Llamadas de audio y vídeo desde una aplicación personalizada a una reunión de Teams
Nivel: intermedio
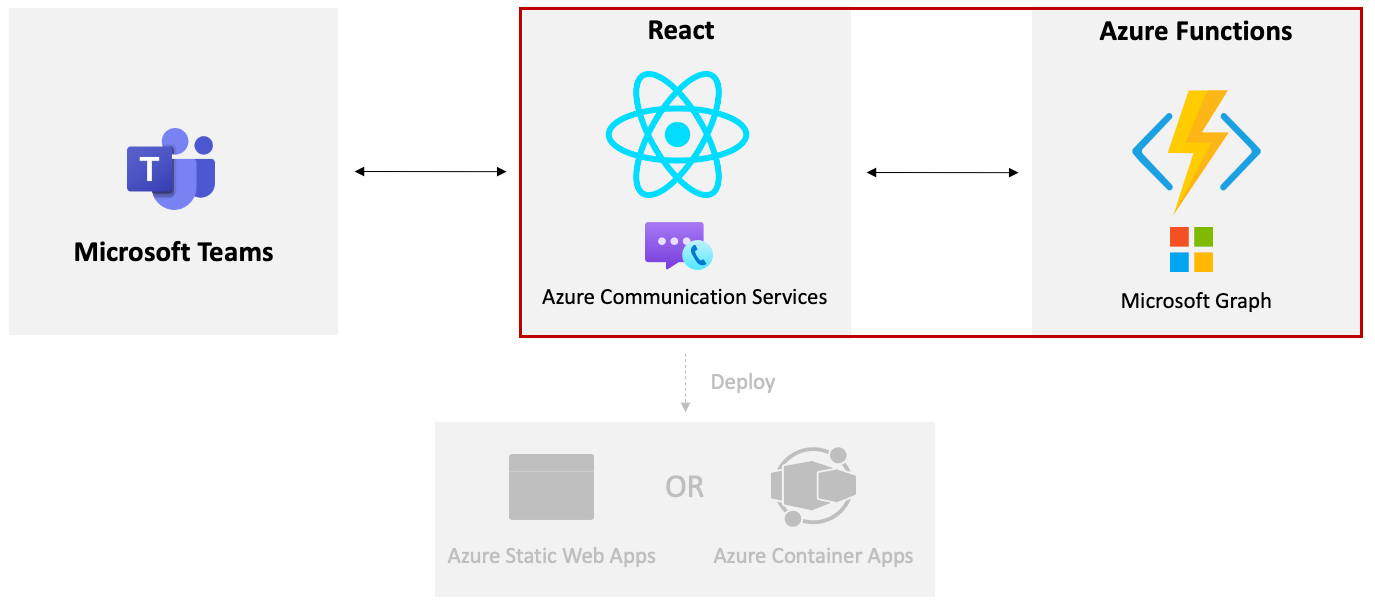
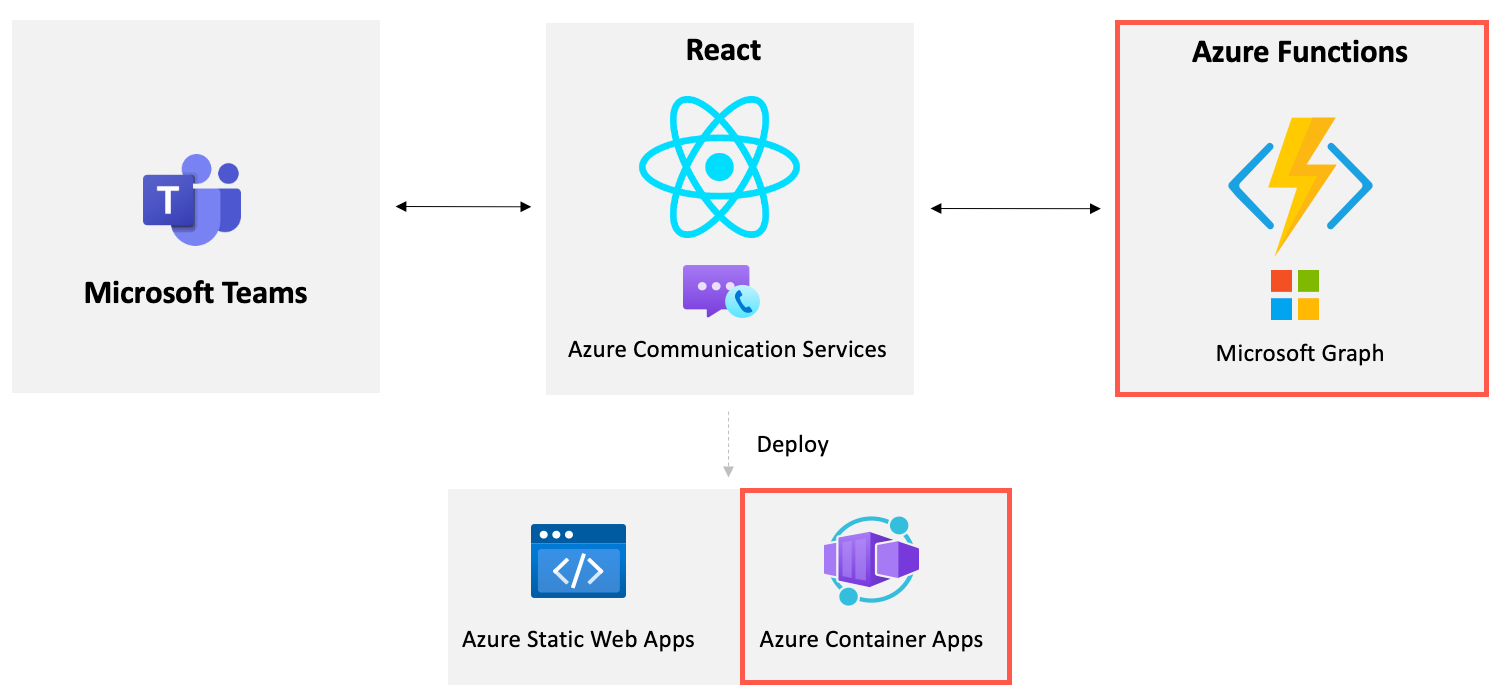
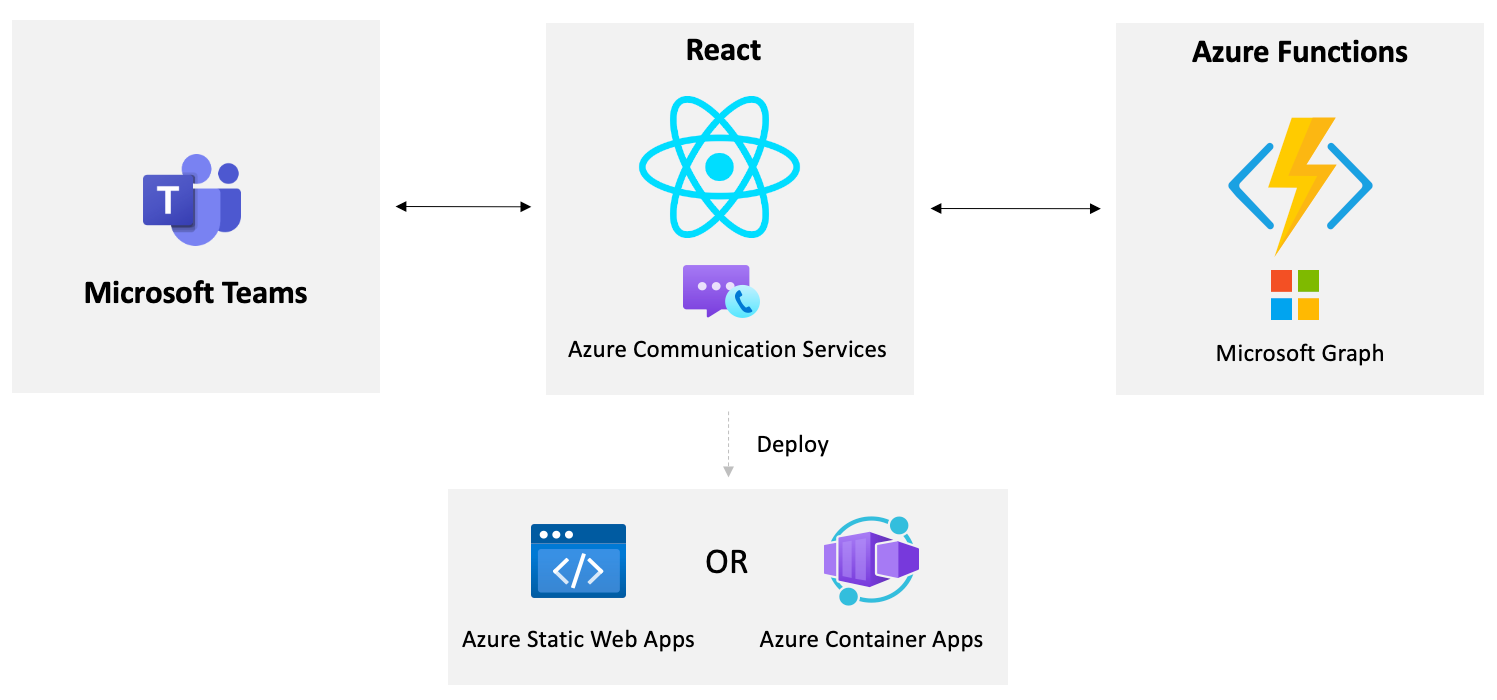
En este tutorial, aprenderá a usar Azure Communication Services en una aplicación react personalizada para permitir que