Novedades de DevTools (Microsoft Edge 85)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
Características de depuración de cuadrícula CSS
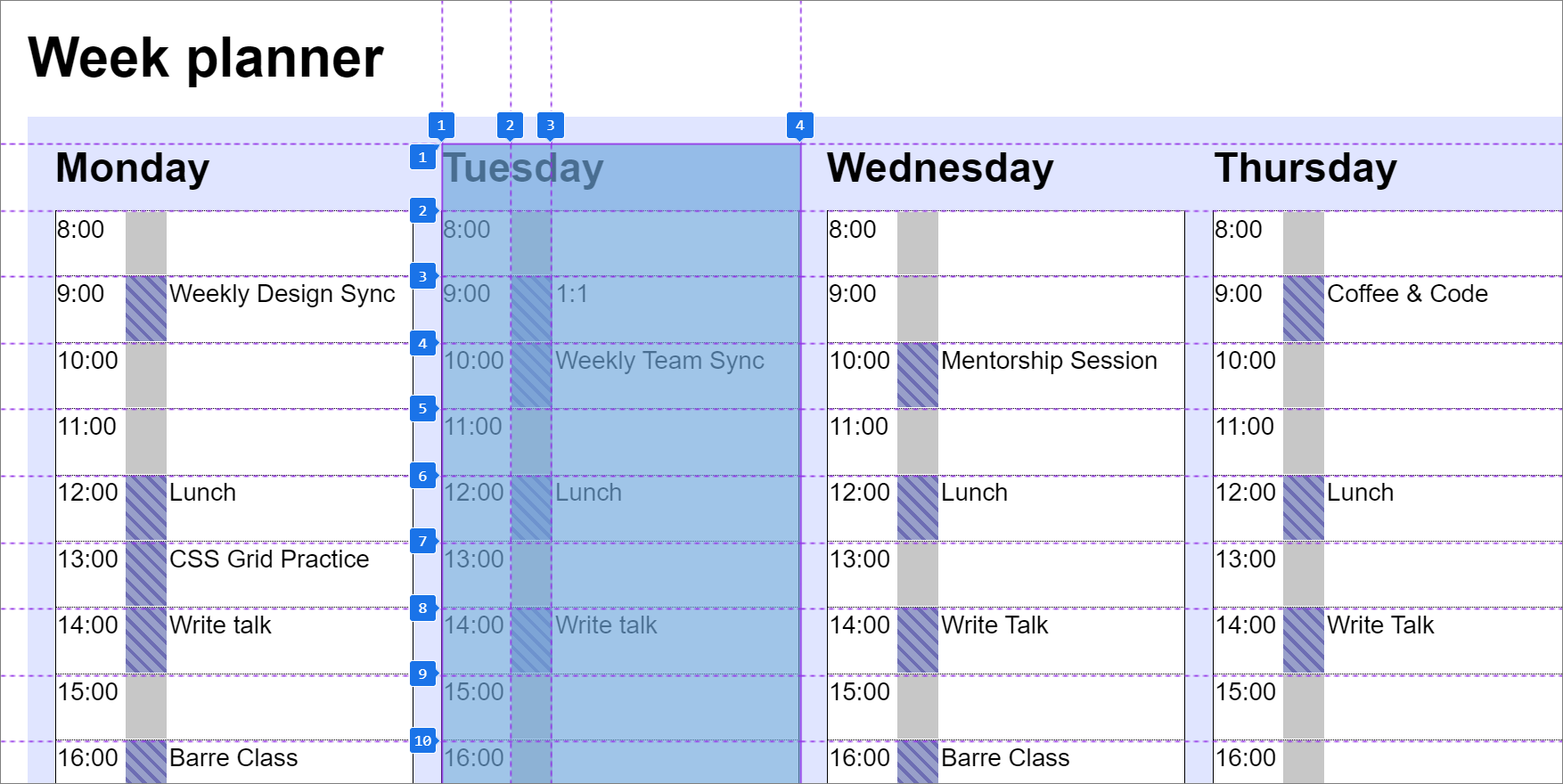
El equipo de Microsoft Edge DevTools está colaborando con el equipo de Chrome DevTools y Chromium comunidad para agregar nuevas características de depuración de cuadrícula CSS a DevTools. Ahora puede mostrar números de línea de cuadrícula, espacios de cuadrícula y líneas de cuadrícula extendidas como una superposición en página. Además, próximamente se realizarán más mejoras en las herramientas de cuadrícula.

Actualización: esta característica se ha publicado y ya no es experimental.
Para probar el experimento con un ejemplo, consulte el ejemplo de CSS Grid Planner.
problema de Chromium #1047356
Vea también:
Editar y reproducir solicitudes con la consola de red
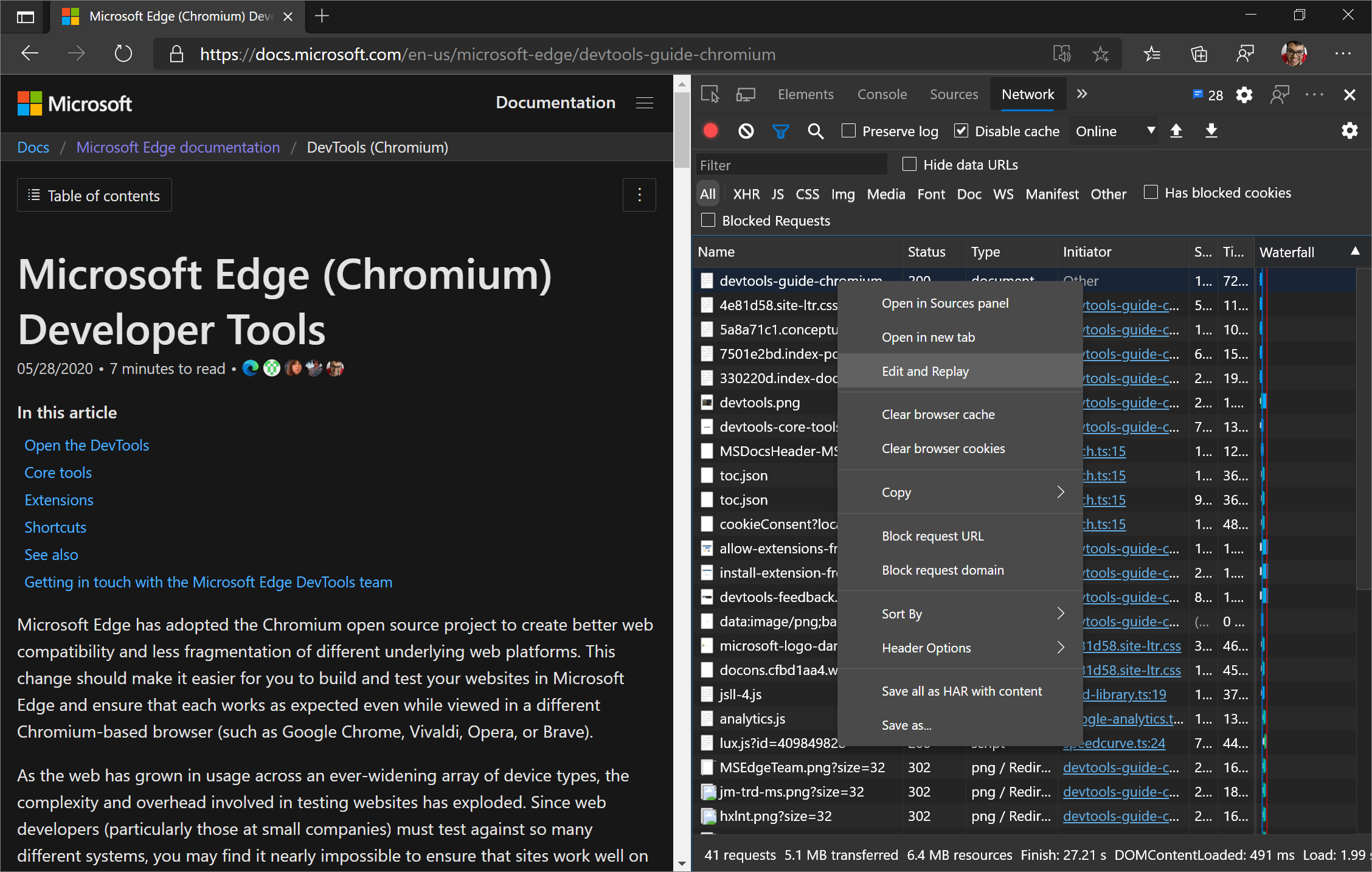
Ahora puede usar Editar y reproducir las solicitudes en el registro de red mediante la consola de red. Abra el registro de red, haga clic con el botón derecho y, a continuación, seleccione Editar y reproducir:

