Acerca de la lista de herramientas
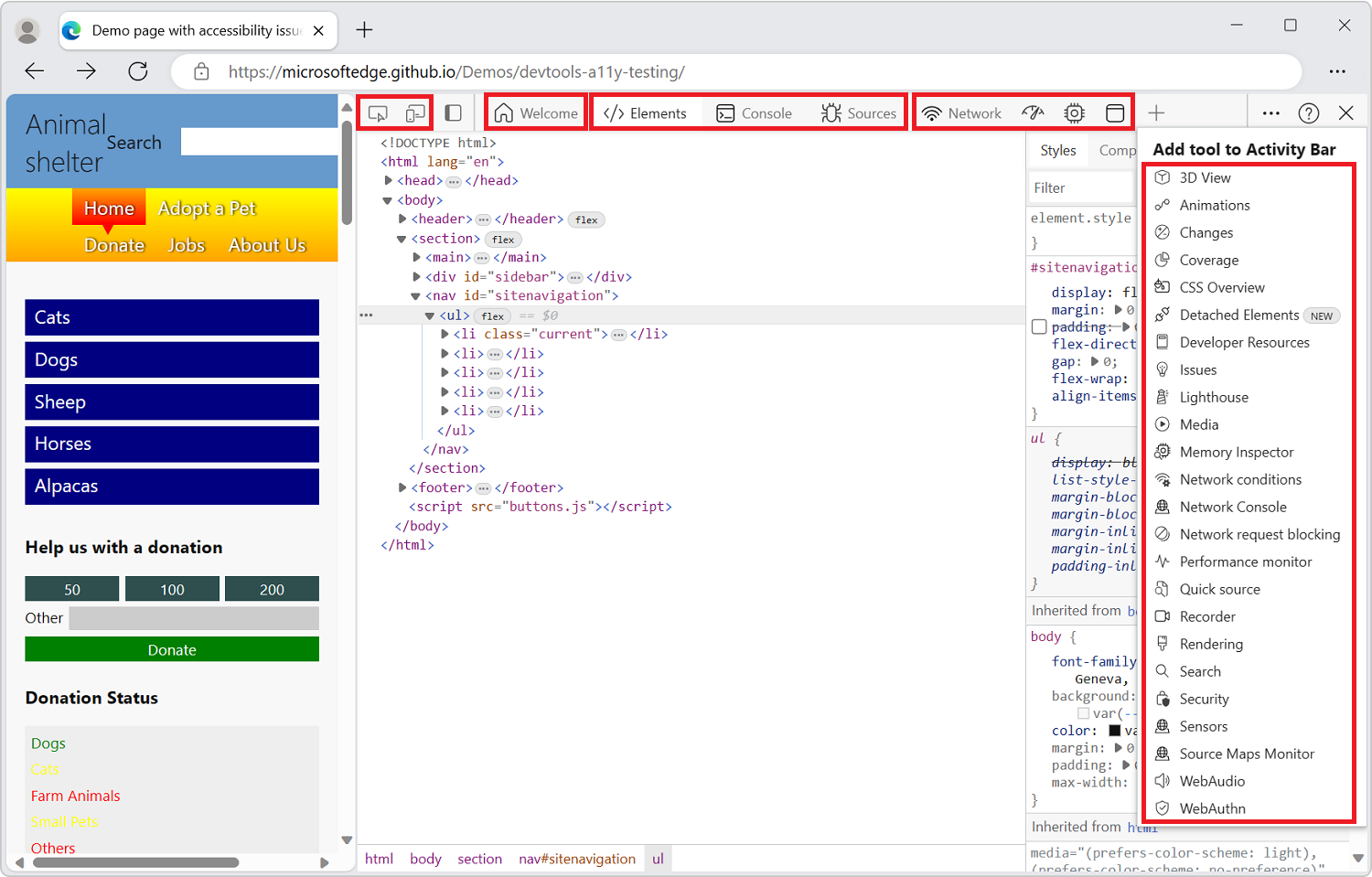
DevTools proporciona más de 30 herramientas:
- Dos iconos en la barra de actividad, para la herramienta Inspeccionar (
 ) y Emulación de dispositivo (
) y Emulación de dispositivo ( ).
). - Tres pestañas de herramientas permanentes en la barra de actividad, para las herramientas Elementos, Consola y Orígenes .
- Pestañas opcionales para herramientas opcionales, como las herramientas De bienvenida y Red .
- Herramientas más opcionales, en el menú Más herramientas (
 ), como la herramienta Vista 3D .
), como la herramienta Vista 3D .

Las siguientes características son formas adicionales de acceder a las herramientas:
- El panel Vista rápida es una barra de herramientas y un área adicionales para contener herramientas, debajo o a la derecha del panel Barra de actividad .
- El menú Comandos es una manera de usar directamente las características de las herramientas.
- Las páginas Configuración pueden activar características adicionales de las herramientas.
Introducción a todas las herramientas
Microsoft Edge DevTools incluye las siguientes herramientas.
| Herramienta | Objetivo | Artículo |
|---|---|---|
| Herramienta vista 3D | Explore la página web traducida a una perspectiva 3D. Depure la página web navegando por el contexto de apilamiento dom o z-index. | Navegar por las capas de página web, z-index y DOM mediante la herramienta Vista 3D |
| Herramienta animaciones | Inspeccione y modifique los efectos de animación CSS mediante el Inspector de animaciones en la herramienta Animaciones . | Inspección y modificación de efectos de animación CSS |
| Herramienta de aplicación | Use la herramienta Aplicación para administrar el almacenamiento de páginas de aplicaciones web, incluidos manifiestos, trabajadores del servicio, almacenamiento local, cookies, almacenamiento en caché y servicios en segundo plano. | La herramienta Aplicación, para administrar el almacenamiento |
| Herramienta de cambios | Realiza un seguimiento de los cambios realizados en CSS o JavaScript en DevTools. Muestra los cambios que se deben realizar en los archivos de origen reales después de usar DevTools para modificar los archivos de página web enviados desde el servidor. | Realizar un seguimiento de los cambios en los archivos mediante la herramienta Cambios |
| Herramienta de consola | Una línea de comandos inteligente y enriquecida dentro de DevTools. Una excelente herramienta complementaria para usar con otras herramientas. Proporciona una manera eficaz de crear scripts de funcionalidad, inspeccionar la página web actual y manipular la página web actual mediante JavaScript. | Información general de la consola |
| Herramienta de cobertura | Ayuda para encontrar código JavaScript y CSS sin usar, para acelerar la carga de la página y guardar los datos móviles de los usuarios móviles. | Búsqueda de código JavaScript y CSS sin usar con la herramienta Cobertura |
| Herramienta del analizador de bloqueos | Analice los bloqueos de la aplicación web. Puede especificar un seguimiento de pila de producción de JavaScript, como para excepciones de JavaScript no mortales, y, a continuación, hacer que los mapas de origen se apliquen al seguimiento de pila para que pueda depurar más rápido. | Herramienta del analizador de bloqueos |
| Herramienta de información general de CSS | Ayuda a comprender mejor el CSS de la página e identificar posibles mejoras. | Herramienta de información general de CSS |
| Herramienta Elementos desasociados | Para aumentar el rendimiento de la página web, busque elementos desasociados que el explorador no pueda recopilar y, a continuación, identifique el objeto JavaScript que sigue haciendo referencia al elemento desasociado. A continuación, cambie su JavaScript para liberar el elemento, para reducir el número de elementos desasociados en la página, lo que aumenta el rendimiento y la capacidad de respuesta de la página. | Depuración de pérdidas de memoria DOM mediante la herramienta Elementos desasociados |
| Recursos para programadores | Muestra las direcciones URL de recursos de la página web. | Herramienta de recursos para desarrolladores |