un usuario realice una llamada de audio y vídeo a una reunión de Microsoft Teams. Obtendrá información sobre los diferentes bloques de creación que se pueden usar para hacer posible este escenario y se le proporcionarán pasos prácticos para guiarle a través de los diferentes servicios en la nube de Microsoft implicados.
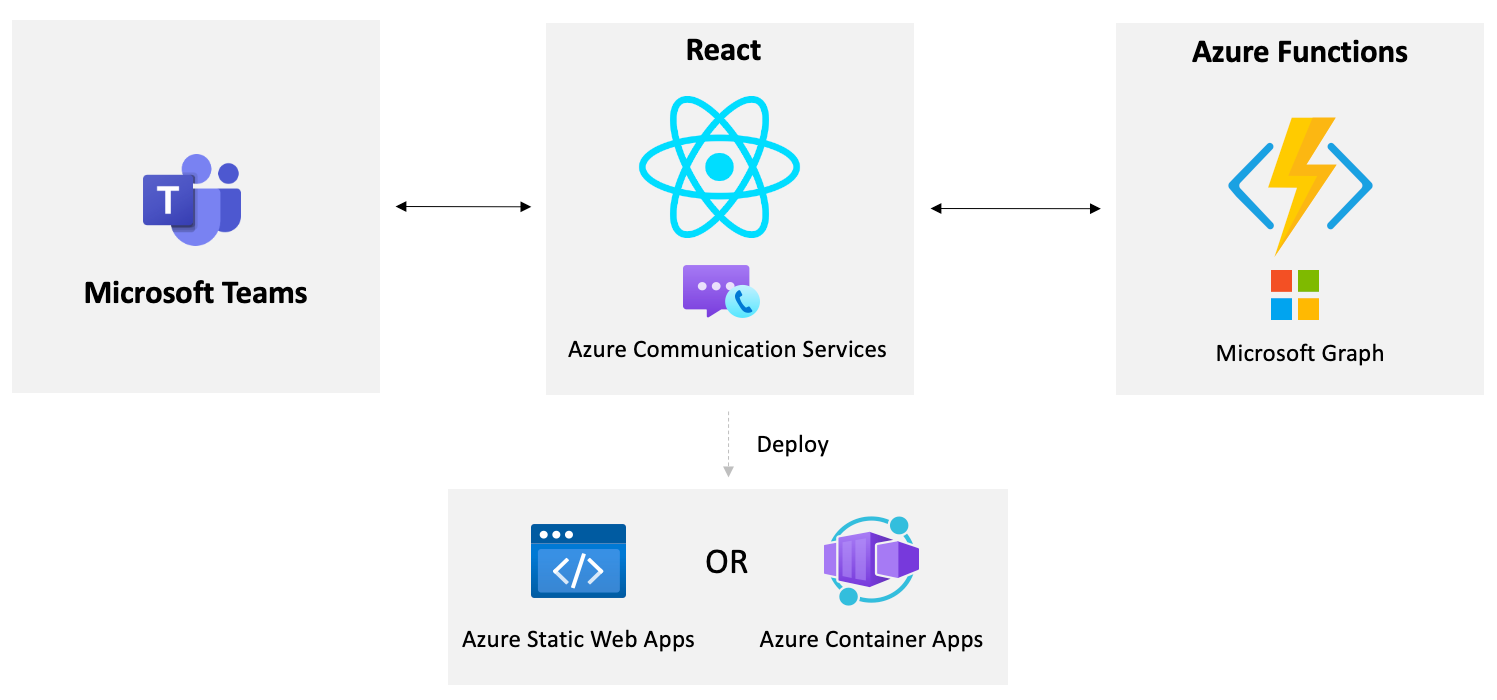
