Cree su primera aplicación de pestaña con JavaScript
Inicie el desarrollo de aplicaciones de Microsoft Teams con su primera aplicación de Teams. Puede crear una aplicación de pestaña con Teams mediante Javascript.
En este tutorial, aprenderá lo siguiente:
- Cómo configurar un nuevo proyecto con Teams Toolkit.
- Cómo crear una aplicación de pestaña.
- Estructura de la aplicación:
- La parte de pestaña con JavaScript mediante React.
- El resto de las características con Node.js.
- Cómo implementar la aplicación.
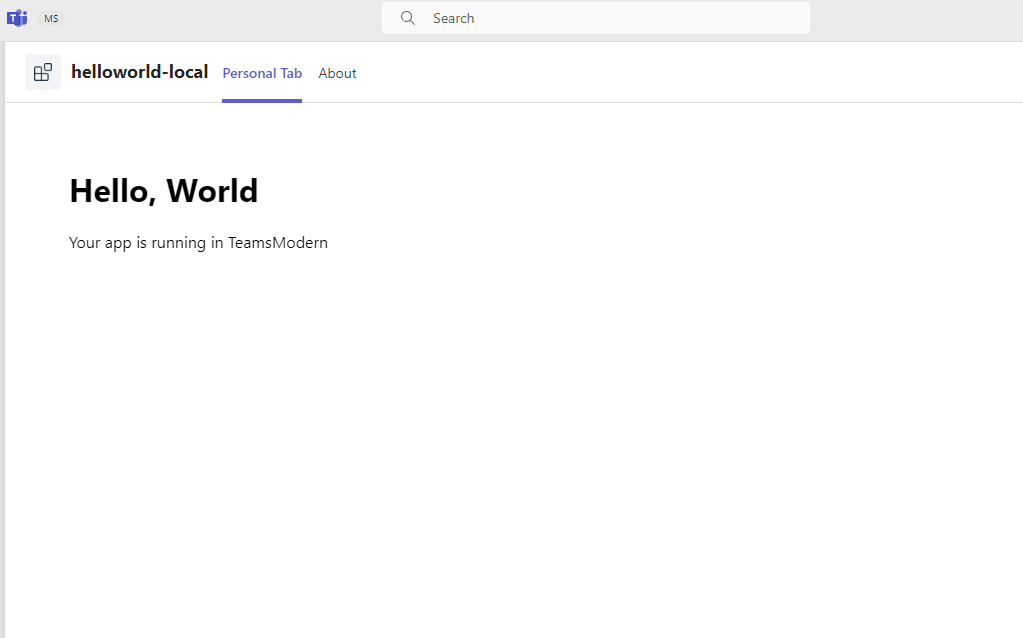
Esta guía paso a paso le ayuda a crear una pestaña con Teams Toolkit. Verá la siguiente salida después de completar esta guía:
Requisitos previos
Asegúrese de instalar las siguientes herramientas para compilar e implementar las aplicaciones.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio Code | Entornos de compilación de JavaScript, TypeScript o SharePoint Framework (SPFx). Use la versión más reciente. | |
| Kit de herramientas de Teams | Microsoft Visual Studio Code extensión que crea un scaffolding de proyecto para la aplicación. Use la versión más reciente. | |
| Node.js | Entorno de tiempo de ejecución de JavaScript de back-end. Para obtener más información, vea Node.js tabla de compatibilidad de versiones para el tipo de proyecto. | |
| Microsoft Teams | Microsoft Teams para colaborar con todos los usuarios con los que trabaje a través de aplicaciones para chat, reuniones y llamadas a todos en un solo lugar. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. | |
| Optional | ||
| Herramientas de Azure para Visual Studio Code y la CLI de Azure | Herramientas de Azure para acceder a datos almacenados o para implementar un back-end basado en la nube para la aplicación de Teams en Azure. | |
| React Developer Tools for Chrome OR React Developer Tools for Microsoft Edge | Extensión DevTools del explorador para la biblioteca de Código abierto React JavaScript. | |
| Explorador de Microsoft Graph | Microsoft Graph Explorer, una herramienta basada en explorador que permite ejecutar una consulta desde datos de Microsoft Graph. | |
| Portal para desarrolladores de Teams | Portal basado en web para configurar, administrar y publicar la aplicación de Teams, incluidos su organización o Microsoft Teams Store. |
Sugerencia
Si trabaja con datos de Microsoft Graph, debe obtener información y marcar el Explorador de Microsoft Graph. Esta herramienta basada en explorador permite consultar Microsoft Graph fuera de una aplicación.
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Teams
Microsoft Teams Toolkit ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación y publicarlos en la Tienda Teams.
Puede usar Teams Toolkit con Visual Studio Code o una interfaz de línea de comandos denominada CLI de TeamsFx.
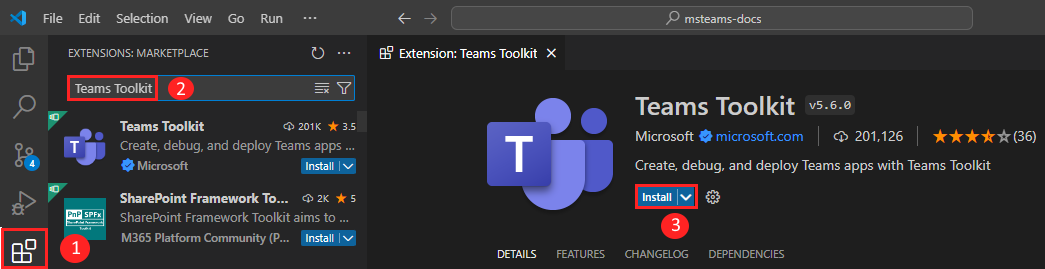
Abra Visual Studio Code y seleccione Extensiones (Ctrl+Mayús+X o Ver>extensiones).
En el cuadro de búsqueda, escriba Kit de herramientas de Teams.
Seleccione Instalar.

