Captura de formularios en Customer Insights - Journeys
La captura de formulario se utiliza para obtener envíos de formularios existentes que no se crearon utilizando el editor de formularios de Customer Insights - Journeys. Se recomienda la captura de formularios si su formulario existente también envía envíos a sistemas distintos de Dynamics 365 o si el formulario existente contiene una lógica compleja que no se puede recrear fácilmente en el editor de formularios de Customer Insights - Journeys. Si el formulario existente se puede recrear usando el editor de formularios de Customer Insights - Journeys, no se recomienda utilizar la función de captura de formulario.
La captura de formularios utiliza la misma API que los formularios estándar para procesar envíos. El mismo aviso de seguridad se aplica a la captura de formularios.
Importante
La captura de formularios requiere asistencia del desarrollador. Siempre es más fácil crear un formulario usando el editor de formularios de Customer Insights - Journeys e incrustarlo en su página existente.
Importante
La captura de formularios requiere la versión de la solución DynamicsMKT_Forms 1.1.35355 o superior. Al aprovisionar una instancia de prueba, no siempre tendrá la última versión automáticamente. Asegúrate de haber actualizado Customer Insights - Journeys antes de intentar capturar el formulario.
Habilitar captura de formularios
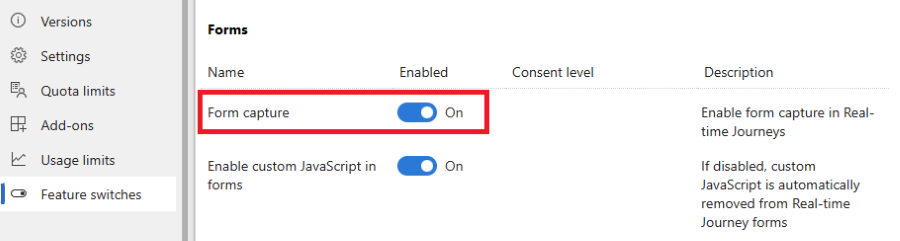
La función de captura de formularios está desactivada de manera predeterminada. Puedes habilitar la opción Captura de formulario en Configuración>Cambios de características>Formularios.

Cómo funciona la captura de formularios
La captura de formularios imita el envío de un formulario estándar de Customer Insights - Journeys. Para vincular los envíos de su formulario existente a Customer Insights - Journeys, necesita crear un formulario usando el editor de formularios de Customer Insights - Journeys. Una vez que publique ese formulario, puede obtener un script de captura de formulario, que debe integrarse en la página web que contiene su formulario existente. El script incluye la definición de campos de formulario existentes que se asignan a los atributos de la entidad principal o de contacto. Puedes ver todos los envíos y análisis dentro de Customer Insights - Journeys. También puede utilizar este formulario en la orquestación de viajes con el desencadenador Formulario de marketing enviado. El envío de este formulario también puede crear o actualizar el Consentimiento del Punto de Contacto y Propósitos o Temas relacionados.
Guía paso a paso para capturar formularios
Creación de la captura de formulario en el editor de formularios de Customer Insights - Journeys
Para crear un nuevo script de captura de formulario, vaya a Customer Insights - Journeys>Canales>Formularios y seleccione Nuevo en la barra de comandos.
Nombra el formulario y elige el audiencia correcto. La elección del objetivo audiencia es importante. La asignación de campo->atributo en el script de captura de formulario está disponible solo para los atributos del objetivo elegido audiencia (entidad).
Agregue todos los campos que desee asignar a los campos de su formulario existente. Este paso no es obligatorio; la asignación de campo > atributo se define en el código de captura del formulario. Agregar los campos correctos al formulario genera marcadores de posición para la asignación de atributos en el script de captura del formulario, lo que facilita la definición de la asignación.
Agregue elementos de consentimiento como Propósito o tema para formarlos y configurarlos. Obtenga más información sobre cómo administrar el consentimiento para los mensajes de correo electrónico y texto en Customer Insights - Journeys.
Importante
La definición del consentimiento debe realizarse en el editor de formularios. Se ignorarán los cambios realizados en la configuración de consentimiento en el fragmento de código de captura del formulario.
Agregue un botón Enviar. El botón Enviar es necesario para validar correctamente el formulario antes de publicarlo.
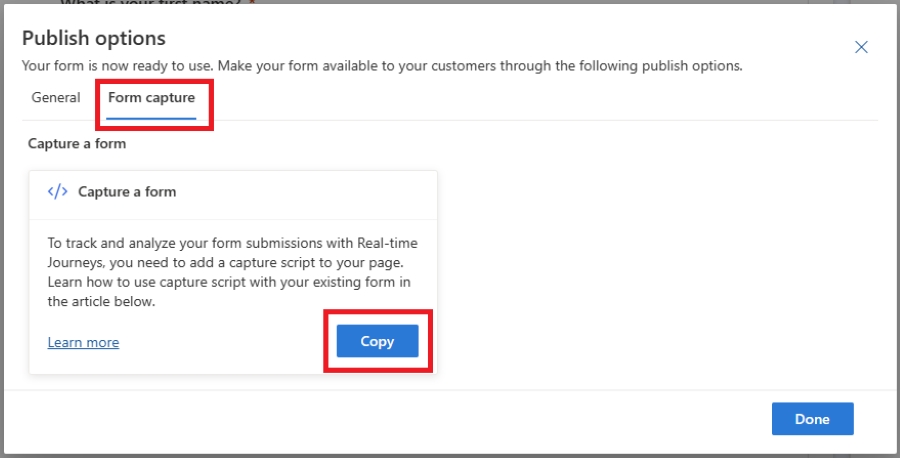
Publique el formulario con el botón Publicar en la cinta de opciones en la esquina superior derecha de la pantalla. Copie el fragmento de código de captura del formulario e incrústelo en su página web con el formulario existente o entréguelo a su desarrollador. El fragmento de código ya incluye un vínculo a la documentación para guiar a su desarrollador.

Importante
El nombre de dominio donde está alojado su formulario existente debe estar habilitado para el alojamiento de formularios externo; de lo contrario, no se capturará el envío del formulario. Más información sobre la autenticación de dominio.
Incrustar el script de captura en su página y definición de mapeo
El fragmento de código copiado en el paso anterior es una plantilla y debe ajustarse al caso de uso específico. Debe reemplazar todos los elementos marcados como ***Please fill*** en la plantilla generada y ajustar la lógica a su escenario.
El envío de su formulario existente se envía a Customer Insights - Journeys mediante una API de JavaScript, que se define en el archivo FormCapture.bundle.js y se incluye en el fragmento.
La configuración de captura de formulario consta de estos pasos:
- Obtenga la referencia al elemento de formulario en la página.
- Defina la asignación de campos de formulario en campos (atributos de entidad) en Customer Insights - Journeys.
- Defina la asignación de campos de consentimiento en el modelo de consentimiento en Customer Insights - Journeys.
- Envíe el envío del formulario a Customer Insights - Journeys.
1. Obtener una referencia al elemento de formulario
Para obtener una referencia al elemento del formulario, puede utilizar la función auxiliar waitForElement. También funciona con elementos representados dinámicamente y devuelve una promesa que se resuelve una vez que se encuentra en la página el elemento con el selector dado. Para obtener una referencia de los selectores CSS, consulte esta documentación.
Ejemplo:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Definir el mapeo de los campos del formulario
Los campos del formulario deben asignarse a los campos respectivos (atributos de entidad) en Customer Insights - Journeys. El mapeo se define en la función d365mktformcapture.serializeForm(form, mappings).
Ejemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
El parámetro form se recupera mediante la función waitForElement descrita en la sección anterior. El parámetro mappings es una matriz con elementos de la siguiente estructura:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
La función es síncrona y devuelve el resultado de la serialización con el siguiente contrato:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Asegúrese de manejar todos los errores devueltos por FormFieldMappingResults. Puede crear la carga útil para Customer Insights - Journeys llamando a serializedForm.SerializedForm.build().
2.1 Asignación de campos OptionSet
Para los campos OptionSet, debe definir la asignación al valor respectivo que debe almacenarse en Customer Insights - Journeys. Puede asignar los valores de los campos OptionSet de su formulario existente en la propiedad DataverseFieldValue.
Ejemplo:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Asignación de campos de búsqueda
Establecer el valor predeterminado para el campo de búsqueda
Puede utilizar valores estáticos (predeterminados) en la lógica de asignación para los campos de búsqueda. Debe definir el nombre del campo y el valor que debe almacenarse en Customer Insights - Journeys.
Ejemplo:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Asignar el valor del campo de búsqueda a un campo en su formulario
También puede asignar el valor del campo de búsqueda a un valor respectivo en su campo de formulario existente.
Ejemplo:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Asignación de valores de campos de selección múltiple
Para los campos multi-select, debe definir la asignación al valor respectivo que debe almacenarse en Customer Insights - Journeys. Puede asignar los valores de los campos de selección múltiple de su formulario existente en la propiedad DataverseFieldValue.
Ejemplo:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definir la asignación de campos de consentimiento
Los campos de consentimiento deben configurarse en editor de formularios en Customer Insights - Journeys. Las asignaciones DataverseFieldName y DataverseFieldValue se generan automáticamente en consecuencia.
Ejemplo:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Enviar el envío del formulario a Customer Insights - Journeys
Una vez que obtenga una referencia al formulario, defina las asignaciones y serialice el formulario, puede agregar un detector de eventos al evento submit y enviarlo usando la función d365mktformcapture.submitForm(captureConfig, payload). Esta llamada devuelve una promesa y los errores se pueden manejar en la lógica catch.
Importante
Si tiene una validación personalizada o una verificación de Captcha, asegúrese de enviar el formulario a Customer Insights - Journeys solo en caso de una validación exitosa (por ejemplo, verifique isDefaultPrevented en el evento submit o llame explícitamente a submitForm solo después de que pase la validación)
Ejemplo:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Solución de problemas
La llamada al envío punto de conexión falla con un error CORS
El intercambio de recursos entre orígenes (CORS) puede provocar que falle la captura del envío de formularios. Habilite su dominio para el hospedaje de formulario externo. Más información sobre la autenticación de dominio.
Los valores de consentimiento no se actualizan correctamente
Asegúrese de haber configurado los respectivos campos de consentimiento en editor de formularios (consulte la sección Creación de la captura del formulario en el editor de formularios de Customer Insights - Journeys) y haya utilizado las asignaciones correctas generadas en el proceso de publicación.