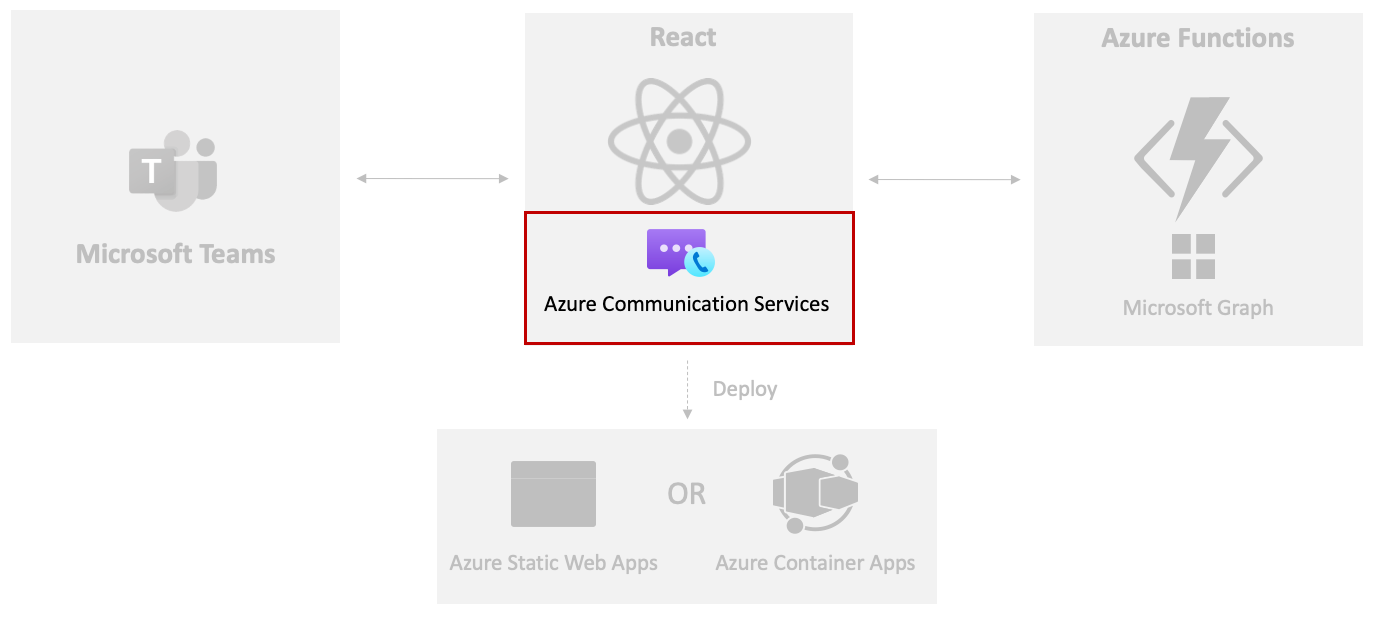
Lo que creará en este tutorial
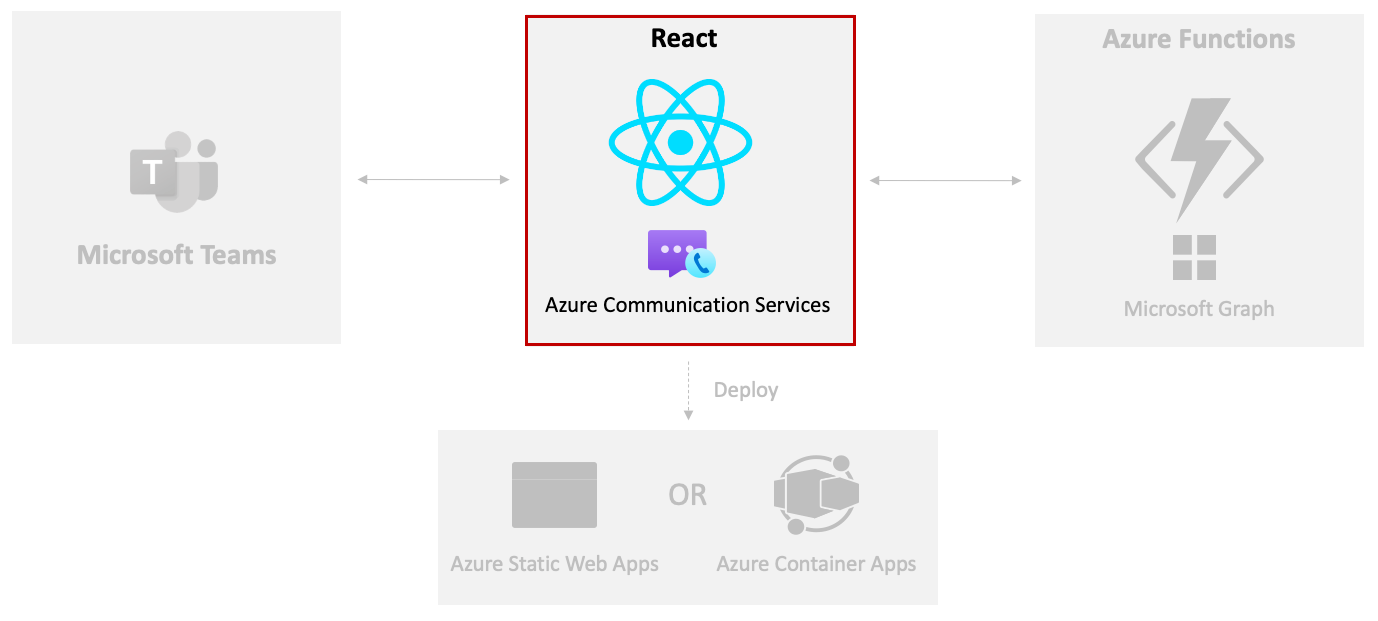
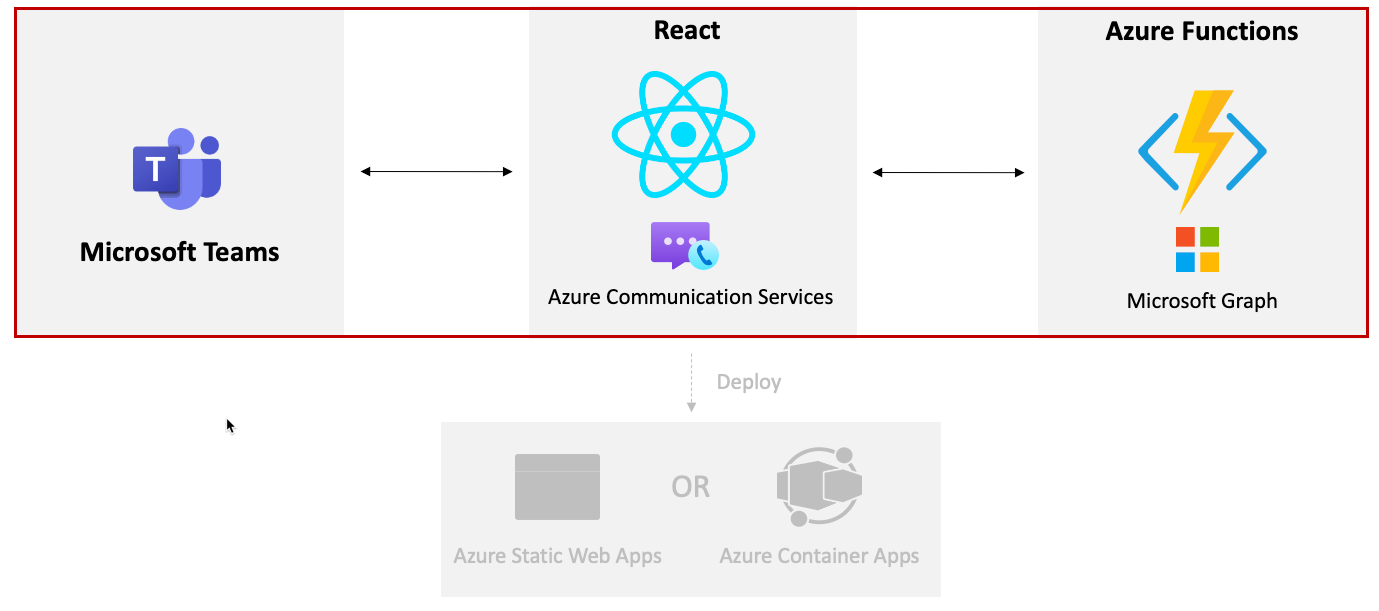
Información general de la solución de aplicaciones

Requisitos previos
- Node LTS : Node LTS se usa para este proyecto
- git
- Visual Studio Code u otro IDE que prefiera.
