Dual view design pattern
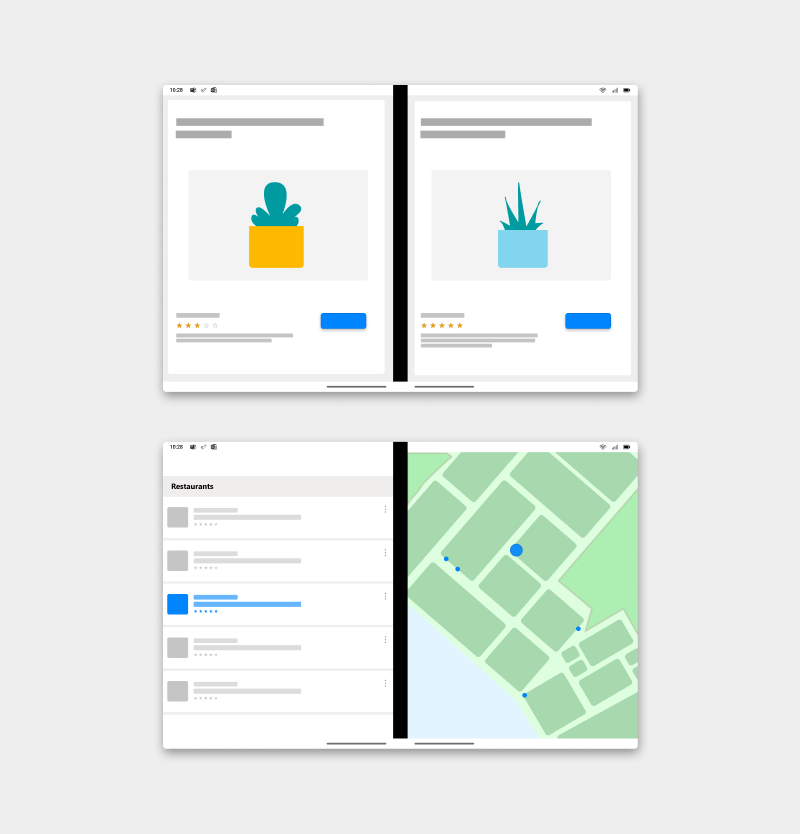
Having two screens provides a natural opportunity to compare two versions of the same type of content. You could compare two images, two lists, or two documents side-by-side.
You can also show the same information in two different ways at the same time. Each screen works seamlessly to provide more information to the user. For example, show a list of restaurants on one screen and a map with locations on the other.
If you want to achieve a dual view-like experience without designing two specific views, consider instead supporting multi-instance with your app. This approach takes advantage of the built-in support the OS provides. This experience could be useful for comparing two products opened on two tabs or other similar scenarios.

Best practices
Here are some scenarios that help guide you when applying this design pattern:

| Do | Don't |
|---|---|
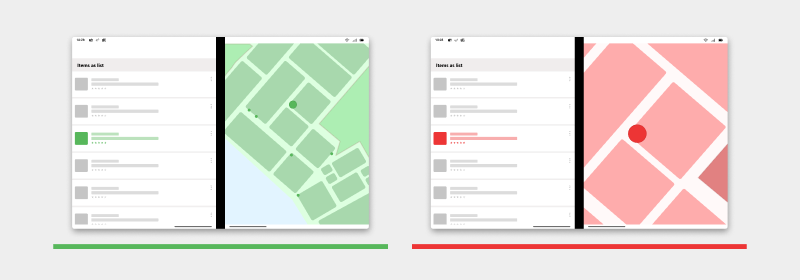
| Use the left side of the screen to display content in one view while using the second screen to view the same content in a different view. | Don't use left screen to display a list and the second screen to display details. That is the list detail design pattern. |

| Do | Don't |
|---|---|
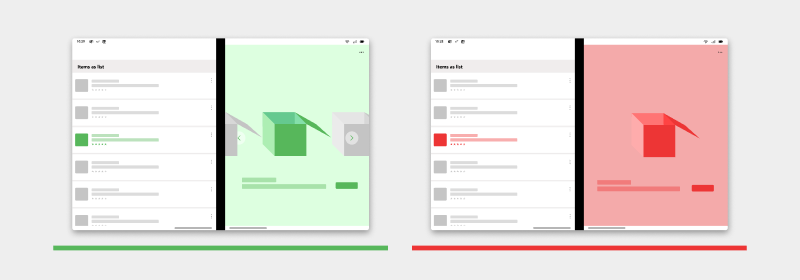
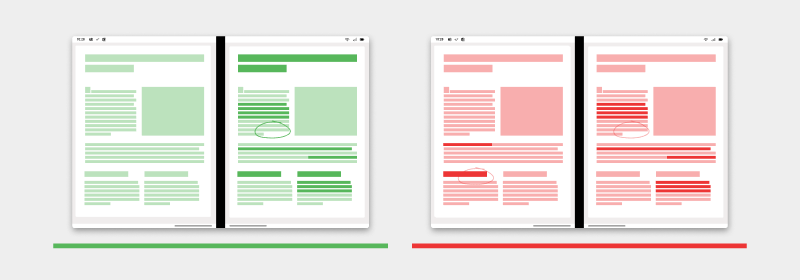
| Use visual indicators to display the same information in two different views. | Don't mis-use visuals. Not using the visual indicators the right way can result in a list detail view. |

| Do | Don't |
|---|---|
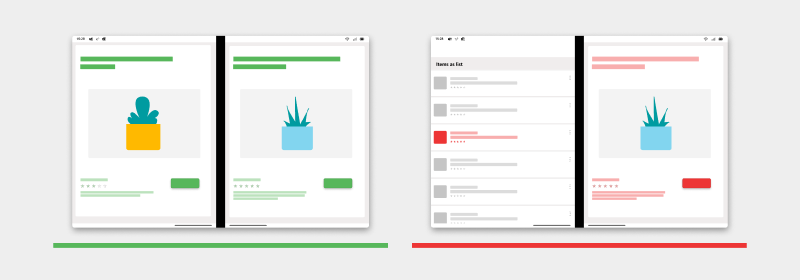
| Use two screens to compare the same instance of the product. | Don't have a list on one screen and details on the second screen. |

| Do | Don't |
|---|---|
| Use the second screen to edit or markup changes from the content on the first screen in a dual view. | Don't allow users to edit or markup changes across both screens in a dual view. |
Types of apps that may benefit from this pattern
- Editing tools that benefit from having before/after states side-by-side. For example, markdown code and preview.
- Content and context side-by-side. For example, a map and a list of restaurants.
- Apps that let the user compare similar items.
- Having two canvases with coordinated contents but keeping each page separate. For example, canvas on one side, note taking on the other.
Code examples
These projects show a simple implementation of dual view that you can use in your apps:
Next steps
Consider these other design patterns: