Adición de una capa de extrusión de polígonos al mapa en el SDK de iOS (versión preliminar)
En este artículo se muestra cómo usar la capa de extrusión de polígono para representar áreas de las geometrías de características Polygon y MultiPolygon como formas extruidas.
Nota:
Retirada del SDK de Azure Maps para iOS
El SDK nativo de Azure Maps para iOS ya está en desuso y se retirará el 31 de marzo de 2025. Para evitar interrupciones del servicio, migre al SDK web de Azure Maps antes del 31 de marzo de 2025. Para más información, vea la Guía de migración del SDK de Maps para iOS.
Uso de una capa de extrusión de polígono
Conecte la capa de extrusión de polígono a un origen de datos. Luego, cárguelo en el mapa. La capa de extrusión de polígono representa las áreas de las características Polygon y MultiPolygon como formas extruidas. Las propiedades height y base de la capa de extrusión de polígono definen la distancia base desde el suelo y la altura de la forma extruida en metros. En el código siguiente se muestra cómo crear un polígono, agregarlo a un origen de datos y representarlo con la clase de la capa de extrusión de polígono.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383),
CLLocationCoordinate2D(latitude: 40.768459, longitude: -73.981547),
CLLocationCoordinate2D(latitude: 40.767761, longitude: -73.981246),
CLLocationCoordinate2D(latitude: 40.764616, longitude: -73.973618),
CLLocationCoordinate2D(latitude: 40.765128, longitude: -73.973060),