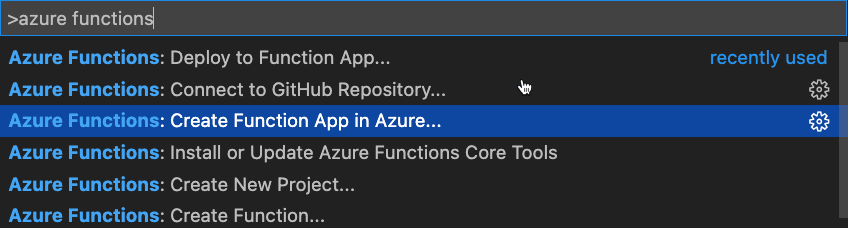
- Extensión de Azure Functions para VS Code
- Azure Functions Core Tools
- Suscripción de Azure
- Inquilino para desarrolladores de Microsoft 365
- Cuenta de GitHub
- Visual Studio si usa la versión de C# del tutorial. También se puede usar Visual Studio Code si se prefiere.
Las tecnologías usadas en este tutorial incluyen
- React
- Azure Communication Services
- Funciones de Azure
- Microsoft Graph
- Microsoft Teams
Creación de un recurso de Azure Communication Services
En este ejercicio, creará un recurso de Azure Communication Services (ACS) en Azure Portal.

Para empezar, realice las siguientes tareas:
Visite Azure Portal en el explorador e inicie sesión.
Escriba Communication Services en la barra de búsqueda de la parte superior de la página y seleccione Communication Services en las opciones que aparecen.

Seleccione Crear en la barra de herramientas.
Realice las siguientes tareas:
- Seleccione la suscripción a Azure.
- Seleccione el grupo de recursos que se va a usar (cree uno nuevo si no existe).
- Escriba un nombre de recurso de ACS. Debe ser un valor único.
- Seleccione una ubicación de datos.
Seleccione Revisar y crear seguido de Crear.
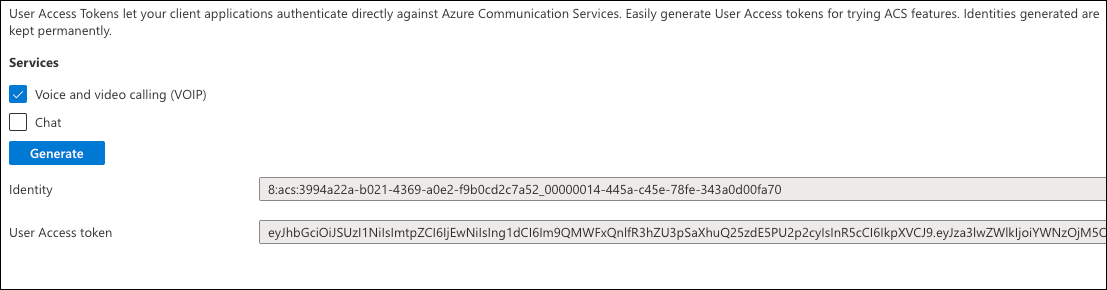
Una vez creado el recurso de ACS, vaya a él y seleccione Configuración -> Identidades y tokens de acceso de usuario.
Active la casilla Voz y videollamada (VOIP).
Selecciona Generar.
Copie los valores del token de identidad y acceso de usuario a un archivo local. Necesitará los valores más adelante en este ejercicio.

Seleccione Configuración:> claves y copie el valor de clave principal cadena de conexión valor en el archivo local donde copió los valores de token e identidad del usuario.
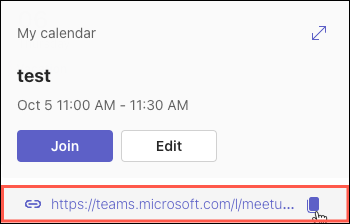
Para ejecutar la aplicación, necesitará un vínculo de reunión de Teams. Vaya a Microsoft Teams, inicie sesión con su inquilino para desarrolladores de Microsoft 365 y seleccione la opción Calendario de la izquierda.
Sugerencia
Si actualmente no tiene una cuenta de Microsoft 365, puede registrarse en la suscripción del Programa para desarrolladores de Microsoft 365. Es gratis durante 90 días y se renovará continuamente mientras lo use para la actividad de desarrollo. Si tiene una suscripción de Visual Studio Enterprise o Professional, ambos programas incluyen una suscripción gratuita para desarrolladores de Microsoft 365, activa durante la vida útil de la suscripción de Visual Studio.
Seleccione una fecha y hora en el calendario, agregue un título para la reunión, invite a un usuario desde el inquilino del desarrollador de Microsoft 365 y seleccione Guardar.
Seleccione la nueva reunión que agregó en el calendario y copie el vínculo de reunión de Teams que se muestra en el mismo archivo donde almacenó la identidad, el token y la identidad del usuario de ACS cadena de conexión.

Ahora que el recurso de ACS está configurado y tiene un vínculo de unión a la reunión de Teams, vamos a poner en funcionamiento la aplicación React.
Integración de llamadas de Azure Communication Services en una aplicación react
En este ejercicio, agregará la interfaz de usuario de ACS que realiza llamadas compuestas a una aplicación react para habilitar la realización de llamadas de audio y vídeo desde una aplicación personalizada a una reunión de Microsoft Teams.

Visite GitHub e inicie sesión. Si aún no tiene una cuenta de GitHub, puede seleccionar la opción Registrarse para crear una.
Visite el repositorio de GitHub de Microsoft Cloud.
Seleccione la opción Bifurcar para agregar el repositorio a la organización o cuenta de GitHub deseada.

Ejecute el siguiente comando para clonar este repositorio en la máquina. Reemplace <YOUR_ORG_NAME> por el nombre de la organización o cuenta de GitHub.
git clone https://github.com/<YOUR_ORG_NAME>/MicrosoftCloudAbra la carpeta del proyecto samples/acs-to-teams-meeting en Visual Studio Code.
Expanda la carpeta client/react .
Abra el archivo package.json en VS Code y observe que se incluyen los siguientes paquetes de ACS:
@azure/communication-common @azure/communication-reactCompruebe que tiene instalado npm 10 o posterior abriendo una ventana de terminal y ejecutando el siguiente comando:
npm --versionSugerencia
Si no tiene npm 10 o superior instalado, puede actualizar npm a la versión más reciente mediante la ejecución
npm install -g npmde .Abra una ventana de terminal y ejecute el
npm installcomando en la carpeta react para instalar las dependencias de la aplicación.Abra App.tsx y dedique un momento a explorar las importaciones en la parte superior del archivo. Estos controlan la importación de símbolos de seguridad y audio/vídeo de ACS que se usarán en la aplicación.
import { AzureCommunicationTokenCredential, CommunicationUserIdentifier } from '@azure/communication-common'; import { CallComposite, fromFlatCommunicationIdentifier, useAzureCommunicationCallAdapter } from '@azure/communication-react'; import React, { useState, useMemo, useEffect } from 'react'; import './App.css';Nota:
Verá cómo se usa el
CallCompositecomponente más adelante en este ejercicio. Proporciona la funcionalidad básica de la interfaz de usuario de Azure Communication Services para habilitar la realización de una llamada de audio y vídeo desde la aplicación a una reunión de Microsoft Teams.Busque el
Appcomponente y realice las siguientes tareas:- Dedique un momento a examinar las
useStatedefiniciones del componente. - Reemplace las comillas vacías de la
userIduseStatefunción por el valor de identidad de usuario de ACS que copió en el ejercicio anterior. - Reemplace las comillas vacías de la
tokenuseStatefunción por el valor del token de ACS que copió en el ejercicio anterior. - Reemplace las comillas vacías de la
teamsMeetingLinkuseStatefunción por el valor del vínculo de reunión de Teams que copió en el ejercicio anterior.
// Replace '' with the ACS user identity value const [userId, setUserId] = useState<string>(''); // Replace '' with the ACS token value const [token, setToken] = useState<string>(''); // Replace '' with the Teams meeting link value const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Nota:
Más adelante en este tutorial, verá cómo recuperar dinámicamente los
userIdvalores ,tokenyteamsMeetingLink.- Dedique un momento a examinar las
Dedique un momento a explorar las
useMemofunciones delAppcomponente.- La
credentialuseMemofunción crea una nuevaAzureCommunicationTokenCredentialinstancia una vez que el token tiene un valor. - La
callAdapterArgsuseMemofunción devuelve un objeto que tiene los argumentos que se usan para realizar una llamada de audio/vídeo. Observe que usa losuserIdvalores ,credentialyteamsMeetingLinken los argumentos de llamada de ACS.
const credential = useMemo(() => { if (token) { return new AzureCommunicationTokenCredential(token) } return; }, [token]); const callAdapterArgs = useMemo(() => { if (userId && credential && displayName && teamsMeetingLink) { return { userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier, displayName, credential, locator: { meetingLink: teamsMeetingLink }, } } return {}; }, [userId, credential, displayName, teamsMeetingLink]);Nota:
useMemose usa en este escenario porque solo queremos que elAzureCommunicationTokenCredentialobjeto y los argumentos del adaptador de llamada se creen una vez cuando se pasan los parámetros necesarios. Vea detalles adicionales sobre useMemo aquí.- La
Una vez que y
credentialscallAdapterArgsestén listos, la línea siguiente controla la creación de un adaptador de llamada de ACS mediante eluseAzureCommunicationCallAdapterenlace react proporcionado por ACS. ElcallAdapterobjeto se usará más adelante en la interfaz de usuario que llama al componente compuesto.const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);Nota:
Dado que
useAzureCommunicationCallAdapteres un enlace de React, no asignará un valor acallAdapterhasta que elcallAdapterArgsvalor sea válido.Anteriormente asignó el vínculo de identidad de usuario, token y reunión de Teams a los valores de estado del
Appcomponente. Esto funciona bien por ahora, pero en un ejercicio posterior verá cómo recuperar dinámicamente esos valores. Como estableció los valores anteriormente, comente el código de lauseEffectfunción como se muestra a continuación. Una vez que se ejecute Azure Functions en los ejercicios siguientes, volverá a consultar este código.useEffect(() => { /* Commenting out for now const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); */ }, []);Busque el siguiente código JSX. Usa el
CallCompositesímbolo que vio importado para representar la interfaz de usuario que se usa para realizar una llamada de audio y vídeo desde la aplicación React a una reunión de Teams. ElcallAdapterobjeto que ha explorado anteriormente se pasa a suadapterpropiedad para proporcionar los argumentos necesarios.if (callAdapter) { return ( <div> <h1>Contact Customer Service</h1> <div className="wrapper"> <CallComposite adapter={callAdapter} /> </div> </div> ); }Guarde el archivo antes de continuar.
Ejecute
npm starten la ventana del terminal para ejecutar la aplicación. Asegúrese de ejecutar el comando dentro de la carpeta react .Una vez compiladas las aplicaciones, debería ver una interfaz de usuario que llama. Habilite la selección del micrófono y la cámara e inicie la llamada. Debería ver que se le coloca en una sala de espera. Si se une a la reunión que configuró anteriormente en Microsoft Teams, puede permitir que el invitado entre en la reunión.
Presione Ctrl + C para detener la aplicación. Ahora que la ha ejecutado correctamente, vamos a explorar cómo puede obtener dinámicamente la identidad y el token de usuario de ACS y crear automáticamente una reunión de Microsoft Teams y devolver la dirección URL de unión mediante Microsoft Graph.
Crear dinámicamente una reunión de Microsoft Teams con Microsoft Graph
En este ejercicio, automatizará el proceso de creación de un vínculo de reunión de Microsoft Teams y pasará a ACS mediante Azure Functions y Microsoft Graph.

Deberá crear una aplicación de id. de Microsoft Entra para la autenticación de la aplicación demonio. En este paso, la autenticación se controlará en segundo plano con las credenciales de la aplicación y una aplicación de id. de Microsoft Entra usará permisos de aplicación para realizar llamadas api de Microsoft Graph. Microsoft Graph se usará para crear dinámicamente una reunión de Microsoft Teams y devolver la dirección URL de la reunión de Teams.
Realice los pasos siguientes para crear una aplicación de id. de Microsoft Entra:
- Vaya a Azure Portal y seleccione Microsoft Entra ID.
- Seleccione la pestaña Registro de aplicaciones seguida de + Nuevo registro.
- Rellene los detalles del nuevo formulario de registro de aplicaciones como se muestra a continuación y seleccione Registrar:
- Nombre: Aplicación de interoperabilidad de EQUIPOS de ACS
- Tipos de cuenta admitidos: cuentas en cualquier directorio organizativo (cualquier directorio de id. de Microsoft Entra: multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox)
- URI de redirección: deje este espacio en blanco.
- Una vez registrada la aplicación, vaya a Permisos de API y seleccione + Agregar un permiso.
- Seleccione Microsoft Graph seguido de Permisos de aplicación.
