Compilación de la aplicación de pestaña básica
Las pestañas son páginas web compatibles con Teams incrustadas en Microsoft Teams y una buena manera de empezar a desarrollar para Teams. Puede agregarlos como parte de un canal dentro de un equipo, un chat de grupo o una aplicación personal para un usuario individual.

En este tutorial, obtendrá información sobre una aplicación de pestaña básica de Teams de una de las siguientes maneras:
- GitHub Codespaces: la instancia de codespace permite experimentar una aplicación de Teams de forma instantánea. Se abre Visual Studio Code (VS Code), donde la extensión Teams Toolkit, el código fuente de la aplicación y todas las dependencias se empaquetan previamente automáticamente.
- Guía paso a paso: permite configurar el entorno de desarrollo y crear una aplicación de Teams desde el principio.
Antes de crear el espacio de código, asegúrese de que tiene los siguientes requisitos previos:
- Una cuenta de GitHub para crear la instancia de codespace
- Una cuenta de Microsoft 365 con permiso de carga de aplicaciones personalizado
- Un inquilino de Microsoft 365
Sugerencia
GitHub Codespaces ofrece un plan gratuito con una cantidad fija de uso al mes. Si necesita liberar más espacio, vaya a github.com/codespaces y elimine el espacio de código que ya no necesita.