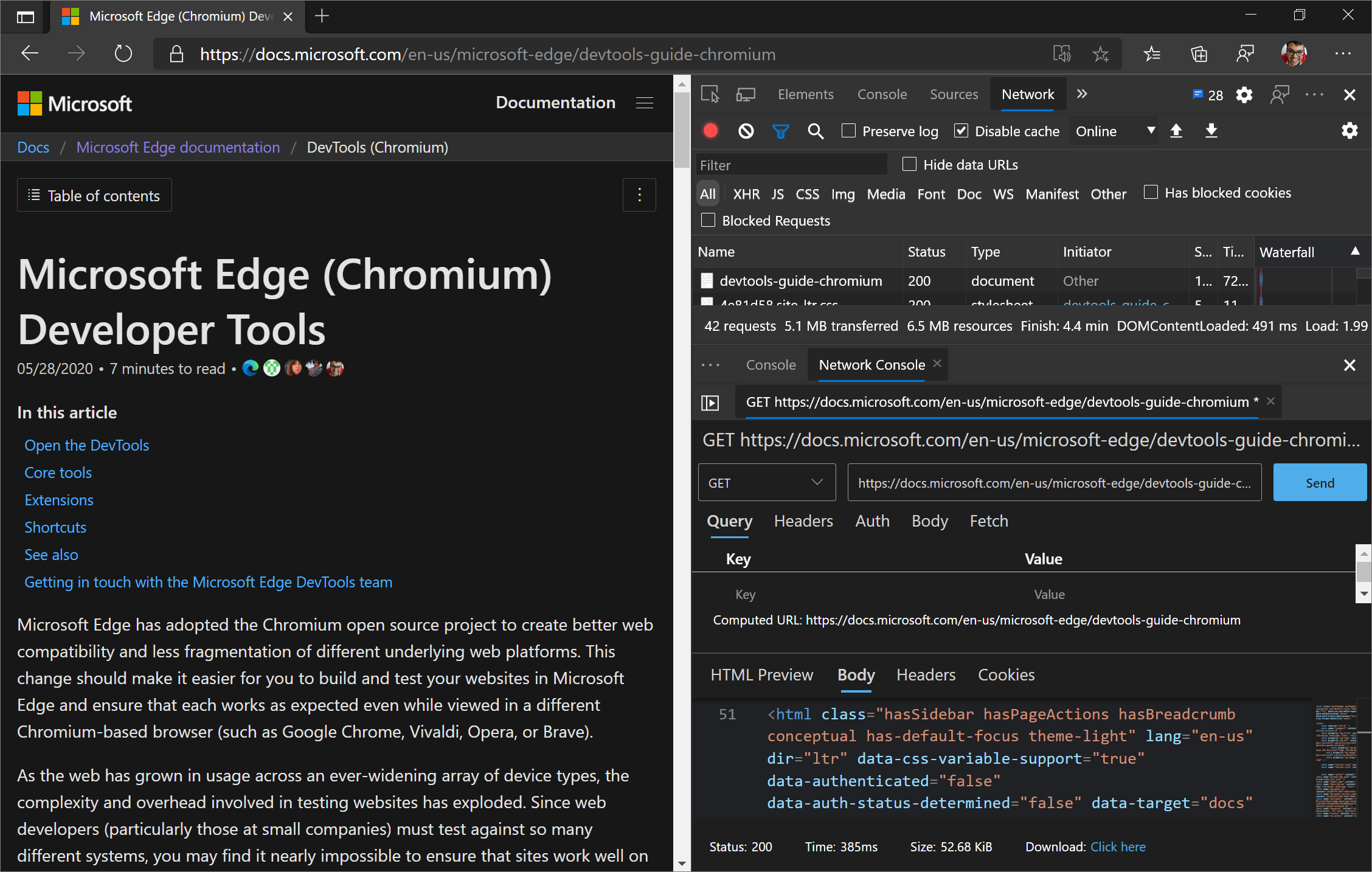
La nueva herramienta Consola de red se abre en el panel Vista rápida de la parte inferior de DevTools y se rellena automáticamente con información para la solicitud HTTP. Para mostrar la respuesta devuelta desde el servidor, edite la solicitud (si es necesario) y, a continuación, seleccione Enviar.
También puede usar la consola de red para crear y enviar solicitudes HTTP directamente desde DevTools.

Sugerencia: Para mostrar la consola de red en el panel principal (superior) en lugar de en el panel Vista rápida , consulte Mover herramientas entre paneles, a continuación.
Actualización: esta característica se ha publicado y ya no es experimental.
problema de Chromium #1093687
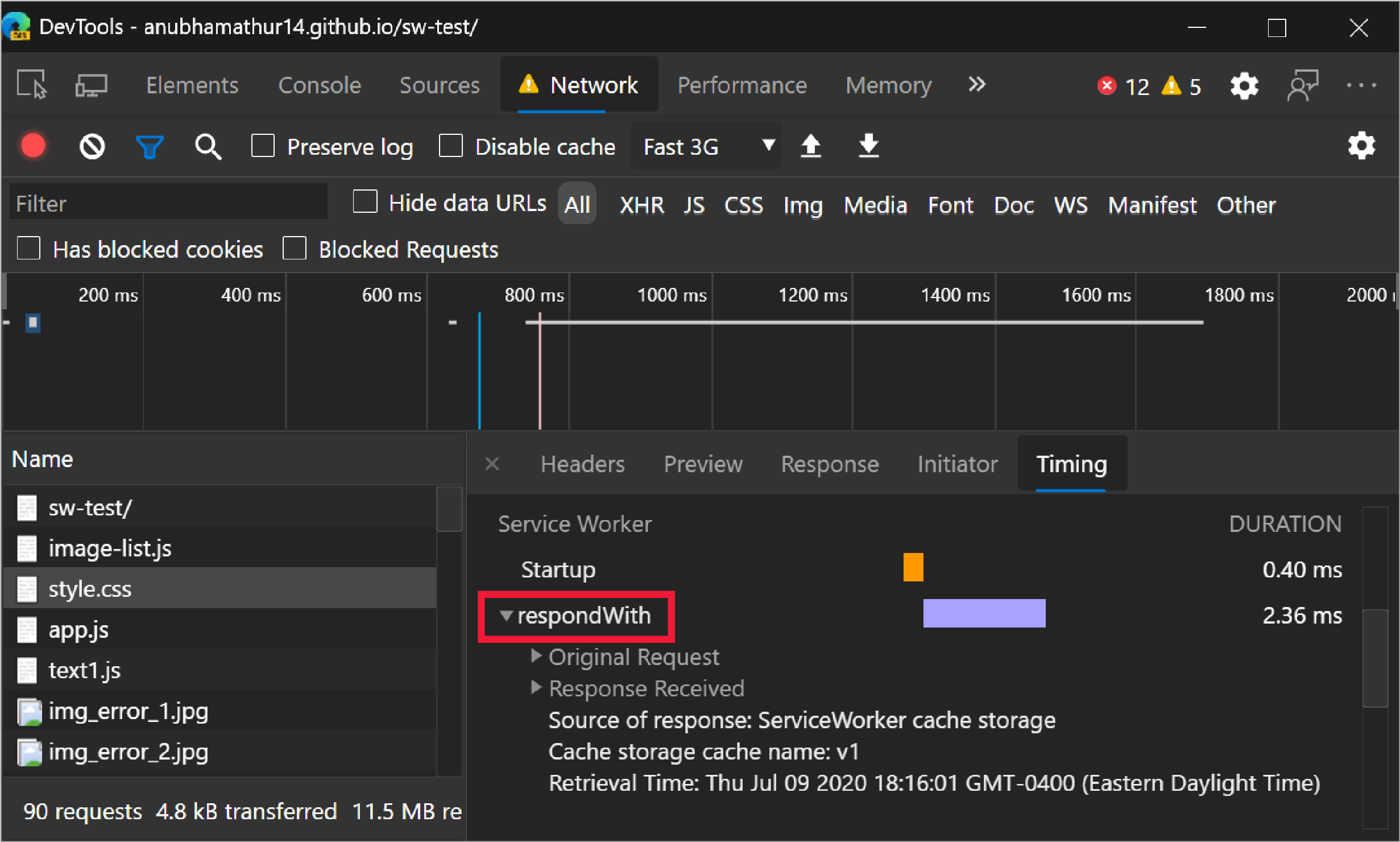
Respuesta del trabajador del servicioCon eventos en la pestaña Temporización
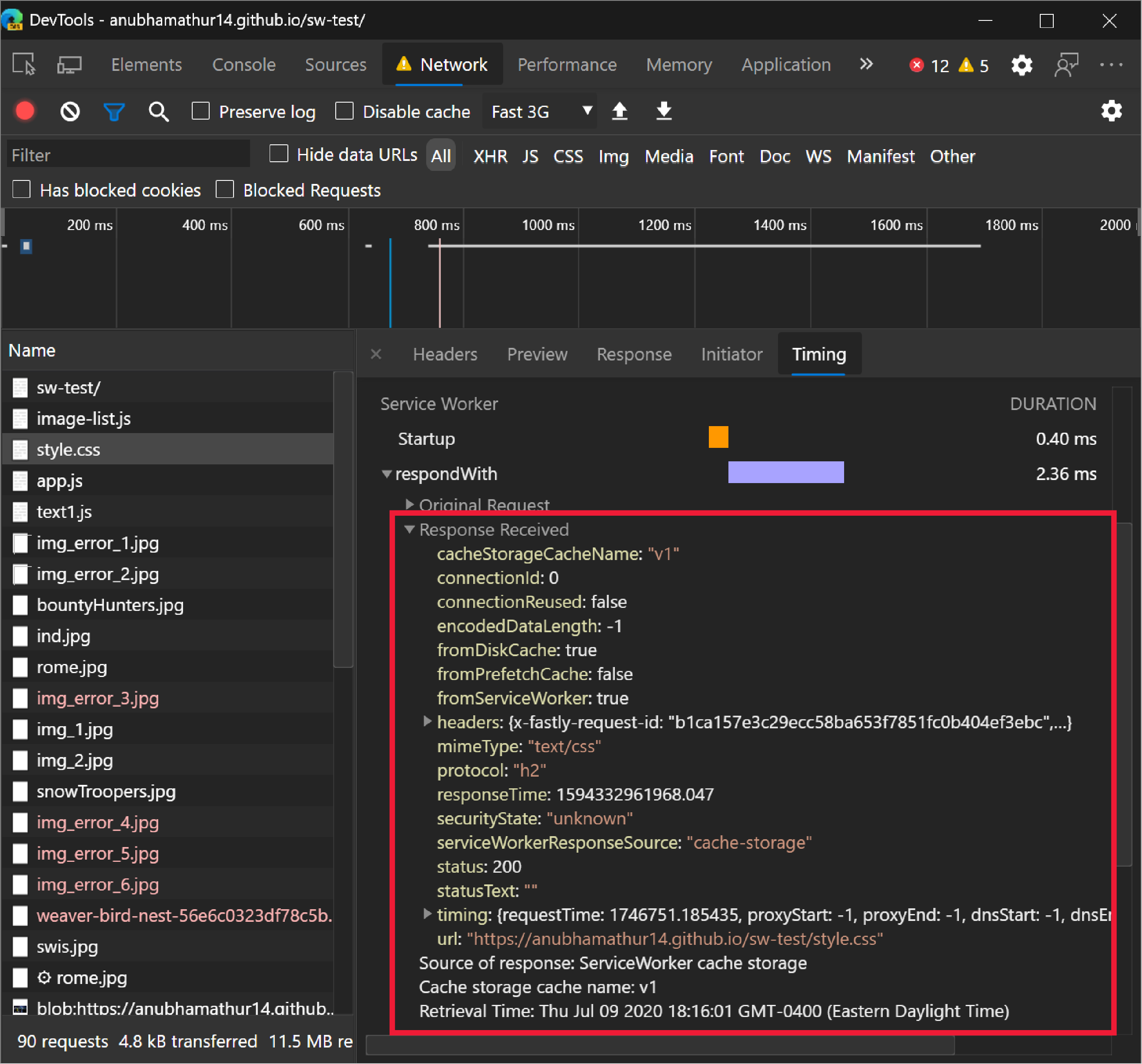
La pestaña Temporización de la herramienta Red ahora incluye respondWith eventos de trabajo de servicio. El respondWith evento de trabajo de servicio muestra la duración del tiempo inmediatamente antes de que el controlador de eventos de trabajo de servicio fetch empiece a ejecutarse hasta el momento en que se resuelva la respondWith promesa del fetch controlador.

Expanda Respuesta recibida para mostrar información adicional de la fetch respuesta como CacheStorageCacheName, serviceWorkerResponseSourcey ResponseTime.

problema de Chromium #1066579
Vea también:
- Mostrar la relación de temporización de las solicitudes en Referencia de características de red.
- Muestra el desglose de tiempo de una solicitud en Referencia de características de red.
comentarios de webhint en el panel Problemas

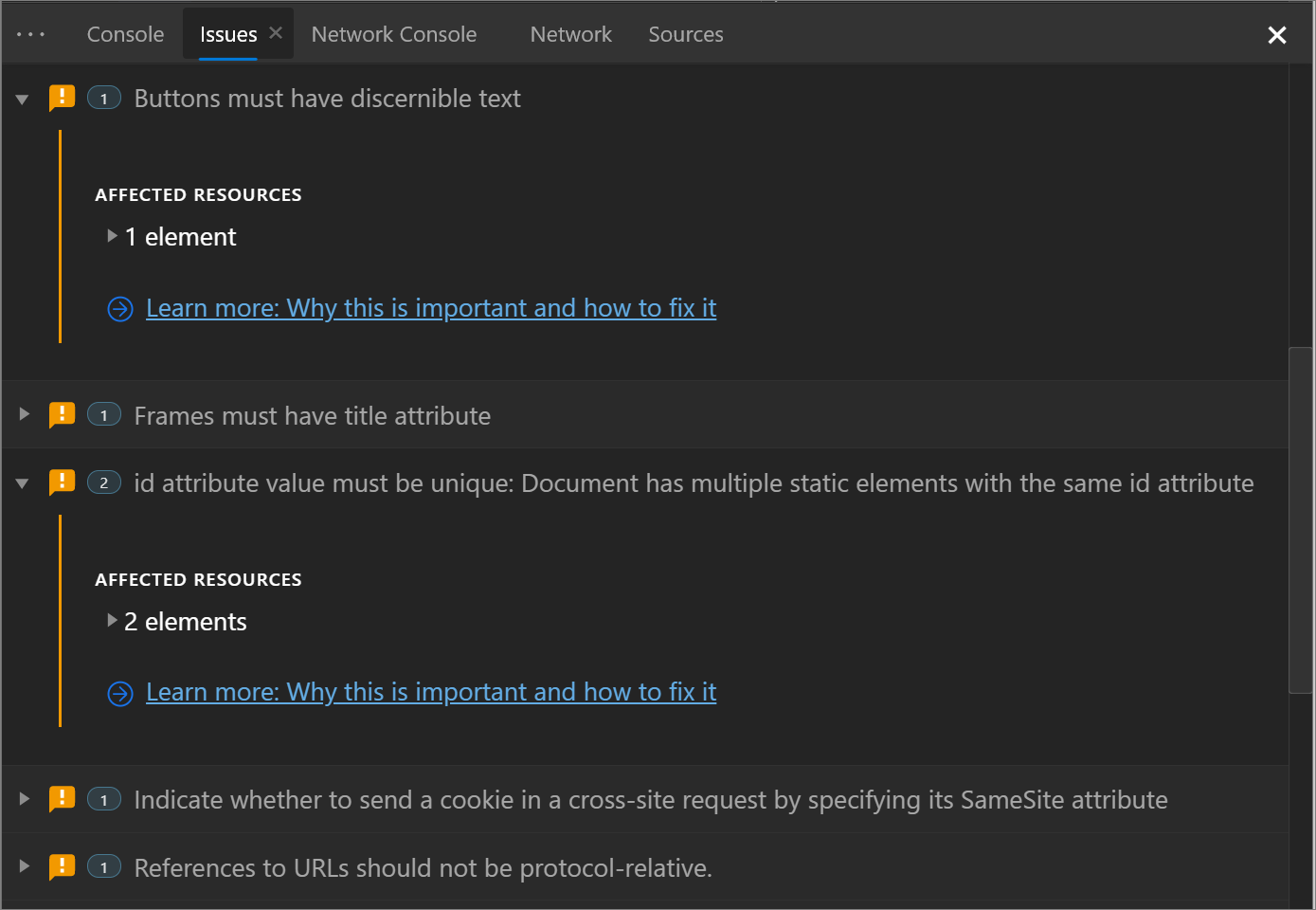
webhint es una herramienta de código abierto que proporciona comentarios en tiempo real sobre la accesibilidad, la compatibilidad entre exploradores, la seguridad, el rendimiento, las PPA y otros problemas comunes de desarrollo web de sitios web. Puede ver los comentarios de webhint en el panel Problemas .

Para habilitar el experimento, consulte Activar o desactivar un experimento y active la casilla situada junto a Habilitar webhint. Abra el panel Problemas para mostrar los comentarios de webhint.
problema de Chromium #1070378
Vea también:
- extensión webhint para Visual Studio Code
- Habilitación de webhint en características experimentales en Microsoft Edge DevTools
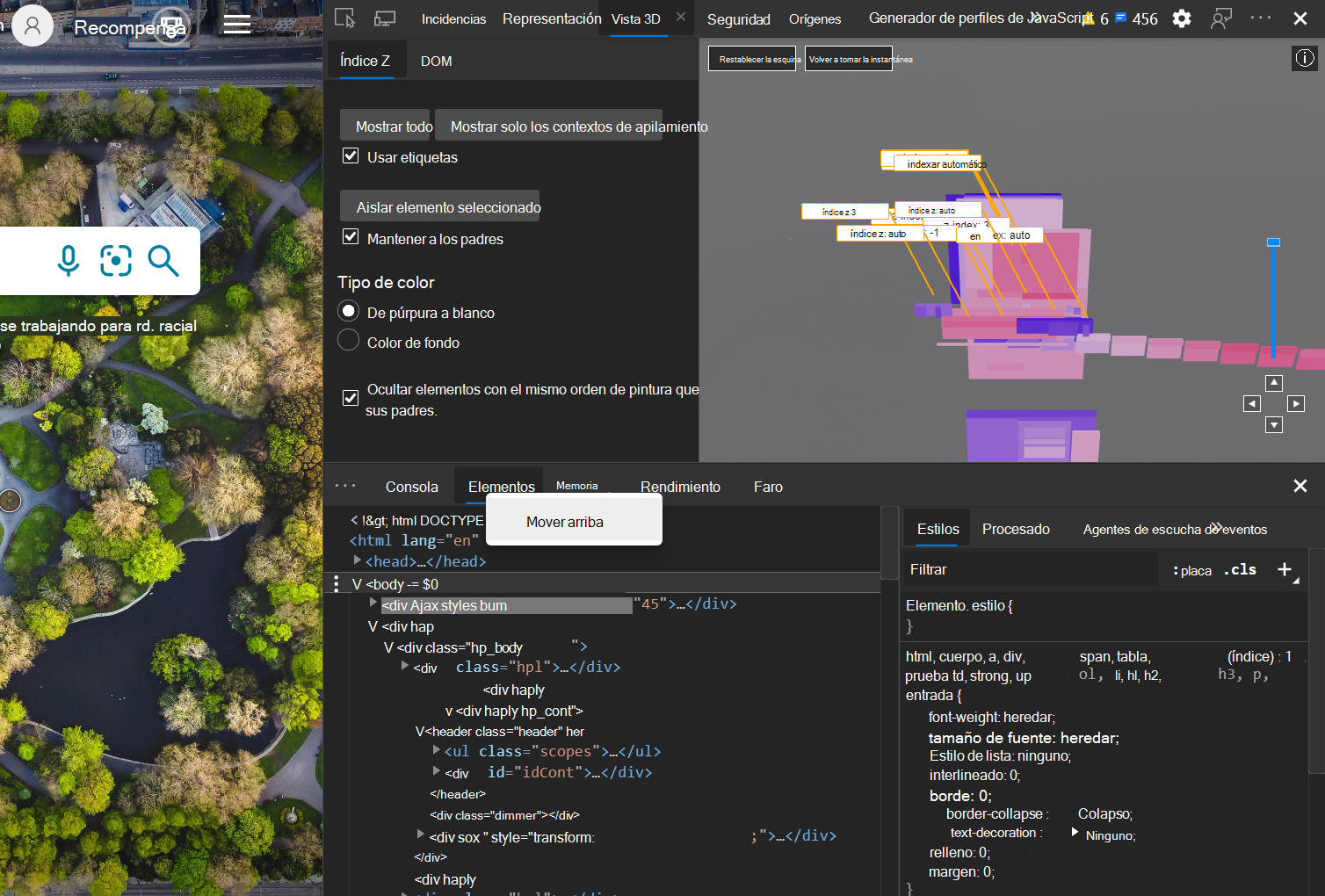
Mover herramientas entre paneles
Anteriormente, las herramientas como Elements y Network solo podían abrirse en el panel principal (superior) de DevTools. Del mismo modo, las herramientas como la vista 3D y los problemas solo se podían abrir en el cajón (ahora panel Vista rápida ) en la parte inferior de DevTools. Ahora puede personalizar el diseño de DevTools moviendo herramientas entre los paneles superior e inferior.

Actualización: esta característica se ha publicado y ya no es experimental.
problema de Chromium #897944
Vea también:
- Acerca de las herramientas de barra de actividad y vista rápida en Información general de DevTools.
Información sobre herramientas del iniciador mejorada en el panel Red
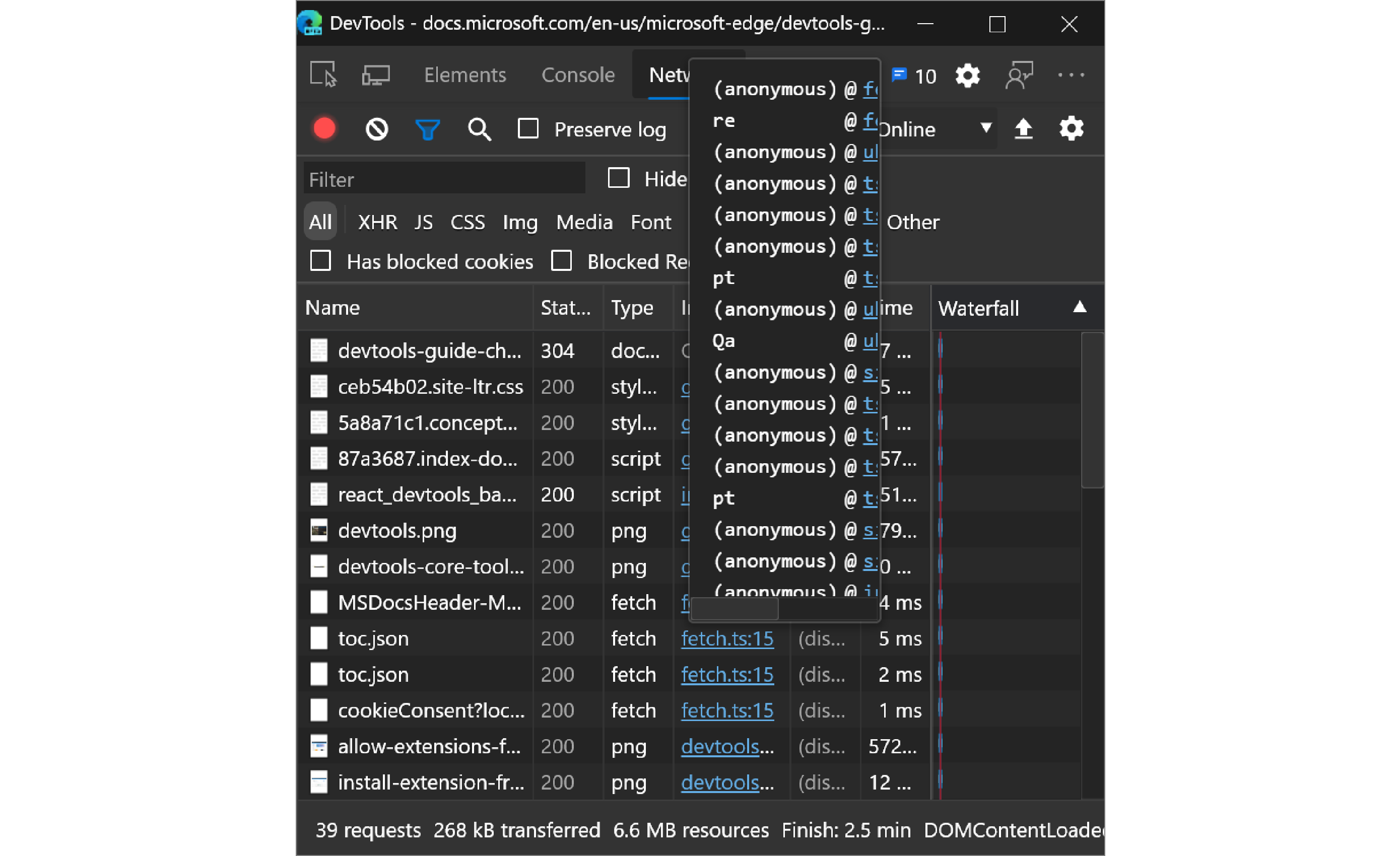
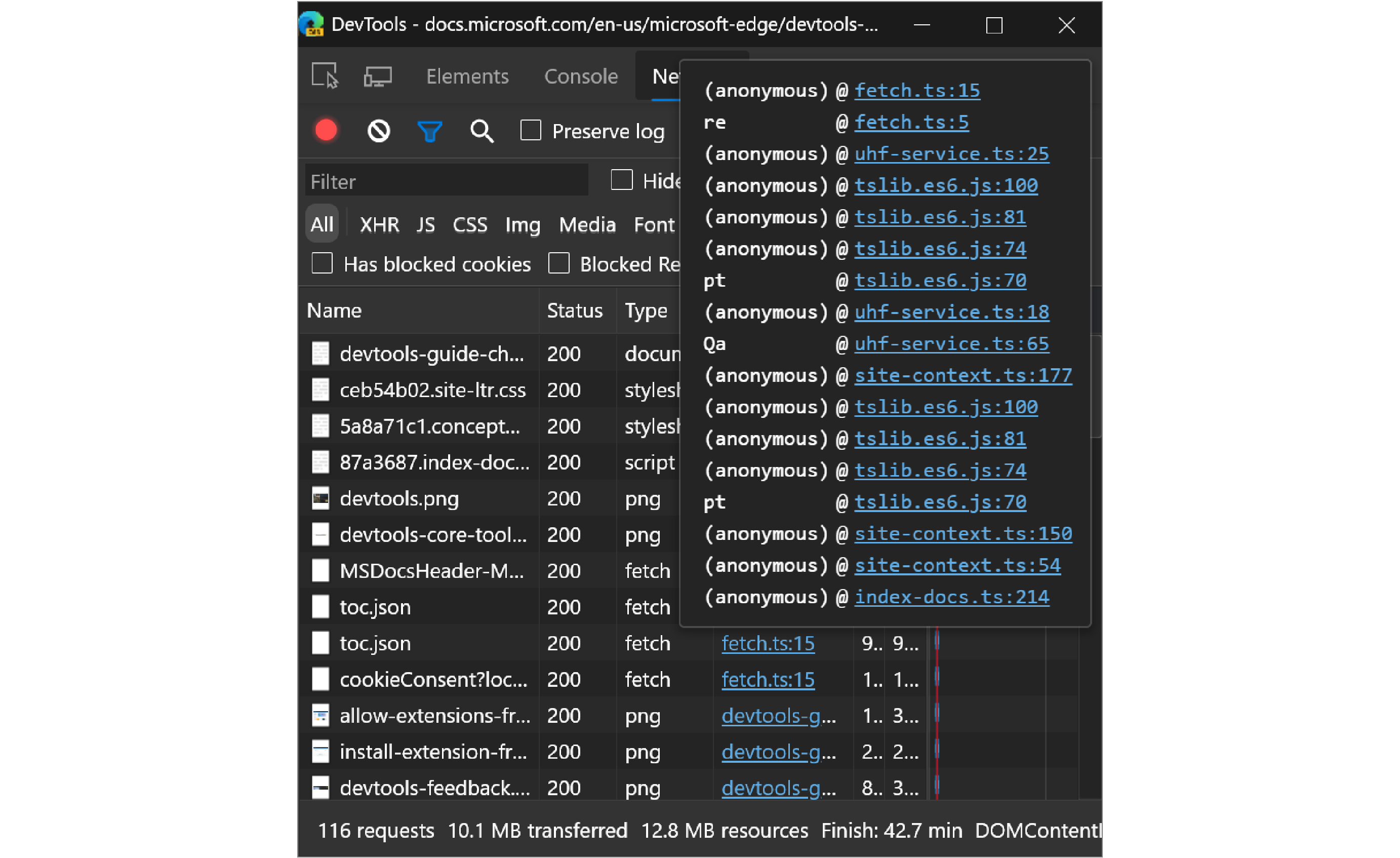
En Microsoft Edge 83 y 84, la información sobre herramientas de la columna Iniciador, que muestra la causa de la solicitud de recurso, se muestra en el registro de red que se muestra con una barra de desplazamiento horizontal. Solo pudo mostrar la pila de llamadas que inició la solicitud desplazando horizontalmente en la información sobre herramientas.