- Seleccione el
Calendars.ReadWritepermiso y, a continuación, seleccione Agregar. - Después de agregar los permisos, seleccione Conceder consentimiento del administrador para <YOUR_ORGANIZATION_NAME>.
- Vaya a la pestaña Certificados y secretos , seleccione + Nuevo secreto de cliente y, a continuación, seleccione Agregar.
- Copie el valor del secreto en un archivo local. Usará el valor más adelante en este ejercicio.
- Vaya a la pestaña Información general y copie los
Application (client) IDvalores yDirectory (tenant) IDen el mismo archivo local que usó en el paso anterior.
Creación de un archivo local.settings.json
samples/acs-to-teams-meeting/server/csharp/GraphACSFunctions.slnAbra en Visual Studio o abra la carpeta GraphACSFunctions en Visual Studio Code.Vaya al
GraphACSFunctionsproyecto y cree unlocal.settings.jsonarchivo con los siguientes valores:{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated", "TENANT_ID": "", "CLIENT_ID": "", "CLIENT_SECRET": "", "USER_ID": "", "ACS_CONNECTION_STRING": "" }, "Host": { "LocalHttpPort": 7071, "CORS": "*", "CORSCredentials": false }, "watchDirectories": [ "Shared" ] }- Use los valores que copió en el archivo local de un ejercicio anterior para actualizar los
TENANT_IDvalores yCLIENT_SECRETCLIENT_ID. - Defina
USER_IDcon el identificador de usuario que desea crear una reunión de Microsoft Teams.
Puede obtener el identificador de usuario de Azure Portal.
- Inicie sesión con su cuenta de administrador de inquilinos de desarrollador de Microsoft 365.
- Seleccione Microsoft Entra ID
- Vaya a la pestaña Usuarios de la barra lateral.
- Busque el nombre de usuario y selecciónelo para ver los detalles del usuario.
- Dentro de los detalles del usuario,
Object IDrepresenta .User IDCopie elObject IDvalor y úselo para elUSER_IDvalor de local.settings.json.

Nota:
ACS_CONNECTION_STRINGse usará en el ejercicio siguiente, por lo que aún no es necesario actualizarlo.- Use los valores que copió en el archivo local de un ejercicio anterior para actualizar los
Abra
GraphACSFunctions.slnubicado en la carpeta acs-to-teams-meeting/server/csharp y tenga en cuenta que incluye los siguientes paquetes de Microsoft Graph e Identidad:<PackageReference Include="Azure.Communication.Identity" Version="1.3.1" /> <PackageReference Include="Azure.Identity" Version="1.11.2" /> <PackageReference Include="Microsoft.Graph" Version="5.51.0" />Vaya a Program.cs y anote el código siguiente en el
ConfigureServicesmétodo :var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { services.AddApplicationInsightsTelemetryWorkerService(); services.ConfigureFunctionsApplicationInsights(); services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var clientSecretCredential = new ClientSecretCredential( config.GetValue<string>("TENANT_ID"), config.GetValue<string>("CLIENT_ID"), config.GetValue<string>("CLIENT_SECRET") ); return new GraphServiceClient( clientSecretCredential, ["https://graph.microsoft.com/.default"] ); }); ... services.AddSingleton<IGraphService, GraphService>(); }) .Build(); }- Este código crea un
GraphServiceClientobjeto que se puede usar para llamar a Microsoft Graph desde Azure Functions. Es un singleton y se puede insertar en otras clases. - Puede realizar llamadas api de Microsoft Graph con permisos de solo aplicación (como Calendars.ReadWrite) pasando un
ClientSecretCredentialvalor alGraphServiceClientconstructor.ClientSecretCredentialusa losTenant Idvalores ,Client IdyClient Secretde la aplicación Microsoft Entra ID.
- Este código crea un
Abra Servicios/GraphService.cs.
Dedique un momento a explorar el
CreateMeetingEventAsyncmétodo :using System; using System.Threading.Tasks; using Microsoft.Graph; using Microsoft.Extensions.Configuration; namespace GraphACSFunctions.Services; public class GraphService : IGraphService { private readonly GraphServiceClient _graphServiceClient; private readonly IConfiguration _configuration; public GraphService(GraphServiceClient graphServiceClient, IConfiguration configuration) { _graphServiceClient = graphServiceClient; _configuration = configuration; } public async Task<string> CreateMeetingAsync() { var userId = _configuration.GetValue<string>("USER_ID"); var newMeeting = await _graphServiceClient .Users[userId] .Calendar .Events .PostAsync(new() { Subject = "Customer Service Meeting", Start = new() { DateTime = DateTime.UtcNow.ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, End = new() { DateTime = DateTime.UtcNow.AddHours(1).ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, IsOnlineMeeting = true }); return newMeeting.OnlineMeeting.JoinUrl; } }GraphServiceClientyIConfigurationlos objetos se insertan en el constructor y se asignan a los campos.- La
CreateMeetingAsync()función envía datos a la API de eventos de calendario de Microsoft Graph, que crea dinámicamente un evento en el calendario de un usuario y devuelve la dirección URL de combinación.
Abra TeamsMeetingFunctions.cs y dedique un momento a examinar su constructor. El
GraphServiceClientobjeto que miró anteriormente se inserta y se asigna al_graphServicecampo.private readonly IGraphService _graphService; public TeamsMeetingFunction(IGraphService graphService) => _graphService = graphService;Busque el
Runmétodo :[Function("HttpTriggerTeamsUrl")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteStringAsync(await _graphService.CreateMeetingAsync()); return response; }- Define un nombre de función de
HttpTriggerTeamsUrlal que se puede llamar con una solicitud HTTP GET. - Llama a
_graphService.CreateMeetingAsync(), que crea un nuevo evento y devuelve la dirección URL de combinación.
- Define un nombre de función de
Ejecute el programa presionando F5 en Visual Studio o seleccionando Depurar -> Iniciar depuración en el menú. Esta acción inicia el proyecto de Azure Functions y hace que esté
ACSTokenFunctiondisponible para llamar a .
Nota:
Si usa VS Code, puede abrir una ventana de terminal en la carpeta GraphACSFunctions y ejecutar func start. Esto supone que tiene instaladas las herramientas principales de Azure Functions en el equipo.
Llamada a la función de Azure desde React
Ahora que la
httpTriggerTeamsUrlfunción está lista para usarse, vamos a llamarla desde la aplicación React.Expanda la carpeta client/react .
Agregue un archivo .env a la carpeta con los siguientes valores:
REACT_APP_TEAMS_MEETING_FUNCTION=http://localhost:7071/api/httpTriggerTeamsUrl REACT_APP_ACS_USER_FUNCTION=http://localhost:7071/api/httpTriggerAcsTokenEstos valores se pasarán a React a medida que se compila para que pueda cambiarlos fácilmente según sea necesario durante el proceso de compilación.
Abra el archivo client/react/App.tsx en VS Code.
