Controlar segmentaciones de informes
Con las API de segmentación de datos, puede obtener y establecer el estado de una segmentación de Power BI. Además, puede usar la configuración de carga para cambiar el estado de segmentación al cargar un informe.
Hay dos tipos de objetos visuales de segmentación:
lista para usar: segmentaciones para objetos visuales de Power BI de fábrica. Las segmentaciones integradas admiten todos los objetos visuales de Power BI que se incluyen con Power BI (escritorio y servicio).
objetos visuales de Power BI de AppSource y archivos : segmentaciones para objetos visuales de Power BI de terceros, disponibles en AppSource o como un archivo .pbiviz de. Las segmentaciones de objetos visuales de Power BI de AppSource y archivos, o en breve objetos visuales de AppSource o archivos, son segmentaciones para objetos visuales de Power BI creados por desarrolladores.
Slicer (objeto)
Hay cuatro tipos de segmentación:
- segmentaciones de categorías
- segmentaciones de intervalo
- segmentaciones de fecha relativas
- segmentaciones de jerarquía
Segmentación de categorías
segmentaciones de categorías admiten las siguientes pantallas:
- Una lista
- Un menú desplegable
- Tarjetas de valor
Puede seleccionar uno o varios elementos de estas listas para filtrar el informe en consecuencia.
Para cambiar una selección para este tipo de segmentaciones, debe crear un objeto IBasicFilter. Para obtener más información sobre cómo crear un filtro básico, consulte filtro básico.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Si el destino de segmentación es una jerarquía, proporcione un destino IFilterHierarchyTarget. Para obtener más información, consulte Usar destinos para seleccionar el campo de datos que se va a actuar en.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Segmentación de intervalos
segmentaciones de intervalo admiten condiciones como:
- Entre
- Antes
- Después
Para cambiar una selección de segmentaciones de intervalo, cree un objeto IAdvancedFilter. Para obtener más información, consulte filtro avanzado.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Segmentación de fecha relativa
segmentaciones de fecha relativas admiten condiciones como:
- La semana pasada
- Últimos cinco años
Para cambiar una selección de segmentaciones de fecha relativas, cree un objeto IRelativeDateFilter. Para obtener más información, vea Objetos de filtro de fecha relativa y hora relativa.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Segmentación de tiempo relativa
segmentaciones de tiempo relativas admiten condiciones como:
- Últimos cinco minutos
- Esta hora
Para cambiar una selección de segmentaciones de tiempo relativas, cree un objeto IRelativeTimeFilter. Para obtener más información, vea Filtros de fecha relativa y hora relativa.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
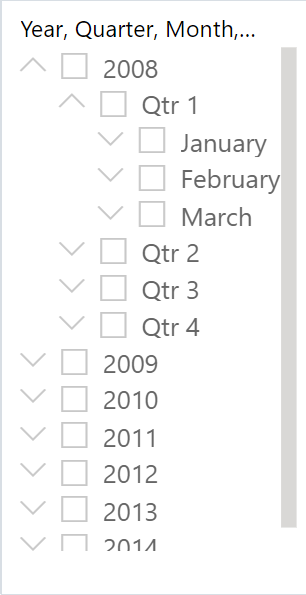
Segmentación de jerarquía
segmentaciones de jerarquía permiten filtrar por varios campos relacionados.

La segmentación de jerarquía se admite desde la versión 2.21 del SDK. Establezca selecciones en la segmentación de jerarquía con el api setSlicerState o obtenga las selecciones de jerarquía actuales con api getSlicerState.
Obtenga información sobre agregar campos a segmentaciones de jerarquía.
Filtro de jerarquía
El IHierarchyFilter describe la jerarquía de segmentaciones. Use los métodos getSlicerState y setSlicerState con este filtro.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData: los elementos seleccionados y no seleccionados en un árbol de jerarquía donde cadaIHierarchyFilterNoderepresenta una selección de valor único.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- Se deben establecer
valueokeyValues -
children: lista de los elementos secundarios del nodo relevantes para la selección actual -
operator: operador para objetos únicos del árbol. El operador puede ser uno de los siguientes:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected: el valor se selecciona explícitamente. -
NotSelected: el valor no está seleccionado explícitamente. -
Inherited: la selección de valores se basa en el valor primario de la jerarquía o el valor predeterminado si es el valor raíz.
operatores opcional. Si no se establece ningún operador, el valor predeterminado esInherited.- Se deben establecer
Ejemplos de segmentación de jerarquía
En los ejemplos siguientes se describen distintos escenarios para usar la API de setSlicerState con segmentaciones de jerarquía.
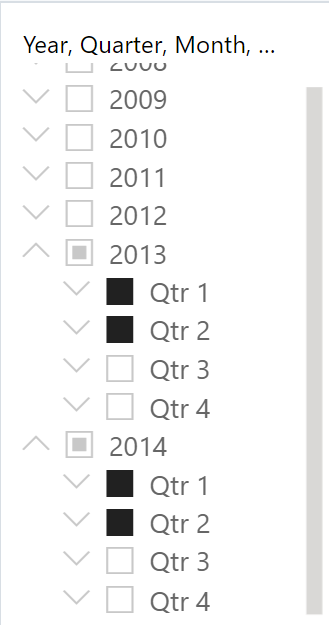
Seleccione valores en distintos niveles. Por ejemplo, seleccione "Qtr 1" y "Qtr 2" en 2013 y "Qtr 1" y "Qtr 2" en 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Seleccione valores en distintos niveles con excepciones. Por ejemplo, seleccione 2014 sin "Qtr 1".
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
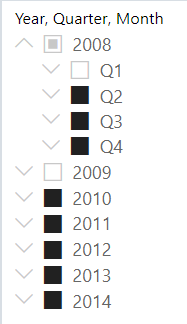
Comience con el operador
NotSelectedpara seleccionar todo excepto para determinados valores. Por ejemplo, seleccione todo excepto "Qtr 1" de 2008 y 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
API de segmentación de datos
Puede usar los métodos siguientes para objetos visuales con el tipo slicer:
-
obtener -
getSlicerStatede estado de segmentación -
establecer -
setSlicerStatede estado de segmentación
Nota
Las API de segmentación de datos reconocen la configuración de segmentaciones guardadas en un informe. Esto significa que si establece una segmentación mediante la API, se verán afectadas todas las segmentaciones del mismo grupo de sincronización.
Obtención del estado de segmentación
Para obtener un estado de segmentación, debe buscar la instancia del objeto visual de segmentación de datos y llamar a getSlicerState. El resultado es de tipo ISlicerState.
De forma predeterminada, la segmentación de datos no tendrá ningún filtro aplicado. En tales casos, getSlicerState devolverá ISlicerState con una matriz vacía de filtros.
getSlicerState funciona tanto para como para objetos visuales de AppSource o archivos segmentaciones.
let state = await visual.getSlicerState();
Establecimiento del estado de segmentación
Para establecer un estado de segmentación, debe buscar la instancia del objeto visual de segmentación de datos, cree el estado de segmentación y llame a setSlicerState con el estado de segmentación que creó.
await visual.setSlicerState(state);
El estado de segmentación es un objeto ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Para restablecer una segmentación, llame a setSlicerState con una matriz vacía de filtros.
Establecimiento de una segmentación para objetos visuales de AppSource o archivos
Para establecer un objetos visuales de AppSource o archivos selección de segmentación, debe crear un objeto ISlicerFilter, que puede ser de los siguientes tipos:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Diferentes objetos visuales de AppSource o archivos segmentaciones, admiten diferentes tipos de filtros. Para determinar el tipo de filtro necesario para modificar la segmentación, llame a visual.getSlicerState().
Para obtener más información sobre los tipos de filtro, consulte Filtros de informe de control.
Establecimiento de segmentaciones en la carga de informes
configuración de carga de informes admite el cambio del estado de segmentaciones de datos. Esto le permite cambiar el estado de las segmentaciones de informes durante la carga del informe. Para ello, pase una matriz de ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Cada objeto ISlicer contiene un selector y un estado de segmentación.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Use un nombre visual o selector de destino de segmentación de datos para seleccionar qué segmentación se va a cambiar. Para obtener más información, vea Usar selectores para controlar qué objetos visuales se aplican.
Nota
Si pasa objetos de ISlicer diferentes que se encuentran en el mismo grupo de sincronización, el resultado será inesperado.
Aplicación de segmentación en ejemplos de carga
En esta sección se incluyen dos ejemplos de configuración de carga con segmentaciones de datos.
Establecimiento de una segmentación específica por nombre
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Establecimiento de segmentaciones por destino de segmentación
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Consideraciones y limitaciones
No se admiten segmentaciones de tupla.
La segmentación de jerarquía se admite desde la versión 2.21 del SDK.
Las segmentaciones listas para usar solo admiten un solo filtro.
Al llamar a
setSlicerStateen un objeto visual que no es una segmentación de datos, se devolverá una promesa rechazada con el error Operation solo funciona en segmentaciones de datos.No hay ninguna API para cambiar la configuración de sincronización de segmentaciones.