Compilación de una aplicación de extensión de mensaje
Una extensión de mensaje permite a los usuarios interactuar con el servicio web a través de botones y formularios en el cliente de Microsoft Teams. Pueden buscar o iniciar acciones en un sistema externo del área de redactar mensajes, el cuadro de comandos o directamente desde un mensaje. Puede devolver los resultados de esa interacción al cliente de Teams en forma de una tarjeta con formato enriquecido.

En este tutorial, aprenderá a crear una aplicación de extensión de mensajes basada en búsqueda y la aplicación permite a los usuarios buscar paquetes npm desde el directorio del Administrador de paquetes de Node (npm).
Familiarícese con la aplicación de extensión de mensajes basada en búsqueda de una de las siguientes maneras:
- GitHub Codespaces: la instancia de codespace permite experimentar una aplicación de Teams de forma instantánea. Se abre Visual Studio Code (VS Code), donde la extensión Teams Toolkit, el código fuente de la aplicación y todas las dependencias se empaquetan previamente automáticamente.
- Guía paso a paso: permite configurar el entorno de desarrollo y compilar una aplicación de Teams desde el principio.
Antes de crear el espacio de código, asegúrese de que tiene los siguientes requisitos previos:
- Una cuenta de GitHub para crear la instancia de codespace
- Una cuenta de Microsoft 365 con permiso de carga de aplicaciones personalizado
- Un inquilino de Microsoft 365
Sugerencia
GitHub Codespaces ofrece un plan gratuito de hasta una cantidad fija de uso al mes. Si necesita liberar más espacio, vaya a github.com/codespaces y elimine los espacios de código que ya no necesita.
Para crear una aplicación de extensión de mensaje basada en búsqueda con GitHub Codespaces, siga estos pasos:
Seleccione el botón siguiente para abrir GitHub Codespaces.
Es posible que se le pida que inicie sesión en la cuenta de GitHub si aún no lo ha hecho.
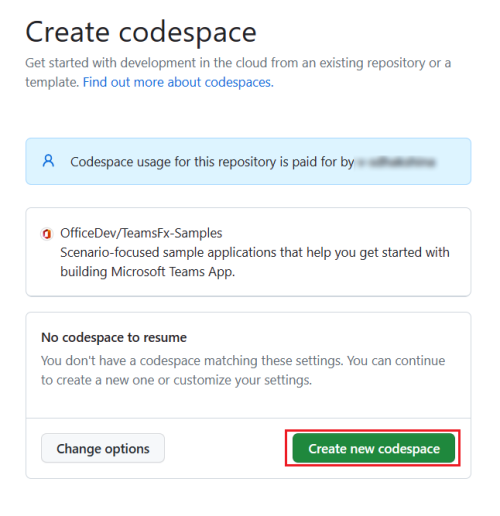
Seleccione Crear nuevo espacio de código.

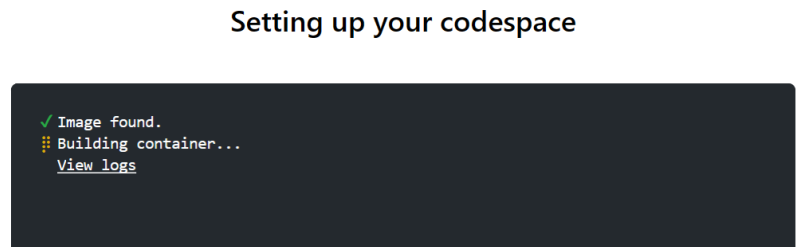
Aparece la página Configuración del espacio de código .

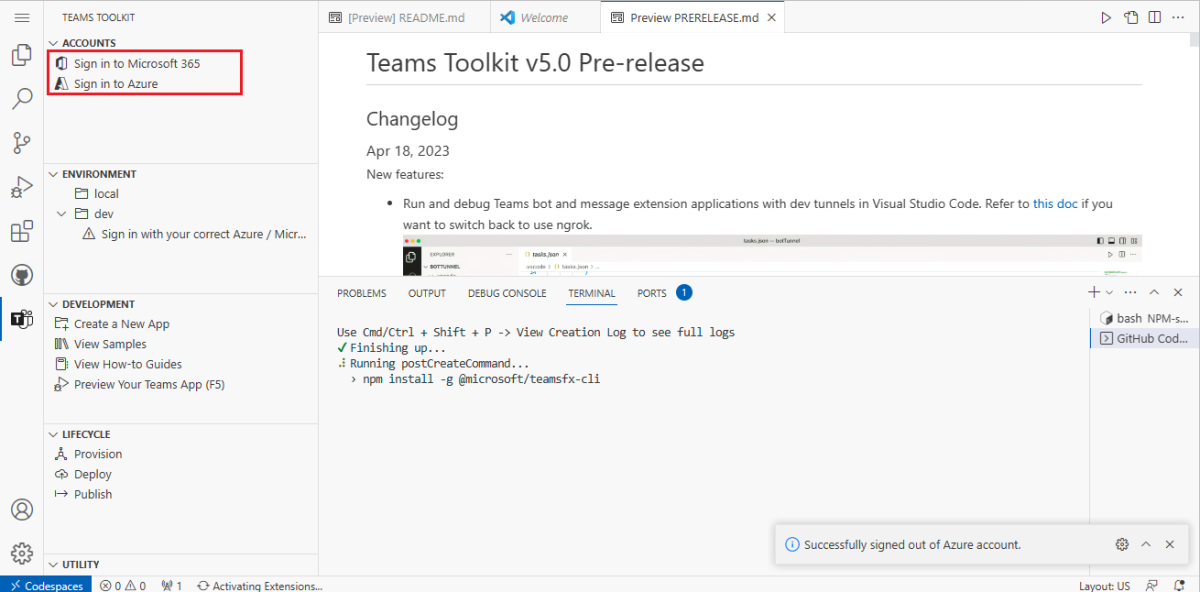
Teams Toolkit prepara la extensión de mensaje automáticamente y la abre en VS Code en el explorador. El icono del kit de herramientas de Teams aparece en la barra de actividad de VS Code.
Seleccione Iniciar sesión en Microsoft 365 e Iniciar sesión en Azure para iniciar sesión con su cuenta de Microsoft 365.
Nota:
Al compilar la aplicación, GitHub Codespaces la carga en el cliente de Teams en una nueva pestaña. Si el explorador bloquea las pestañas o ventanas emergentes, deberá permitir que se abran elementos emergentes para que la aplicación se abra.
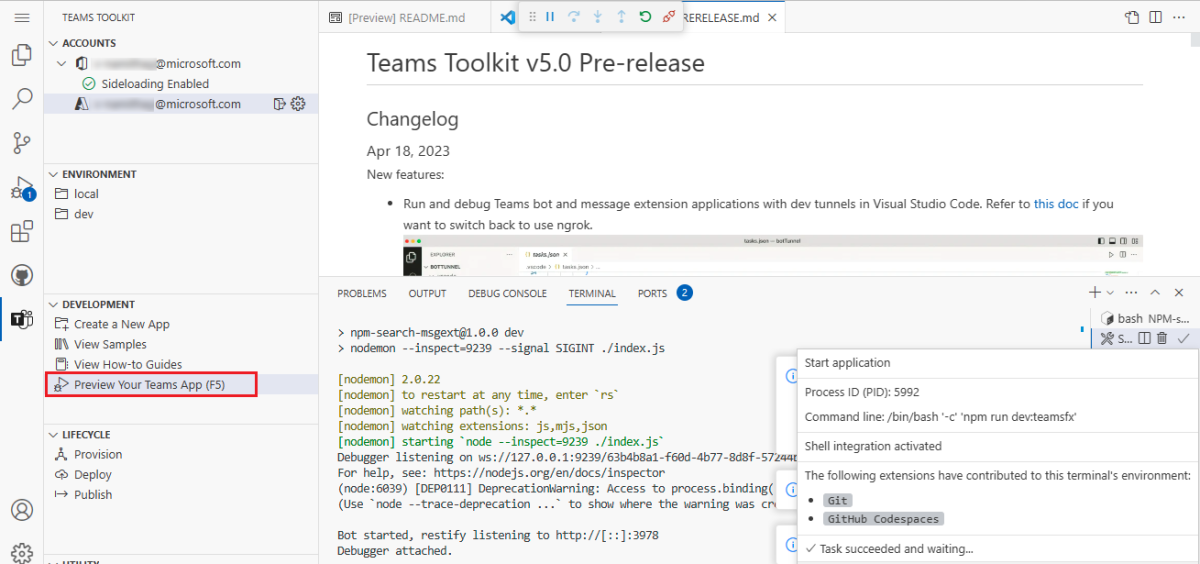
Seleccione Vista previa de la aplicación de Teams (F5) para compilar la extensión de mensaje.
GitHub Codespaces compila la aplicación de extensión de mensajes, la carga en el cliente de Teams y se abre en una pestaña del explorador independiente.
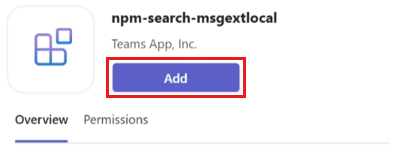
Seleccione Agregar para instalar la extensión de mensaje en Teams.