CLLocationCoordinate2D(latitude: 40.764908, longitude: -73.972599),
CLLocationCoordinate2D(latitude: 40.796584, longitude: -73.949446),
CLLocationCoordinate2D(latitude: 40.797088, longitude: -73.949661),
CLLocationCoordinate2D(latitude: 40.800523, longitude: -73.957815),
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383)
]))
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7),
.height(500)
]),
below: "labels"
)
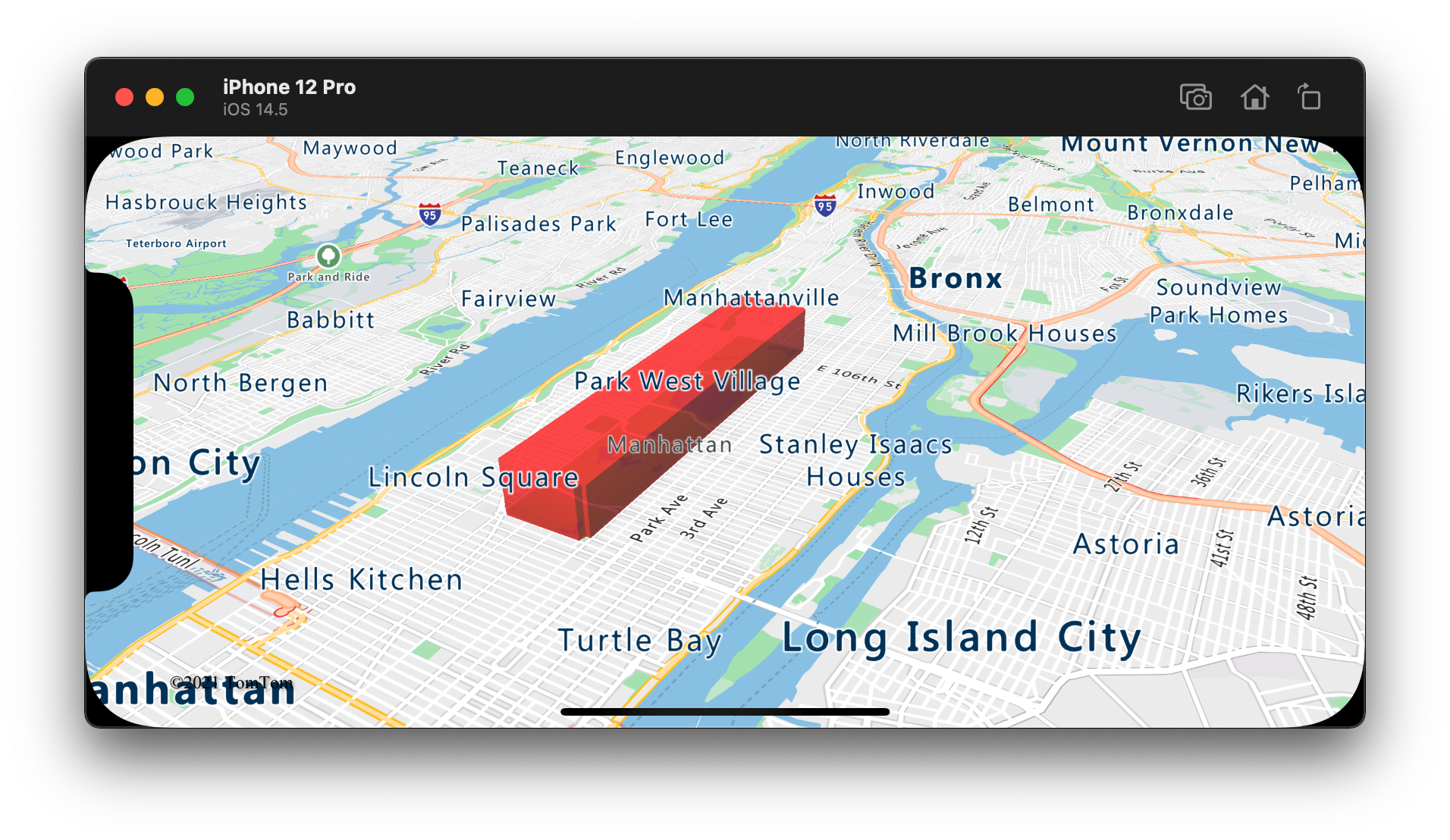
En la captura de pantalla siguiente se muestra cómo el código anterior representa un polígono ajustado mediante una capa de extrusión de polígono.

Incorporación de polígonos controlados por datos
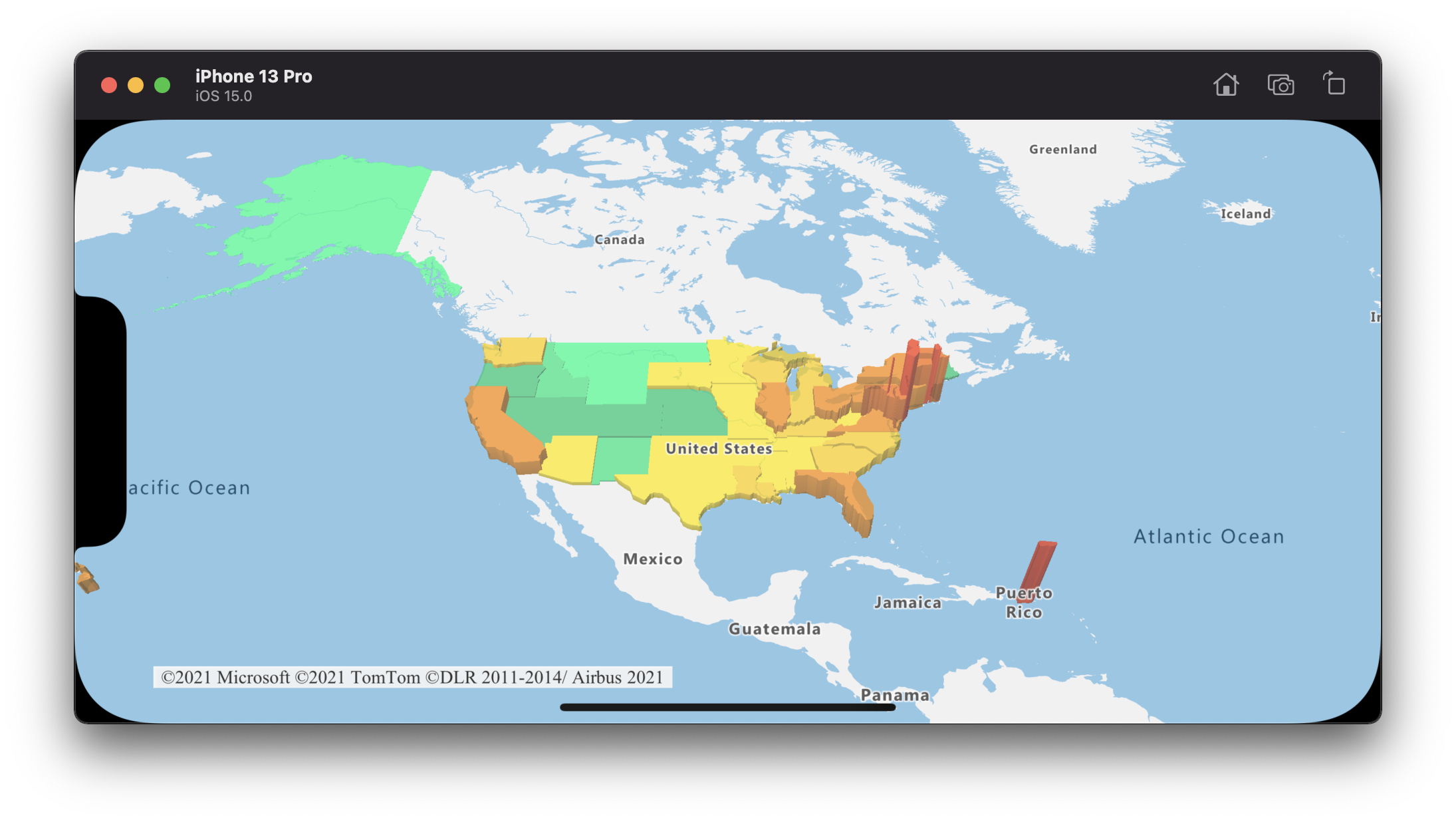
Un mapa de coropletas se puede representar mediante la capa de extrusión de polígono. Establezca las propiedades height y fillColor de la capa de extrusión en la medida de la variable estadística de las geometrías de las características Polygon y MultiPolygon. En el ejemplo de código siguiente se muestra un mapa de coropletas extruido de Estados Unidos basado en la medida de la densidad de población por estado.
// Create a data source and add it to the map.
let source = DataSource()
// Import the geojson data and add it to the data source.
source.importData(fromURL: Bundle.main.url(forResource: "US_States_Population_Density", withExtension: "json")!)
map.sources.add(source)
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
