Insertar una encuesta en una página web
Puede insertar la encuesta en una página web pegando el código de incrustación de la encuesta en el código fuente de la página web. Puede elegir uno de los siguientes de estilos de inserción para la encuesta:
En línea: muestra la encuesta estáticamente en la página web.
Ventana emergente: muestra la encuesta en una ventana emergente según la acción del encuestado.
Botón: muestra la encuesta cuando se selecciona un botón. De manera predeterminada, el nombre del botón es Proporcionar comentarios.
Nota
Al insertar una encuesta en una página web, asegúrese de que la opción Solo pueden responder personas de mi organización está desactivada en configuración de distribución de la encuesta.
Si ha creado variables, se usarán para capturar la información y el contexto del encuestado en los que la respuesta se proporcionó y almacenar esos datos en la respuesta de la encuesta. También puede crear variables nuevas si lo necesita. Si los valores apropiados no se pasan a las variables en el código para insertar, se usarán los valores predeterminados.
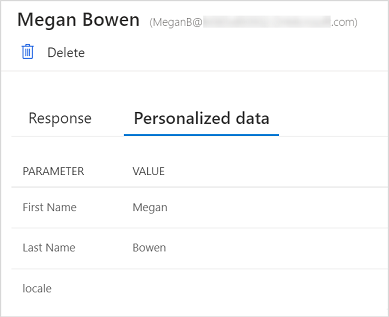
Los valores de las variables en una respuesta se muestran en la pestaña Datos personalizados de una respuesta de encuesta.

Para incrustar su encuesta
Abra la encuesta que desea insertar y vaya a la pestaña Enviar.
Seleccionar Código para insertar.
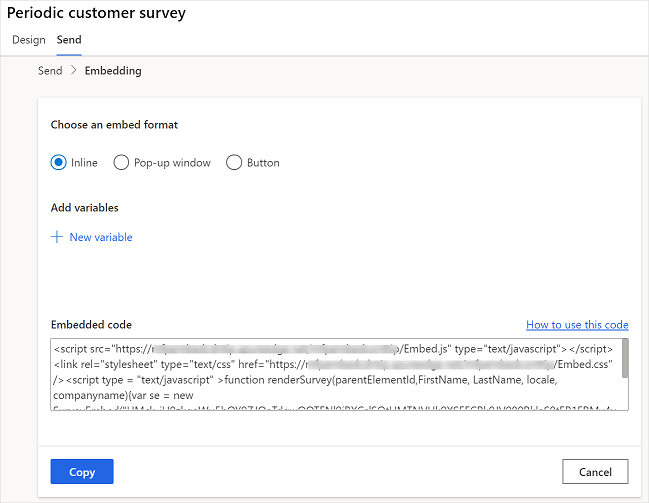
En Elija un formato para insertar, seleccione una de las siguientes opciones:
Insertado
Ventana emergente
Botón
Opcionalmente, en Agregar variables, seleccione Nueva variable para crear una nueva variable.
El código para insertar se genera de acuerdo con las opciones que seleccionó.
Seleccione Copiar y, a continuación, pegue el código de inserción en una página web para insertar la encuesta. A continuación, debe actualizar el código origen de la página web para representar la encuesta en la página web. Para obtener información sobre cómo actualizar el código origen, consulte Actualice el código origen de una página web.

Actualice el código origen de una página web
Después de generar el código para insertar, debe agregarlo al código fuente de la página web y crear un método que llame a la función renderSurvey para representar la encuesta en la página web. Debe asegurarse de que los valores de la función renderSurvey se pasan en el mismo orden que las variables de encuesta que se definen en la función renderSurvey en el código de inserción.
Para una encuesta incorporada, un contenedor div principal con el ID surveyDiv debe definirse para mostrar la encuesta. El ancho y la altura mínimos del contenedor div principal debe tener 350 píxeles y 480 píxeles respectivamente.
Escenario para insertar una encuesta incorporada
Supongamos que ha creado una encuesta con dos variables de encuesta adicionales (Correo electrónico y Título de la página). Desea insertar la encuesta en línea en la página web y cargarla tan pronto como se cargue la página. El código de inserción se genera de la siguiente manera:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
En el código de inserción precedente, la función renderSurvey contiene el parámetro parentElementId además de las variables de encuesta. El parámetro parentElementId recibe el id. del contenedor div cuando se llama.
Debe crear un contenedor div con el identificador surveyDiv en la página web en la que desea mostrar la encuesta. Este contenedor div muestra la encuesta estáticamente en un área designada en la página web. Dado que conviene cargar la encuesta cuando se cargue la página, cree un método de la siguiente manera:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
El método anterior llama a la función renderSurvey y pasa los valores necesarios en consecuencia. En este método, se pasan los detalles estáticos del usuario, pero puede proporcionar una función que recupere los detalles del usuario que ha iniciado sesión.
Nota
Los fragmentos de código anteriores se proporcionan como ejemplo. Debe generar el código para insertar real de Customer Voice y crear métodos según sus requisitos.
Vea también
Trabajar con configuraciones de distribución de encuestas
Envíe una encuesta utilizando el editor de correo electrónico integrado
Envíe una encuesta utilizando Power Automate
Envía una encuesta vincular a otros
Envíe una encuesta mediante un código QR