El icono del kit de herramientas de
 Teams aparece en la barra de actividad de Visual Studio Code.
Teams aparece en la barra de actividad de Visual Studio Code.
También puede instalar Teams Toolkit desde Visual Studio Code Marketplace.
Configuración del inquilino de desarrollo de Teams
Un inquilino es un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación. Vamos a comprobar si está listo para desarrollar con el inquilino.
Comprobación de la opción cargar una aplicación
Después de crear la aplicación personalizada, debe cargarla en Teams con la opción Cargar una aplicación personalizada . Inicie sesión en su cuenta de Microsoft 365 para comprobar si esta opción está habilitada.
Los pasos siguientes le ayudan a comprobar si puede cargar aplicaciones en Teams:
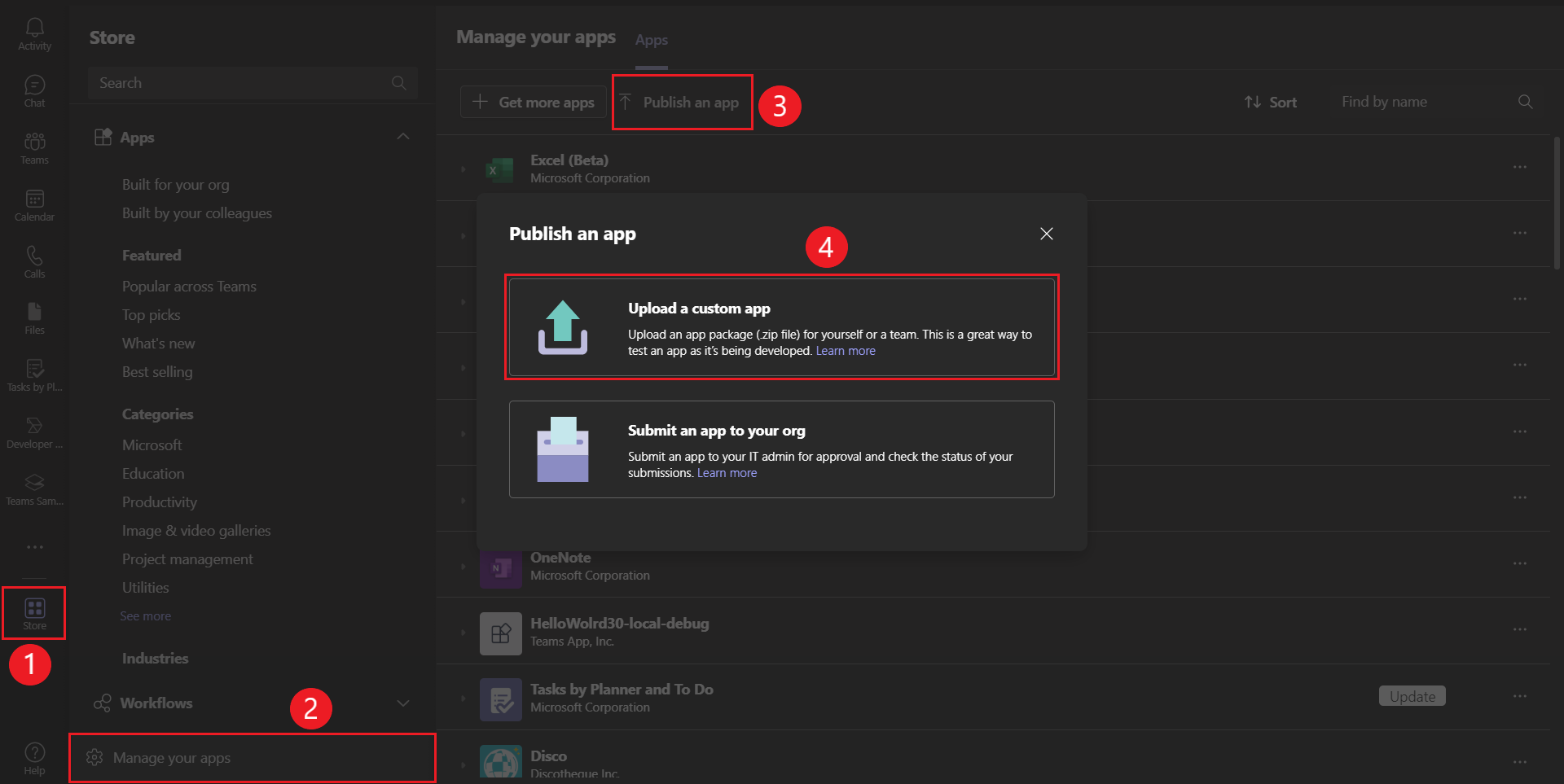
En el cliente de Teams, seleccione el icono Aplicaciones .
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación.
Busque la opción Cargar una aplicación personalizada. Si la opción está visible, puede cargar aplicaciones personalizadas.

Nota:
Si no encuentra la opción de cargar una aplicación personalizada, póngase en contacto con el administrador de Teams.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, únase al programa para desarrolladores de Microsoft 365.
Seleccione Unirse ahora y siga las instrucciones en pantalla.
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Una vez finalizada, aparece la siguiente pantalla:

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Obtener una cuenta gratuita de Azure
Si desea hospedar la aplicación o acceder a los recursos en Azure, debe tener una suscripción a Azure. Cree una cuenta gratuita antes de empezar.
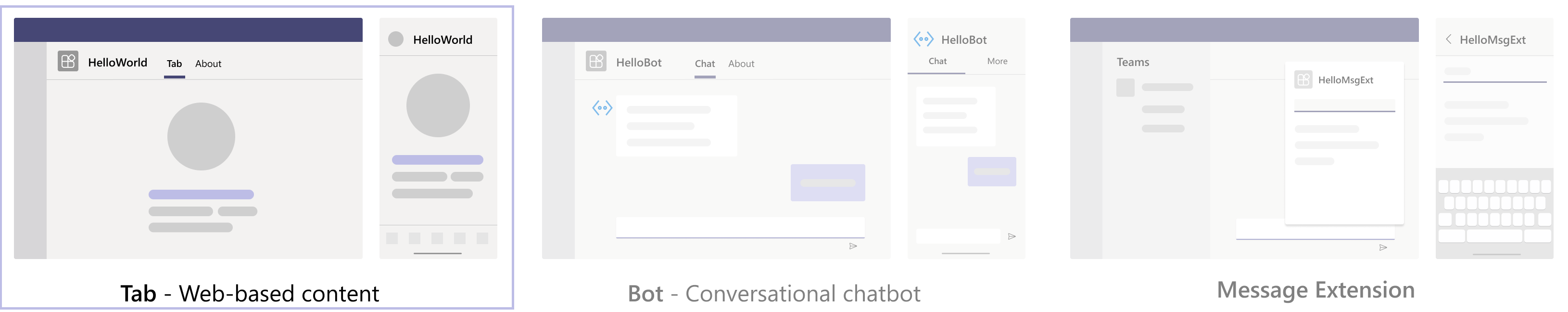
Ahora tiene todas las herramientas para configurar su cuenta. A continuación, vamos a configurar el entorno de desarrollo y empezar a compilar. Seleccione primero la aplicación que desea crear.
Creación del área de trabajo del proyecto para la aplicación de pestaña
Inicie el desarrollo de aplicaciones de Microsoft Teams mediante la creación de la primera aplicación. Esta aplicación usa la funcionalidad de tabulación.

En esta página, aprenderá:
- Configuración de un nuevo proyecto de pestaña con teams Toolkit
- Acerca de la estructura de directorios de la aplicación
Creación del área de trabajo del proyecto de pestaña
Si se cumplen los requisitos previos, comencemos.
Nota:
La interfaz de usuario Visual Studio Code que se muestra es de Mac. La versión y el entorno del kit de herramientas de Teams pueden diferir en función del sistema operativo.
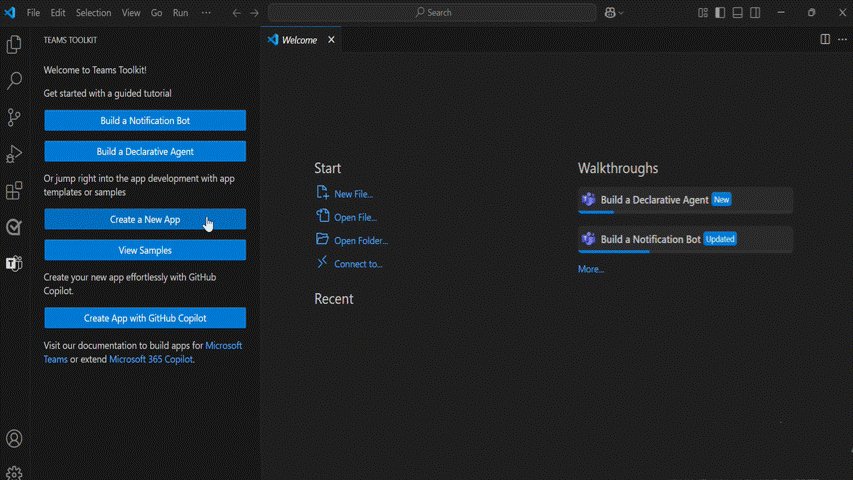
Abrir Visual Studio Code.
Seleccione el icono Kit de herramientas de
 Teams en la barra de actividad de Visual Studio Code.
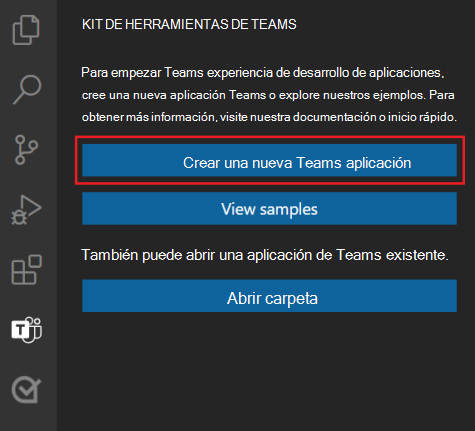
Teams en la barra de actividad de Visual Studio Code.Seleccione Crear una nueva aplicación.

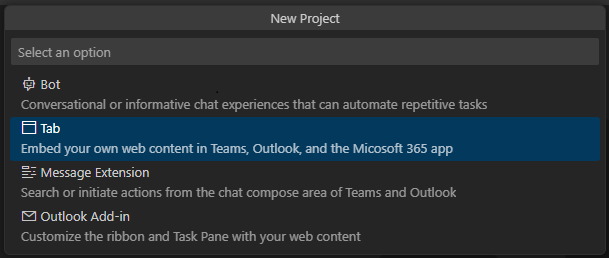
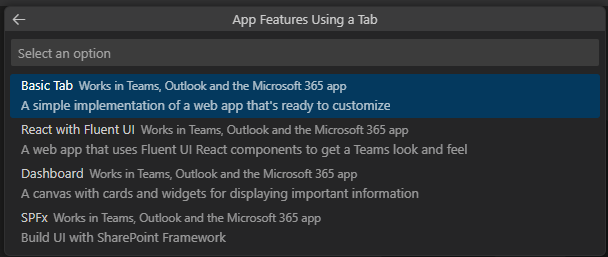
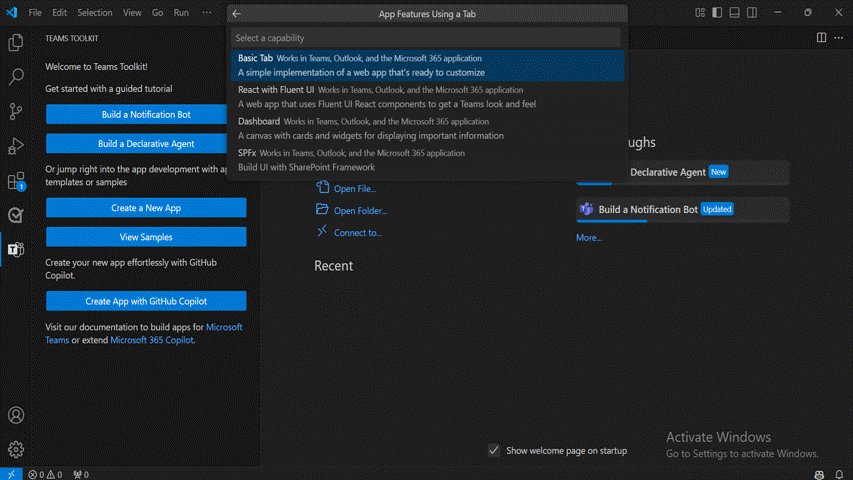
Seleccione Pestaña para crear un nuevo proyecto de pestaña.

Asegúrese de que la pestaña Básico está seleccionada como la característica de aplicación que desea compilar en la aplicación.

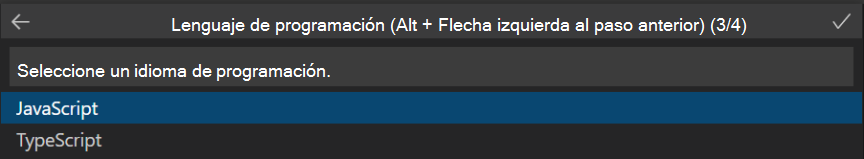
Seleccione JavaScript como lenguaje de programación.

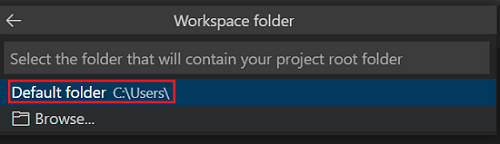
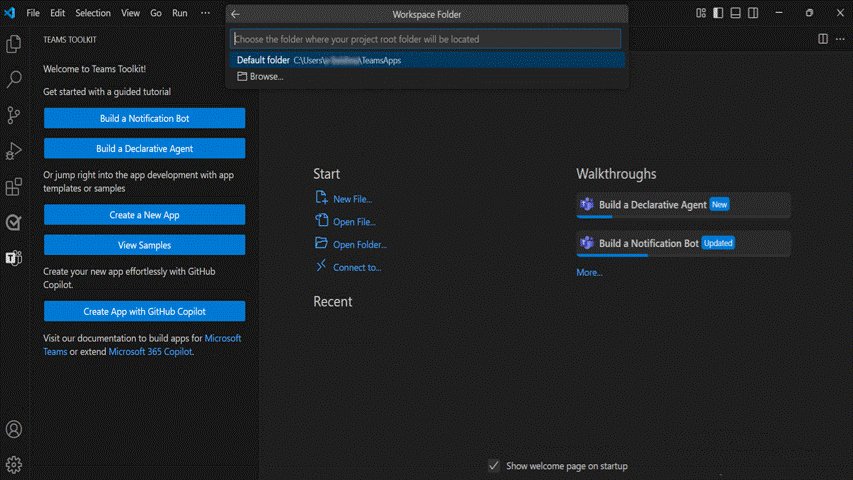
Seleccione Carpeta predeterminada para almacenar la carpeta raíz del proyecto en la ubicación predeterminada.

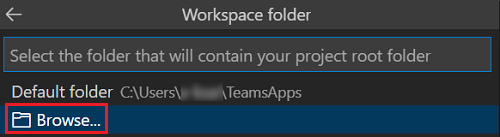
Siga los pasos para cambiar la ubicación predeterminada:
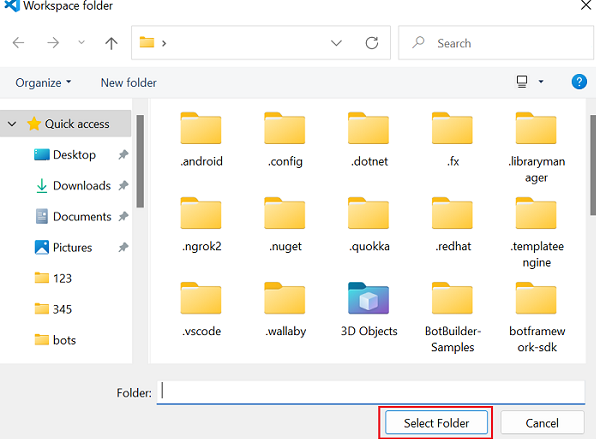
Seleccione Examinar.

Seleccione la ubicación del área de trabajo del proyecto.
Seleccione la carpeta Seleccionar.

Escriba un nombre adecuado para la aplicación y, a continuación, seleccione Entrar.

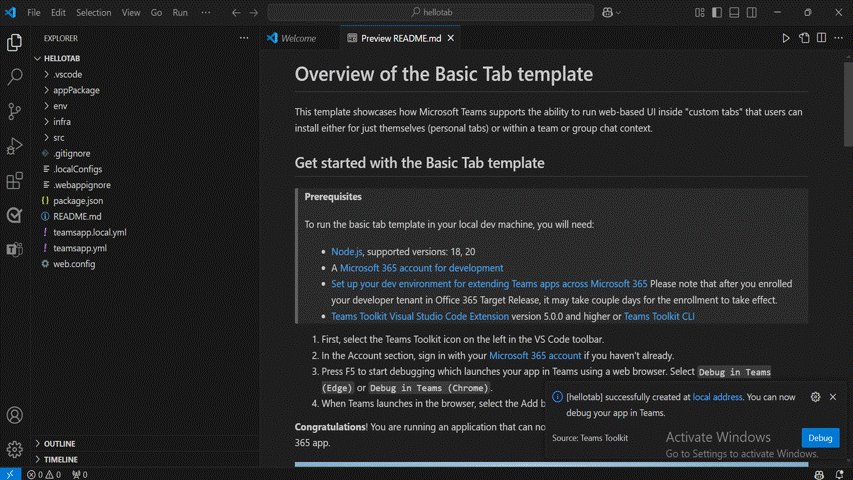
La aplicación de pestaña Teams se crea en pocos segundos.

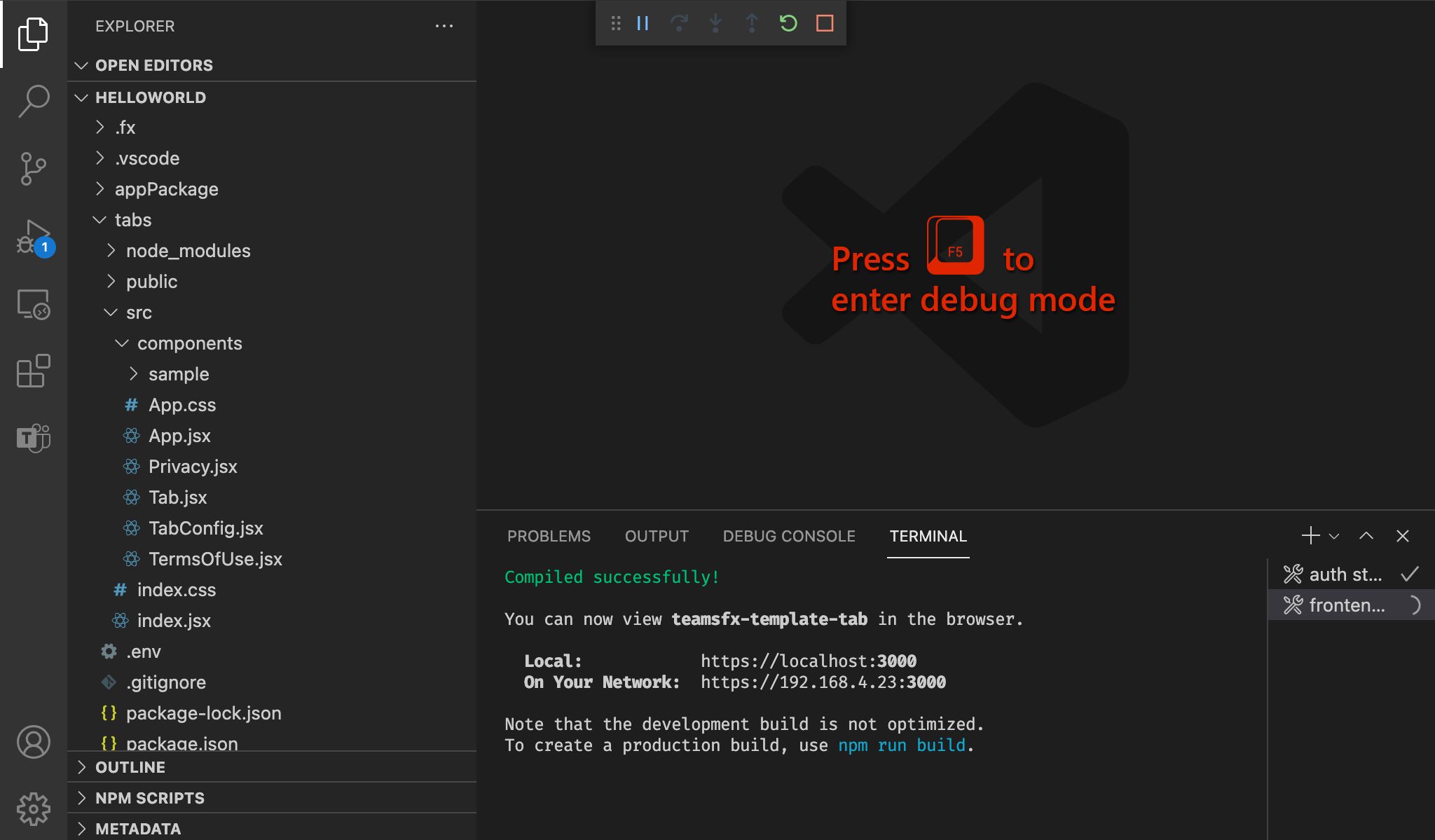
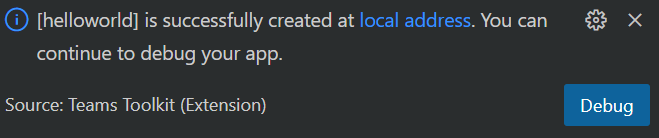
Una vez creada la aplicación, Teams Toolkit muestra el mensaje siguiente:

Puede seleccionar Depuración local para obtener una vista previa del proyecto.
Resumen rápido de la creación de una aplicación de Teams.
Vea este breve resumen para crear una aplicación de Teams.
Realice un recorrido por el código fuente de la aplicación de pestaña.
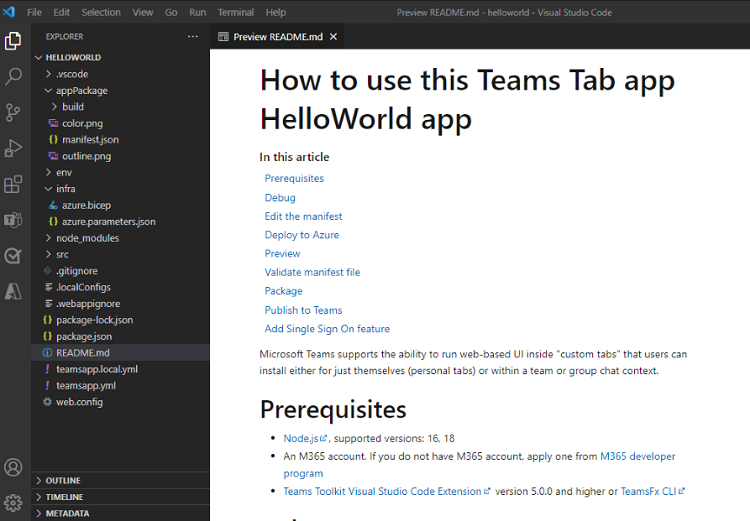
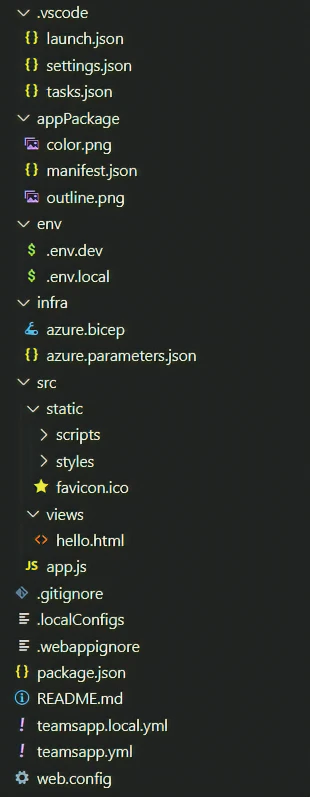
Teams Toolkit proporciona todos los componentes para crear una aplicación. Después de crear el proyecto, puede ver las carpetas y los archivos del proyecto en el Explorador en el Visual Studio Code.