| Emulación de dispositivo | Use la herramienta Emulación de dispositivo, también denominada Modo de simulación de dispositivo o Modo de dispositivo, para aproximar el aspecto y respuesta de la página en un dispositivo móvil. | Emulación de dispositivos móviles (emulación de dispositivo) |
| Herramienta Elements | Inspeccione, edite y depure el CÓDIGO HTML y CSS. Puede editar en la herramienta mientras muestra los cambios en directo en el explorador. Depure el código HTML con el árbol DOM e inspeccione y trabaje en el CSS de la página web. | Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements |
| Herramienta de inspección | Use la herramienta Inspeccionar para ver información sobre un elemento dentro de una página web representada. Cuando la herramienta Inspeccionar está activa, mantiene el puntero sobre los elementos de la página web y DevTools agrega una superposición de información y un resaltado de cuadrícula en la página web. | Análisis de páginas mediante la herramienta Inspeccionar |
| Herramienta de problemas | La herramienta Problemas analiza automáticamente la página web actual, notifica los problemas agrupados por tipo y proporciona documentación para ayudar a explicar y resolver los problemas. | Búsqueda y corrección de problemas mediante la herramienta Problemas |
| Herramienta Lighthouse | Use la herramienta Lighthouse para identificar y corregir problemas comunes que afectan al rendimiento, la accesibilidad y la experiencia del usuario del sitio. | Herramienta Lighthouse |
| Herramienta multimedia | Use esta herramienta para ver información y depurar los reproductores multimedia por pestaña del explorador. | Visualización y depuración de información de reproductores multimedia |
| Herramienta memoria | Busque problemas de memoria que afecten al rendimiento de la página, incluidas las pérdidas de memoria, la saturación de memoria y las recolecciones de elementos no utilizados frecuentes. | Corrección de problemas de memoria |
| Herramienta Inspector de memoria | Inspeccione ArrayBuffer de JavaScript con el inspector de memoria. | Inspección de un objeto ArrayBuffer de JavaScript con la herramienta Inspector de memoria |
| Herramienta de red | Use la herramienta Red para asegurarse de que los recursos se descargan o cargan según lo esperado. Inspeccione las propiedades de un recurso individual, como los encabezados HTTP, el contenido o el tamaño. | Inspección de la actividad de red |
| Herramienta condiciones de red | Use la herramienta Condiciones de red para deshabilitar la caché del explorador, establecer la limitación de red, establecer la cadena del agente de usuario y establecer content-encodings como deflate, gzip y br. | Herramienta condiciones de red |
| Herramienta Consola de red | Use la herramienta Consola de red para realizar cambios en las solicitudes de red (llamadas de red) para ver por qué se produce un error. Cambie y reproduzca cualquiera de las solicitudes de red y realice llamadas de API de red detalladas. | Herramienta Consola de red |
| Herramienta de bloqueo de solicitudes de red | Use la herramienta de bloqueo de solicitudes de red para probar el bloqueo de solicitudes de red a un patrón de dirección URL especificado y ver cómo se comporta una página web. | Herramienta de bloqueo de solicitudes de red |
| Herramienta de rendimiento | Analice el rendimiento en tiempo de ejecución, que es el rendimiento de la página cuando se ejecuta, en lugar de cargarla. | Introducción a la herramienta de rendimiento |
| Herramienta de monitor de rendimiento | Proporciona una vista en tiempo real del rendimiento en tiempo de ejecución de una página web para determinar de dónde proceden los problemas de rendimiento, lo que hace que un sitio web se ejecute lentamente. Busca si los problemas se deben a un uso elevado de memoria o CPU, a cálculos de diseño y estilo demasiado frecuentes o a demasiados nodos DOM y agentes de escucha de eventos. | Medir el rendimiento en tiempo de ejecución de una página mediante la herramienta Monitor de rendimiento |