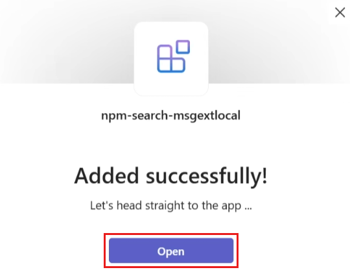
Seleccione Abrir para abrir la aplicación en el ámbito personal.

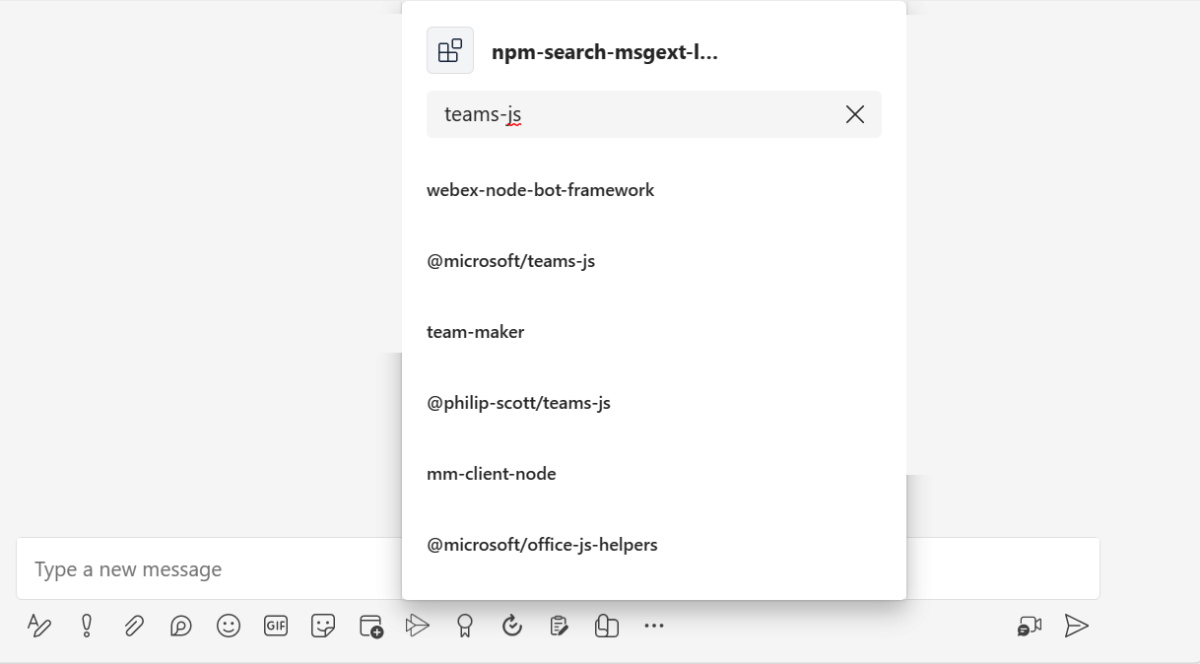
Ha creado correctamente la extensión de mensaje basada en búsqueda y se ha cargado en el cliente de Teams.

Para obtener más información sobre las extensiones de mensaje, vea Extensiones de mensaje.
Si un bot es lo que le interesa, seleccione lo siguiente:
Si desea crear una aplicación de pestaña básica, seleccione lo siguiente: