Inicio rápido: Adición de marcas de características a una aplicación web de ASP.NET Core
En este inicio rápido, creará una marca de característica en Azure App Configuration y la usará para controlar dinámicamente la disponibilidad de una página web nueva en una aplicación ASP.NET Core sin reiniciarla ni volver a implementarla.
La compatibilidad con la administración de características amplía la característica de configuración dinámica en App Configuration. El ejemplo de este inicio rápido se basa en la aplicación ASP.NET Core introducida en el tutorial de configuración dinámica. Antes de continuar, finalice el inicio rápido y el tutorial para crear primero una aplicación de ASP.NET Core con configuración dinámica.
Prerrequisitos
Siga los documentos para crear una aplicación de ASP.NET Core con configuración dinámica.
- Inicio rápido: Creación de una aplicación ASP.NET Core con Azure App Configuration
- Tutorial: Uso de la configuración dinámica en una aplicación de ASP.NET Core
Creación de una marca de características
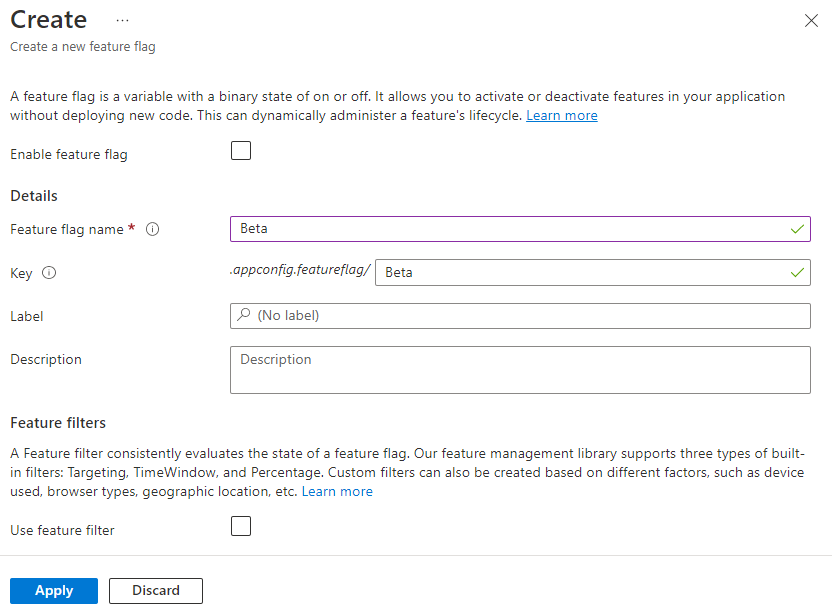
Agregue una marca de característica denominada Beta al almacén de App Configuration (creado en los pasos de Requisitos previos) y deje Etiqueta y Descripción con sus valores predeterminados. Para obtener más información sobre cómo agregar marcas de características a un almacén mediante Azure Portal o la CLI, vaya a Creación de una marca de característica.

Uso de una marca de características
Vaya al directorio del proyecto (creado en los pasos de Requisitos previos) y ejecute el siguiente comando para agregar una referencia de paquete NuGet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra Program.cs y agregue una llamada al método
UseFeatureFlagsdentro de la llamadaAddAzureAppConfiguration. Puede conectarse a App Configuration mediante Microsoft Entra ID (recomendado) o una cadena de conexión. El siguiente fragmento de código muestra cómo usar Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Sugerencia
Cuando no se pasa ningún parámetro al método
UseFeatureFlags, carga todas las marcas de características sin etiqueta en el almacén de App Configuration. El intervalo de actualización predeterminado de las marcas de características es de 30 segundos. Puede personalizar este comportamiento a través del parámetroFeatureFlagOptions. Por ejemplo, el siguiente fragmento de código carga solo las marcas de características que comienzan con TestApp: en su nombre de clave y tienen la etiqueta dev. El código también cambia el intervalo de actualización a 5 minutos. Tenga en cuenta que el intervalo de tiempo de actualización es independiente del de los valores de clave normales.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Agregue la administración de características a la colección de servicios de la aplicación mediante una llamada a
AddFeatureManagement.Actualice Program.cs con el siguiente código.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Al principio del archivo, agregue
using Microsoft.FeatureManagement;si no está presente.Nota:
Para las aplicaciones Blazor, consulte las instrucciones para habilitar la administración de características como servicios con ámbito.
Agregue una nueva página de Razor vacía denominada Beta en el directorio Pages. Incluye dos archivos Beta.cshtml y Beta.cshtml.cs.
Abra Beta.cshtml y actualícelo con el marcado siguiente:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs y agregue
FeatureGateel atributo a la claseBetaModel. El atributoFeatureGategarantiza que la página Beta solo sea accesible cuando la marca de característica Beta esté habilitada. Si la marca de característica Beta no está habilitada, la página devolverá 404 No encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml y registre el asistente de etiquetas del administrador de características mediante una directiva de
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreEl código anterior permite el uso del asistente de etiquetas de
<feature>en los archivos .cshtml del proyecto.Abra _Layout.cshtml en el directorio Páginas/Compartido. Inserte una nueva etiqueta
<feature>entre los elementos de la barra de navegación Inicio y Privacidad, tal como se muestra en las líneas resaltadas a continuación.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>La etiqueta
<feature>garantiza que el elemento de menú Beta solo se muestra cuando la marca de característica Beta está habilitada.
Compilación y ejecución de la aplicación en un entorno local
Para compilar la aplicación mediante la CLI de .NET Core, ejecute el siguiente comando en el shell de comandos:
dotnet buildUna vez que la compilación se haya realizado correctamente, ejecute el siguiente comando para ejecutar la aplicación web localmente:
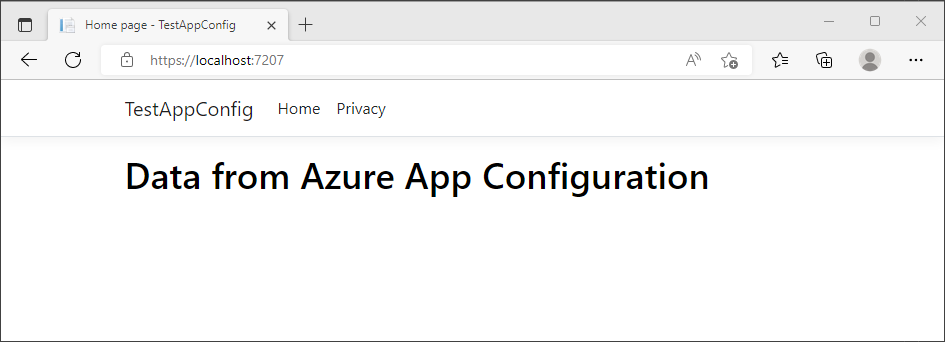
dotnet runAbra una ventana del explorador y vaya a la dirección URL que aparece en la salida
dotnet run. El explorador debe mostrar una página similar a la imagen siguiente.
Inicie sesión en Azure Portal. Seleccione Todos los recursos y, después, elija el almacén de App Configuration que creó.
Seleccione Administrador de características y busque la marca de características Beta. Habilite la marca activando la casilla situada debajo de Habilitado.
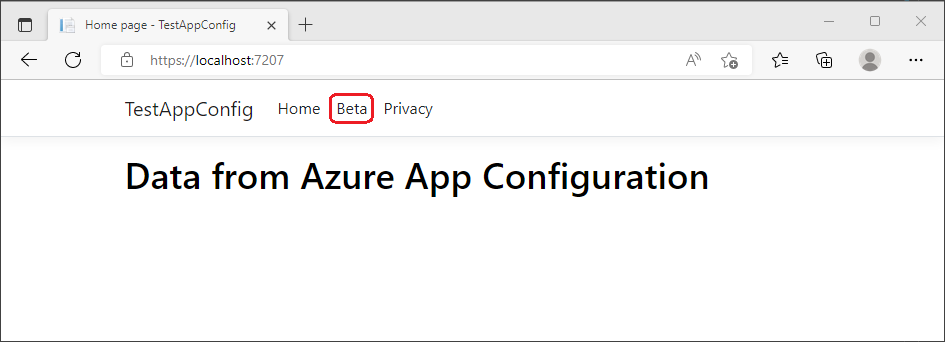
Actualice el explorador varias veces. Cuando pase la ventana de tiempo del intervalo de actualización, la página se mostrará con contenido actualizado.

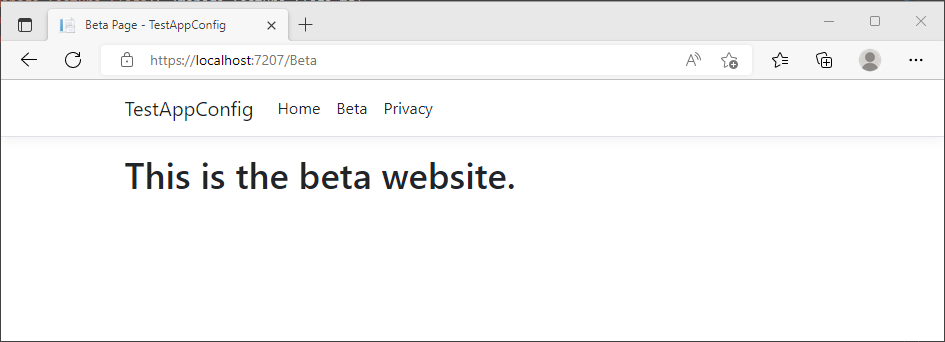
Seleccione el menú Beta. Le llevará al sitio web beta que habilitó dinámicamente.

Limpieza de recursos
Si no quiere seguir usando los recursos que se han creado en este artículo, elimine el grupo de recursos que creó aquí para evitar cargos.
Importante
La eliminación de un grupo de recursos es irreversible. El grupo de recursos y todos los recursos que contiene se eliminan permanentemente. Asegúrese de que no elimina por accidente el grupo de recursos o los recursos equivocados. Si creó los recursos para este artículo en un grupo de recursos que contenga los recursos que desee conservar, elimine cada recurso de forma individual desde su panel respectivo, en lugar de eliminar el grupo de recursos.
- Inicie sesión en Azure Portal y después seleccione Grupos de recursos.
- En el cuadro de texto Filtrar por nombre, escriba el nombre del grupo de recursos.
- En la lista resultados, seleccione el nombre del grupo de recursos para ver la información general.
- Seleccione Eliminar grupo de recursos.
- Se le pedirá que confirme la eliminación del grupo de recursos. Escriba el nombre del grupo de recursos para confirmar y seleccione Eliminar.
Transcurridos unos instantes, el grupo de recursos y todos sus recursos se eliminan.
Pasos siguientes
En este inicio rápido, ha agregado la funcionalidad de administración de características a una aplicación de ASP.NET Core sobre la configuración dinámica. La biblioteca Microsoft.FeatureManagement.AspNetCore ofrece una amplia integración para aplicaciones ASP.NET Core, incluida la administración de características en acciones del controlador MVC, páginas de razor, vistas, rutas y middleware. En l siguiente documento encontrará la lista completa de características de la biblioteca de administración de características de .NET.
Aunque una marca de característica permite activar o desactivar la funcionalidad en la aplicación, es posible que quieras personalizar una marca de característica en función de la lógica de la aplicación. Los filtros de características permiten habilitar una marca de característica condicionalmente. Para obtener más información, continúe con el siguiente tutorial.
Azure App Configuration ofrece filtros de características integrados que permiten activar una marca de característica solo durante un período específico o para un público específico de la aplicación. Para obtener más información, continúe con el siguiente tutorial.
Para habilitar la funcionalidad de administración de características para otros tipos de aplicaciones, continúe con los siguientes tutoriales.
Para más información sobre la administración de marcas de características en Azure App Configuration, continúe con el siguiente tutorial.