Aunque puede elegir cualquier marco de interfaz de usuario (o no usar ninguno), este código de plantilla de ejemplo proporciona un scaffolding con componentes React.
Entre otros elementos de esta estructura de directorios, el kit de herramientas mantiene:
| Nombre de la carpeta | Contenido |
|---|---|
.vscode |
Archivos VSCode para la depuración. |
appPackage |
Plantillas para el manifiesto de aplicación de Teams. |
env |
Los pares nombre/valor se almacenan en archivos de entorno y los usa teamsapp.yml para personalizar las reglas de aprovisionamiento e implementación. |
infra |
Plantillas para aprovisionar recursos de Azure. |
src/ |
Código fuente de la aplicación de Teams de notificación. |
src/app.js |
Punto de entrada de la aplicación y express controladores para el sitio web. |
src/views/hello.html |
Plantilla HTML que se enlaza al punto de conexión de pestaña. |
src/static |
Recursos estáticos como archivos CSS y JavaScript que puede atender el servidor web. |
teamsapp.yml |
El archivo de proyecto principal describe la configuración de la aplicación y define el conjunto de acciones que se van a ejecutar en cada fase del ciclo de vida. |
teamsapp.local.yml |
Esto invalida teamsapp.yml con acciones que habilitan la ejecución y depuración locales. |
Compilación y ejecución de la primera aplicación de pestaña
Después de configurar el área de trabajo del proyecto con Teams Toolkit, compile el proyecto de pestaña. Debe iniciar sesión en su cuenta de Microsoft 365.
Inicio de sesión en su cuenta de Microsoft 365
Use su cuenta de Microsoft 365 para iniciar sesión en Teams. Si usa un inquilino del programa para desarrolladores de Microsoft 365, la cuenta de administrador que configuró al registrarse es la cuenta de Microsoft 365.
Abrir Visual Studio Code.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en M365 con sus credenciales.
Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
Vuelva al kit de herramientas de Teams en Visual Studio Code.
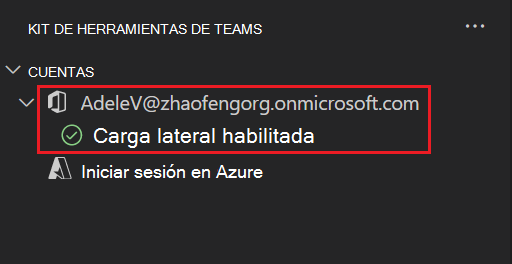
En la sección CUENTAS de la barra lateral se muestra el nombre de la cuenta de Microsoft 365. Si la carga de aplicaciones personalizada está habilitada para su cuenta de Microsoft 365, teams Toolkit muestra la instalación local habilitada.

Ahora ya está listo para compilar la aplicación y ejecutarla en el entorno local.
Compilar y ejecutar la aplicación de forma local en Visual Studio Code
Para crear y ejecutar la aplicación localmente:
En Visual Studio Code, seleccione F5 para ejecutar la aplicación en modo de depuración.
Obtenga información sobre lo que ocurre al ejecutar la aplicación localmente en el depurador.
En caso de que se pregunte, al presionar la tecla F5 , Teams Toolkit:
- Comprueba los siguientes requisitos previos:
- Ha iniciado sesión con una cuenta de Microsoft 365.
- La carga de la aplicación personalizada está habilitada para su cuenta de Microsoft 365.
- Se instala la versión de Node.js compatible.
- Se instala el certificado de desarrollo para localhost.
- El puerto está disponible para la aplicación de pestaña.
Nota:
Si el kit de herramientas de Teams no puede comprobar un requisito previo determinado, se le pedirá que lo compruebe.
- Instale paquetes NPM.
- Registra la aplicación con Microsoft Entra ID y configura la aplicación.
- Registra la aplicación en el Portal para desarrolladores de Teams y configura la aplicación.
- Inicia la aplicación de pestaña.
- Inicia Teams en un explorador web y carga la aplicación de pestaña.
Nota:
Al ejecutar la aplicación por primera vez, se descargan todas las dependencias y se compila la aplicación. Se abre una ventana del explorador cuando se completa la compilación. Este proceso puede tardar entre 3 y 5 minutos en completarse.
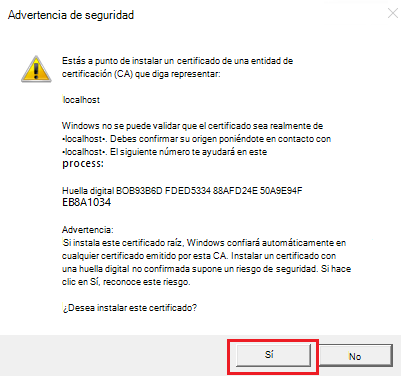
El kit de herramientas le pide que instale un certificado local, si es necesario. Este certificado permite a Teams cargar la aplicación desde
https://localhost.Seleccione Sí si aparece el siguiente cuadro de diálogo:

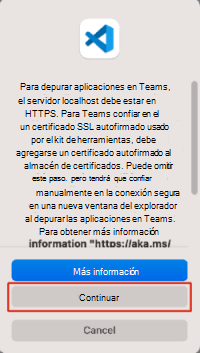
O bien, seleccione Continuar, en función del sistema operativo:

El cliente web de Teams se abre en una ventana del explorador.
Nota:
Si el kit de herramientas no le pide que instale un certificado, debe instalarlo manualmente. Para obtener más información, vea Agregar certificado manual.
Inicie sesión con su cuenta de Microsoft 365, si se le solicita.
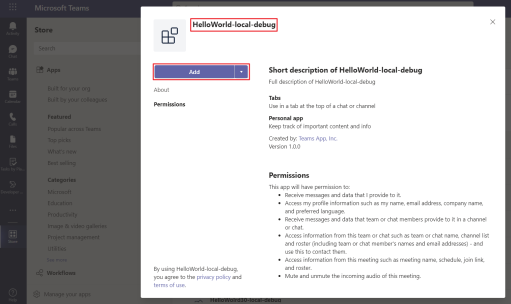
Seleccione Agregar cuando se le pida que cargue la aplicación personalizada en Teams en el equipo local.

Enhorabuena, la primera aplicación se ejecuta en Teams.
Nota:
Si desea ampliar la aplicación a Outlook y Microsoft 365, puede elegir depurar la aplicación con Outlook y Microsoft 365 en la lista desplegable EJECUTAR Y DEPURAR en Visual Studio Code.
Puede agregar la característica sso para recuperar los detalles del usuario. Puede realizar actividades de depuración normales, como establecer puntos de interrupción, como si fuera cualquier otra aplicación web. La aplicación es compatible con "hot reloading". Si cambia cualquier archivo dentro del proyecto, la página se vuelve a cargar.
Obtenga información sobre cómo solucionar problemas si la aplicación no se ejecuta localmente.
Para ejecutar correctamente la aplicación en Teams, asegúrese de que ha habilitado la carga de aplicaciones personalizadas en su cuenta de Teams. Puede obtener más información sobre la carga de aplicaciones personalizadas en la sección requisitos previos.
</details>
Implementación de la primera aplicación de Teams
Ha aprendido a crear, compilar y ejecutar aplicaciones de Teams con la aplicación Tab. El último paso es implementar la aplicación en Azure.
Vamos a implementar la primera aplicación con la funcionalidad Tab en Azure mediante el kit de herramientas de Teams.
Inicio de sesión en su cuenta de Azure
Use esta cuenta para acceder a microsoft Azure Portal y aprovisionar nuevos recursos en la nube para admitir la aplicación.
Abrir Visual Studio Code.
Abra la carpeta del proyecto en la que creó la aplicación de pestaña.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en Azure con sus credenciales.
Sugerencia
Si tiene instalada la extensión AZURE ACCOUNT y usa la misma cuenta, puede omitir este paso. Use la misma cuenta que usa en otras extensiones.
Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
La sección ACCOUNTS de la barra lateral muestra las dos cuentas por separado. También muestra el número de suscripciones de Azure utilizables disponibles. Asegúrese de que tiene al menos una suscripción de Azure utilizable disponible. Si no es así, cierre la sesión y use otra cuenta.
Enhorabuena, ha creado una aplicación de Teams. Ahora vamos a continuar y aprender a implementar una de las aplicaciones en Azure mediante el kit de herramientas de Teams.
Implementar la aplicación en Azure
La implementación consta de dos pasos. En primer lugar, se crean los recursos en la nube necesarios (también conocidos como aprovisionamiento). A continuación, el código de la aplicación se copia en los recursos en la nube creados. En este tutorial, implementará la aplicación de pestaña.
¿Cuál es la diferencia entre Aprovisionar e Implementar?
El paso Aprovisionar crea recursos en Azure y Microsoft 365 para la aplicación, pero no se copia ningún código (HTML, CSS, JavaScript, etc.) en los recursos. El paso Implementar copia el código de la aplicación en los recursos que creó durante el paso de aprovisionamiento. Es habitual implementar varias veces sin aprovisionar nuevos recursos. Dado que el paso de aprovisionamiento puede tardar algún tiempo en completarse, es independiente del paso de implementación.
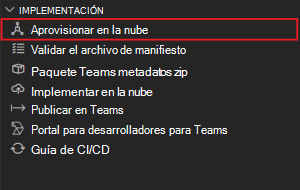
Seleccione icono del Kit de herramientas de Teams ![]() en la barra lateral de Visual Studio Code.
en la barra lateral de Visual Studio Code.
Seleccione Aprovisionar.

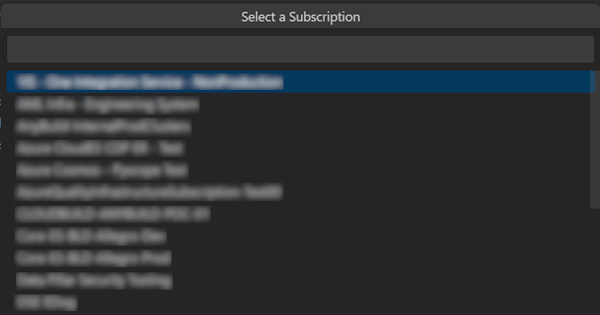
Seleccione cualquiera de la suscripción existente.

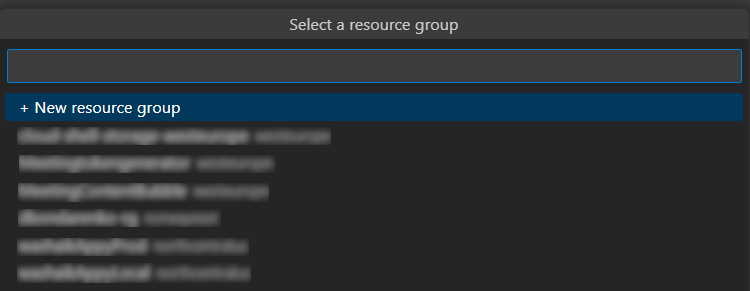
Seleccione un grupo de recursos que se usará para los recursos de Azure.

Nota:
- La aplicación se hospeda mediante recursos de Azure.
- Para obtener más información, consulte Creación de un grupo de recursos.
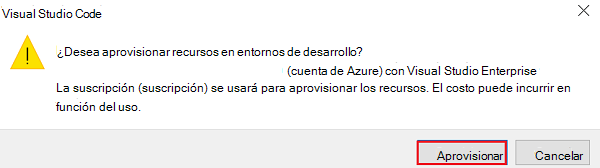
Un cuadro de diálogo le advierte de que se pueden incurrir en costos al ejecutar recursos en Azure.
Seleccione Aprovisionar.

El proceso de aprovisionamiento crea recursos en la nube de Azure. Puede tardar algún tiempo. Para supervisar el progreso, vea los diálogos en la esquina inferior derecha. Después de unos minutos, verá el siguiente aviso:

Si lo desea, puede ver los recursos aprovisionados. En este tutorial, no es necesario ver los recursos.
El recurso aprovisionado aparece en la sección ENTORNO .

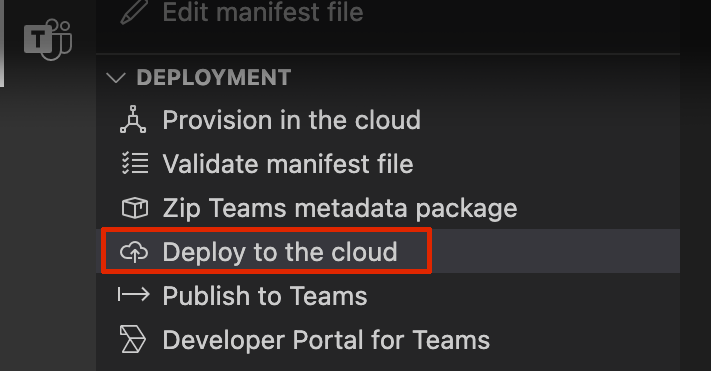
Seleccione Implementar en el panel CICLO DE VIDA una vez completado el aprovisionamiento.

Al igual que con el aprovisionamiento, la implementación tarda algún tiempo. Para supervisar el proceso, vea los diálogos en la esquina inferior derecha. Después de unos minutos, verá un aviso de finalización.
Ahora, puede usar el mismo proceso para implementar las aplicaciones Bot y Message Extension en Azure.
Nota:
La aplicación se hospeda mediante recursos de Azure.
Ejecución de la aplicación implementada
Una vez completados los pasos de aprovisionamiento e implementación:
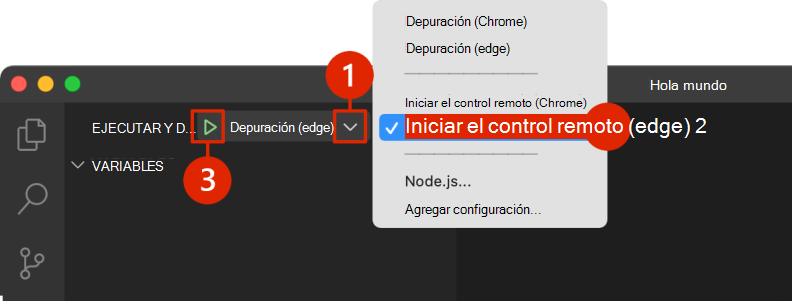
Abra el panel de depuración (Ctrl+Mayús+D / ⌘⇧-D o Ver > ejecución) desde Visual Studio Code.
Seleccione Iniciar remoto (Edge) en la lista desplegable de configuración de inicio.
Seleccione Iniciar depuración (F5) para iniciar la aplicación desde Azure.

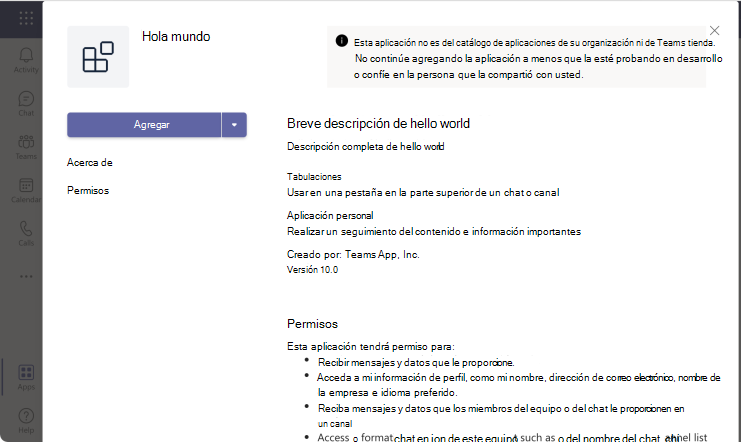
Seleccione Agregar cuando se le pida que cargue la aplicación en Teams.

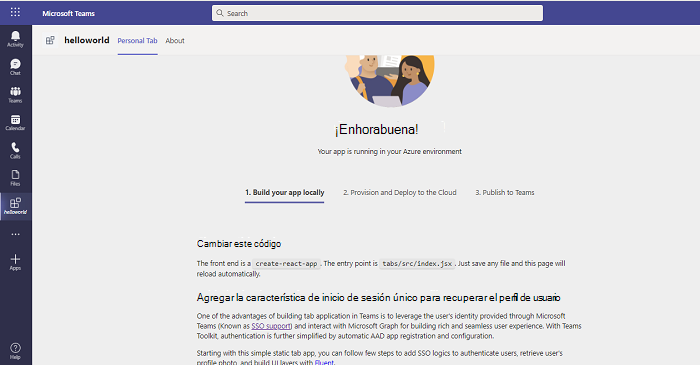
Enhorabuena, la primera aplicación de pestaña se ejecuta en el entorno de Azure.

Obtenga información sobre lo que sucede cuando implementó la aplicación en Azure.
Antes de la implementación, la aplicación se ejecuta de forma local:
- El back-end se ejecuta con Azure Functions Core Tools.
- El punto de conexión HTTP de la aplicación, donde Microsoft Teams carga la aplicación, se ejecuta de forma local.
La implementación es un proceso de dos pasos. Aprovisione los recursos en una suscripción de Azure activa y, a continuación, implemente o cargue el código de back-end y front-end de la aplicación en Azure.
- El back-end, si está configurado, usa varios servicios de Azure, incluidos Azure App Service y Azure Storage.
- La aplicación de front-end se implementa en una cuenta de Azure Storage configurada para el hospedaje web estático.
Enhorabuena.
¡Lo has hecho!
Ha creado una aplicación de pestaña.
Ahora que ha aprendido a crear una aplicación básica, puede pasar a crear aplicaciones más complejas. Siga los procedimientos para compilar e implementar la aplicación, y la aplicación tiene varias funcionalidades.
Ha completado el tutorial para compilar una aplicación de pestaña con JavaScript.
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.