Πρότυπα Web ως στοιχεία
Τα πρότυπα Web μπορούν να δημιουργηθούν και να χρησιμοποιηθούν ως στοιχεία σε ιστοσελίδες, ώστε να επιτρέπουν στους δημιουργούς να χρησιμοποιούν αυτά τα επαναχρησιμοποιήσιμα στοιχεία και να παρέχουν παραμέτρους για την κάλυψη των απαιτήσεων.
Ως προγραμματιστής, μπορείτε να δημιουργήσετε ένα πρότυπο web για την παροχή συγκεκριμένης λειτουργικότητας, την οποία μπορούν να ρυθμίσουν οι δημιουργοί κατά τον σχεδιασμό ιστοσελίδων.
Για παράδειγμα, μπορείτε να δημιουργήσετε τα ακόλουθα στοιχεία (και άλλα) ως στοιχεία προτύπων Web που μπορούν να ρυθμιστούν στο στούντιο σχεδίασης:
- Καταχώρηση θέσης με αντιστοιχίσεις
- Εμφάνιση καρουζέλ
- Συλλογή εικόνων ή βίντεο
Για να προσθέσετε ένα στοιχείο σε μια ιστοσελίδα, μπορείτε να επεξεργαστείτε τη σελίδα χρησιμοποιώντας τον Visual Studio Code για το Web και να προσθέσετε ένα αντικείμενο συμπερίληψης Liquid στο αντίγραφο σελίδας:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Παράδειγμα:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Δημιουργήστε ένα στοιχείο προτύπου web
Για να δημιουργήσετε ένα στοιχείο προτύπου Web στο οποίο μπορείτε να επιτρέψετε σε έναν δημιουργό να μεταβιβάσει παραμέτρους, πρέπει να προσθέσετε μια ετικέτα {% manifest %} στο πρότυπο web. Η ενότητα δηλωτικού περιγράφει τις παραμέτρους που μπορείτε να ρυθμίσετε ώστε να περνούν και να χρησιμοποιούνται από τον κωδικό προτύπου Web.
Η δηλωτικό είναι ένα αντικείμενο JSON που καθορίζει τις ιδιότητες του προτύπου web που εμφανίζεται στο στούντιο σχεδιασμού: τύπος, εμφανιζόμενο όνομα, περιγραφή, πίνακες και παράμετροι. Αυτές οι ιδιότητες προτύπου web μπορούν να χρησιμοποιηθούν για τη γεφύρωση του χάσματος μεταξύ επαγγελματιών προγραμματιστών και επεξεργασίας χαμηλών απαιτήσεων κώδικα. Οι παράμετροι σχετίζονται με μεταβλητές που χρησιμοποιούν οι προγραμματιστές στον κώδικα προέλευσης και οι δημιουργοί λογισμικού με χαμηλές απαιτήσεις κώδικα μπορούν να ρυθμίσουν τις τιμές τους.
Ιδιότητες που υποστηρίζονται με δηλωτικό
| Ιδιότητα δηλωτικού | Description |
|---|---|
| Type | Πρέπει να οριστεί σε Λειτουργικό. Λειτουργικό: Προσθέστε το στοιχείο προτύπου web μέσω της διεργασίας Προσθήκης στοιχείου στο στούντιο σχεδίασης. |
| displayName | Φιλικό όνομα για το στοιχείο προτύπου web, που θα διανείμει στο στούντιο σχεδίασης. |
| description | Περιγραφή του στοιχείου προτύπου web. |
| πίνακες | Ένας πίνακας πινάκων Dataverse που μπορεί να χρησιμοποιήσει ένας δημιουργός για να μεταβεί απευθείας στον χώρο εργασίας δεδομένων για να επεξεργαστεί τη ρύθμιση παραμέτρων ή τις καρτέλες των πινάκων. Οι πίνακες πρέπει να παρατίθενται με χρήση του λογικού ονόματός τους. |
| παράμετροι | Παράμετροι με καθορισμένες ιδιότητες: αναγνωριστικό: αντιστοιχίζει μεταβλητή που χρησιμοποιείται στον κωδικό προτύπου web και την ετικέτα Liquid συμπερίληψη ετικέτας. displayName: Φιλικό όνομα στο στούντιο σχεδίασης. περιγραφή: Σύντομο κείμενο που εμφανίζεται μέσω μιας συμβουλής εργαλείου για να παράσχει το περιβάλλον στους δημιουργούς που χρησιμοποιούν το στοιχείο. |
Παράδειγμα:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Γράψτε κώδικα προτύπου Web
Εάν θέλετε να επεκτείνετε ένα υπάρχον ήδη έτοιμο πρότυπο web, συνιστούμε να δημιουργήσετε ένα αντίγραφο του προτύπου Web και να επεκτείνετε το αντίγραφο για να διατηρήσετε τον κώδικα προέλευσης και να αποφύγετε την απώλεια δεδομένων.