A partir de Microsoft Edge 85, ahora puede mostrar la pila de llamadas del iniciador en la información sobre herramientas sin desplazarse horizontalmente.

problema de Chromium #1069404
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge 85 que se han contribuido al proyecto de código abierto Chromium.
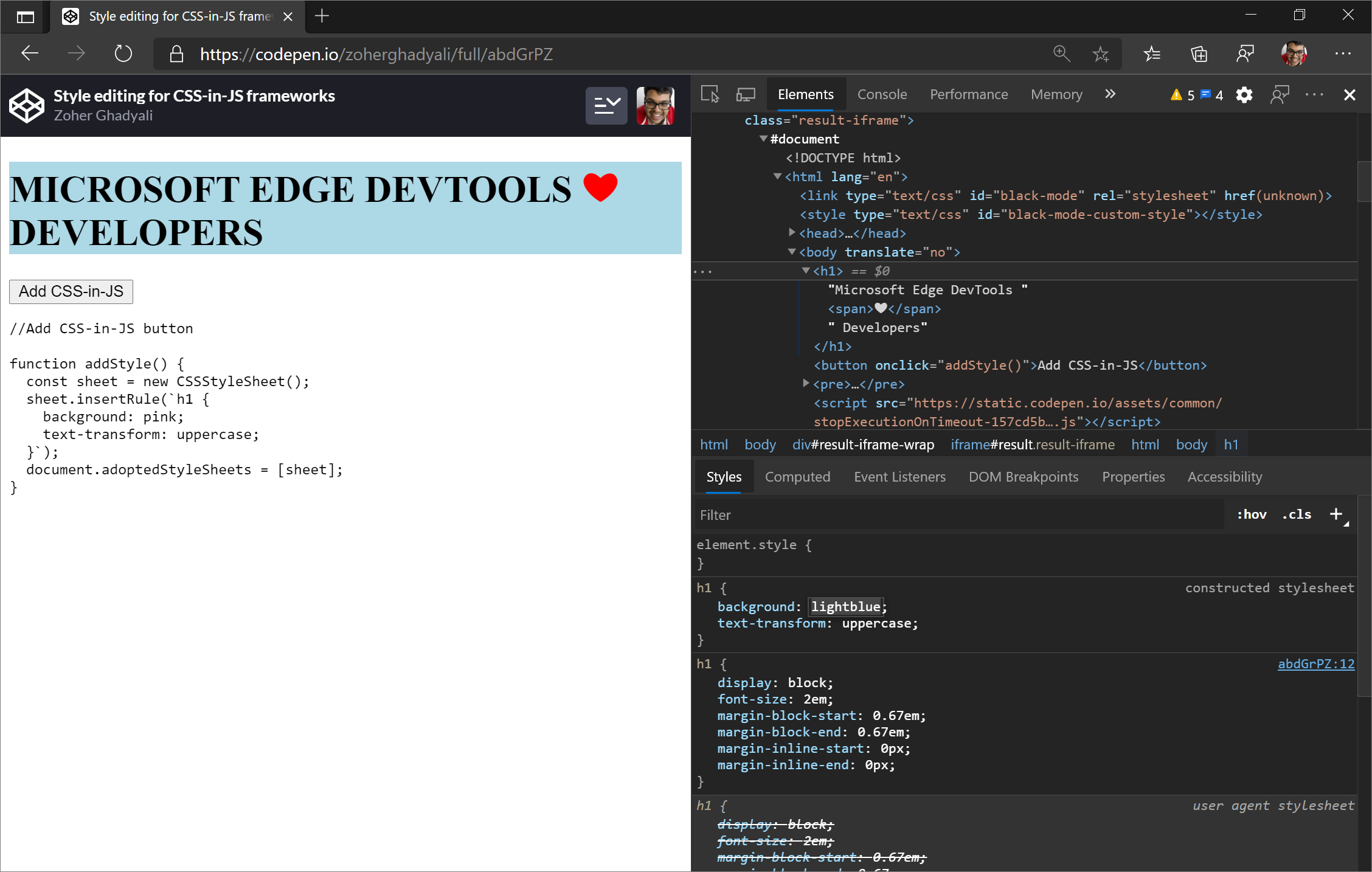
Edición de estilos para marcos CSS en JS
El panel Estilos ahora tiene una mejor compatibilidad con la edición de estilos que se crearon con las API del modelo de objetos CSS (CSSOM ). Muchos marcos y bibliotecas CSS en JS usan las API de CSSOM bajo el capó para construir estilos.
Ahora puede editar los estilos que se agregaron en JavaScript mediante la CSSStyleSheet interfaz , que es una nueva manera de crear y distribuir estilos reutilizables al usar Shadow DOM. Vea La CSSStyleSheet interfaz en el modelo de objetos CSS (CSSOM).
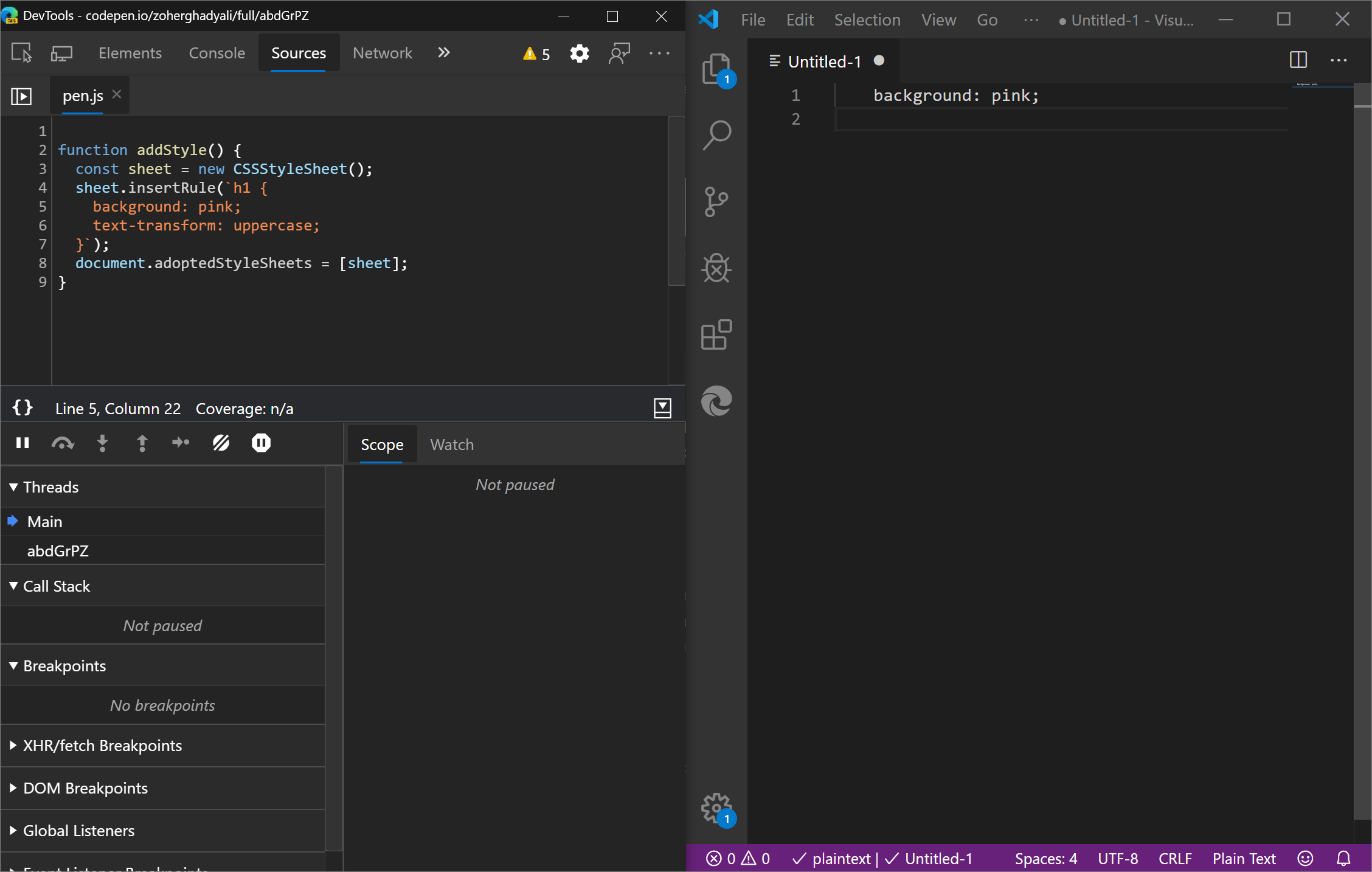
Por ejemplo, los h1 estilos agregados con CSSStyleSheet (API de CSSOM) no se modificaban anteriormente. Los estilos se pueden editar ahora en el panel Estilos .