let densityColorSteps: [Int: UIColor] = [
0: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1),
10: UIColor(red: 9 / 255, green: 224 / 255, blue: 118 / 255, alpha: 1),
20: UIColor(red: 11 / 255, green: 191 / 255, blue: 103 / 255, alpha: 1),
50: UIColor(red: 247 / 255, green: 227 / 255, blue: 5 / 255, alpha: 1),
100: UIColor(red: 247 / 255, green: 199 / 255, blue: 7 / 255, alpha: 1),
200: UIColor(red: 247 / 255, green: 130 / 255, blue: 5 / 255, alpha: 1),
500: UIColor(red: 247 / 255, green: 94 / 255, blue: 5 / 255, alpha: 1),
1000: UIColor(red: 247 / 255, green: 37 / 255, blue: 5 / 255, alpha: 1)
]
let colorExpression = NSExpression(
forAZMStepping: NSExpression(forKeyPath: "density"),
from: NSExpression(forConstantValue: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)),
stops: NSExpression(forConstantValue: densityColorSteps)
)
let densityHeightSteps: [Int: Int] = [
0: 100,
1200: 960_000
]
let heightExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "density"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: densityHeightSteps)
)
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillOpacity(0.7),
.fillColor(from: colorExpression),
.height(from: heightExpression)
]),
below: "labels"
)
En la captura de pantalla siguiente se muestra un mapa coroplético de Estados Unidos y se ajusta verticalmente como polígonos extruidos basados en la densidad de población.
Información adicional
Para obtener más ejemplos de código para agregar a los mapas: