Visualización de la información de características en el SDK de iOS (versión preliminar)
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK de Azure Maps para web antes del 31 de marzo de 2025. Para obtener más información, consulte la Guía de migración del SDK de Maps para iOS.
Los datos espaciales a menudo se representan mediante puntos, líneas y polígonos. Estos datos con frecuencia tienen información de metadatos asociada. Por ejemplo, un punto puede representar la ubicación de un restaurante y los metadatos de ese restaurante pueden ser su nombre, dirección y el tipo de comida que sirve. Estos metadatos se pueden agregar como propiedades de un elemento Feature GeoJSON. El siguiente código crea una característica de punto simple con una propiedad title cuyo valor es "Hello World!".
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: -122.33, longitude: 47.64)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature: feature)
Para obtener más información sobre cómo crear y agregar datos al mapa, consulte Crear un origen de datos.
Cuando un usuario interactúa con cualquier característica del mapa, se pueden usar eventos para reaccionar ante esas acciones. Un escenario común es mostrar un mensaje creado con las propiedades de los metadatos de una característica con la que el usuario ha interactuado. azureMap(_:didTapOn:) es el evento principal que se usa para detectar cuándo el usuario ha pulsado una característica en el mapa. También hay un evento azureMap(_:didLongPressOn:). Al agregar un delegado al mapa, se puede limitar a una sola capa. Para ello, solo hay que pasar el identificador de una capa. Si no se pasa ningún identificador de capa, al pulsar cualquiera de las características del mapa se activaría este evento, independientemente de la capa en la que se encuentre. El código siguiente crea una capa de símbolos para representar datos de punto en el mapa y, a continuación, agrega un delegado, limitado a esta capa de símbolos, que controla el evento azureMap(_:didTapOn:).
// Create a symbol and add it to the map.
let layer = SymbolLayer(source: source)
map.layers.addLayer(layer)
// Add the delegate to the map to handle feature tap events on the layer only.
map.events.addDelegate(self, for: [layer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Do something with the title.
}
Visualización de una alerta
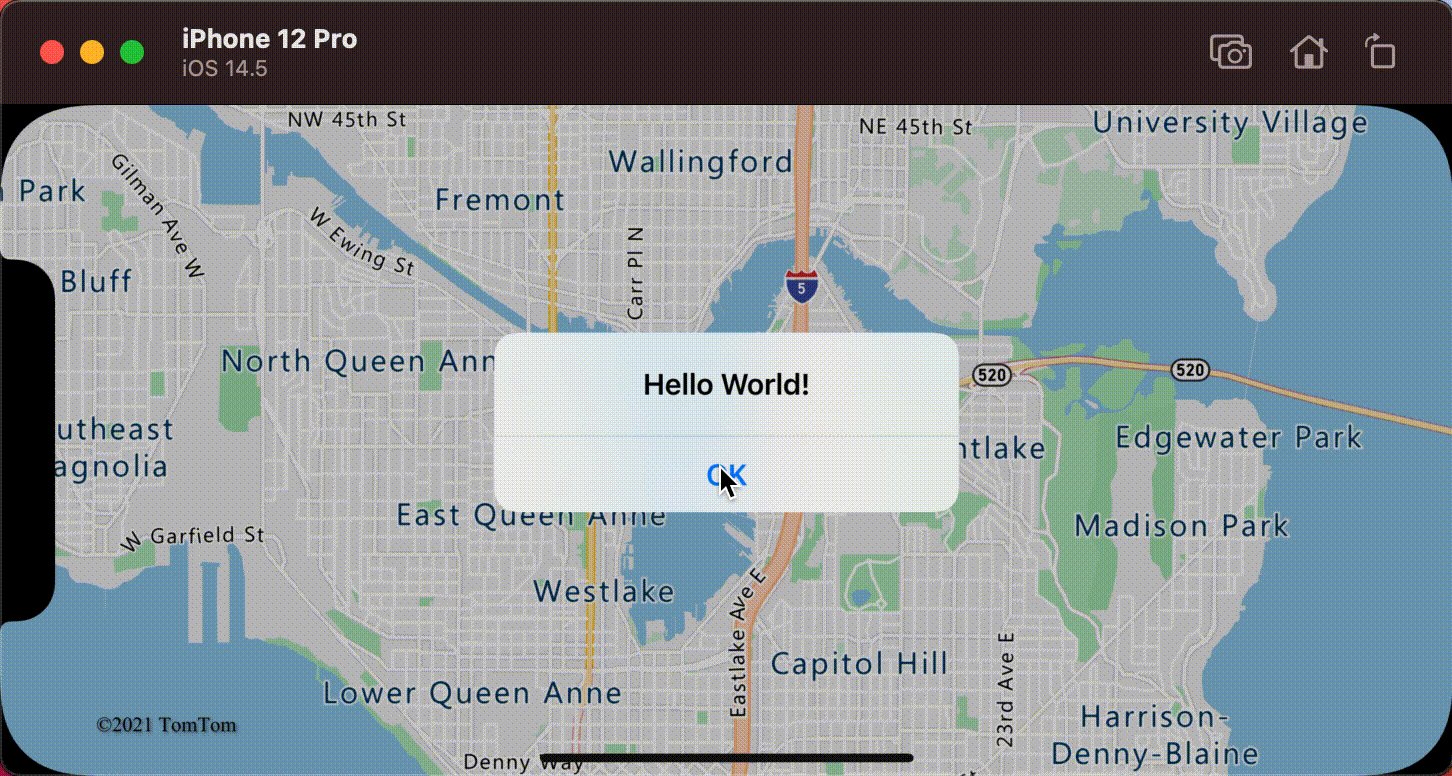
Una alerta es una de las formas más fáciles de mostrar información al usuario y está disponible en todas las versiones típicamente compatibles de iOS. Si quiere que el usuario sepa algo acerca del elemento que ha pulsado, una alerta puede ser una buena opción. En el código siguiente se muestra cómo se puede utilizar una alerta con el evento azureMap(_:didTapOn:).
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Display an alert with the title information.
let alert = UIAlertController(title: title, message: nil, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
present(alert, animated: true)
}

Además de las alertas, hay muchas otras maneras de presentar las propiedades de los metadatos de una característica, como:
- Incorporación de una vista personalizada sobre el mapa.
- Incorporación de un controlador de vista secundario a través del mapa.
- Presente de forma modal otro controlador de vista sobre el actual.
- Vaya a otro controlador de vista.
Mostrar una ventana emergente
El SDK de iOS de Azure Maps proporciona una clase Popup que facilita la creación de elementos de anotación de interfaz de usuario que estén anclados en una posición del mapa. En cuanto a las ventanas emergentes, debe pasar una vista de tamaño propio a la opción content de la ventana emergente. Este es un ejemplo de vista sencillo que muestra un texto oscuro encima de un fondo blanco.
class PopupTextView: UIView {
private let textLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor(red: 34 / 255, green: 34 / 255, blue: 34 / 255, alpha: 1)
label.font = .systemFont(ofSize: 18)
return label
}()
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override func awakeFromNib() {
super.awakeFromNib()
setup()
}
private func setup() {
backgroundColor = .white
addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(equalTo: topAnchor, constant: 10),
textLabel.bottomAnchor.constraint(equalTo: bottomAnchor, constant: -10),
textLabel.leadingAnchor.constraint(equalTo: leadingAnchor, constant: 10),
textLabel.trailingAnchor.constraint(equalTo: trailingAnchor, constant: -25)
])
}
func setText(_ text: String) {
textLabel.text = text
}
}
El código siguiente crea un elemento emergente y lo agrega al mapa. Cuando se pulsa en una característica, la propiedad title se muestra mediante la clase PopupTextView, con el centro inferior del diseño anclado a la posición especificada en el mapa.
// Create a popup and add it to the map.
let popup = Popup()
map.popups.add(popup)
// Set popup to the class property to use in events handling later.
self.popup = popup
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let popup = popup, let feature = features.first else {
// Popup has been released or no features provided
return
}
// Create the custom view for the popup.
let customView = PopupTextView()
// Set the text to the custom view.
let text = feature.properties["title"] as! String
customView.setText(text)
// Get the position of the tapped feature.
let position = Math.positions(from: feature).first!