Busque la
teamsMeetingLinkvariable de estado en el componente. Quite el vínculo de equipos codificados de forma codificada y reemplácelo por comillas vacías:const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');Busque la
useEffectfunción y cámbiela para que tenga el aspecto siguiente. Esto controla la llamada a la función de Azure que ha examinado anteriormente, que crea una reunión de Teams y devuelve el vínculo de unión a la reunión:useEffect(() => { const init = async () => { /* Commenting out for now setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token const res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); const user = await res.json(); setUserId(user.userId); setToken(user.token); */ setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link const resTeams = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); const link = await resTeams.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);Guarde el archivo antes de continuar.
Abra una ventana de terminal,
cden la carpeta *react y ejecutenpm startpara compilar y ejecutar la aplicación.Después de compilar y cargar la aplicación, debería ver que se muestra la interfaz de usuario de llamada de ACS y, a continuación, puede llamar a la reunión de Teams creada dinámicamente por Microsoft Graph.
Para detener el proceso de terminal, escriba Ctrl + C en la ventana del terminal.
Detenga el proyecto de Azure Functions.
Nota:
Visite la documentación de Azure Communication Services para obtener más información sobre cómo ampliar las reuniones de Microsoft Teams de otras maneras.
Creación dinámica de una identidad y un token de Azure Communication Services
En este ejercicio aprenderá a recuperar dinámicamente los valores de identidad de usuario y token de Azure Communication Services mediante Azure Functions. Una vez recuperado, los valores se pasarán a la composición de la interfaz de usuario de ACS para permitir que un cliente realice una llamada.

Abra local.settings.json y actualice el
ACS_CONNECTION_STRINGvalor con el cadena de conexión de ACS que guardó en un ejercicio anterior.Abra Startup.cs en Visual Studio y explore la segunda
AddSingleton()llamada en elConfigureServices()método .var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { ... services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var connectionString = config.GetValue<string>("ACS_CONNECTION_STRING"); return new CommunicationIdentityClient(connectionString); }); ... }) .Build(); }La
AddSingleton()llamada crea unCommunicationIdentityClientobjeto mediante elACS_CONNECTION_STRINGvalor de local.settings.json.Abra ACSTokenFunction.cs y busque las definiciones de constructor y campo.
Se define un campo denominado
Scopesque incluye elCommunicationTokenScope.VoIPámbito. Este ámbito se usa para crear el token de acceso para la llamada de vídeo.private static readonly CommunicationTokenScope[] Scopes = [ CommunicationTokenScope.VoIP, ];La
CommunicationIdentityClientinstancia singleton creada en Startup.cs se inserta en el constructor y se asigna al_tokenClientcampo.private readonly CommunicationIdentityClient _tokenClient; public ACSTokenFunction(CommunicationIdentityClient tokenClient) { _tokenClient = tokenClient; }
Explore el
Run()método en ACSTokenFunction.cs:[Function("HttpTriggerAcsToken")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var user = await _tokenClient.CreateUserAsync(); var userToken = await _tokenClient.GetTokenAsync(user, Scopes); var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteAsJsonAsync( new { userId = user.Value.Id, userToken.Value.Token, userToken.Value.ExpiresOn } ); return response; }- Define una función denominada de
HttpTriggerAcsTokenque se puede llamar con una solicitud HTTP GET. - Se crea un nuevo usuario de ACS llamando al
_tokenClient.CreateUserAsync()método . - Se crea un token de acceso que se usa para las videollamadas mediante una llamada al
_tokenClient. GetTokenAsync()método . - El identificador de usuario y el token se devuelven de la función como un objeto JSON.
- Define una función denominada de
Ejecute el programa presionando F5 en Visual Studio o seleccionando Depurar -> Iniciar depuración en el menú. Esto iniciará el proyecto de Azure Functions y hará que esté
ACSTokenFunctiondisponible para llamar a .Nota:
Si usa VS Code, puede abrir una ventana de terminal en la carpeta GraphACSFunctions y ejecutar
func start. Esto supone que tiene instaladas las herramientas principales de Azure Functions en el equipo.Ahora que Azure Functions se ejecuta localmente, el cliente debe poder llamar a ellos para obtener los valores de token e identidad de usuario de ACS.
Abra el archivo samples/acs-to-teams-meeting/client/react/App.tsx en el editor.
Busque las
userIdvariables de estado ytokenen el componente. Quite los valores codificados de forma rígida y reemplácelos por comillas vacías:const [userId, setUserId] = useState<string>(''); const [token, setToken] = useState<string>('');Busque la
useEffectfunción y cámbiela para que tenga el siguiente aspecto para habilitar la llamada a la función de Azure para recuperar una identidad de usuario y un token de ACS:useEffect(() => { const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);Guarde el archivo antes de continuar.
Abra una ventana de terminal y ejecute
npm starten lareactcarpeta . Después de compilar y cargar, debería ver que se muestra la interfaz de usuario de llamada de ACS y puede llamar a la reunión de Teams creada dinámicamente por Microsoft Graph.Detenga la aplicación React presionando Ctrl + C en la ventana del terminal.
Detenga el proyecto de Azure Functions.
Confirme los cambios de Git e insértelos en el repositorio de GitHub mediante Visual Studio Code:
- Seleccione el icono control de código fuente (uno abajo en la barra de herramientas de Visual Studio Code).
- Escriba un mensaje de confirmación y seleccione Confirmar.
- Seleccione Sincronizar cambios.
Implementación de la aplicación en Azure Functions y Azure Container Apps
Importante
Además de los requisitos previos enumerados para este tutorial, también deberá instalar las siguientes herramientas en el equipo para completar este ejercicio.
- CLI de Azure
- Si usa VS Code, instale la extensión de Azure Functions.
En este ejercicio, aprenderá a implementar las funciones de Microsoft Graph y ACS que se describen en ejercicios anteriores en Azure Functions. También creará una imagen de contenedor e la implementará en Azure Container Apps.

Implementación en Azure Functions
Nota:
En esta sección se usa Visual Studio para publicar las funciones de C# en Azure. Si prefiere usar Visual Studio Code, puede seguir las instrucciones de la guía de inicio rápido Creación de una función de C# en Azure mediante Visual Studio Code .
Abra el
samples/acs-video-to-teams-meeting/server/csharp/GraphACSFunctions.slnproyecto en Visual Studio.Haga clic con el botón derecho en el
GraphACSFunctionsproyecto y seleccione Publicar.Seleccione Azure en la sección de destino y haga clic en Siguiente.
Seleccione Aplicación de funciones de Azure (Windows) y haga clic en Siguiente.
Seleccione la suscripción y, a continuación , seleccione + Crear nuevo.
Escriba la siguiente información:
- Nombre de función: se requiere un nombre único global. Ejemplo: acsFunctions<YOUR_LAST_NAME>.
- Suscripción: seleccione su suscripción.
- Grupo de recursos: seleccione un grupo de recursos que creó anteriormente en este tutorial o también puede crear uno nuevo.
- Plan de hospedaje: plan de consumo.
- Ubicación: seleccione la región en la que desea realizar la implementación.
- Azure Storage: cree uno nuevo. (También puede seleccionar una cuenta de almacenamiento existente).
- Azure Insights: cree uno nuevo. (También puede seleccionar una cuenta de almacenamiento existente).
Nota:
Se requiere un nombre único global. Puede hacer que el nombre sea más único agregando un número o su apellido al final del nombre.
Una vez creada la aplicación de funciones de Azure, verá una pantalla de confirmación. Asegúrese de que está seleccionada la opción Ejecutar desde el paquete y, a continuación, seleccione Finalizar.
Seleccione Publicar para implementar la función en Azure.
Una vez implementada la función en Azure, vaya a Azure Portal y seleccione la aplicación de funciones que ha creado.
Copie la dirección URL de la función que implementó. Usará el valor más adelante en este ejercicio.
Seleccione Configuración:> configuración en el menú de la izquierda.
Seleccione el botón + Nueva configuración de la aplicación y agregue las siguientes claves y valores en la configuración de la aplicación. Puede recuperar estos valores desde
local.settings.jsonen elGraphACSFunctionsproyecto.# Retrieve these values from local.settings.json TENANT_ID: <YOUR_VALUE> CLIENT_ID: <YOUR_VALUE> CLIENT_SECRET: <YOUR_VALUE> USER_ID: <YOUR_VALUE> ACS_CONNECTION_STRING: <YOUR_VALUE>Seleccione el botón Guardar para guardar la configuración.
Por último, debe habilitar CORS (uso compartido de recursos entre orígenes) para que la aplicación de funciones pueda acceder a las API de la aplicación de funciones desde fuera del dominio. Seleccione Configuración:> CORS en el menú de la izquierda.
Escriba
*(accesible desde cualquier dominio) en el cuadro de texto Orígenes permitidos y, a continuación, seleccione el botón Guardar .
Implementación en Azure Container Apps
La primera tarea que realizará es crear un nuevo recurso de Azure Container Registry (ACR ). Una vez creado el registro, creará una imagen y la insertará en el registro.
Abra una ventana de comandos y ejecute el siguiente comando para iniciar sesión en la suscripción de Azure:
az loginAgregue las siguientes variables de shell sustituyendo los valores de los marcadores de posición según corresponda. Agregue el <GITHUB_USERNAME> como un valor en minúsculas y sustituya el dominio de Azure Functions por el <valor de AZURE_FUNCTIONS_DOMAIN> (incluya en
https://el valor de dominio).GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>" RESOURCE_GROUP="<YOUR_RESOURCE_GROUP_NAME>" ACR_NAME="aca"$GITHUB_USERNAME AZURE_FUNCTIONS_DOMAIN="<YOUR_AZURE_FUNCTIONS_URL>"Cree un nuevo recurso de Azure Container Registry mediante la ejecución del comando siguiente:
az acr create \ --resource-group $RESOURCE_GROUP \ --name $ACR_NAME \ --sku Basic \ --admin-enabled trueAbra el archivo client/react/Dockerfile en el editor y observe que se realizan las siguientes tareas:
- La aplicación React se compila y se asigna a la fase de compilación .
- El servidor nginx está configurado y la salida de la fase de compilación se copia en la imagen del servidor nginx.
Compile la imagen de contenedor en Azure mediante la ejecución del comando siguiente desde la raíz de la carpeta client/react . Reemplace <YOUR_FUNCTIONS_DOMAIN> por el dominio de Azure Functions que copió en un archivo local anteriormente en este ejercicio.
az acr build --registry $ACR_NAME --image acs-to-teams-meeting \ --build-arg REACT_APP_ACS_USER_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerAcsToken \ --build-arg REACT_APP_TEAMS_MEETING_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerTeamsUrl .Ejecute el siguiente comando para enumerar las imágenes del registro. Debería ver la nueva imagen en la lista.
az acr repository list --name $ACR_NAME --output tableAhora que se implementa la imagen, debe crear una aplicación de contenedor de Azure que pueda ejecutar el contenedor.
Visite Azure Portal en el explorador e inicie sesión.
Escriba aplicaciones de contenedor en la barra de búsqueda superior y seleccione Aplicaciones de contenedor en las opciones que aparecen.
Seleccione Crear en la barra de herramientas.
Nota:
Aunque usa Azure Portal, también se puede crear una aplicación de contenedor mediante la CLI de Azure. Para obtener más información, consulte Inicio rápido: implementación de la primera aplicación contenedora. También verá un ejemplo de cómo se puede usar la CLI de Azure al final de este ejercicio.
Realice las siguientes tareas:
- Selecciona tu suscripción.
- Seleccione el grupo de recursos que se va a usar (cree uno si es necesario). Puede usar el mismo grupo de recursos que usó para el recurso de ACS si lo desea. Copie el nombre del grupo de recursos en el mismo archivo local donde almacenó el dominio de Azure Functions.
- Escriba un nombre de aplicación contenedora de acs-to-teams-meeting.
- Seleccione una región.
- Seleccione Crear nuevo en la sección Entorno de aplicaciones de contenedor.
- Escriba un nombre de entorno de acs-to-teams-meeting-env.
- Selecciona el botón Crear.
- Seleccione Siguiente: Configuración >de la aplicación.
Escriba los valores siguientes en la pantalla Crear aplicación de contenedor:
- Anule la selección de la casilla Usar imagen de inicio rápido.
- Nombre: acs-to-teams-meeting
- Origen de la imagen: Azure Container Registry
- Registro: <YOUR_ACR_REGISTRY_NAME.azurecr.io>
- Imagen: acs-to-teams-meeting
- Etiqueta de imagen: más reciente
- CPU y memoria: 0,25 núcleos de CPU, memoria -.5 Gi
En la sección Configuración de entrada de la aplicación, haga lo siguiente:
- Seleccione la casilla Habilitado.
- Seleccione el Aceptar tráfico desde cualquier lugar botón de radio.
Esto creará un punto de entrada (entrada) para la aplicación React y le permitirá llamar desde cualquier lugar. Azure Container Apps redirige todo el tráfico a HTTPS.
- Puerto de destino: 80
Seleccione Revisar + crear. Una vez superada la validación, seleccione el botón Crear.
Si recibe un error, puede deberse a que el entorno de aplicaciones de contenedor está inactivo durante demasiado tiempo. La solución más sencilla será recorrer de nuevo el proceso de creación de la aplicación contenedora. Como alternativa, puede ejecutar el siguiente comando para crear la aplicación contenedora mediante la CLI de Azure:
az containerapp create --name acs-to-teams-meeting --resource-group $RESOURCE_GROUP \ --location westus --image acs-to-teams-meeting \ --cpu 0.25 --memory 0.5 --environment-name acs-to-teams-meeting-env \ --ingress-enabled true --ingress-target-port 80 --ingress-type External \ --ingress-protocol Https --ingress-traffic AnywhereUna vez completada la implementación de la aplicación contenedora, vaya a ella en Azure Portal y seleccione la dirección URL de la aplicación en la pantalla Información general para ver la aplicación que se ejecuta en el contenedor nginx.
Felicidades.
Ha completado este tutorial

¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.