Manage expiration of web content in Azure Content Delivery Network
Important
Azure CDN Standard from Microsoft (classic) will be retired on September 30, 2027. To avoid any service disruption, it is important that you migrate your Azure CDN Standard from Microsoft (classic) profiles to Azure Front Door Standard or Premium tier by September 30, 2027. For more information, see Azure CDN Standard from Microsoft (classic) retirement.
Azure CDN from Edgio will be retired on Januray 15, 2025. You must migrate your workload to Azure Front Door before this date to avoid service disruption. For more information, see Azure CDN from Edgio retirement FAQ.
Files from publicly accessible origin web servers can be cached in Azure Content Delivery Network until their time to live (TTL) elapses. The TTL gets determined by the Cache-Control header in the HTTP response from the origin server. This article describes how to set Cache-Control headers for the Web Apps feature of Microsoft Azure App Service, Azure Cloud Services, ASP.NET applications, and Internet Information Services (IIS) sites, all of which are configured similarly. You can set the Cache-Control header either by using configuration files or programmatically.
You can also control cache settings from the Azure portal by setting content delivery network caching rules. If you create one or more caching rules and set their caching behavior to Override or Bypass cache, the origin-provided caching settings discussed in this article are ignored. For information about general caching concepts, see How caching works.
Tip
You can choose to set no TTL on a file. In this case, Azure Content Delivery Network automatically applies a default TTL of seven days, unless you've set up caching rules in the Azure portal. This default TTL applies only to general web delivery optimizations. For large file optimizations, the default TTL is one day, and for media streaming optimizations, the default TTL is one year.
For more information about how Azure Content Delivery Network works to speed up access to files and other resources, see Overview of the Azure Content Delivery Network.
Setting Cache-Control headers by using content delivery network caching rules
The preferred method for setting a web server's Cache-Control header is to use caching rules in the Azure portal. For more information about content delivery network caching rules, see Control Azure Content Delivery Network caching behavior with caching rules.
Note
Caching rules are available only for Azure CDN Standard from Edgio profiles. For Azure CDN Premium from Edgio profiles, you must use the Azure Content Delivery Network rules engine in the Manage portal for similar functionality.
To navigate to the CDN caching rules page:
In the Azure portal, select a content delivery network profile, then select the endpoint for the web server.
In the left pane under Settings, select Caching rules.

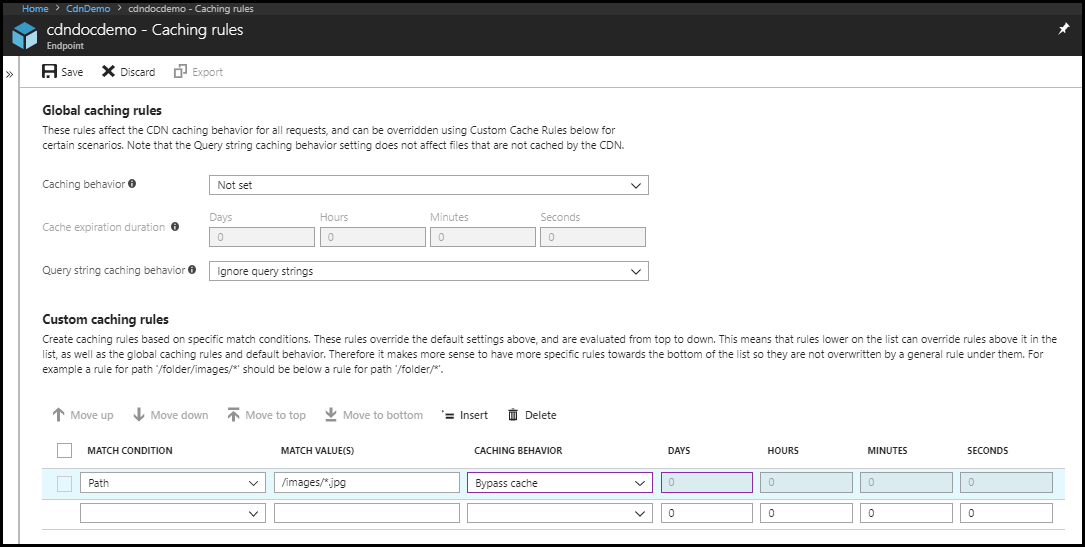
The Caching rules page appears.

To set a web server's Cache-Control headers by using global caching rules:
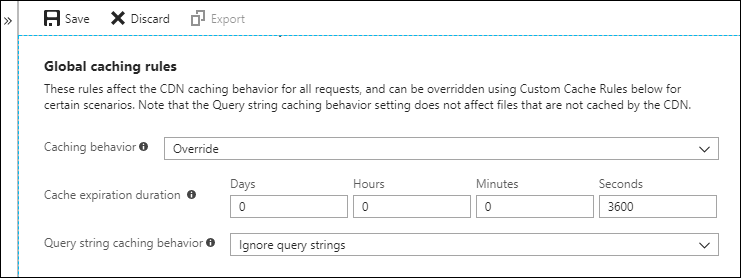
Under Global caching rules, set Query string caching behavior to Ignore query strings and set Caching behavior to Override.
For Cache expiration duration, enter 3600 in the Seconds box or 1 in the Hours box.

This global caching rule sets a cache duration of one hour and affects all requests to the endpoint. It overrides any
Cache-ControlorExpiresHTTP headers that get sent by the origin server specified by the endpoint.Select Save.
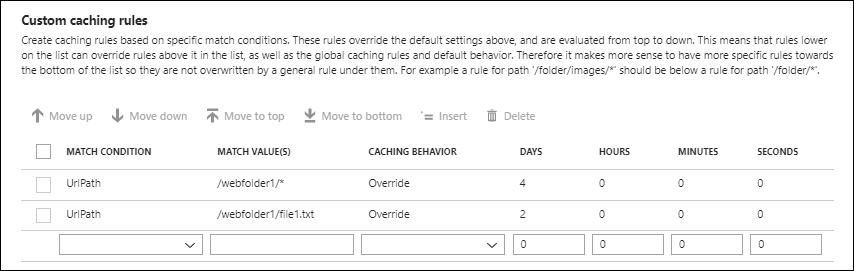
To set a web server file's Cache-Control headers by using custom caching rules:
Under Custom caching rules, create two match conditions:
For the first match condition, set Match condition to Path and enter
/webfolder1/*for Match value. Set Caching behavior to Override and enter 4 in the Days box.For the second match condition, set Match condition to Path and enter
/webfolder1/file1.txtfor Match value. Set Caching behavior to Override and enter 2 in the Days box.

The first custom caching rule sets a cache duration of four days for any files in the
/webfolder1folder on the origin server specified by your endpoint. The second rule overrides the first rule for thefile1.txtfile only and sets a cache duration of two days for it.Select Save.
Setting Cache-Control headers by using configuration files
For static content, such as images and style sheets, you can control the update frequency by modifying the applicationHost.config or Web.config configuration files for your web application. To set the Cache-Control header for your content, use the <system.webServer>/<staticContent>/<clientCache> element in either file.
Using ApplicationHost.config files
The ApplicationHost.config file is the root file of the IIS configuration system. The configuration settings in an ApplicationHost.config file affect all applications on the site, but are overridden by the settings of any Web.config files that exist for a web application.
Using Web.config files
With a Web.config file, you can customize the way your entire web application or a specific directory on your web application behaves. Typically, you have at least one Web.config file in the root folder of your web application. For each Web.config file in a specific folder, the configuration settings affect everything in that folder and its subfolders, unless they're overridden at the subfolder level by another Web.config file.
For example, you can set a <clientCache> element in a Web.config file in the root folder of your web application to cache all static content on your web application for three days. You can also add a Web.config file in a subfolder with more variable content (for example, \frequent) and set its <clientCache> element to cache the subfolder's content for six hours. The net result is that content on the entire web site is cached for three days, except for any content in the \frequent directory, which is cached for only six hours.
The following XML configuration file example shows how to set the <clientCache> element to specify a maximum age of three days:
<configuration>
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="3.00:00:00" />
</staticContent>
</system.webServer>
</configuration>
To use the cacheControlMaxAge attribute, you must set the value of the cacheControlMode attribute to UseMaxAge. This setting caused the HTTP header and directive, Cache-Control: max-age=<nnn>, to be added to the response. The format of the timespan value for the cacheControlMaxAge attribute is <days>.<hours>:<min>:<sec>. Its value is converted to seconds and is used as the value of the Cache-Control max-age directive. For more information about the <clientCache> element, see Client Cache <clientCache>.
Setting Cache-Control headers programmatically
For ASP.NET applications, you control the content delivery network caching behavior programmatically by setting the HttpResponse.Cache property of the .NET API. For information about the HttpResponse.Cache property, see HttpResponse.Cache Property and HttpCachePolicy Class.
To programmatically cache application content in ASP.NET, follow these steps:
- Verify that the content is marked as cacheable by setting
HttpCacheabilitytoPublic. - Set a cache validator by calling one of the following
HttpCachePolicymethods:- Call
SetLastModifiedto set a timestamp value for theLast-Modifiedheader. - Call
SetETagto set a value for theETagheader.
- Call
- Optionally, specify a cache expiration time by calling
SetExpiresto set a value for theExpiresheader. Otherwise, the default cache heuristics described previously in this document apply.
For example, to cache content for one hour, add the following C# code:
// Set the caching parameters.
Response.Cache.SetExpires(DateTime.Now.AddHours(1));
Response.Cache.SetCacheability(HttpCacheability.Public);
Response.Cache.SetLastModified(DateTime.Now);
Testing the Cache-Control header
You can easily verify the TTL settings of your web content. With your browser's developer tools, test that your web content includes the Cache-Control response header. You can also use a tool such as wget or Fiddler to examine the response headers.