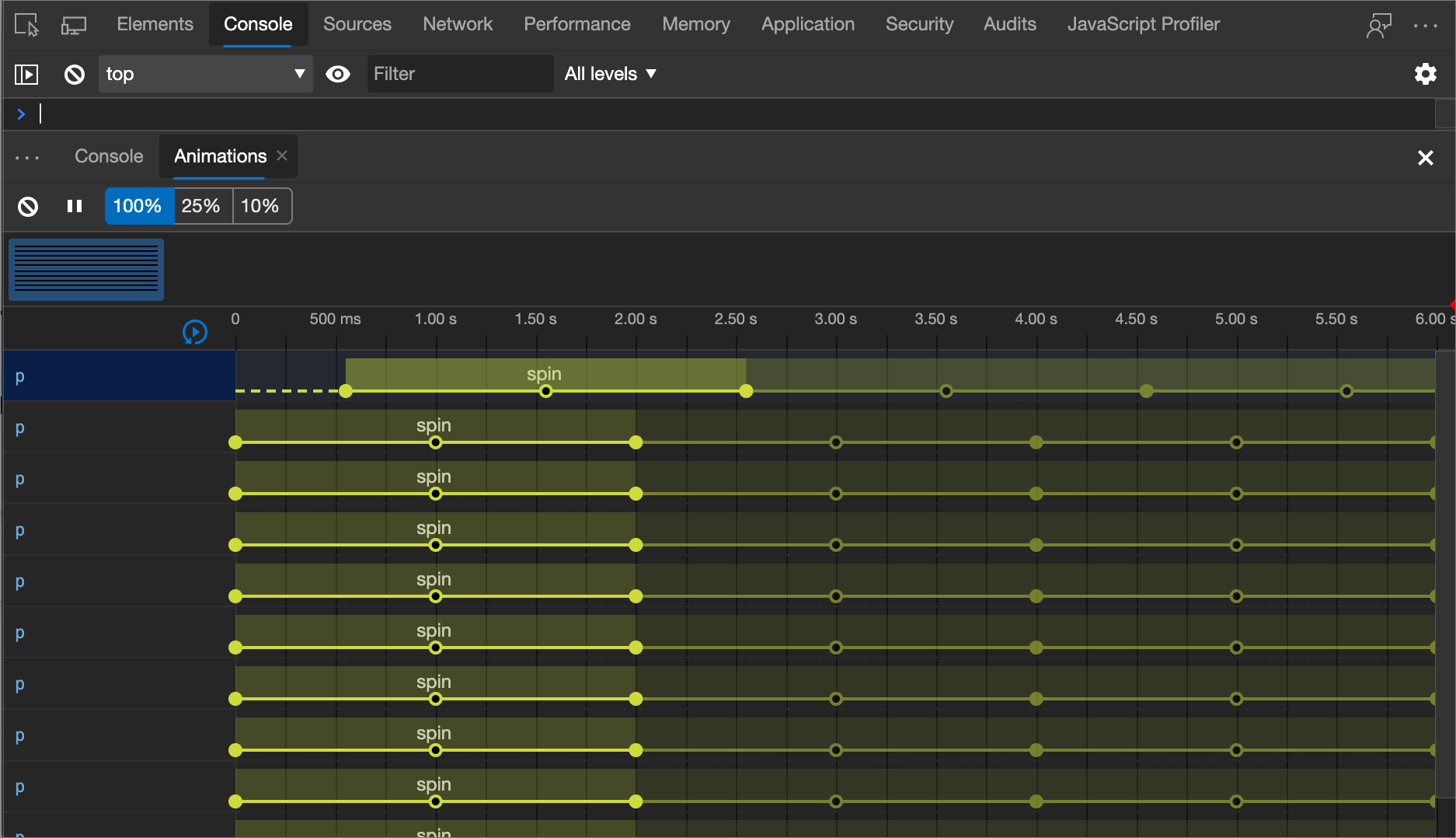
Después de capturar un grupo de animación, haga clic en él en el panel Información general para ver los detalles. En el panel Detalles , cada animación individual se asigna a una fila:

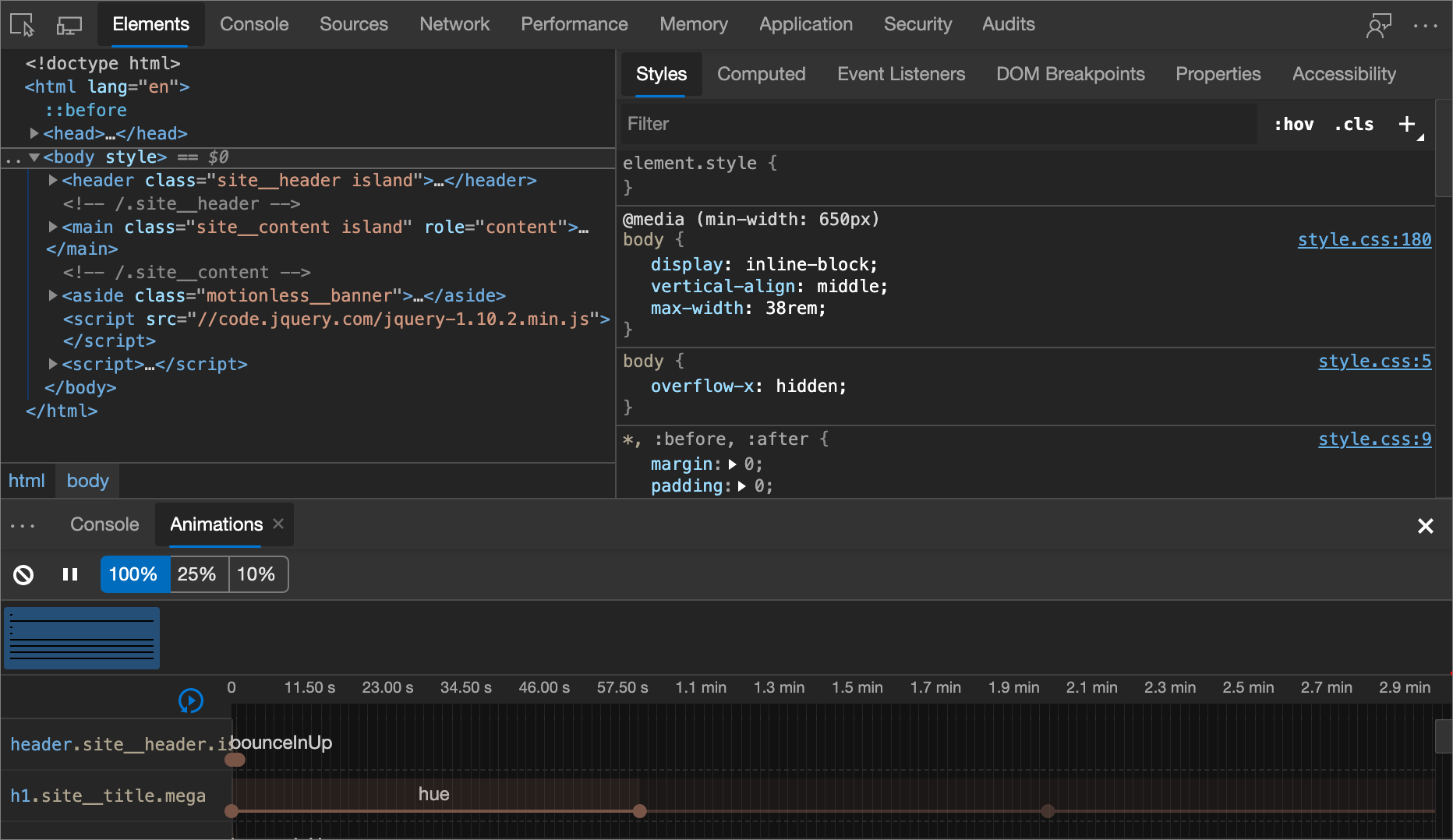
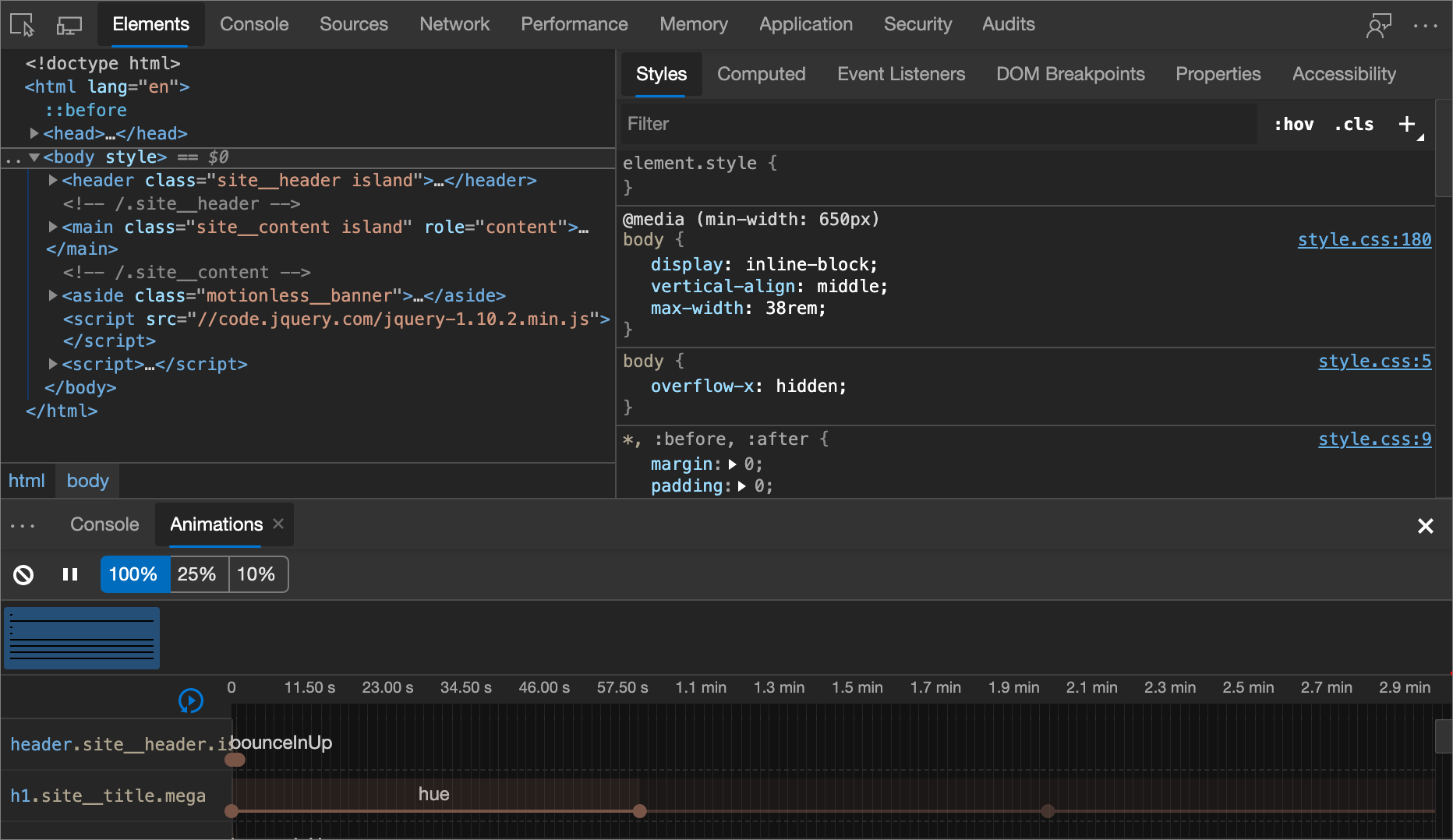
Mantenga el puntero sobre una animación para resaltarla en la ventanilla. Haga clic en la animación para seleccionarla en la herramienta Elementos :

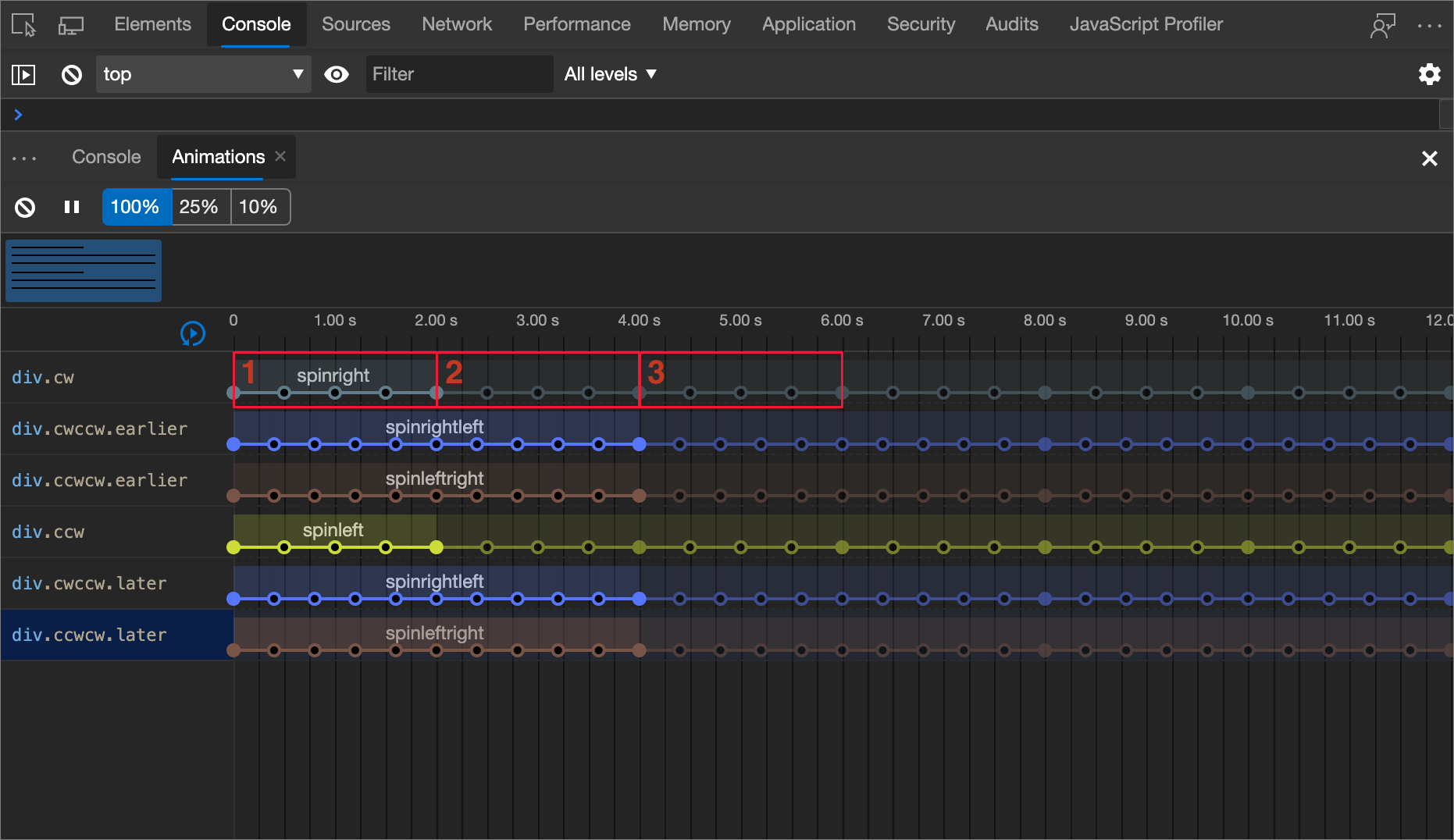
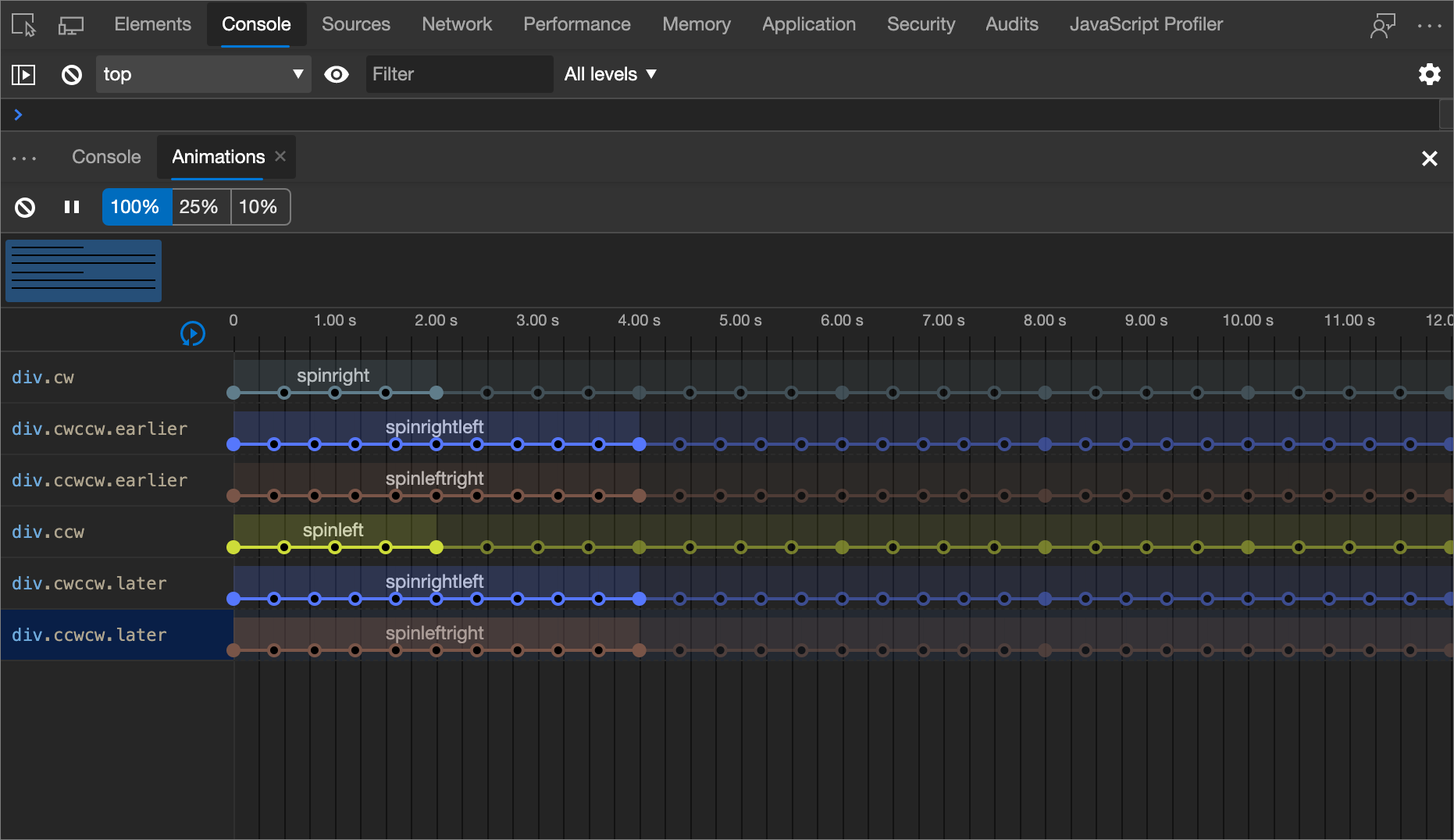
La sección más a la izquierda y más oscura de una animación es su definición. La sección derecha, más atenuada, representa iteraciones. Por ejemplo, en la ilustración siguiente, las secciones dos y tres representan iteraciones de la sección uno:

Si dos elementos tienen aplicada la misma animación, el Inspector de animación asigna el mismo color a los elementos. El color es aleatorio y no tiene importancia. Por ejemplo, en la ilustración siguiente, los dos elementos div.cwccw.earlier y tienen aplicada la misma animación (spinrightleft), al igual que los div.ccwcw.earlier elementos y div.ccwcw.laterdiv.cwccw.later .

Modificar animaciones
Hay tres maneras de modificar una animación con el Inspector de animación:
- Duración de la animación.
- Tiempos de fotogramas clave.
- Retraso de la hora de inicio.
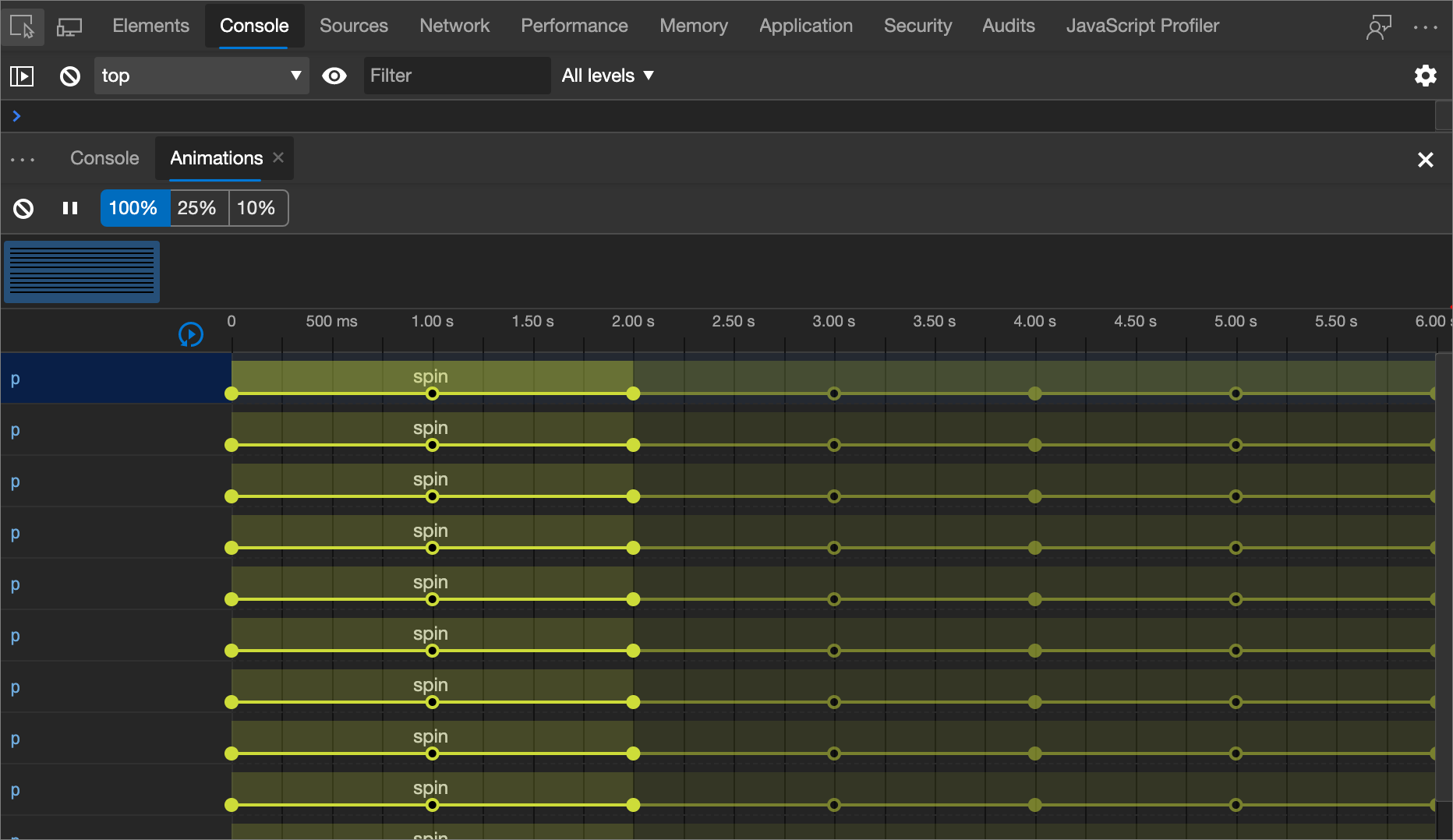
Para esta sección, supongamos que la captura de pantalla siguiente