Configuración de un cuadro de desarrollo mediante Azure VM Image Builder y Microsoft Dev Box
En este artículo, usará Azure VM Image Builder para crear un equipo de desarrollo personalizado en Microsoft Dev Box mediante una plantilla. La plantilla incluye un paso de personalización para instalar Visual Studio Code (VS Code).
El uso de imágenes estandarizadas de máquina virtual (VM) le ayuda a garantizar implementaciones coherentes a medida que se migra a la nube. Estas imágenes pueden incluir seguridad predefinida, opciones de configuración y software necesario. La configuración de una canalización de creación de imágenes puede llevar mucho tiempo y ser compleja. Azure VM Image Builder simplifica este proceso al permitirle crear una configuración para la imagen, que el servicio compila y envía a un proyecto de equipo de desarrollo.
La creación manual de imágenes de máquina virtual personalizadas o con otras herramientas puede ser difícil y no confiable. VM Image Builder, que se basa en HashiCorp Packer, ofrece las ventajas de un servicio administrado.
Para simplificar la creación de imágenes de máquina virtual, VM Image Builder:
- Elimina la necesidad de herramientas, procesos y pasos manuales complejos. Abstrae estos detalles y oculta las necesidades específicas de Azure, como generalizar la imagen (Sysprep), al tiempo que permite que los usuarios avanzados lo invaliden si es necesario.
- Funciona con canalizaciones de compilación de imágenes existentes. Puede llamar a VM Image Builder desde la canalización o usar una tarea de DevOps del servicio Azure VM Image Builder.
- Recopila datos de personalización de varios orígenes, por lo que no es necesario recopilarlos en un solo lugar.
- Se integra con Azure Compute Gallery, creando un sistema de administración de imágenes para la distribución global, la replicación, el control de versiones y el escalado. Puede distribuir la misma imagen que un disco duro virtual o imágenes administradas sin volver a generarlas.
Importante
Microsoft Dev Box solo admite imágenes que usan el tipo de seguridad inicio seguro habilitado.
Requisitos previos
Para aprovisionar una imagen personalizada que creó mediante VM Image Builder, necesita:
- Azure PowerShell 6.0 o posterior. Si no tiene PowerShell instalado, siga los pasos descritos en Instalación de Azure PowerShell en Windows.
- Permisos de propietario o colaborador en una suscripción de Azure o grupo de recursos específico.
- Grupo de recursos.
- Un centro de desarrollo con una conexión de red conectada. Si no tiene uno, siga los pasos descritos en Conexión de equipos de desarrollo a recursos mediante la configuración de conexiones de red.
Creación de una imagen de Windows y distribución a Azure Compute Gallery
El primer paso es usar Azure VM Image Builder y Azure PowerShell para crear una imagen en Azure Compute Gallery y distribuirla globalmente.
En el ejemplo siguiente se usa PowerShell. También puede usar la interfaz de la línea de comandos (CLI) de Azure.
Para usar VM Image Builder, debe registrar las características.
Compruebe los registros del proveedor. Asegúrese de que cada comando devuelve
Registeredpara la característica especificada.Get-AzResourceProvider -ProviderNamespace Microsoft.VirtualMachineImages | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Storage | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Compute | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.KeyVault | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Network | Format-table -Property ResourceTypes,RegistrationStateSi los registros de proveedor no devuelven
Registered, registre los proveedores ejecutando los comandos siguientes:Register-AzResourceProvider -ProviderNamespace Microsoft.VirtualMachineImages Register-AzResourceProvider -ProviderNamespace Microsoft.Storage Register-AzResourceProvider -ProviderNamespace Microsoft.Compute Register-AzResourceProvider -ProviderNamespace Microsoft.KeyVault Register-AzResourceProvider -ProviderNamespace Microsoft.NetworkInstale los módulos de PowerShell:
'Az.ImageBuilder', 'Az.ManagedServiceIdentity' | ForEach-Object {Install-Module -Name $_ -AllowPrerelease}Cree variables para almacenar información que use más de una vez.
- Copie el código de ejemplo siguiente.
- Reemplace
<Resource group>por el grupo de recursos que usó para crear el centro de desarrollo. - Ejecute el código actualizado en PowerShell.
# Get existing context $currentAzContext = Get-AzContext # Get your current subscription ID $subscriptionID=$currentAzContext.Subscription.Id # Destination image resource group $imageResourceGroup="<Resource group>" # Location $location="eastus2" # Image distribution metadata reference name $runOutputName="aibCustWinManImg01" # Image template name $imageTemplateName="vscodeWinTemplate"Cree una identidad asignada por el usuario y establezca permisos en el grupo de recursos mediante la ejecución del código siguiente en PowerShell.
VM Image Builder usa la identidad de usuario que proporciona para almacenar la imagen en Azure Compute Gallery. En el ejemplo siguiente se crea una definición de rol de Azure con acciones específicas para distribuir la imagen. La definición de roles se asigna a la identidad del usuario.
# Set up role definition names, which need to be unique $timeInt=$(get-date -UFormat "%s") $imageRoleDefName="Azure Image Builder Image Def"+$timeInt $identityName="aibIdentity"+$timeInt # Add an Azure PowerShell module to support AzUserAssignedIdentity Install-Module -Name Az.ManagedServiceIdentity # Create an identity New-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName -Location $location $identityNameResourceId=$(Get-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName).Id $identityNamePrincipalId=$(Get-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName).PrincipalIdAsigne permisos para la identidad para distribuir las imágenes.
Use este comando para descargar una plantilla de definición de roles de Azure y, a continuación, actualícela con los parámetros especificados anteriormente:
$aibRoleImageCreationUrl="https://raw.githubusercontent.com/azure/azvmimagebuilder/master/solutions/12_Creating_AIB_Security_Roles/aibRoleImageCreation.json" $aibRoleImageCreationPath = "aibRoleImageCreation.json" # Download the configuration Invoke-WebRequest -Uri $aibRoleImageCreationUrl -OutFile $aibRoleImageCreationPath -UseBasicParsing ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace '<subscriptionID>',$subscriptionID) | Set-Content -Path $aibRoleImageCreationPath ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace '<rgName>', $imageResourceGroup) | Set-Content -Path $aibRoleImageCreationPath ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace 'Azure Image Builder Service Image Creation Role', $imageRoleDefName) | Set-Content -Path $aibRoleImageCreationPath # Create a role definition New-AzRoleDefinition -InputFile ./aibRoleImageCreation.json # Grant the role definition to the VM Image Builder service principal New-AzRoleAssignment -ObjectId $identityNamePrincipalId -RoleDefinitionName $imageRoleDefName -Scope "/subscriptions/$subscriptionID/resourceGroups/$imageResourceGroup"
Crear una galería
Para usar VM Image Builder con una instancia de Azure Compute Gallery, asegúrese de tener una galería y una definición de imagen existentes. VM Image Builder no crea la galería ni la definición de imagen automáticamente.
Ejecute los siguientes comandos para crear una nueva definición de imagen y galería.
Este código crea una definición con el tipo de seguridad de inicio de confianza y cumple los requisitos de imagen de Windows 365.
# Gallery name $galleryName= "devboxGallery" # Image definition name $imageDefName ="vscodeImageDef" # Additional replication region $replRegion2="eastus" # Create the gallery New-AzGallery -GalleryName $galleryName -ResourceGroupName $imageResourceGroup -Location $location $SecurityType = @{Name='SecurityType';Value='TrustedLaunch'} $features = @($SecurityType) # Create the image definition New-AzGalleryImageDefinition -GalleryName $galleryName -ResourceGroupName $imageResourceGroup -Location $location -Name $imageDefName -OsState generalized -OsType Windows -Publisher 'myCompany' -Offer 'vscodebox' -Sku '1-0-0' -Feature $features -HyperVGeneration "V2"Cree un archivo para almacenar la definición de plantilla, como c:/temp/mytemplate.txt.
Copie la siguiente plantilla de Azure Resource Manager para VM Image Builder en el nuevo archivo de plantilla.
Esta plantilla indica la imagen de origen y las personalizaciones aplicadas. Instala Choco y VS Code, e indica también la ubicación de distribución de imágenes.
{ "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "imageTemplateName": { "type": "string" }, "api-version": { "type": "string" }, "svclocation": { "type": "string" } }, "variables": {}, "resources": [ { "name": "[parameters('imageTemplateName')]", "type": "Microsoft.VirtualMachineImages/imageTemplates", "apiVersion": "[parameters('api-version')]", "location": "[parameters('svclocation')]", "dependsOn": [], "tags": { "imagebuilderTemplate": "win11multi", "userIdentity": "enabled" }, "identity": { "type": "UserAssigned", "userAssignedIdentities": { "<imgBuilderId>": {} } }, "properties": { "buildTimeoutInMinutes": 100, "vmProfile": { "vmSize": "Standard_DS2_v2", "osDiskSizeGB": 127 }, "source": { "type": "PlatformImage", "publisher": "MicrosoftWindowsDesktop", "offer": "Windows-11", "sku": "win11-21h2-ent", "version": "latest" }, "customize": [ { "type": "PowerShell", "name": "Install Choco and Vscode", "inline": [ "Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))", "choco install -y vscode" ] } ], "distribute": [ { "type": "SharedImage", "galleryImageId": "/subscriptions/<subscriptionID>/resourceGroups/<rgName>/providers/Microsoft.Compute/galleries/<sharedImageGalName>/images/<imageDefName>", "runOutputName": "<runOutputName>", "artifactTags": { "source": "azureVmImageBuilder", "baseosimg": "win11multi" }, "replicationRegions": [ "<region1>", "<region2>" ] } ] } } ] }Cierre el archivo de plantilla antes de continuar con el paso siguiente.
Configure la nueva plantilla con las variables.
Reemplace
<Template Path>por la ubicación del archivo de plantilla, comoc:/temp/mytemplate.$templateFilePath = <Template Path> (Get-Content -path $templateFilePath -Raw ) -replace '<subscriptionID>',$subscriptionID | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<rgName>',$imageResourceGroup | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<runOutputName>',$runOutputName | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<imageDefName>',$imageDefName | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<sharedImageGalName>',$galleryName| Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<region1>',$location | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<region2>',$replRegion2 | Set-Content -Path $templateFilePath ((Get-Content -path $templateFilePath -Raw) -replace '<imgBuilderId>',$identityNameResourceId) | Set-Content -Path $templateFilePathEnvíe la plantilla al servicio.
El comando siguiente descarga los artefactos dependientes, como scripts, y los almacena en el grupo de recursos de almacenamiento provisional. El grupo de recursos de almacenamiento provisional tiene el prefijo
IT_.New-AzResourceGroupDeployment -ResourceGroupName $imageResourceGroup -TemplateFile $templateFilePath -Api-Version "2020-02-14" -imageTemplateName $imageTemplateName -svclocation $locationCompile la imagen invocando el comando
Runen la plantilla:En el símbolo del sistema para confirmar el proceso de ejecución, escriba Sí.
Invoke-AzResourceAction -ResourceName $imageTemplateName -ResourceGroupName $imageResourceGroup -ResourceType Microsoft.VirtualMachineImages/imageTemplates -ApiVersion "2020-02-14" -Action RunImportante
La creación de la imagen y la replicación en ambas regiones puede tardar algún tiempo. Es posible que vea una diferencia en los informes de progreso entre PowerShell y Azure Portal. Antes de empezar a crear una definición de cuadro de desarrollo, espere hasta que finalice el proceso.
Obtenga información sobre la imagen recién compilada, incluido el estado de ejecución y el estado de aprovisionamiento.
Get-AzImageBuilderTemplate -ImageTemplateName $imageTemplateName -ResourceGroupName $imageResourceGroup | Select-Object -Property Name, LastRunStatusRunState, LastRunStatusMessage, ProvisioningStateSalida del ejemplo:
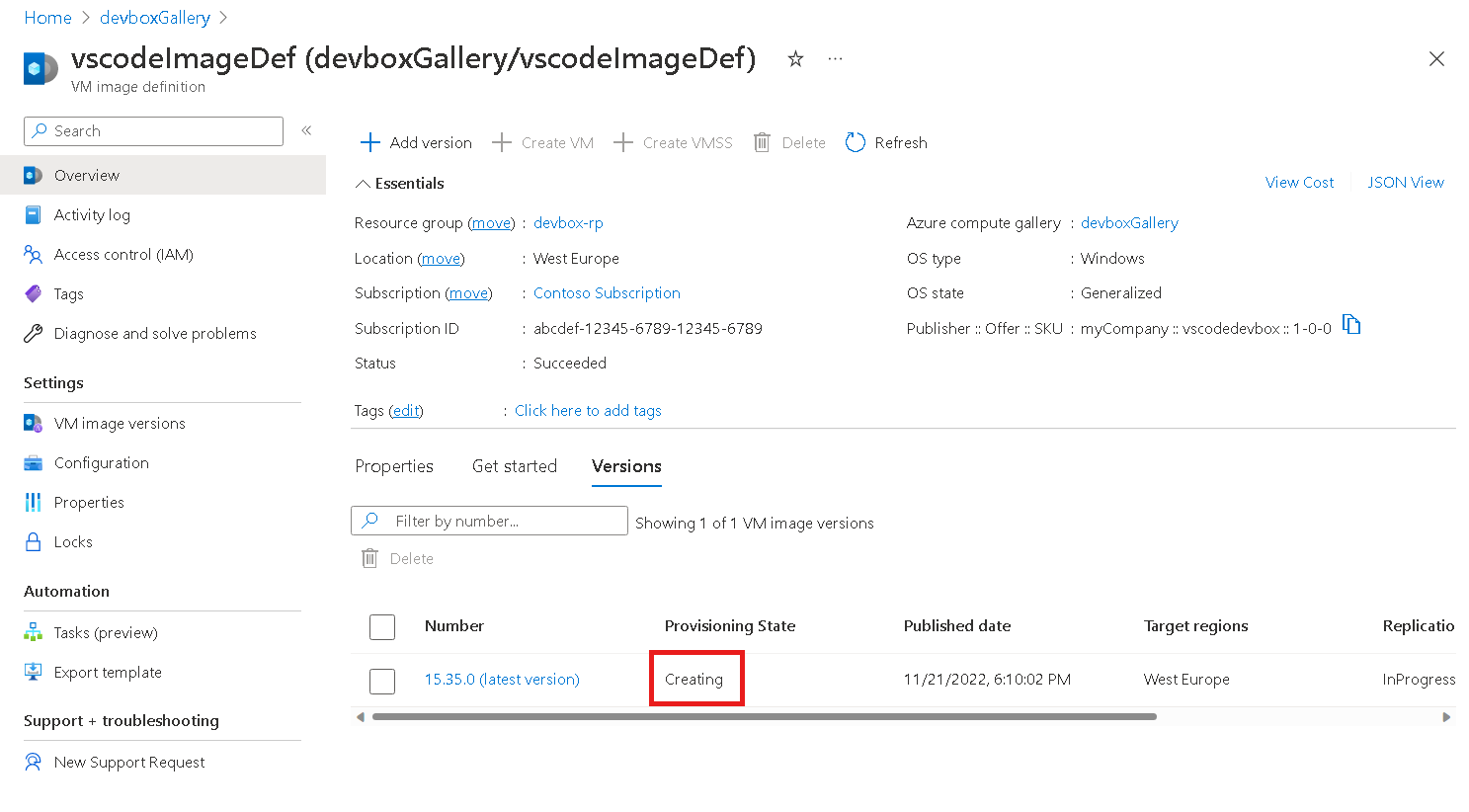
Name LastRunStatusRunState LastRunStatusMessage ProvisioningState --------------------------------------------------------------------------------------- vscodeWinTemplate CreatingTambién puede ver el estado de aprovisionamiento de la imagen en Azure Portal. Vaya a la galería y vea la definición de la imagen.
Configuración de la galería
Cuando la imagen personalizada se almacena en la galería, puede configurar la galería para que use las imágenes en el centro de desarrollo. Para más información, consulte Configuración de Azure Compute Gallery.
Configuración de Microsoft Dev Box con una imagen personalizada
Cuando las imágenes de la galería están disponibles en el centro de desarrollo, puede usar la imagen personalizada con Microsoft Dev Box. Para obtener más información, consulte Inicio rápido: Configuración de Microsoft Dev Box.