Όλες οι παράμετροι μεταβιβάζονται ως συμβολοσειρές. Στον κώδικά σας, συνιστάται η μετατροπή των τιμών των παραμέτρων στους τύπους που θέλετε, όπως απαιτείται. Η μετατροπή παραμέτρων μπορεί να επιτευχθεί με τη χρήση φίλτρων Liquid.
Παραδείγματα:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Ρύθμιση παραμέτρων ενός στοιχείου προτύπου Web σε μια ιστοσελίδα
Όταν δημιουργείται το στοιχείο προτύπου Web (με μια ενότητα δηλωτικού), μπορείτε να προσθέσετε μια αντίστοιχη αναφορά Liquid σε αντίγραφο ιστοσελίδας (χρησιμοποιώντας Visual Studio Code για το web, Visual Studio Code, εφαρμογή Διαχείρισης πύλης ή άλλες μεθόδους) μεταφέροντας τις διάφορες παραμέτρους, όπως φαίνεται σε αυτό το παράδειγμα:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
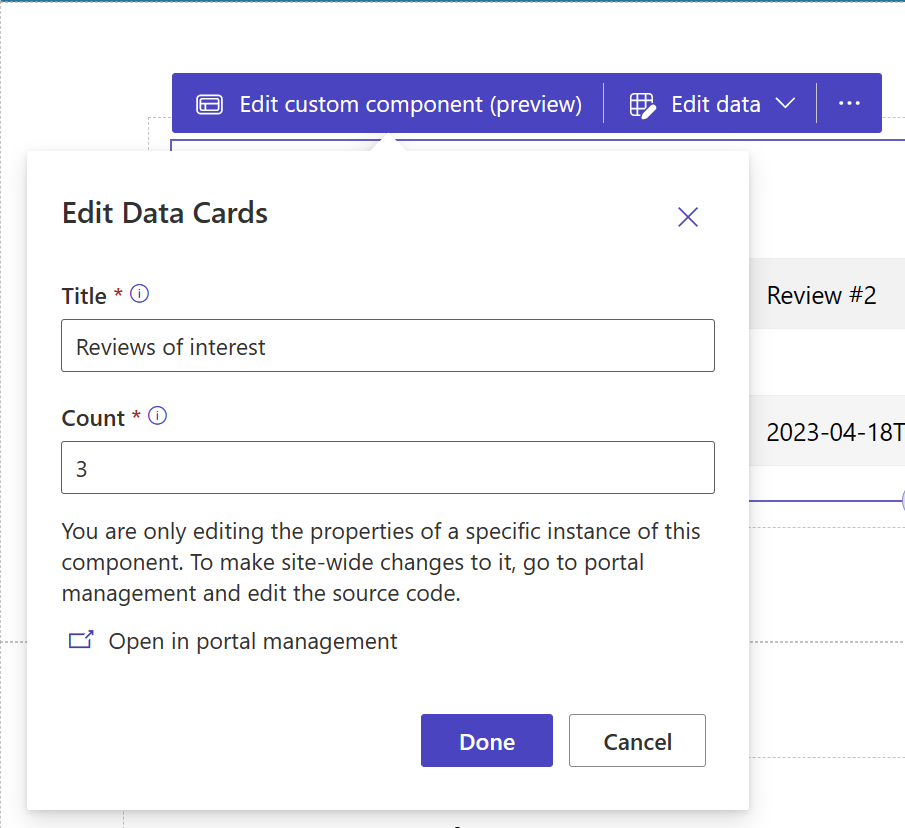
Μπορείτε να ρυθμίσετε τις παραμέτρους απευθείας στο στούντιο σχεδίασης. Με αυτόν τον τρόπο ένας επαγγελματίας-προγραμματιστής μπορεί να δημιουργήσει σύνθετα στοιχεία χρησιμοποιώντας πρότυπα Web που μπορούν να ρυθμίσουν οι δημιουργοί χαμηλών απαιτήσεων κώδικα χρησιμοποιώντας το στούντιο σχεδίασης.

Περιορισμοί και γνωστά προβλήματα
Η ένθεση στοιχείων προτύπου Web σε άλλα στοιχεία προτύπου Web δεν υποστηρίζεται.
Επόμενο βήμα
Πώς να δημιουργήσετε ένα στοιχείο προτύπου web