representa la animación original:

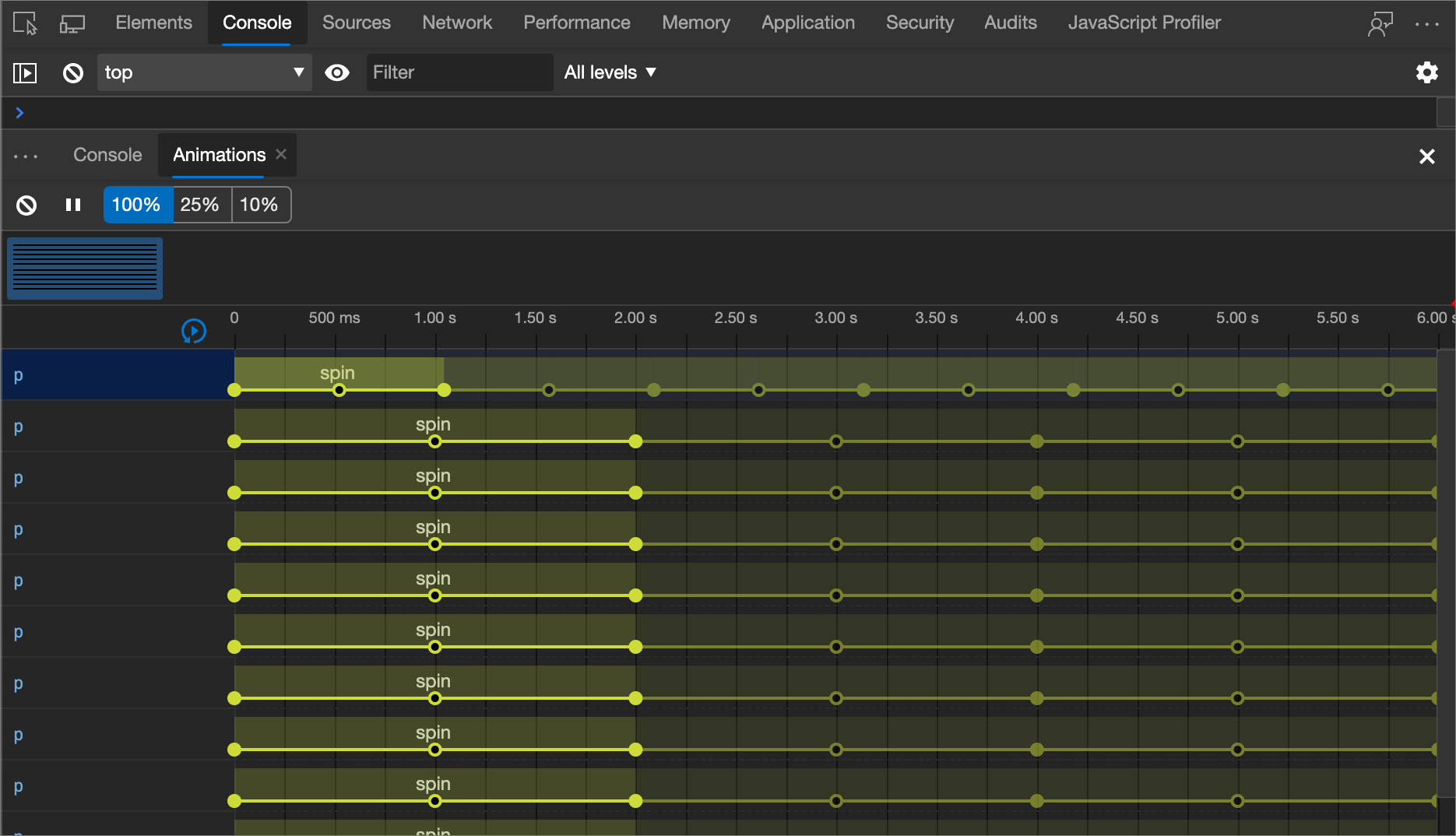
Para cambiar la duración de una animación, haga clic y arrastre el primer o último círculo.

Si la animación define las reglas de fotogramas clave, se representan como círculos internos con relleno blanco. Haga clic y arrastre un círculo interno con relleno blanco para cambiar el tiempo del fotograma clave:

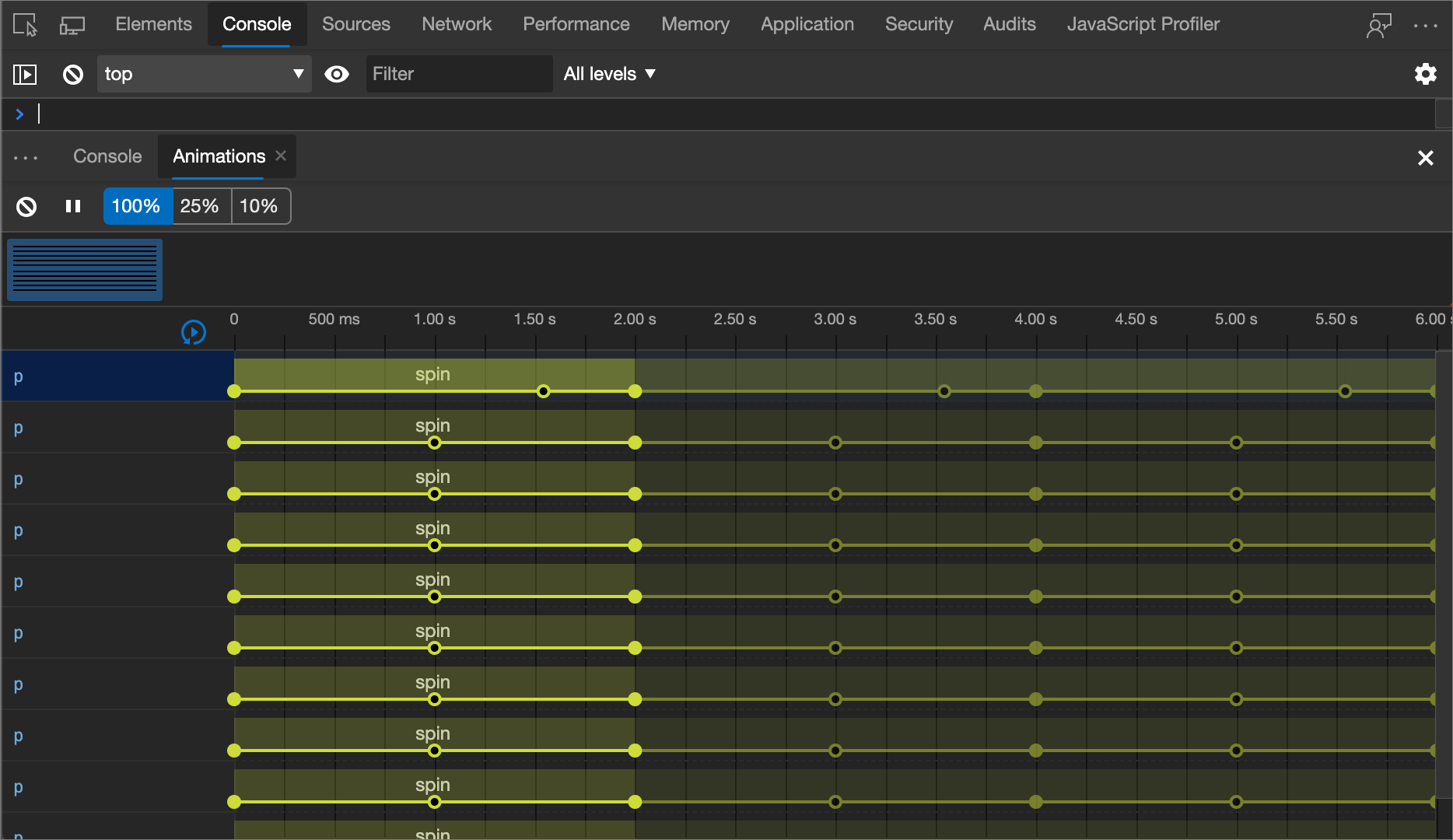
Para agregar un retraso a una animación, haga clic en la animación en cualquier lugar excepto en los círculos y arrástrela:

Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.