Para crear una aplicación de pestaña de Teams con GitHub Codespaces, siga estos pasos:
Seleccione el botón siguiente para abrir GitHub Codespaces.
Es posible que se le pida que inicie sesión en la cuenta de GitHub si aún no lo ha hecho.
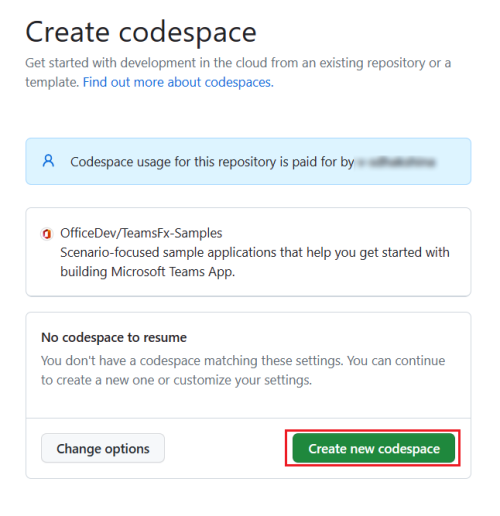
Seleccione Crear nuevo espacio de código.

Aparece la página Configuración del espacio de código .

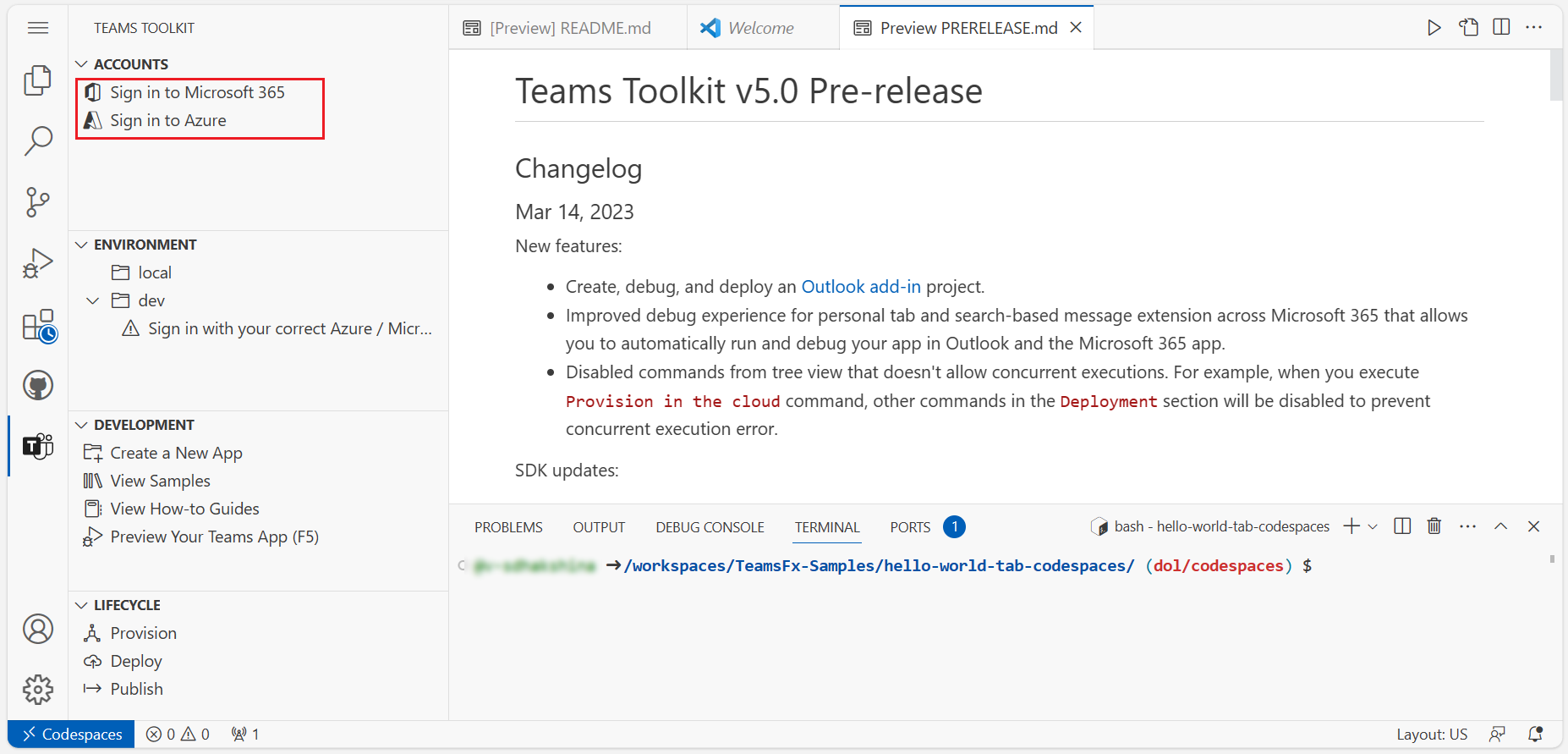
Teams Toolkit prepara el proyecto de aplicación de pestaña automáticamente y lo abre en VS Code en el explorador. El icono del kit de herramientas de Teams aparece en la barra de actividad de VS Code.
Seleccione Iniciar sesión en Microsoft 365 e Iniciar sesión en Azure para iniciar sesión con su cuenta de Microsoft 365.
Nota:
Al compilar la aplicación, GitHub Codespaces la carga en el cliente de Teams en una nueva pestaña. Si el explorador bloquea las pestañas o ventanas emergentes, deberá permitir que se abran elementos emergentes para que la aplicación se abra.
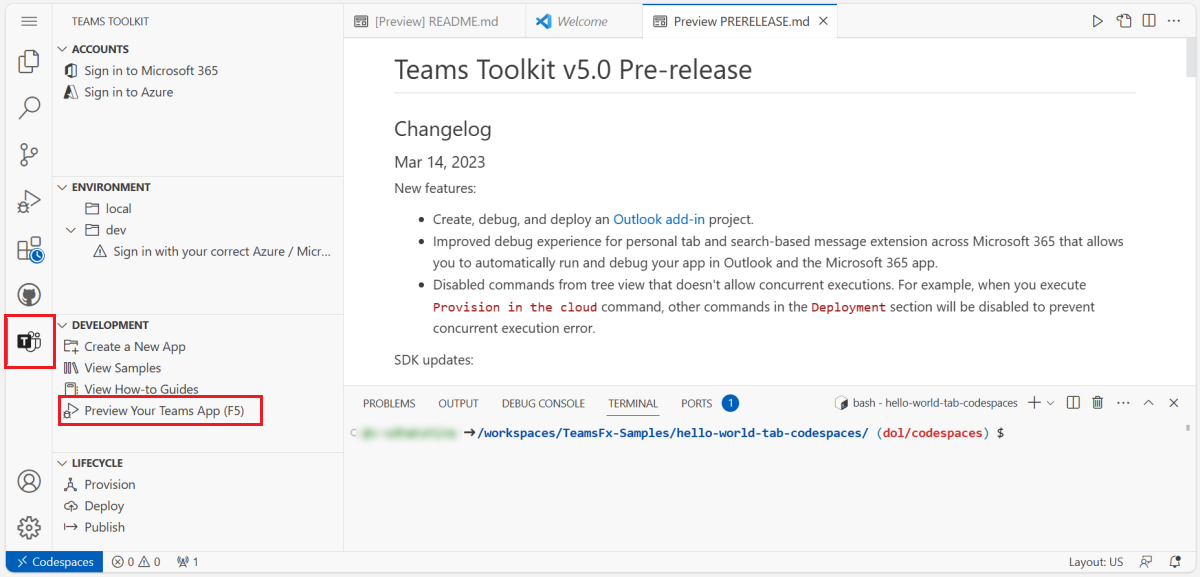
Seleccione Vista previa de la aplicación de Teams (F5) para compilar la aplicación de pestaña.
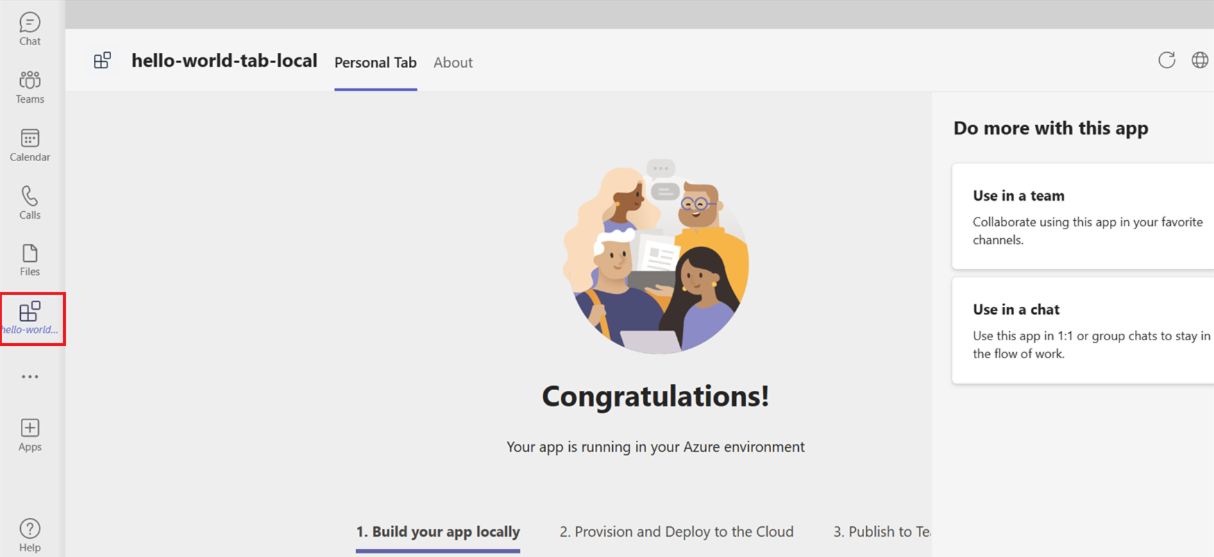
GitHub Codespaces compila la aplicación de pestaña, la carga en el cliente de Teams y la abre en una pestaña independiente del explorador.
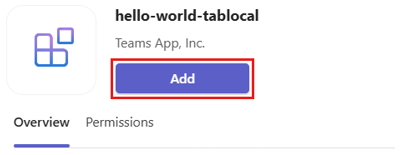
Seleccione Agregar para instalar la aplicación de pestaña en Teams.

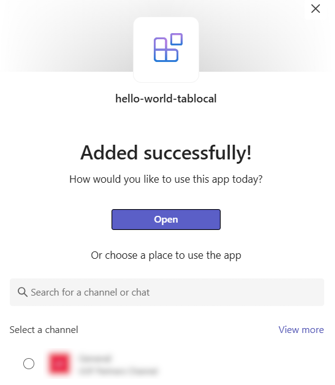
Cuando se agrega la aplicación de pestaña, aparece un cuadro de diálogo en el que puede seleccionar el ámbito para usar la aplicación.
Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal o chat de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Ha creado correctamente la aplicación de pestaña y se ha cargado en el cliente de Teams.
Si un bot es lo que le interesa, seleccione lo siguiente:
Si desea crear una aplicación de extensión de mensaje, seleccione lo siguiente: