Optimización de estilos CSS con la herramienta Información general de CSS
La herramienta Información general de CSS captura una visión general del código CSS que se usa en una página web y muestra un informe sobre los colores, las fuentes y las consultas multimedia usadas. La herramienta también identifica posibles problemas de contraste de color y problemas de declaraciones CSS sin usar.
Abrir la herramienta información general de CSS
Para abrir la herramienta información general de CSS :
Vaya a la aplicación de demostración de lista TODO en Microsoft Edge o a su propia página web.
Abra DevTools presionando F12 o Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS).
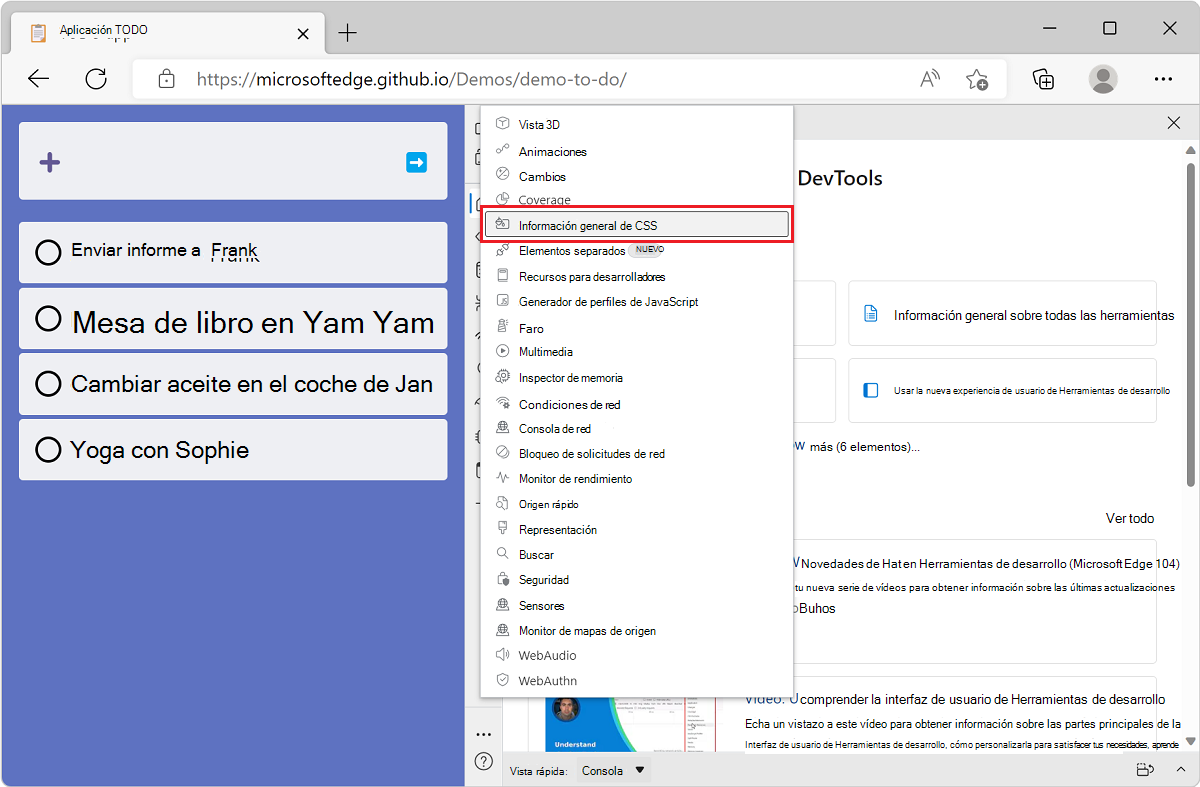
En la barra de herramientas principal, haga clic en Más herramientas y seleccione Información general de CSS en la lista.

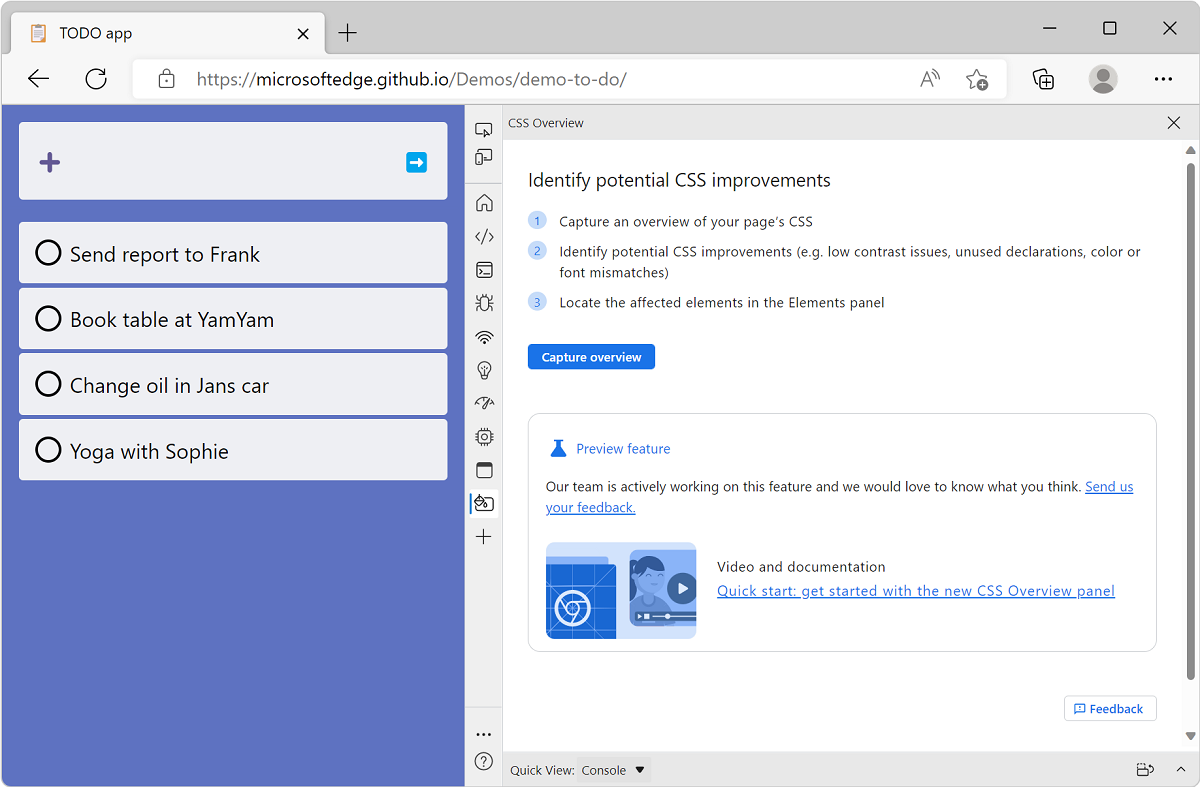
Se abre la herramienta información general de CSS y muestra una pantalla de bienvenida.

Captura de un informe de información general de CSS
Empiece a usar la herramienta mediante la captura de un nuevo informe. Haga clic en Capturar información general, aparecerá el informe de información general.

Si realiza cambios en la página web y desea ver un nuevo informe, haga clic en Borrar información general y, a continuación, capture una nueva información general.

Descripción del informe
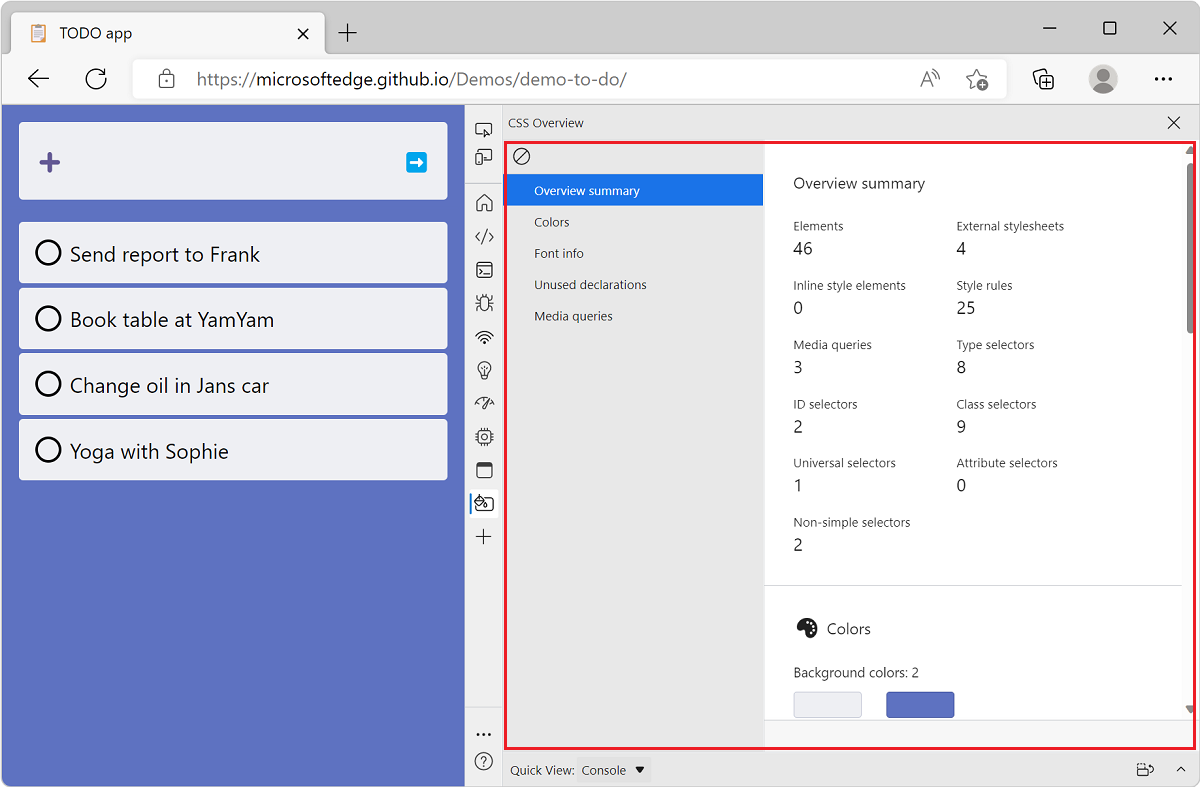
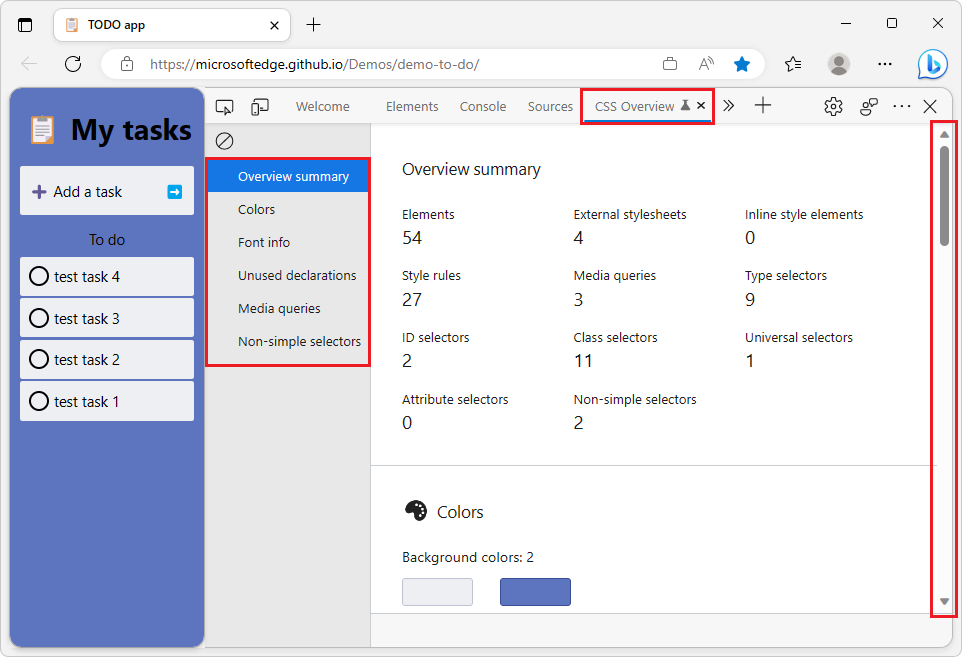
El informe de información general de CSS contiene información organizada en varias secciones:
- Resumen general: estadísticas sobre reglas, selectores y consultas multimedia de CSS clave en la página.
- Colores: colores usados en la página.
- Información de fuente: lista de fuentes en la página.
- Declaraciones sin usar: lista de declaraciones CSS no utilizadas.
- Consultas multimedia: lista de consultas multimedia.
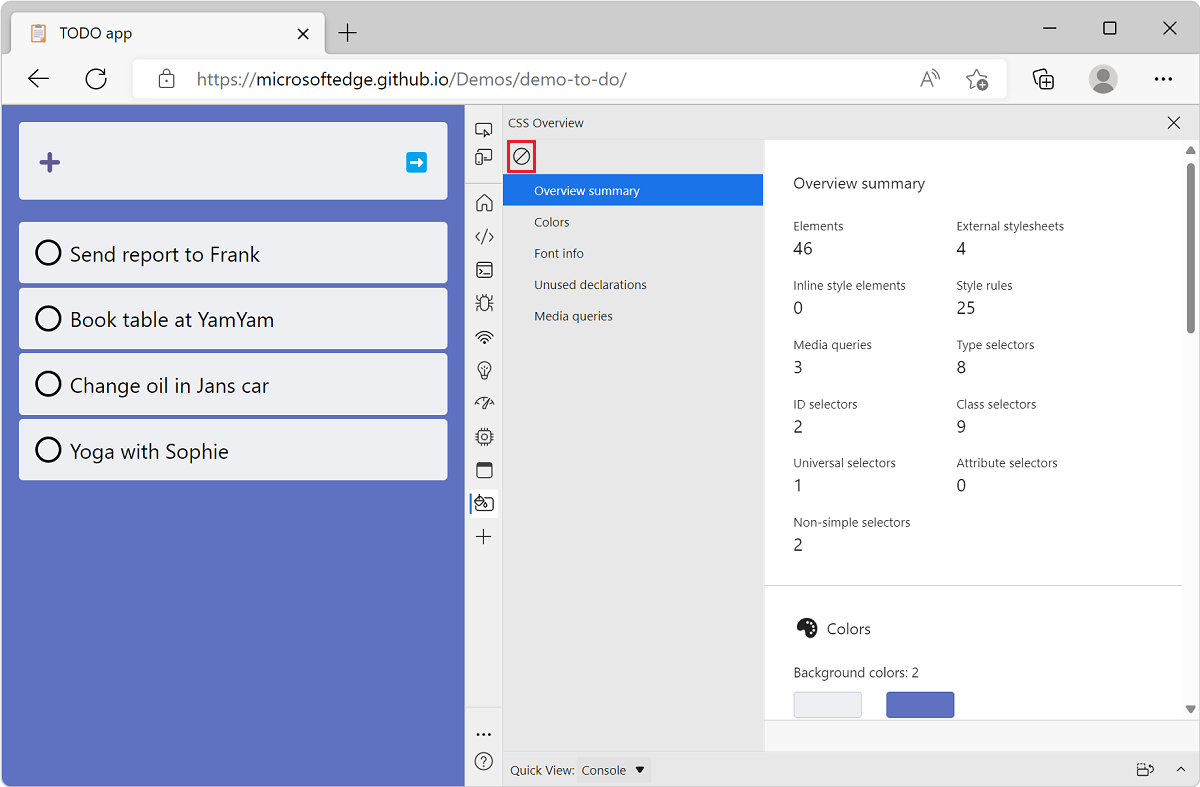
Para ver las secciones del informe, use la barra de desplazamiento o haga clic en las secciones de la barra lateral:

Resumen general
La sección Resumen general del informe de información general de CSS es útil para obtener una introducción rápida al código CSS. Proporciona el número de hojas de estilos externas e insertadas, el número de reglas CSS, el número de selectores y sus distintos tipos, y el número de consultas multimedia.
Esto se puede usar para evaluar el volumen y la coherencia del código base CSS en una página web determinada. Por ejemplo, si decide usar solo selectores de clases, la sección Resumen le permitirá detectar rápidamente otros tipos de selectores, como id. o atributo.
Sección Colores
La sección Colores del informe de información general de CSS muestra todos los colores usados en la página web y los agrupa por categorías de fondo, texto, relleno y borde.
Esto puede ser útil para detectar casos en los que se usan varios colores similares en lugar de un color común. Las propiedades personalizadas css (también conocidas como variables CSS) se pueden usar para evitar repetir los colores en un archivo CSS y, por tanto, evitar este problema. Obtenga más información sobre las variables CSS en MDN.
La sección Colores también contiene una lista de problemas de contraste de color en la página. Vea Ver elementos con problemas de contraste de color, a continuación.
Sección de información de fuente
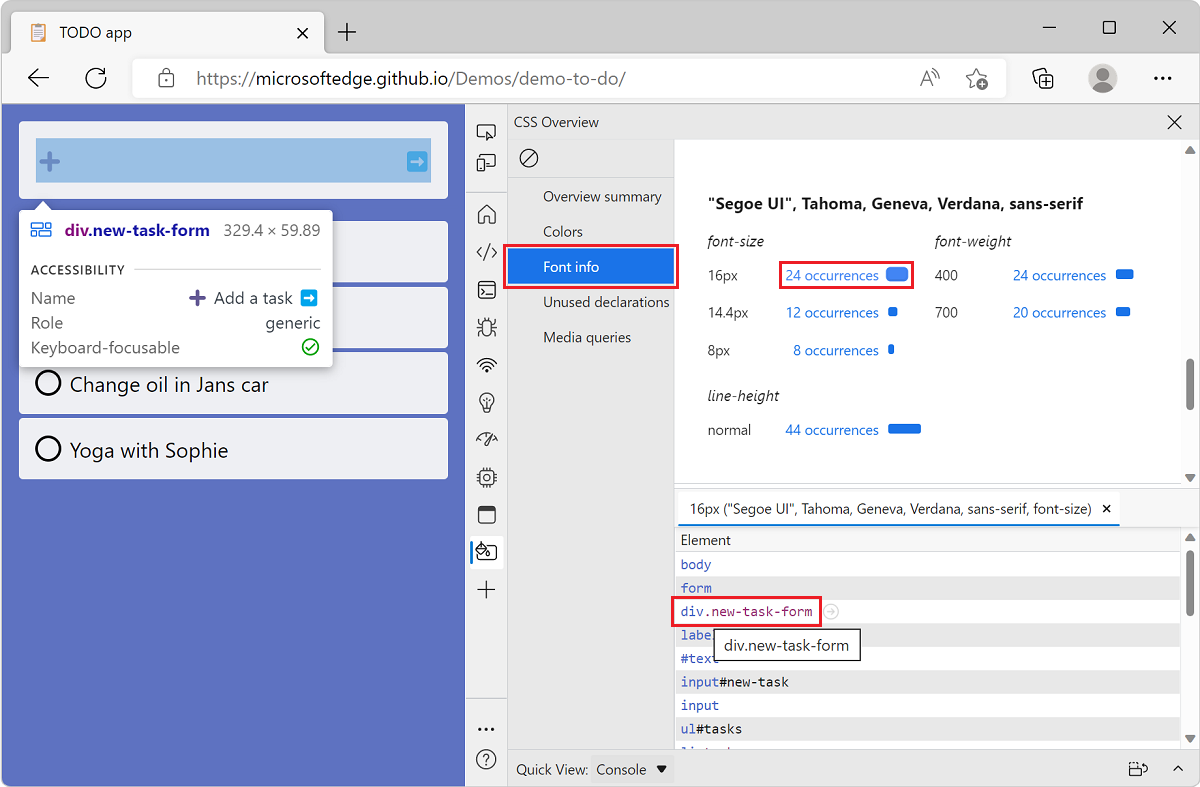
En la sección Información sobre fuentes del informe de información general de CSS se enumeran todas las familias de fuentes usadas en la página web y se proporcionan detalles sobre qué tamaños, pesos y alturas de línea se usan para cada uno.
Al diseñar una página web, el uso de configuraciones de tipografía coherentes puede ayudar a alcanzar un resultado más agradable estéticamente. La sección Información de fuente puede ser útil para detectar cuándo se usan demasiadas fuentes o estilos de fuente diferentes.
Cada fuente de la sección Información de fuente contiene vínculos a los elementos DOM a los que se aplican. Para mostrar los elementos a los que se aplica una fuente determinada:
En el informe de información general, haga clic en Información de fuente en la barra lateral para desplazarse a la sección correspondiente del informe.
Busque la familia de fuentes y el tamaño, peso o altura de línea que le interesen.
Haga clic en el vínculo X occurrences (Repeticiones X) situado junto a él para mostrar la lista de elementos.
Mueva el mouse sobre los elementos de la lista para resaltarlos en la página representada.

Haga clic en un elemento para abrir automáticamente la herramienta Elementos con ese elemento seleccionado.

Declaraciones sin usar
En la sección Declaraciones sin usar del informe de información general de CSS se enumeran algunas de las declaraciones CSS que no tienen ningún efecto en sus elementos de destino.
Las declaraciones CSS son pares clave-valor como top: 42px. Las declaraciones CSS están contenidas en reglas CSS y las reglas tienen como destino elementos específicos en la página web. En función de otros estilos aplicados a un elemento, es posible que una declaración CSS no tenga ningún efecto.
Por ejemplo, la top: 42px declaración no tendrá ningún efecto si el elemento al que se dirige no está colocado con position: absolute o position: relative por ejemplo.
Estos casos pueden ser difíciles de encontrar y la sección Declaraciones sin usar ayuda enumerando algunas de ellas. Tenga en cuenta que no se enumeran todos los casos posibles. Por ahora, se notifican los siguientes casos:
- Cuando las
toppropiedades ,right,bottomoleftse usan en elementos colocados estáticamente. - Cuando las
widthpropiedades oheightse usan en elementos insertados. - Cuando la
vertical-alignpropiedad se usa en elementos que no son celdas insertadas o de tabla.
Consultas multimedia
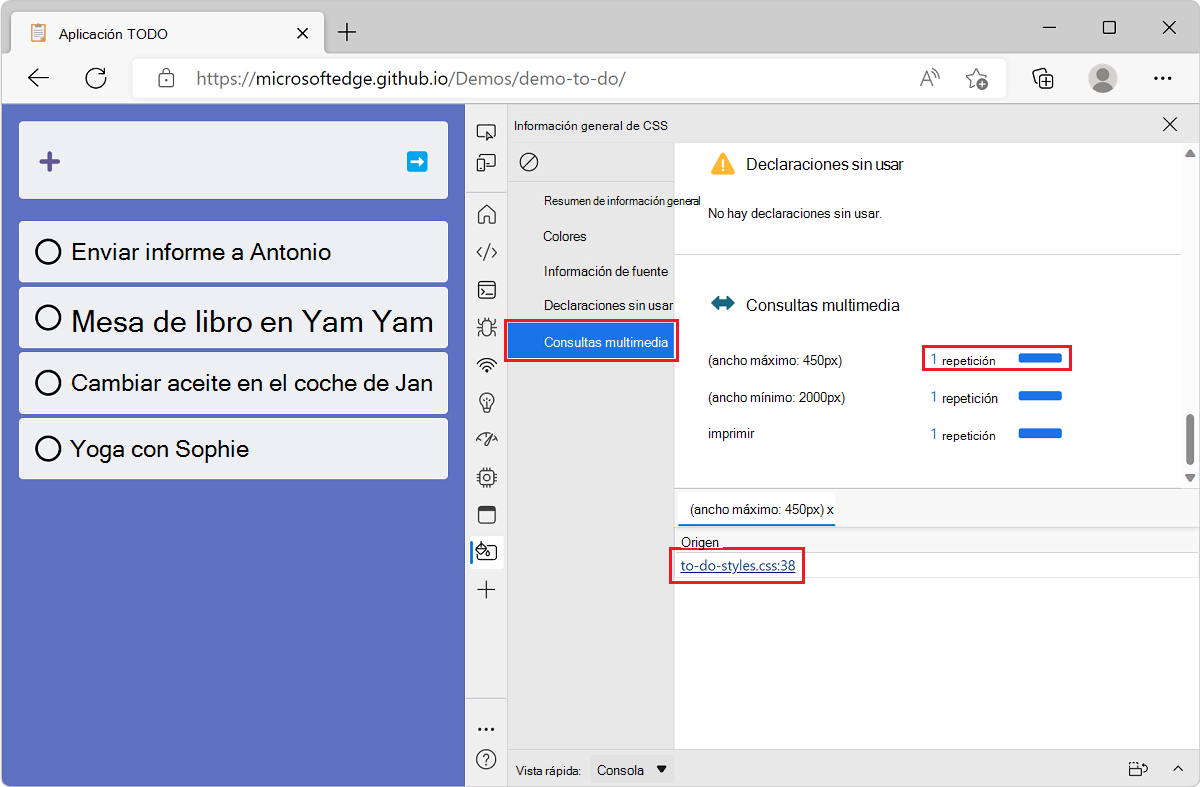
En la sección Consultas multimedia del informe de información general de CSS se enumeran las consultas multimedia CSS que se encuentran en la página web.
Las consultas de medios CSS se pueden usar para aplicar estilos específicos en función del tipo de medio (por ejemplo print , o screen) o en función del tamaño de la ventanilla. Esto se usa a menudo para hacer que las páginas web respondan al espacio disponible.
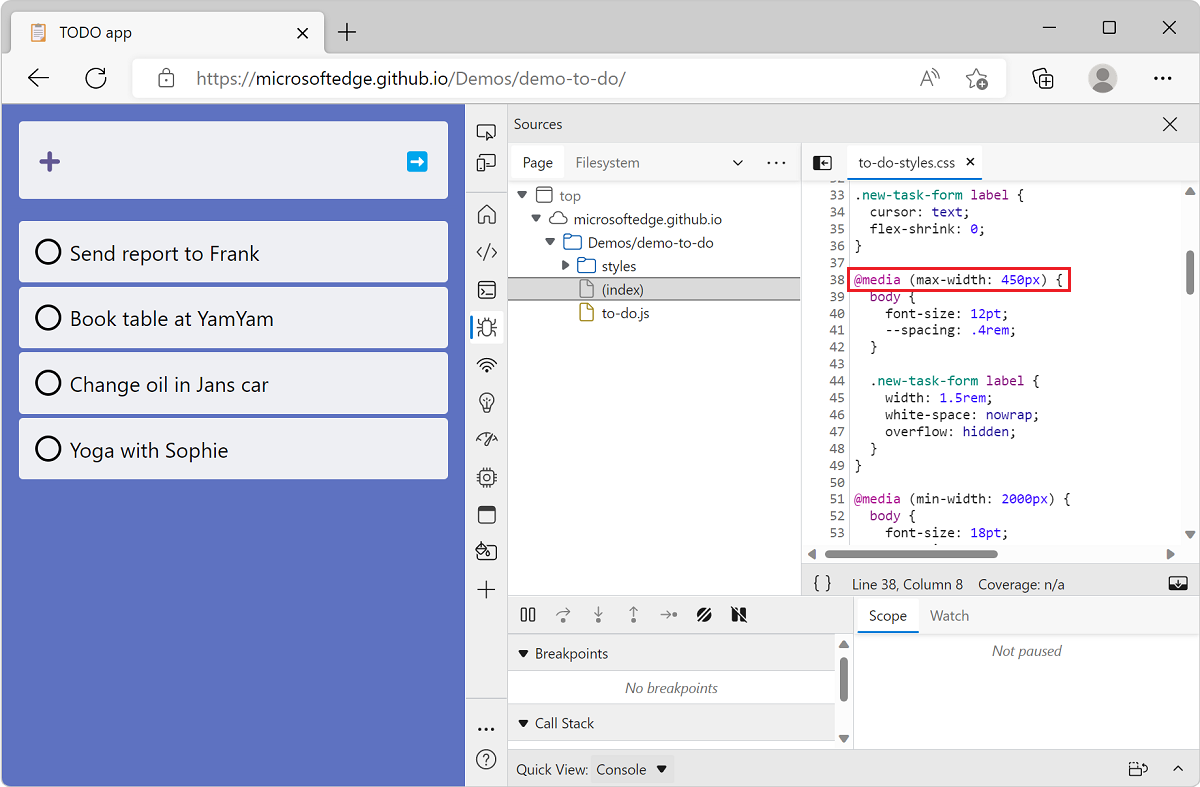
Cuando un código base CSS se vuelve complejo, realizar un seguimiento de todas las consultas de medios CSS puede ser difícil. La sección Consultas multimedia facilita esto. Cada consulta multimedia de la sección también contiene un vínculo al archivo CSS en el que se define. Para revelar ese archivo:
En el informe de información general, haga clic en Consultas multimedia en la barra lateral para desplazarse a la sección pertinente del informe.
En el informe, busque la consulta multimedia que le interesa.
Haga clic en el vínculo X occurrences (Repeticiones X) situado junto a él para mostrar los archivos correspondientes.

Haga clic en uno de los archivos para abrir automáticamente la herramienta Orígenes con ese archivo abierto.

Selectores no simples
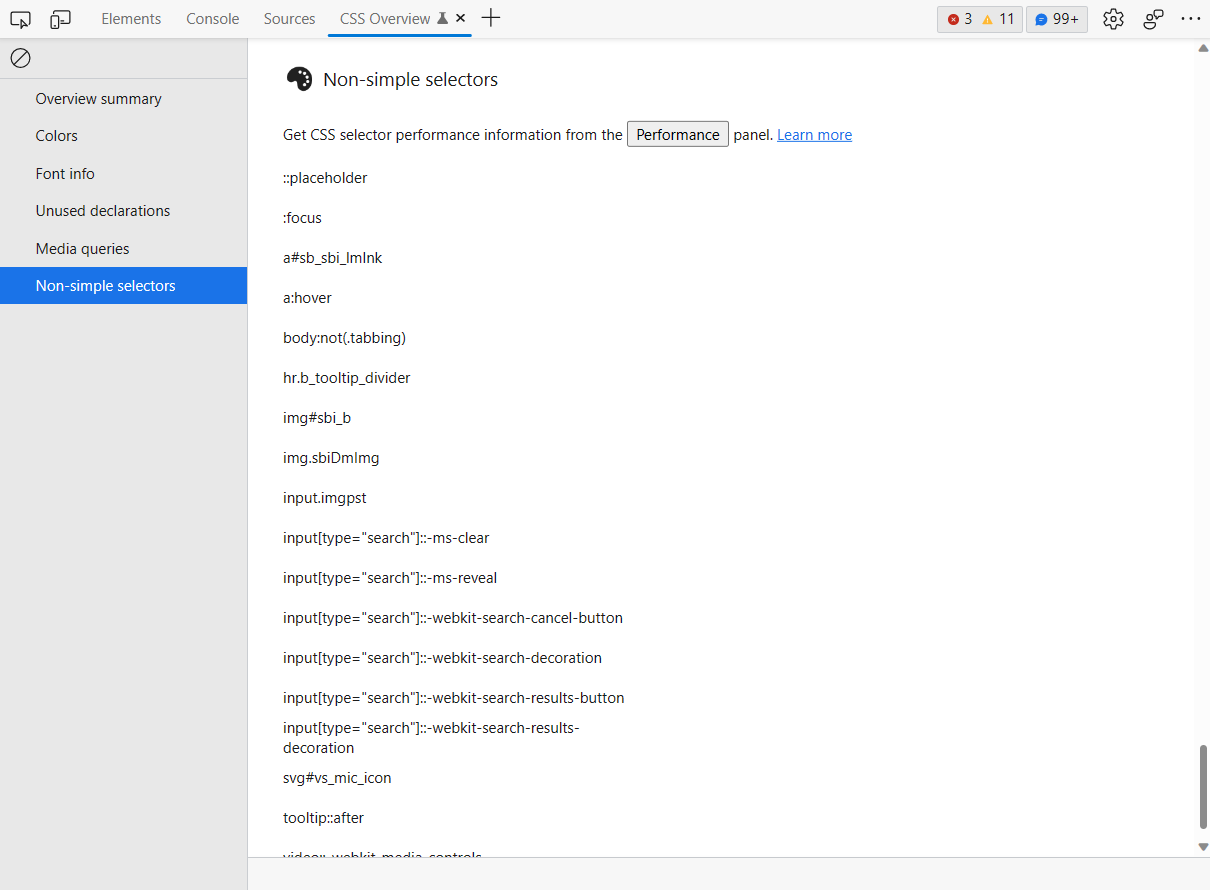
En la sección Selectores no simples del informe de información general de CSS se enumeran los selectores CSS no simples que se encuentran en la página web.
En CSS, los selectores simples son selectores con un solo componente (por ejemplo, un único id selector o selector de tipo). Estos selectores no se combinan con otros componentes o combinadores del selector. Todos los selectores, atributos y pseudoelementos y pseudoelementos básicos son selectores simples.
Los selectores no simples son más complicados y tienden a coincidir con más elementos, lo que puede dar lugar a eventos recalcular estilos de larga duración en la herramienta Rendimiento . Puede intentar cambiar estos selectores para que sean más específicos y coincidan con menos elementos, lo que reduce la cantidad de tiempo que tarda el explorador en calcular estilos en los casos siguientes:
- Cuando se agregan o quitan elementos del DOM.
- Cuando se cambian los atributos de un elemento, como
classoid. - Cuando se produce la entrada del usuario, como un movimiento del mouse o un cambio de foco, lo que puede afectar a
:hoverlas reglas.
Para ver la lista de selectores no simples, en el informe de información general, haga clic en Selectores no simples en la barra lateral para desplazarse a la sección pertinente del informe:

Desde aquí, puede analizar aún más el impacto de los cambios y el rendimiento del selector individual mediante la característica Estadísticas de selector de la herramienta Rendimiento .
Consulte también
- Estructura de un selector en selectores CSS.
- Análisis del rendimiento del selector CSS durante eventos de recalcular estilo
Visualización de elementos con problemas de contraste de color
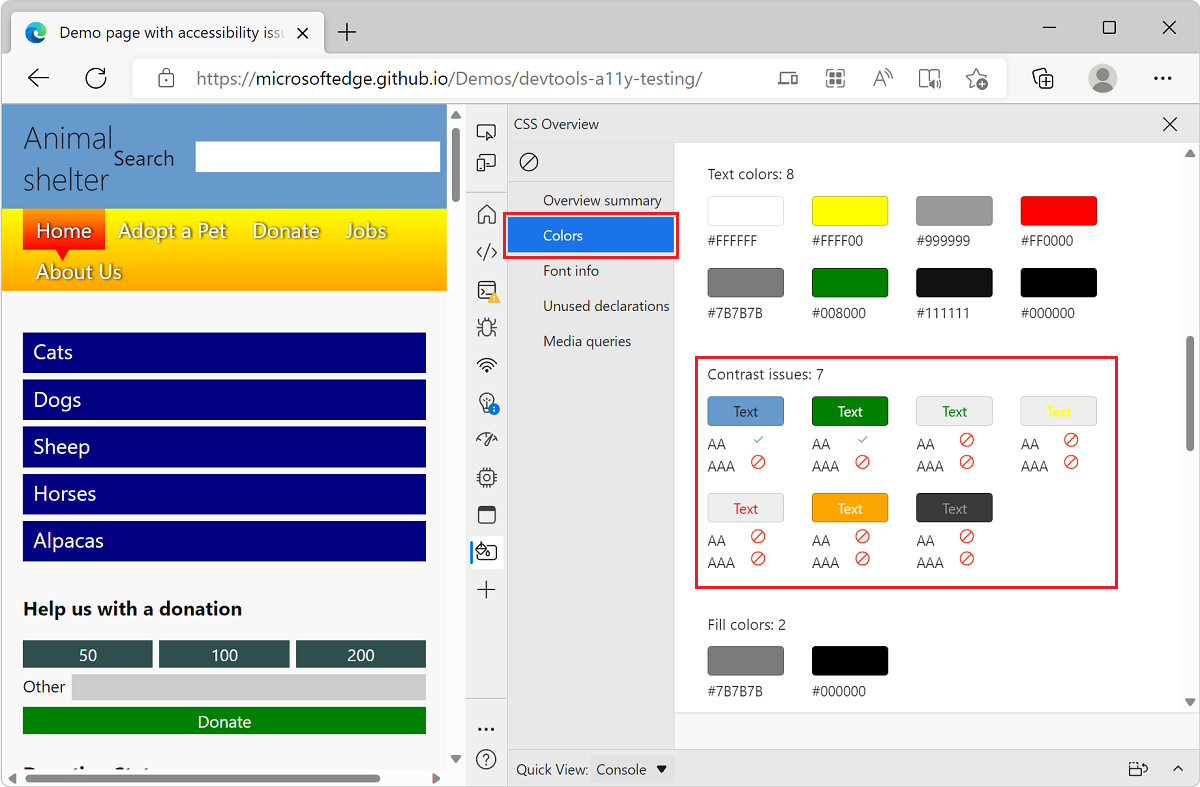
La sección Colores del informe de información general también se puede usar para buscar problemas de contraste de color en una página web. Si la página web actual contiene elementos en los que el contraste entre el color de fuente y el color de fondo es insuficiente, se mostrará la subsitio Problemas de contraste .
Para buscar problemas de contraste de color:
Vaya al sitio web de demostración de Animal Shelter , que tiene problemas de contraste de color, en Microsoft Edge. O vaya a su propio sitio web.
Abra DevTools presionando Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS).
En la barra de herramientas principal, haga clic en Más herramientas y seleccione Información general de CSS en la lista.
En la herramienta Información general de CSS , haga clic en Información general de captura y, a continuación, haga clic en Colores en la barra lateral del informe de información general.
Desplácese hacia abajo hasta la subsitio Problemas de contraste para ver todos los problemas.

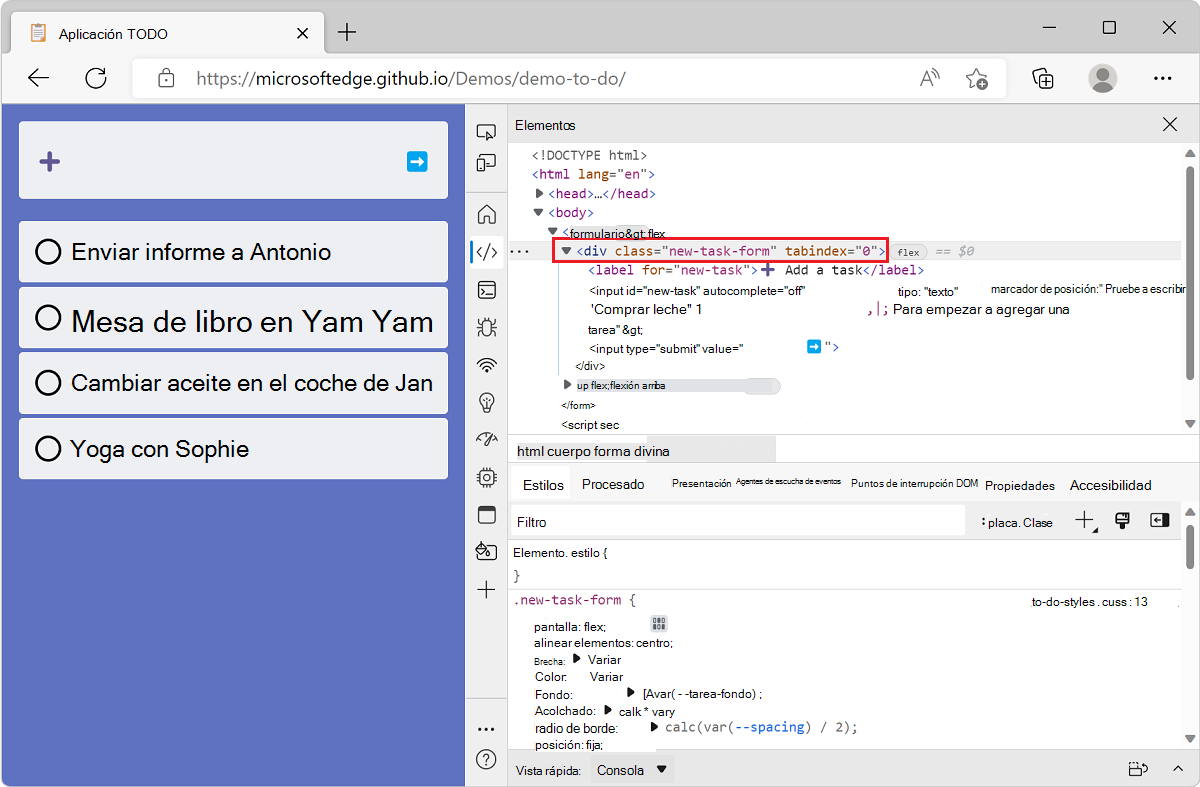
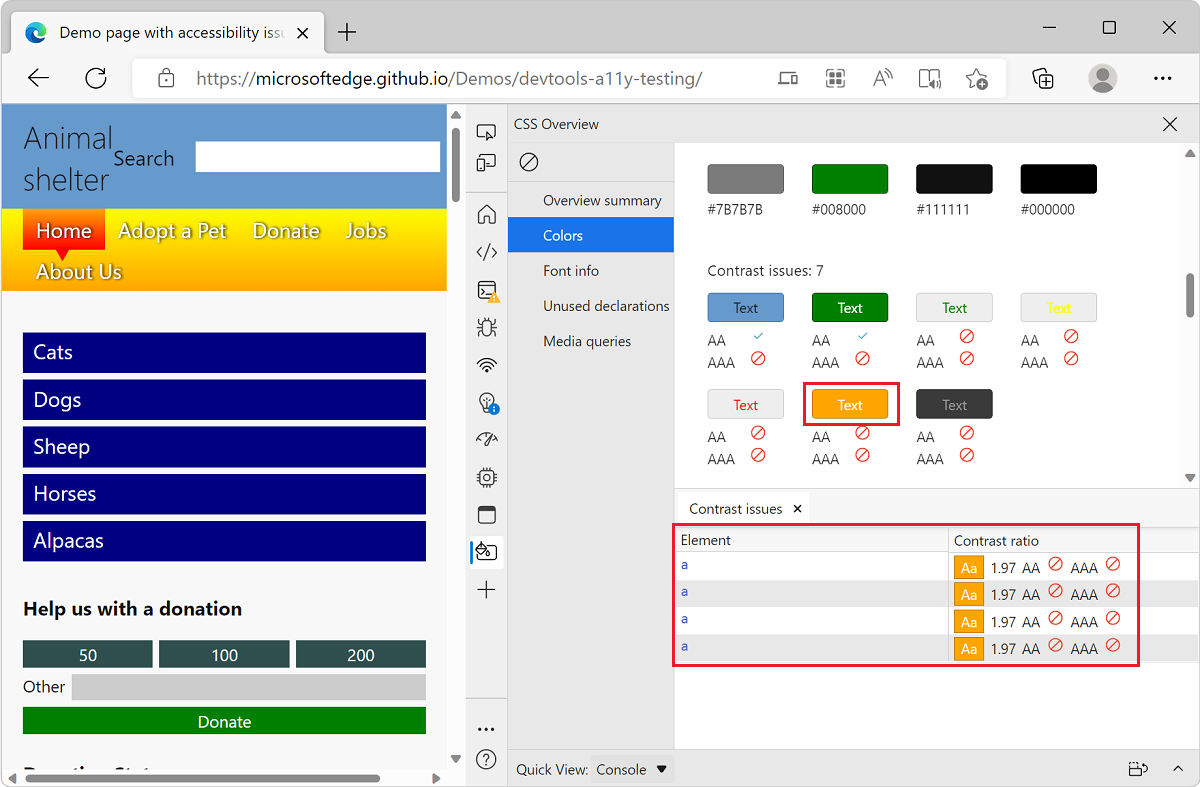
Para ver los elementos que tienen un problema de contraste de color determinado, elija el problema que desea corregir y haga clic en Texto. Se enumeran los elementos correspondientes.

Para abrir el elemento correspondiente en la herramienta Elementos , haga clic en un elemento de la lista.

Para ayudar a solucionar problemas de contraste, consulte la sección Contraste de texto de las características de DevTools de pruebas de accesibilidad.