Pruebe esta característica con un ejemplo que use CSS-in-JS. Consulte Edición de estilos para marcos CSS en JS.
problema de Chromium #946975
Lighthouse 6 en el panel Lighthouse
El panel Lighthouse ahora ejecuta Lighthouse 6. Para obtener una lista completa de todos los cambios, consulte las notas de la versión v6.0.0.
Lighthouse 6.0 presenta tres nuevas métricas para el informe: Pintura con contenido más grande (LCP), Cambio de diseño acumulativo (CLS) y Tiempo de bloqueo total (TBT).
La fórmula de puntuación de rendimiento también se ha vuelto a ponderar para reflejar mejor la experiencia de carga del usuario.
problema de Chromium #772558
Vea también:
Primer desuso significativo de pintura
La primera pintura significativa (FMP) está en desuso en Lighthouse 6.0. FMP también se ha quitado del panel Rendimiento . La pintura contentante más grande es el reemplazo recomendado para FMP.
problema de Chromium #1096008
Vea también:
Compatibilidad con nuevas características de JavaScript
DevTools ahora tiene mejor compatibilidad con algunas de las últimas características del lenguaje JavaScript:
Sintaxis de encadenamiento opcional autocompletar. La finalización automática de propiedades en la consola ahora admite la sintaxis de encadenamiento opcional, por ejemplo,
name?.ahora funciona además dename.yname[.Resaltado de sintaxis para campos privados. Los campos de clase privados ahora están resaltados correctamente en la sintaxis y se imprimen de forma bonita en el panel Orígenes .
Resaltado de sintaxis para el operador de fusión nullish. DevTools ahora imprime correctamente el operador de fusión nulo en el panel Orígenes .
problemas de Chromium #1073903, #1083214, #1083797
Vea también:
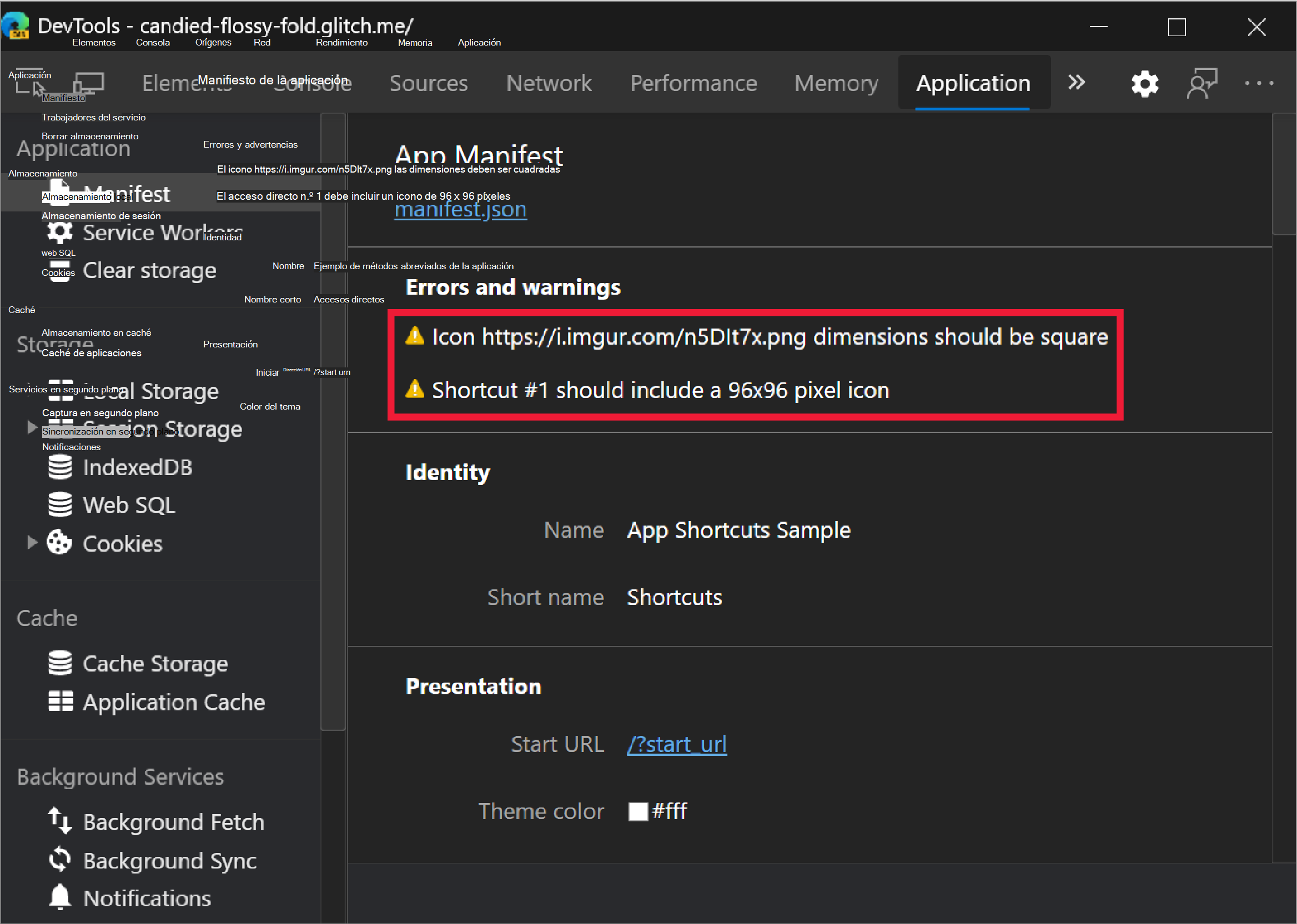
Nuevas advertencias de acceso directo de la aplicación en el panel Manifiesto
En la herramienta Aplicación , los accesos directos de la aplicación ayudan a los usuarios a iniciar rápidamente tareas comunes o recomendadas dentro de una aplicación web.
En la herramienta Aplicación , el panel Manifiesto ahora muestra advertencias para las condiciones siguientes:
- Cuando los iconos de acceso directo de la aplicación son más pequeños que 96x96 píxeles.
- Cuando los iconos de acceso directo de la aplicación y los iconos de manifiesto no son cuadrados (ya que los iconos se omiten).

problema de Chromium #955497
Vea también:
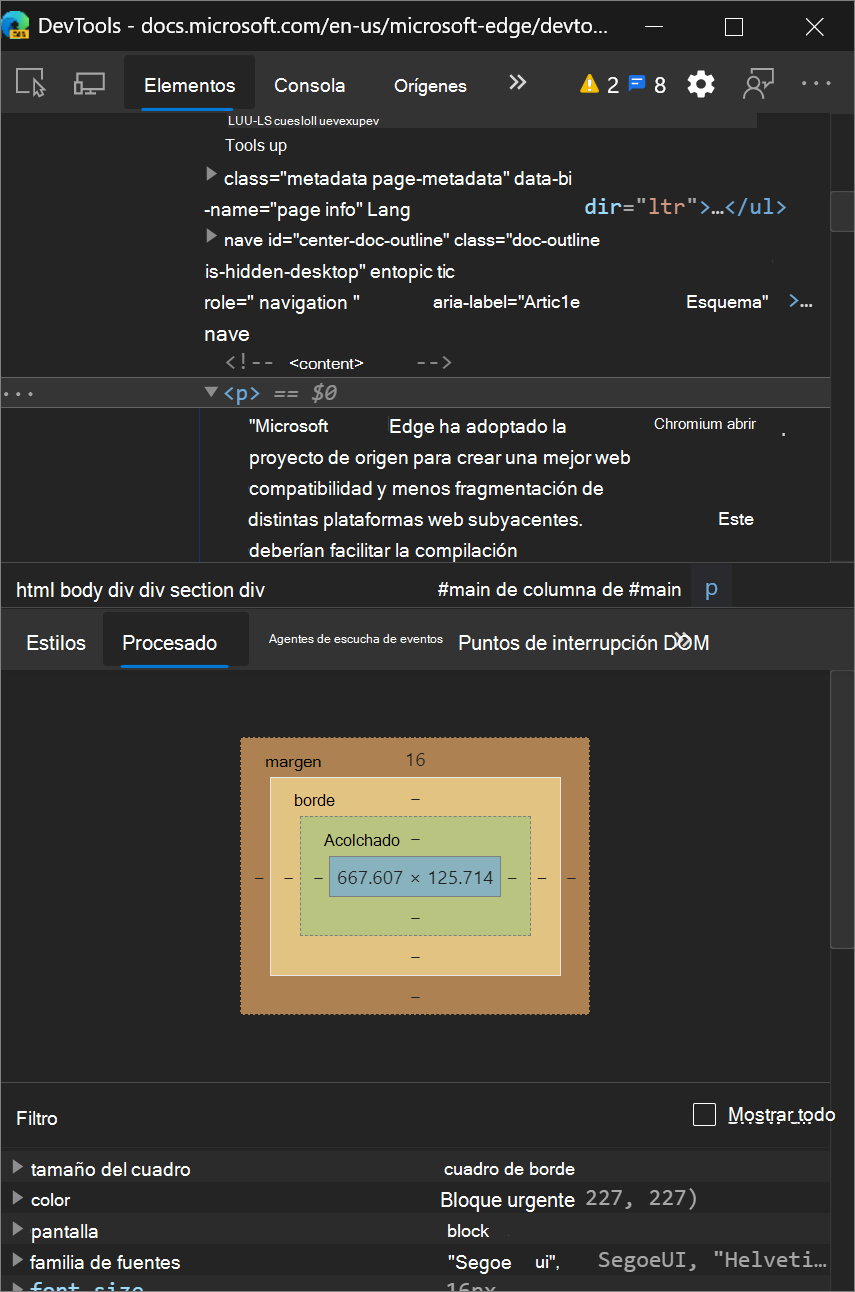
Presentación coherente del panel Calculado
El panel Calculado de la herramienta Elementos ahora se muestra de forma coherente como un panel en todos los tamaños de ventanilla. Anteriormente, el panel Calculado se combinaba dentro del panel Estilos cuando DevTools era estrecho.

problema de Chromium #1073899
Vea también:
- Ver solo el CSS que se aplica realmente a un elemento en la referencia de características CSS
Desplazamientos de código de bytes para archivos WebAssembly
DevTools ahora usa desplazamientos de código de bytes para mostrar los números de línea del desensamblado de Wasm. Los números de línea hacen que sea más claro que está examinando los datos binarios y es más coherente con la forma en que el tiempo de ejecución de Wasm hace referencia a las ubicaciones.problema de Chromium #1071432
Vea también:
Copia y corte en línea en el Panel de orígenes
Al realizar la copia o corte sin selección en el editor del panel Orígenes, DevTools copia o corta la línea actual de contenido.

problema de Chromium #800028
Actualizaciones de la configuración de la consola
Desagrupar los mismos mensajes de consola
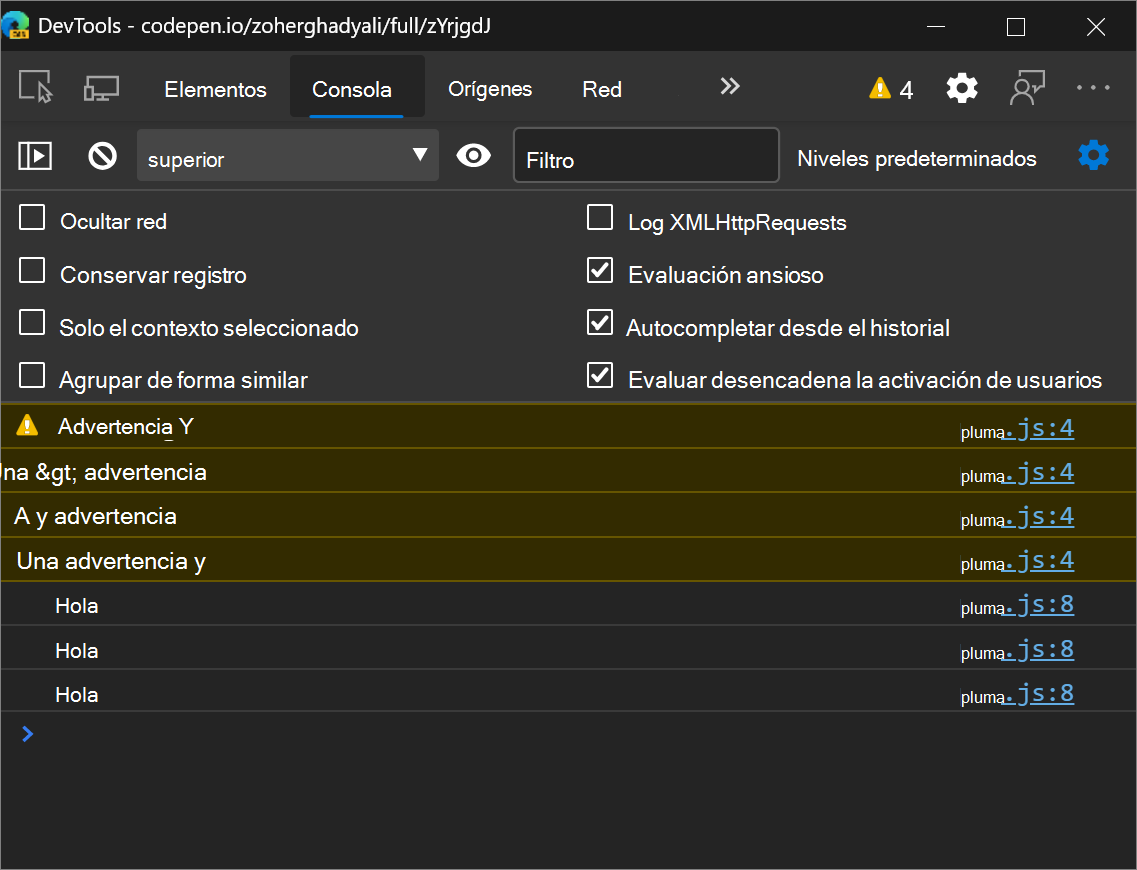
El botón de alternancia Agrupar similar en Configuración de la consola ahora se aplica a los mensajes duplicados. Anteriormente se aplicaba a mensajes similares.
Por ejemplo, anteriormente, DevTools no desagrupó los hello mensajes aunque group similar esté desactivado. Ahora, los hello mensajes están desagrupados.

Pruebe esta característica con un ejemplo que envíe mensajes duplicados a la consola.
problema de Chromium #1082963
Vea también:
- Desactivar la agrupación de mensajes en la referencia de características de la consola
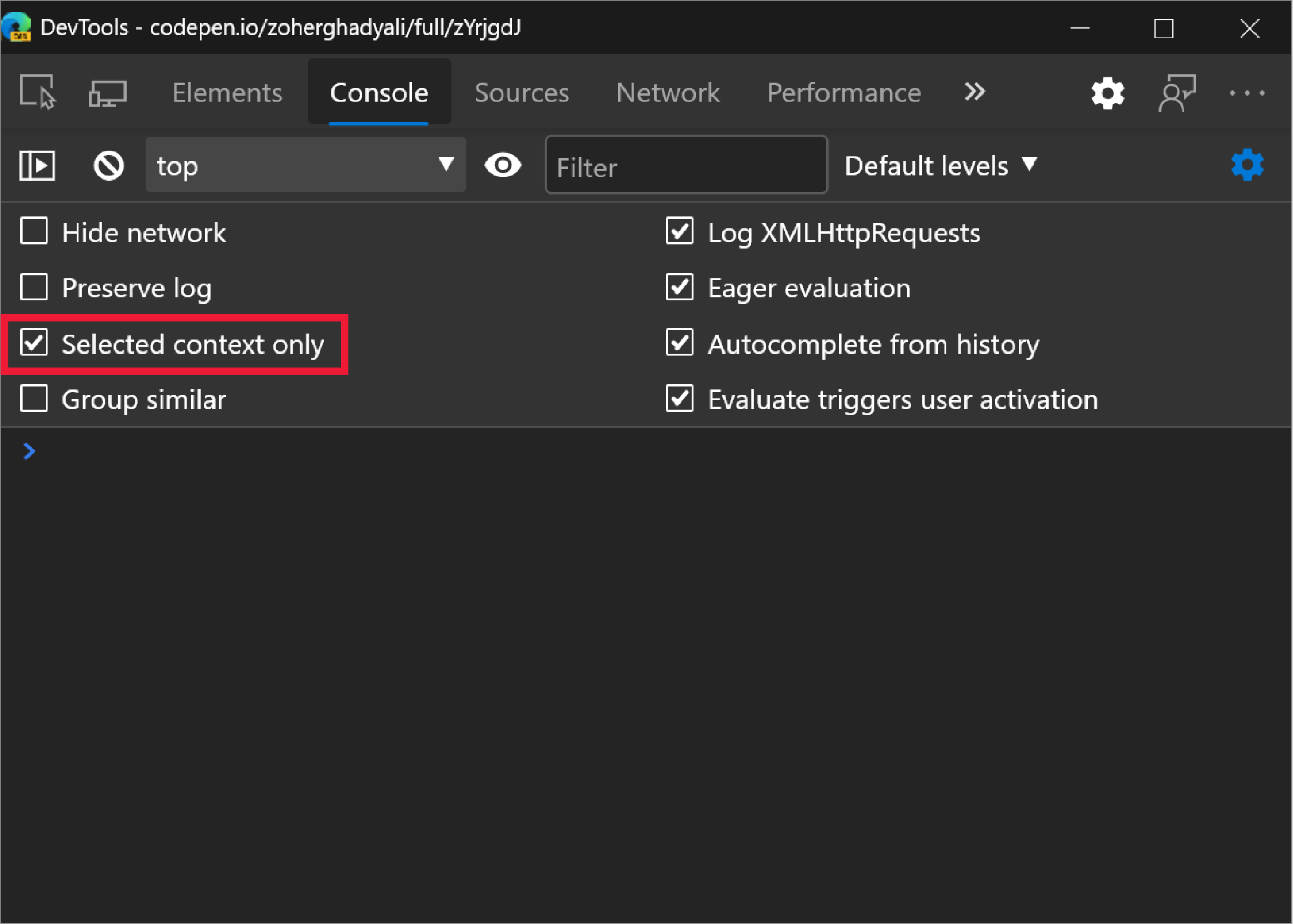
Persisting Selected context only settings (Conservar solo la configuración del contexto seleccionado)
La configuración solo del contexto seleccionado en Configuración de la consola ahora se conserva. Anteriormente, la configuración se restablece cada vez que se cierra y se vuelve a abrir DevTools. El cambio hace que el comportamiento de la configuración sea coherente con otras opciones de configuración de la consola.

problema de Chromium #1055875
Vea también:
- Filtrar mensajes de diferentes contextos de JavaScript : en La referencia de características de la consola
Actualizaciones del panel de rendimiento
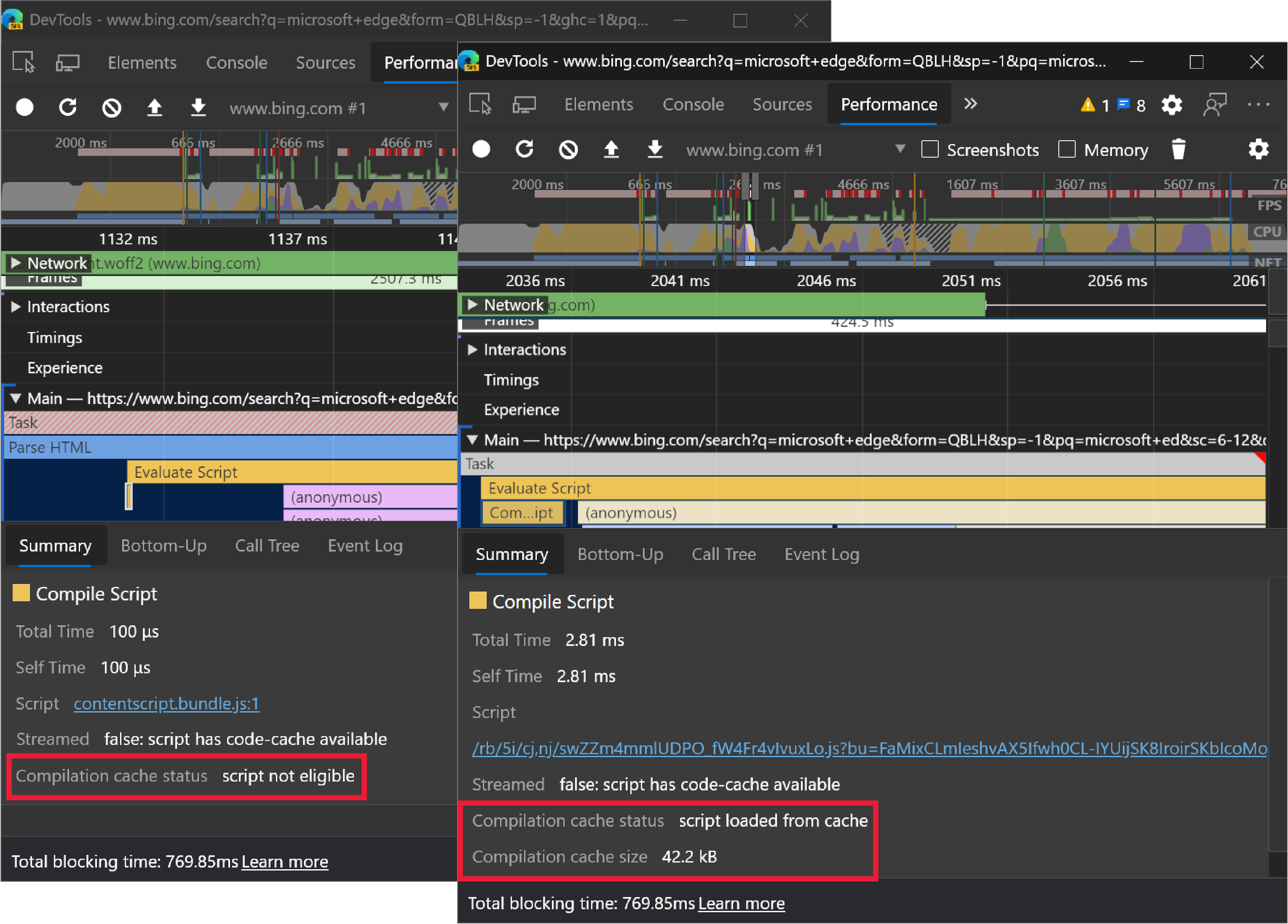
Información de caché de compilación de JavaScript en la herramienta de rendimiento
La información de caché de compilación de JavaScript ahora siempre se muestra en el panel Resumen de la herramienta Rendimiento. Anteriormente, DevTools no mostraba nada relacionado con el almacenamiento en caché de código si no se produjo el almacenamiento en caché de código.

problema de Chromium #912581
Vea también:
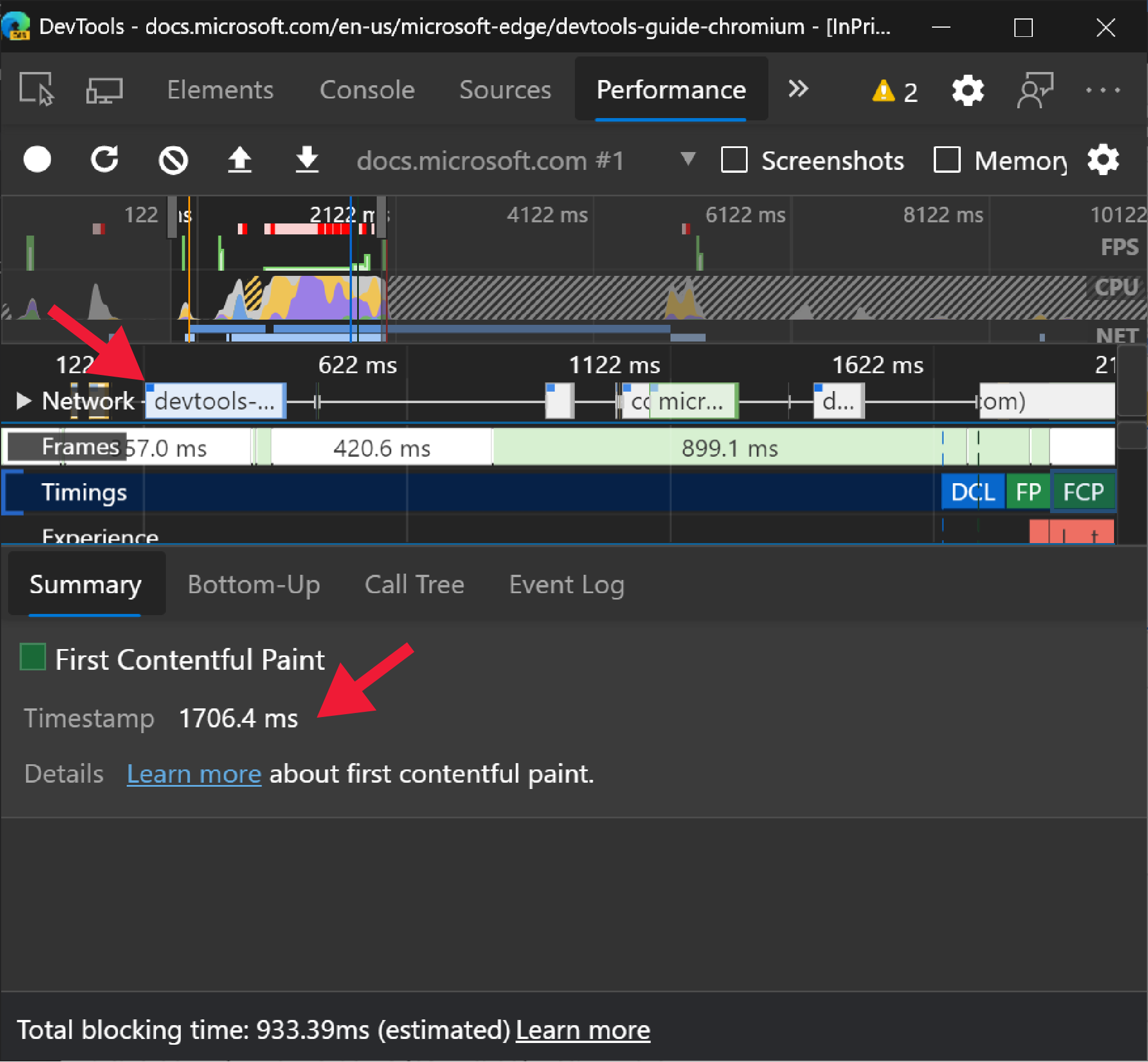
Alineación del tiempo de navegación en el panel Rendimiento
Anteriormente, el panel Rendimiento mostraba tiempos en las reglas en función de cuándo se iniciaba la grabación. El tiempo ha cambiado ahora para las grabaciones en las que navega el usuario. DevTools ahora muestra los tiempos de regla en relación con la navegación, en lugar de cuando se inició la grabación.

Las horas de los eventos , First Paint, First Contentful Paint y Largest Contentful Paint se actualizan para DOMContentLoadedque sean relativas al inicio de la navegación, lo que significa que el tiempo coincide con los tiempos notificados por PerformanceObserver.
Chromium problema n.º 974550
Vea también:
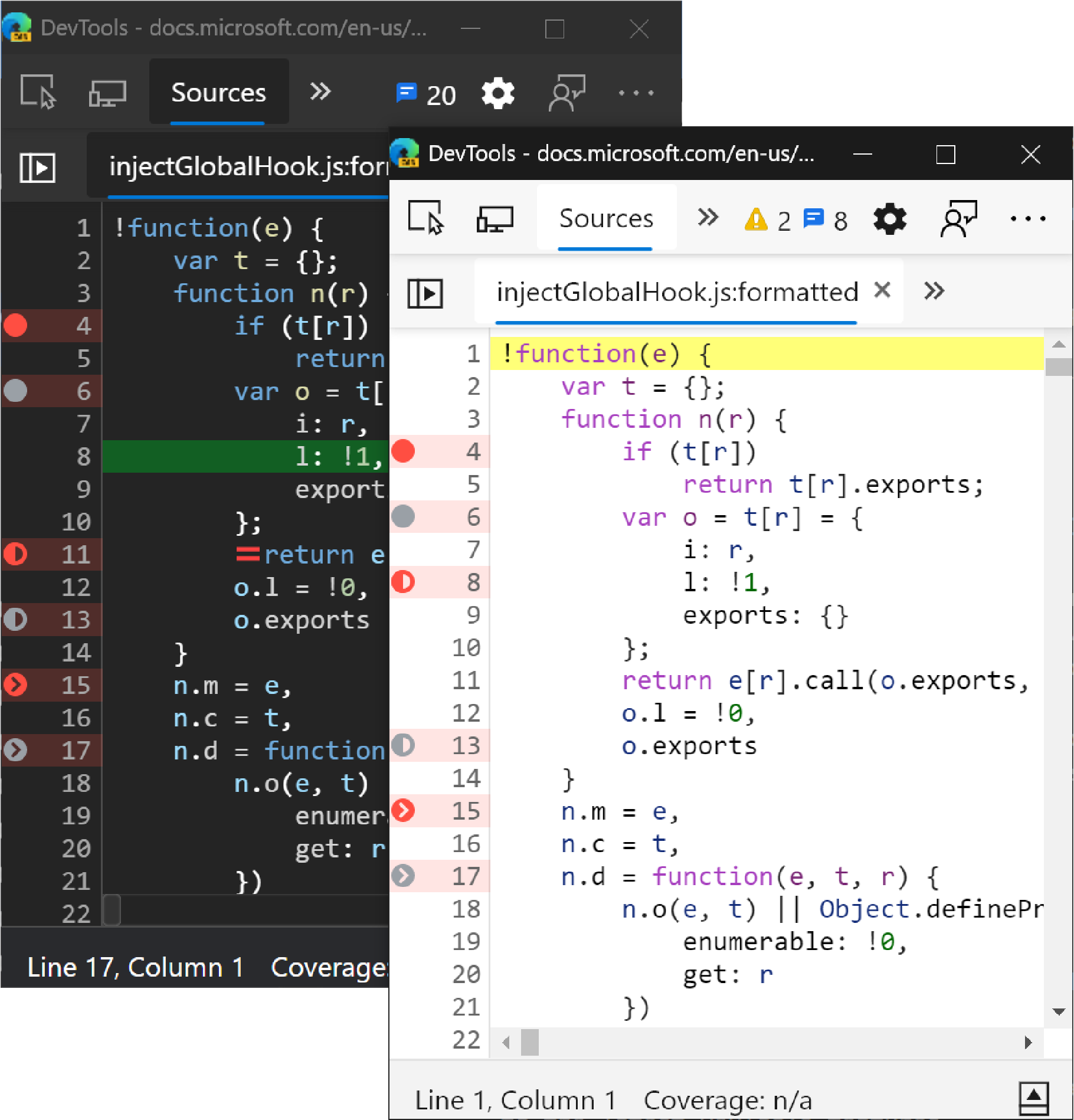
Nuevos iconos para puntos de interrupción, puntos de interrupción condicionales y puntos de registro
Actualización: a partir de 2022, los puntos de interrupción ahora se indican mediante un rectángulo azul, en lugar de un círculo rojo.
El panel Orígenes tiene nuevos diseños para puntos de interrupción, puntos de interrupción condicionales y puntos de registro. Los puntos de interrupción se representan mediante un círculo rojo, al igual que Visual Studio Code y Visual Studio. Se agregan iconos para diferenciar puntos de interrupción condicionales y puntos de registro.

problema de Chromium #1041830
Vea también:
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.