| Herramienta de origen rápido | Use la herramienta De origen rápido para mostrar o editar archivos de origen cuando use una herramienta que no sea la herramienta Orígenes . | Mostrar o editar archivos de origen mediante la herramienta de origen rápido |
| Herramienta grabadora | Use la herramienta Grabadora para registrar los flujos de usuario manualmente y, a continuación, reproducirlos automáticamente para acelerar las pruebas y las investigaciones de rendimiento. | Registro y reproducción de flujos de usuario y medición del rendimiento |
| Herramienta de representación | Use la herramienta Representación para ver el aspecto de la página web con diferentes opciones de visualización o deficiencias visuales. | Herramienta de representación, para ver el aspecto de una página web con diferentes opciones de visualización o deficiencias visuales |
| Herramienta de búsqueda | Use la herramienta Buscar para buscar archivos de origen específicos para una página web, incluidos html, CSS, JavaScript y archivos de imagen. | Búsqueda de archivos de origen para una página mediante la herramienta de búsqueda |
| Herramienta de seguridad | Inspecciona la seguridad de una página. | Descripción de los problemas de seguridad mediante la herramienta de seguridad |
| Herramienta Sensores | Simula diferentes orientaciones de dispositivo. | Simulación de la orientación del dispositivo con la herramienta Sensores |
| Herramienta De supervisión de mapas de origen | Use la herramienta Monitor de mapas de origen para supervisar los mapas de origen. | Herramienta De supervisión de mapas de origen |
| Herramienta Orígenes | Use la herramienta Orígenes para ver, modificar y depurar código de JavaScript de front-end, e inspeccionar y editar los archivos HTML y CSS que componen la página web actual. | Información general sobre la herramienta Orígenes |
| Herramienta WebAudio | Use la herramienta WebAudio para supervisar el tráfico de WebAudio. La herramienta WebAudio usa la API de WebAudio. | Herramienta WebAudio |
| Herramienta WebAuthn | Use la herramienta WebAuthn para crear e interactuar con autenticadores virtuales basados en software. | Emulación de autenticadores y depuración de WebAuthn |
| Herramienta de bienvenida | La herramienta DevTools se abre por primera vez. Muestra vínculos a documentos para desarrolladores, características más recientes, notas de la versión y una opción para ponerse en contacto con el equipo de Microsoft Edge DevTools. | Herramienta de bienvenida |
Herramientas experimentales
Microsoft Edge DevTools podría incluir herramientas adicionales si selecciona la casilla del experimento en Experimentos de configuración >de DevTools. Por ejemplo:
| Herramienta | Objetivo | Artículo |
|---|---|---|
| Herramienta de supervisión de protocolos | Muestra los mensajes del protocolo DevTools enviados y recibidos por DevTools para depurar la página inspeccionada. | Monitor de protocolo en características experimentales. |
Los menús Más herramientas
El menú Más herramientas (+) de la barra de actividad y de la barra de herramientas Vista rápida es dinámico: omite las herramientas de pestaña que están abiertas en esa barra de herramientas.
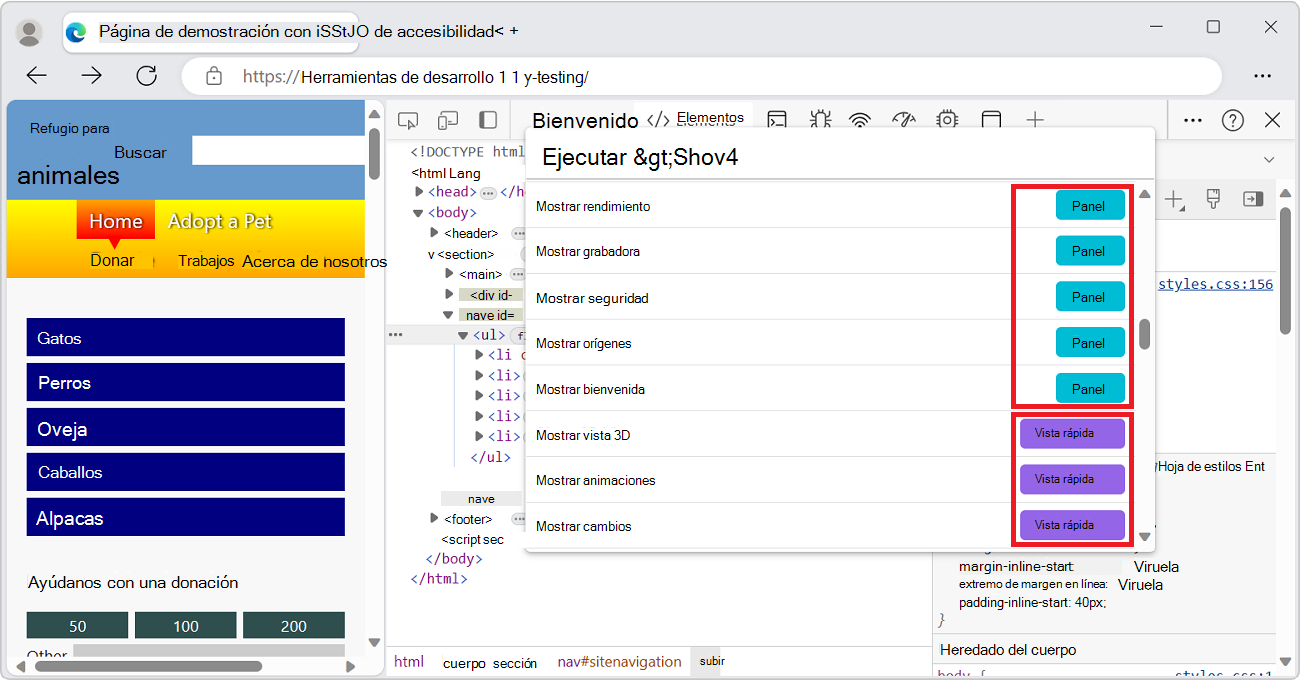
Herramientas de barra de actividad frente a herramientas de vista rápida
Las herramientas de la barra de actividad son herramientas que se abren en la barra de actividad (el panel superior) de forma predeterminada. Las herramientas de vista rápida son herramientas que se abren en el panel Vista rápida (el panel inferior) de forma predeterminada. Para mostrar u ocultar el panel Vista rápida : cuando el foco esté en DevTools, presione Esc.
El menú Comandos muestra primero las herramientas de la barra de actividad (indicadas por la etiqueta Panel ) y, a continuación, las herramientas de vista rápida :

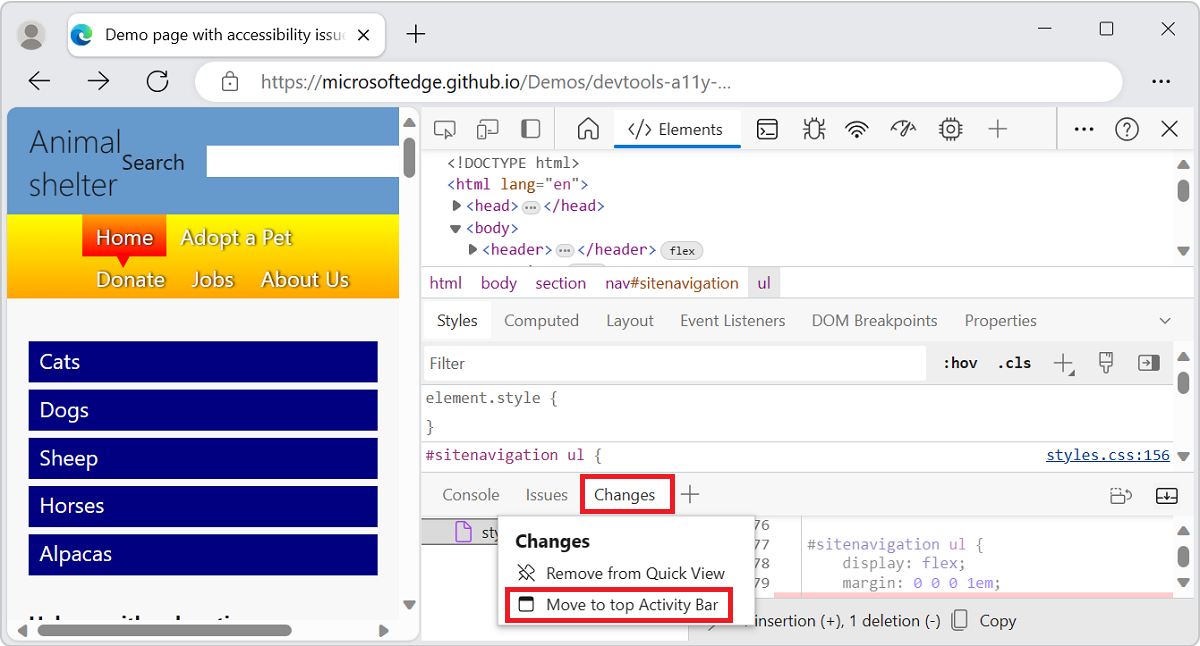
Para mover una herramienta a la otra barra de herramientas, haga clic con el botón derecho en la pestaña de la herramienta y, a continuación, seleccione Mover a la vista rápida inferior, Mover a la vista rápida lateral, Mover a la barra de actividad superior o Mover a la barra de actividad izquierda:

Para abrir el menú Comando, presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS). O bien, haga clic en el botón Personalizar y controlar DevTools (![]() ) y, a continuación, seleccione Ejecutar comando.
) y, a continuación, seleccione Ejecutar comando.
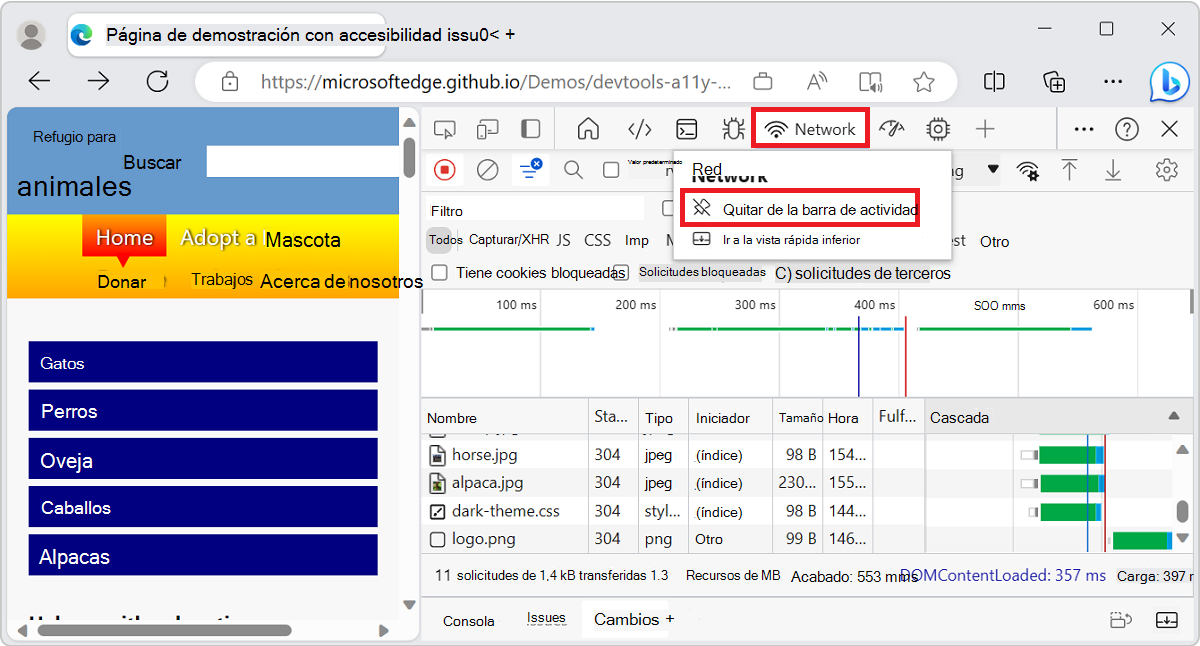
Pestañas de herramientas de cierre
Para cerrar una pestaña de herramienta que se encuentra en una barra de herramientas, haga clic con el botón derecho en la pestaña y, a continuación, seleccione Quitar de la barra de actividad o Quitar de la vista rápida:

Las herramientas Elementos, Consola y Orígenes son pestañas permanentes y no se pueden cerrar ni mover desde la barra de actividad al panel Vista rápida . Puede arrastrar sus pestañas para reordenarlas en la barra de actividad.
La herramienta Consola también es una pestaña permanente en la barra de herramientas vista rápida . Por el contrario, se puede quitar la herramienta Problemas de la barra de herramientas Vista rápida .
Restauración de las pestañas de herramientas predeterminadas
Para restaurar todas las pestañas de herramientas predeterminadas en la barra de actividad y la vista rápida:
En DevTools, seleccione Personalizar y controlar DevTools (
 ) >Configuración (
) >Configuración ( ) >Preferencias.
) >Preferencias.Haga clic en el botón Restaurar valores predeterminados y actualizar . DevTools se reinicia y las pestañas predeterminadas aparecen en ambas barras de herramientas.
Vea también
- Introducción a DevTools : similar al artículo actual, pero con una cobertura más amplia, con una introducción de nivel superior a DevTools.