// Set the options on the popup.
popup.setOptions([
// Set the popups position.
.position(position),
// Set the anchor point of the popup content.
.anchor(.bottom),
// Set the content of the popup.
.content(customView)
// Optionally, hide the close button of the popup.
// .closeButton(false)
// Optionally offset the popup by a specified number of points.
// .pointOffset(CGPoint(x: 10, y: 10))
])
// Open the popup.
popup.open()
}
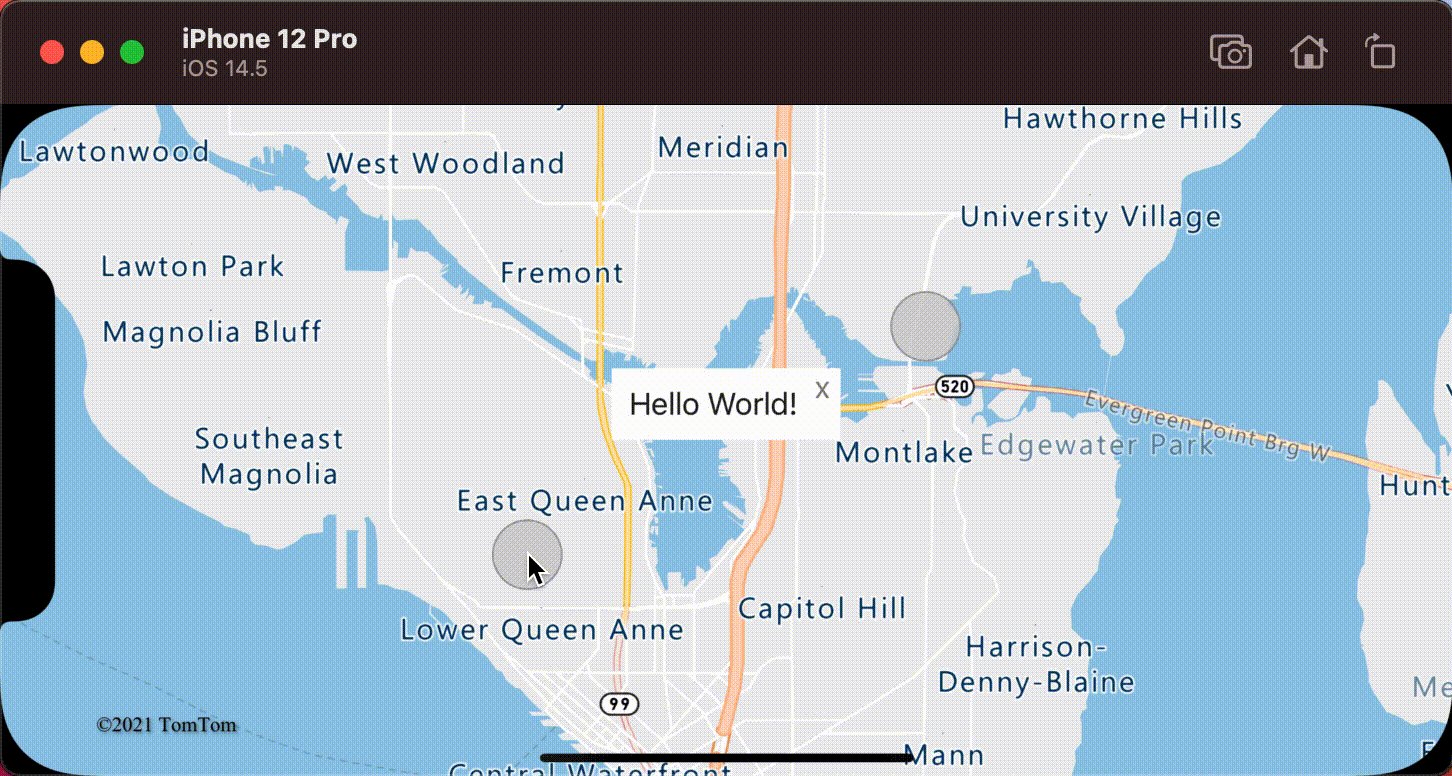
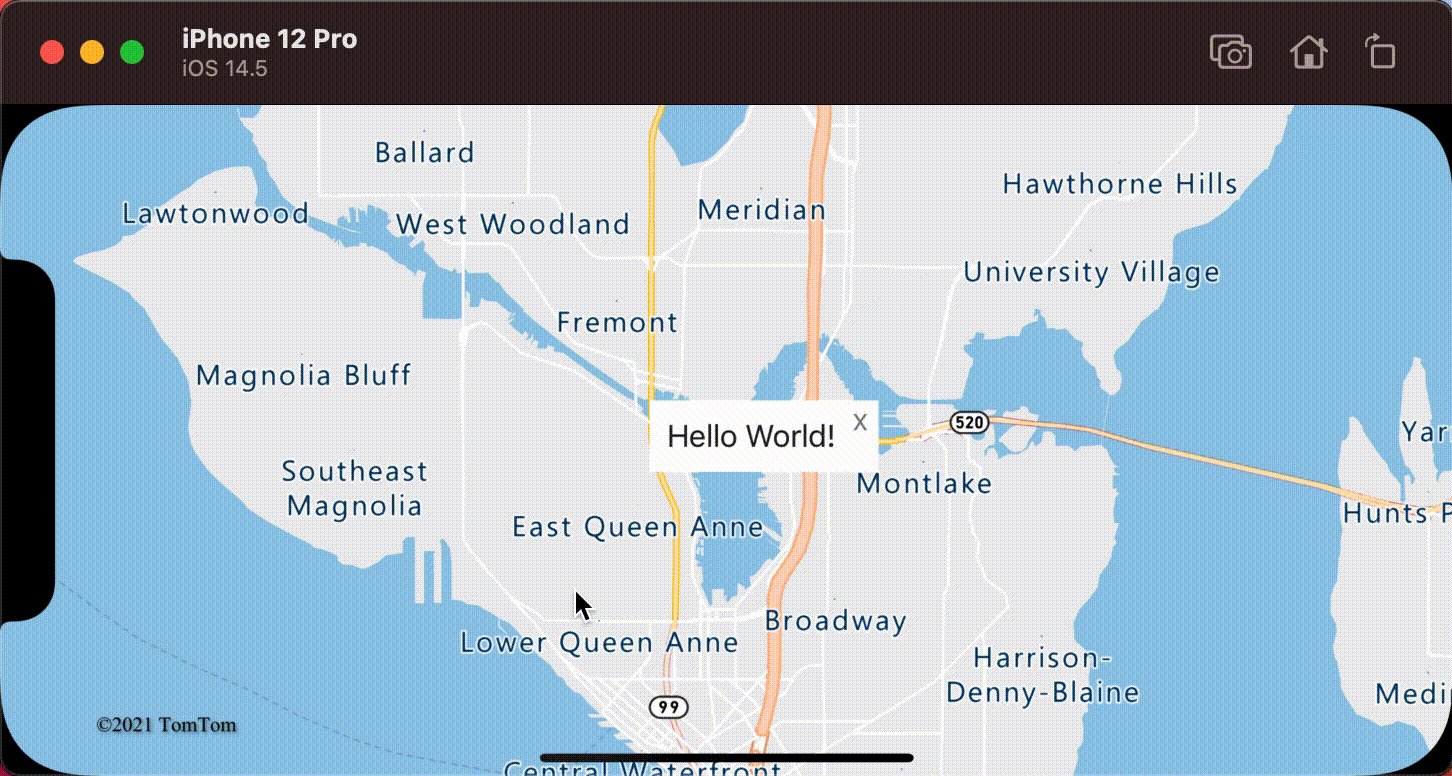
En la siguiente captura de pantalla se muestran los elementos emergentes que aparecen cuando se pulsan las características, y permanecen anclados a su ubicación especificada en el mapa a medida que este se mueve.

Información adicional
Para agregar más datos al mapa: